Sphinx扩展,用于添加可选的代码块作为标签页
项目描述
这是一个Sphinx扩展,用于添加标签指令以创建可切换的标签页控件,允许用户在它们之间切换。单独的标签可以是代码块或一般内容。
这可以用来显示多个语言的片段,显示替代平台的使用说明,或切换代码和输出。
安装
pip install sphinx_code_tabs要在Sphinx中启用扩展,只需将包名添加到您的 conf.py 中的 extensions 列表即可。
extensions = [
...
'sphinx_code_tabs',
]用法
通过启用扩展,您将获得访问 tabs 指令的权限,该指令声明一个代码块替代笔记本。
单独的标签是用 tab 或 code-tab 指令创建的。一个 tab 可以包含任意reStructuredText,而一个 code-tab 则像 code-block 一样工作,并接受所有相应的参数。这两种类型的标签都可以出现在同一个笔记本中。
":selected:" 选项允许在启动时切换到指定的标签。默认情况下,使用第一个标签。
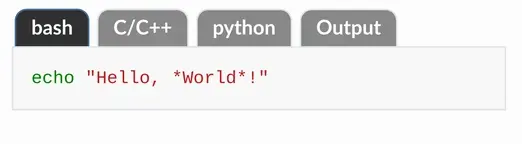
例如,这是上述示例的来源
.. tabs::
.. code-tab:: bash
echo "Hello, *World*!"
.. code-tab:: c
:caption: C/C++
:emphasize-lines: 2
#include <stdio.h>
int main() { printf("Hello, *World*!\n"); }
.. code-tab:: python
print("Hello, *World*!")
.. tab:: Output
:selected:
Hello, *World*!分组标签
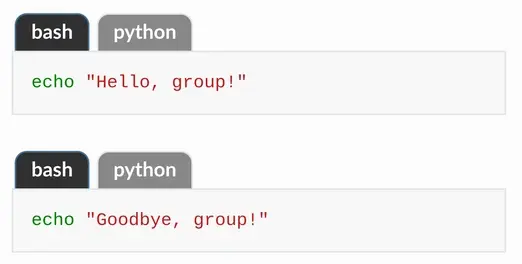
标签 指令接受一个可选参数,用于标识其 标签组。在给定的标签组内,如果切换组中的一个成员的标签,所有笔记本将自动切换到相同的标签编号。确保每个组成员具有相同的标签数量和顺序是您的责任。示例
来源
.. tabs:: lang
.. code-tab:: bash
echo "Hello, group!"
.. code-tab:: python
print("Hello, group!")
.. tabs:: lang
.. code-tab:: bash
echo "Goodbye, group!"
.. code-tab:: python
print("Goodbye, group!")替代方案
创建此包后,我发现其他功能类似或等效的包。如果您觉得 sphinx-code-tabs 不符合您的需求,您可以检查它们。
变更记录
v0.5.4
日期:2023年7月13日
没有变更,需要发布以触发新构建
v0.5.4
日期:2023年6月28日
声明扩展为并行读取安全 (#6)
v0.5.3
日期:2021年11月28日
修复 CHANGES 以在长描述中显示
v0.5.2
日期:2021年11月28日
修复由于旧版 sphinx 版本(v1.8)导致的 ImportError(在 readthedocs 上触发)
v0.5.1
日期:2021年11月28日
更新落地页描述
v0.5.0
日期:2021年11月28日
添加 tab 指令以支持任意(非代码)内容
添加 tabs 指令,并使 code-tabs 成为 tabs 的向后兼容别名,以适应新的更通用的标签容器
使 :title: 选项不再必需(实际上 sphinx 也没有强制执行)
添加分组标签
通过像列表一样使用框来使非代码标签在 LaTeX 输出中看起来更好
v0.4.0
日期:2021年11月27日
修复在点击时选择所有标签按钮的 bug(在预渲染提交中引入)
v0.3.0
日期:2021年11月27日
修复如果缺少 :title: 选项时的 AssertionError(见 #3)
增加 CSS 特异性以修复由于 Sphinx 或 rtd 中的某些 CSS 变化而出现的大边距
修复构建 PDF 文档时的异常(#1,#4)
预渲染标签隐藏/选中状态以避免页面(重新)加载时内容重排
v0.2.0
日期:2021年6月21日
为 Sphinx 4 更新 CSS
v0.1.0
日期:2020年10月10日
修复在 readthedocs 上使用扩展时缺少资产的问题
在 readthedocs 上添加文档以及视觉示例
v0.0.1
日期:2020年10月10日
具有基本功能的首个版本
所有渲染都由 JS 完成,没有预渲染
目前没有同时切换语言的“笔记本组”