notebookJS库 - 在Python笔记本中无缝集成JavaScript
项目描述
notebookJS:在Python笔记本中实现无缝的JavaScript集成
notebookJS 允许在Python笔记本(Jupyter Notebook和Google Colab)中执行自定义JavaScript代码。这个Python库可以在笔记本环境中实现和重复使用交互式数据可视化。
notebookJS 负责从网络上下载和处理JavaScript库以及CSS样式表。此外,它支持Python和JavaScript之间的双向通信。HTML/JavaScript中的用户交互可以触发Python回调,这些回调根据需要处理数据并将结果发送回前端代码。
在我们的论文中详细介绍了实现细节。
查看我们的博客文章。
安装
要安装,运行:pip install notebookjs
或者克隆此存储库并运行:python setup.py install
API
notebookJS API由一个方法组成:execute_js。此方法执行JavaScript函数,并使用回调设置Python和JavaScript之间的双向通信基础设施。
execute_js(
library_list,
main_function,
data_dict={},
callbacks={},
css_list=[],
)
参数
- library_list : 字符串列表。包含以下内容的字符串列表:1) JavaScript库的URL,2) JavaScript代码,3) JavaScript 捆绑包(仅支持纯JS - 不支持ES6模块)
- main_function : 字符串。要调用的主函数名称。该函数将使用两个参数调用:<div_id>,例如 "#my_div",和 <data_dict>。
- data_dict : 字典。包含要传递给 <main_function> 的数据的字典
- callbacks : 字典。形式为 {<callback_str_id> : <python_function>} 的字典。JavaScript库可以使用回调与Python通信。
- css_list:字符串列表。包含以下内容之一:1)CSS样式表的URL或2)CSS样式
主要功能
main_function是当调用execute_js时运行的JavaScript函数。它具有以下签名
function main_function(div_id, data_dict)
主函数示例
作为一个简单的例子,我们可以使用D3向输出单元格添加一个圆形div
function draw_circle(div_id, data){
// Function that draws a circle of color <data.color> inside the div <div_id> using D3
d3.select(div_id)
.append("div")
.style("width", "50px")
.style("height", "50px")
.style("background-color", data.color)
.style("border-radius", "50px")
}
回调
callbacks包含一个将标识符字符串映射到Python函数的字典。使用json/dicts在回调之间传递数据。
例如,以下回调计算数字的平方。
def compute_power_2(data){
n = data.n
n2 = n**2
return {"power2": n2}
}
callbacks = {
"compute_power_2": compute_power_2
}
execute_js(..., callbacks=callbacks)
在JavaScript中,我们可以使用CommAPI类调用此回调。CommAPI由notebookJS自动注入到JavaScript中。
let comm = new CommAPI("compute_power_2", (ret)=>{alert("The returned value is " + ret.power2)})
comm.call({n: 3})
// An alert will be shown with the message: "The returned value is 9"
Jupyter Notebook和Google Colab具有不同的API,用于在JavaScript/Python之间发送和接收数据。CommAPI将不同的API抽象为一个方便的类。
示例
Hello World - Python回调
在此示例中,我们展示了如何使用JavaScript和Python在多种语言中显示“Hello World”。JavaScript负责更新前端并从Python请求新的消息。Python每次调用回调时都返回一个随机消息。
JavaScript用于更新带有“Hello World”消息的div
helloworld_js = """
function helloworld(div_id, data){
comm = new CommAPI("get_hello", (ret) => {
document.querySelector(div_id).textContent = ret.text;
});
setInterval(() => {comm.call({})}, 1000);
comm.call({});
}
"""
定义Python回调
import random
def hello_world_random(data):
hello_world_languages = [
"Ola Mundo", # Portuguese
"Hello World", # English
"Hola Mundo", # Spanish
"Geiá sou Kósme", # Greek
"Kon'nichiwa sekai", # Japanese
"Hallo Welt", # German
"Namaste duniya", # Hindi
"Ni hao, shijiè" # Chinese
]
i = random.randint(0, len(hello_world_languages)-1)
return {'text': hello_world_languages[i]}
在notebook中调用helloworld函数
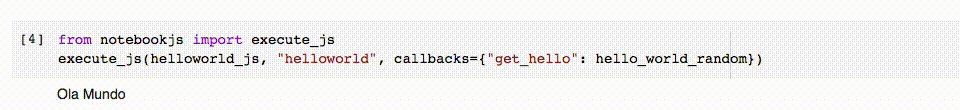
from notebookjs import execute_js
execute_js(helloworld_js, "helloworld", callbacks={"get_hello": hello_world_random})
查看此colab笔记本以查看实时演示。
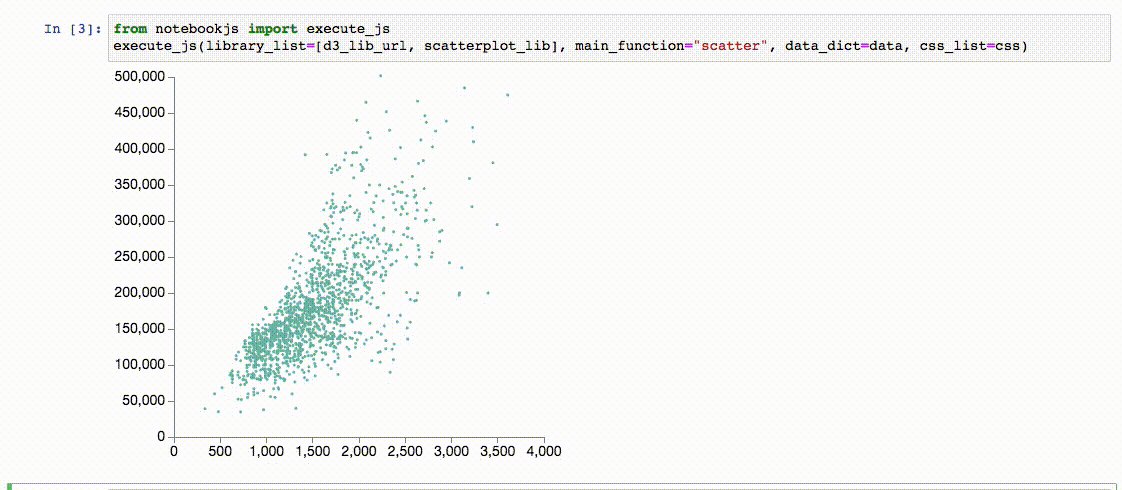
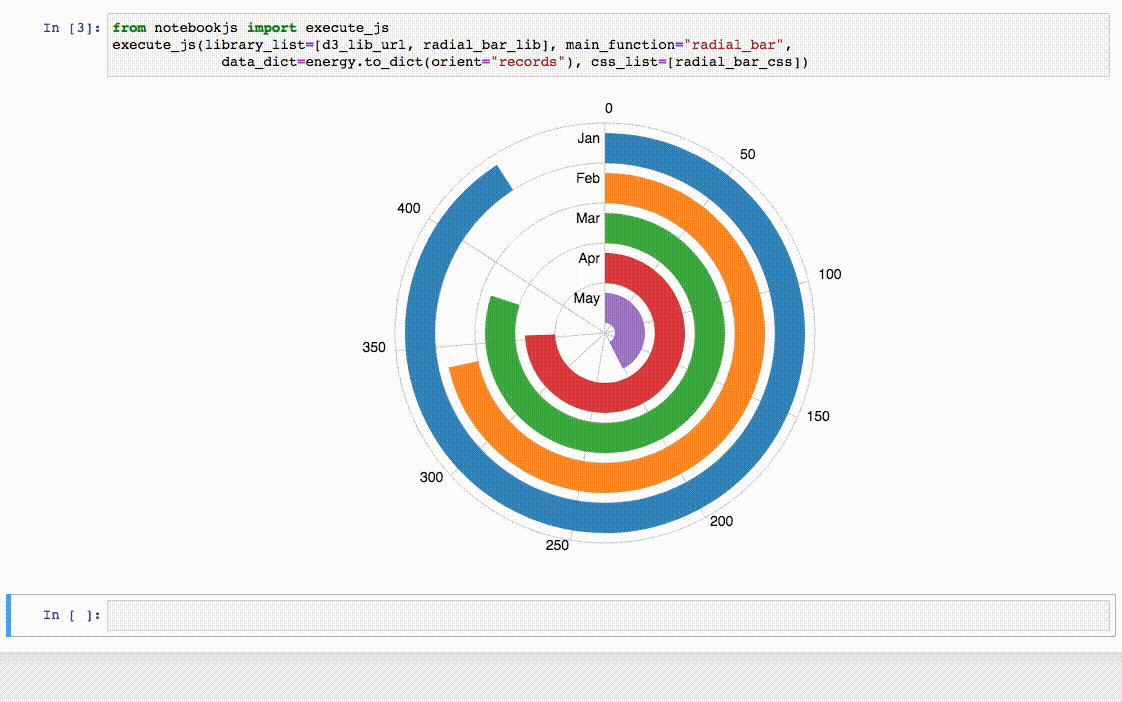
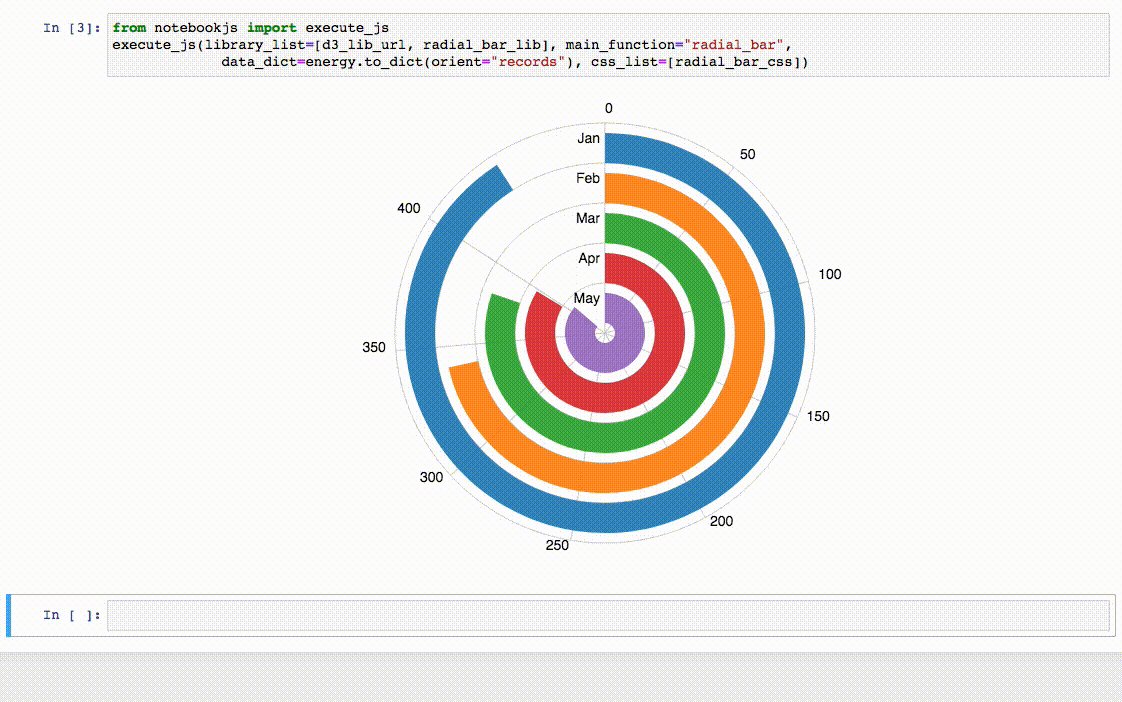
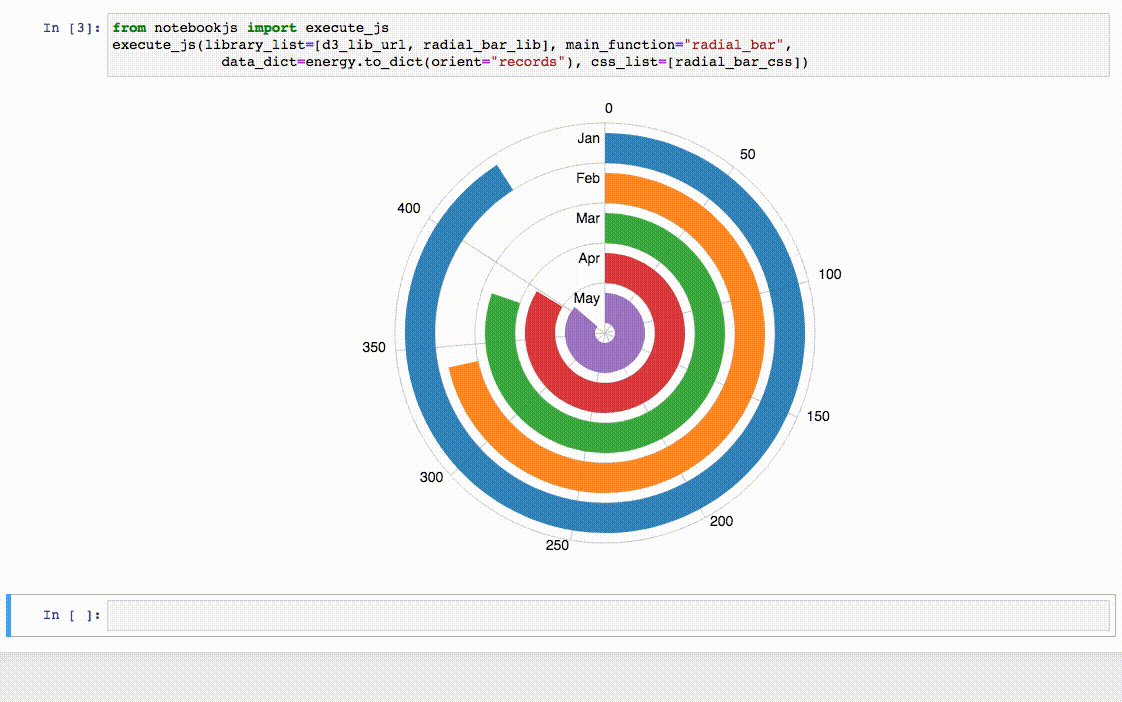
径向柱状图 - 在笔记本中运行D3代码
使用从Python加载的数据绘制径向柱状图。改编自bl.ock。见Examples/3_RadialBarChart。
# Loading libraries
d3_lib_url = "https://d3js.cn/d3.v3.min.js"
with open("radial_bar.css", "r") as f:
radial_bar_css = f.read()
with open ("radial_bar_lib.js", "r") as f:
radial_bar_lib = f.read()
# Loading data
import pandas as pd
energy = pd.read_csv("energy.csv")
# Plotting the Radial Bar Chart
from notebookjs import execute_js
execute_js(library_list=[d3_lib_url, radial_bar_lib], main_function="radial_bar",
data_dict=energy.to_dict(orient="records"), css_list=[radial_bar_css])
更多示例
请查看Examples/文件夹中的更多示例。
参考
如果您使用notebookJS,请参考以下作品
"Interactive Data Visualization in Jupyter Notebooks. JP Ono, J Freire, CT Silva - Computing in Science & Engineering, 2021"
Bibtex
@article{ono2021interactive,
title={Interactive Data Visualization in Jupyter Notebooks},
author={Ono, Jorge Piazentin and Freire, Juliana and Silva, Claudio T},
journal={Computing in Science \& Engineering},
volume={23},
number={2},
pages={99--106},
year={2021},
publisher={IEEE}
}
项目详情
下载文件
下载您平台上的文件。如果您不确定选择哪个,请了解更多关于安装包的信息。
源分布
构建分布
notebookjs-0.1.4.tar.gz的哈希值
| 算法 | 哈希摘要 | |
|---|---|---|
| SHA256 | a91a64768848f4001c0411f25e3d37a844a0a40accb368657250ffcbe54c56b5 |
|
| MD5 | 6b187bbb2d7cd7e2aa0e537e9ce4f99c |
|
| BLAKE2b-256 | b0b27badc2b06433fc0413c8f41de5d3f15cc96dc0c23e5134cddf8542721b7b |
notebookjs-0.1.4-py3.8.egg 的哈希值
| 算法 | 哈希摘要 | |
|---|---|---|
| SHA256 | 4927b4d1559222b055ce11dc173a2e3dd03adc068cc5453ad83b34126e8dd9ee |
|
| MD5 | f8841e170552cf1696c0bbf0d8813c11 |
|
| BLAKE2b-256 | ba964c2ec7e9e2c6d99e9ee7160f3d5529a7ae1477c18e3e01bb5db086f7a91e |
notebookjs-0.1.4-py3-none-any.whl 的哈希值
| 算法 | 哈希摘要 | |
|---|---|---|
| SHA256 | 8454e8f9a5d690fab4d94c4a8f5d92a139c8db237ca777474fc8da4e094a2c52 |
|
| MD5 | a9687c17e7811c938ae7b2bf35f4d987 |
|
| BLAKE2b-256 | 4aa25c0e870c304c12f099dd48939f04c114971794bcaf8bbe0bd516648f346f |