制作OpenType-SVG字体的工具
项目描述
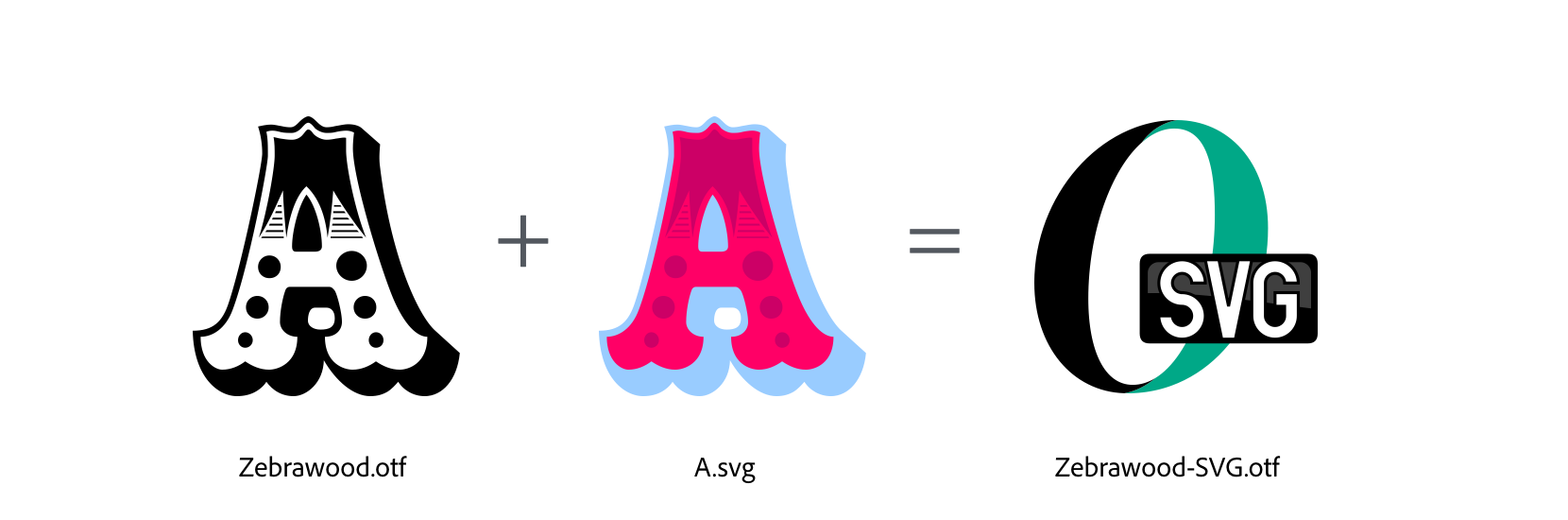
制作OpenType-SVG字体的工具
-
addsvg 使用提供的SVG文件将SVG表添加到字体中。字体的格式可以是OpenType或TrueType。
-
dumpsvg 将字体SVG表的内容保存为单个SVG文件。字体的格式可以是OpenType、TrueType、WOFF或WOFF2。
-
fonts2svg 从一个或多个字体生成一组SVG字形文件,并为每个文件提供十六进制颜色。字体的格式可以是OpenType、TrueType、WOFF或WOFF2。
依赖关系
-
Python 3.6或更高版本
-
FontTools 3.1.0或更高版本
安装说明
-
确保已安装Python 3.6(或更高版本)
python --version -
设置虚拟环境
python -m venv ot-svg -
激活环境
source ot-svg/bin/activate -
更新 pip
pip install -U pip -
安装 opentypesvg
pip install opentypesvg
如何制作OpenType-SVG字体?
第1步
从一系列字体和颜色值生成一组SVG文件。
fonts2svg -c 99ccff,ff0066,cc0066 fonts/Zebrawood-Shadow.otf fonts/Zebrawood-Fill.otf fonts/Zebrawood-Dots.otf
第2步
将一组SVG文件添加到现有的OpenType(或TrueType)字体中。
addsvg fonts/SVGs fonts/Zebrawood.otf
您可以在不进行步骤1的情况下使用步骤2,但在使用addsvg工具时需要注意一些事项
-
在将SVG文件保存到作者应用程序(例如Adobe Illustrator、CorelDRAW!、Inkscape)后,应该通过一个优化和清理SVG代码的过程;这将减小文件大小,同时保持最终艺术作品不变。为此步骤,您可以使用以下工具之一
- SVG Cleaner(图形用户界面版本)
- SVG Cleaner(命令行版本)
- SVG Optimizer
- Scour
- picosvg
-
addsvg要求SVG文件根据它们将要关联的符号命名。例如,如果字体中的符号名为ampersand,则SVG文件必须命名为
ampersand.svg。 -
addsvg期望彩色艺术作品与字体中的符号设计在同一大小,通常是1000或2048 UPM。这意味着作者应用程序中的1点(pt)等于字体坐标中的1个单位。如果艺术作品的画布大小与字体的UPM值不同,请使用
-k选项以防止工具删除SVG的viewBox参数。保留viewBox参数将使艺术作品能够扩展到视口的全范围(即字体的UPM)。 -
如果艺术作品的
<svg>元素包含height和/或width参数,请删除它们,否则艺术作品将具有固定大小,并且不允许扩展到视口的全范围。
项目详细信息
下载文件
下载适用于您的平台的文件。如果您不确定选择哪个,请了解更多关于安装包的信息。
源分布
构建分布
opentypesvg-1.1.5.tar.gz的哈希值
| 算法 | 哈希摘要 | |
|---|---|---|
| SHA256 | 21afa214d9a6c33743aa544f0a844779de99f9562f6990e4d3af8108adcd1b27 |
|
| MD5 | 6310d3d594af79ac83729a00edf36ece |
|
| BLAKE2b-256 | a0c8063ff429ea83259ee3e915c516c8fe4bf23aace670d47f2be4321c43795b |
opentypesvg-1.1.5-py3-none-any.whl的哈希值
| 算法 | 哈希摘要 | |
|---|---|---|
| SHA256 | 690f1fc622ee4b69b0230a78d2df5c394619fcf78092714df86c3dc5433c0ea7 |
|
| MD5 | dc48c797557d4f6746d6763c0157335d |
|
| BLAKE2b-256 | 3b4ec2cfce85553778b51ff165526337b5136dfd5f68e6033e565a65850f5f3c |