🪐 ⚛️ Jupyter React,React.js组件 💯% 兼容Jupyter。
项目描述
🪐 ⚛️ Jupyter React
clientId
:
"8bbaf1ef-b6b4-4b36-93a4-50c3e78e9372"
id
:
"114ecc62-9162-4ee8-b349-8012ca743ba3"
kernelInfo
:
undefined
path
:
"kernel-b5e89a69-0867-4ffd-abf2-e5f4f32ce51d"
sessionId
:
"2873df11-3e7d-45e1-8946-49f0e2ece55a"
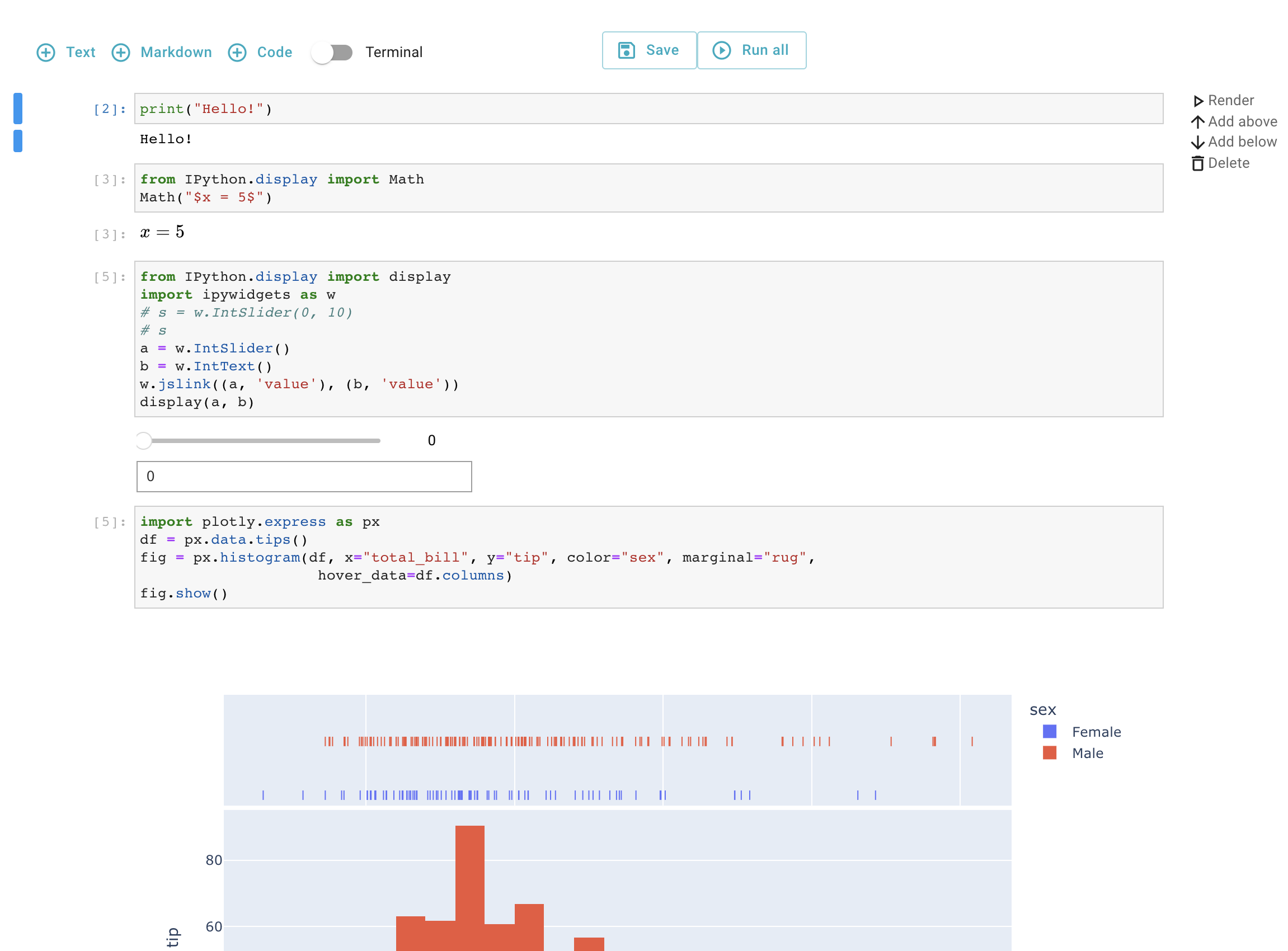
Jupyter React 是一套React.js组件,允许前端开发者构建与 Jupyter 生态系统兼容的数据产品。用户界面提供可执行的笔记本和单元。
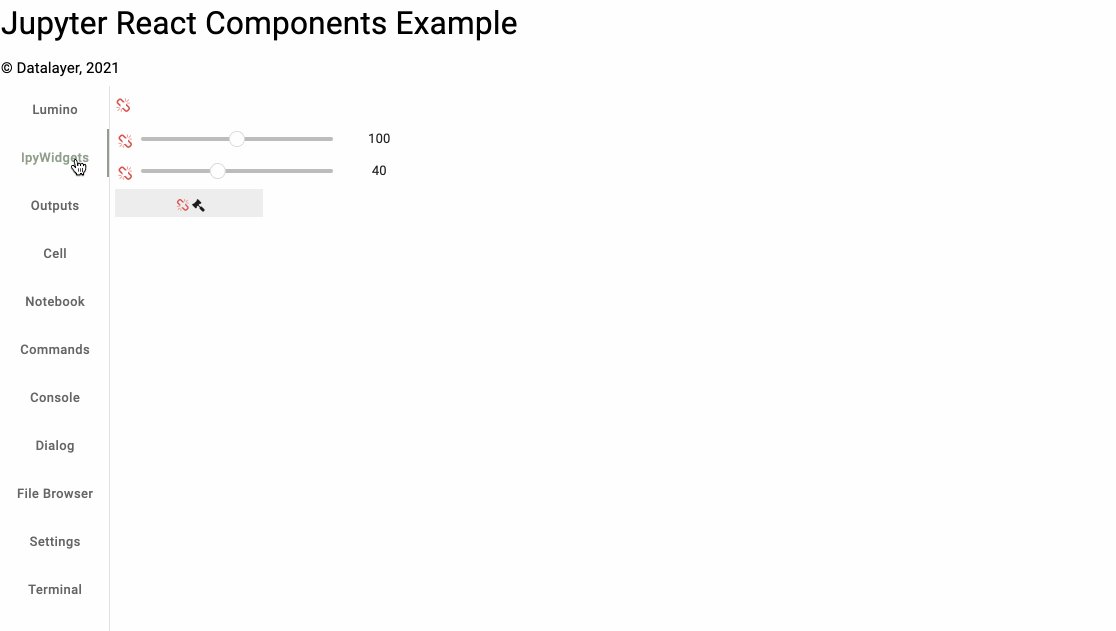
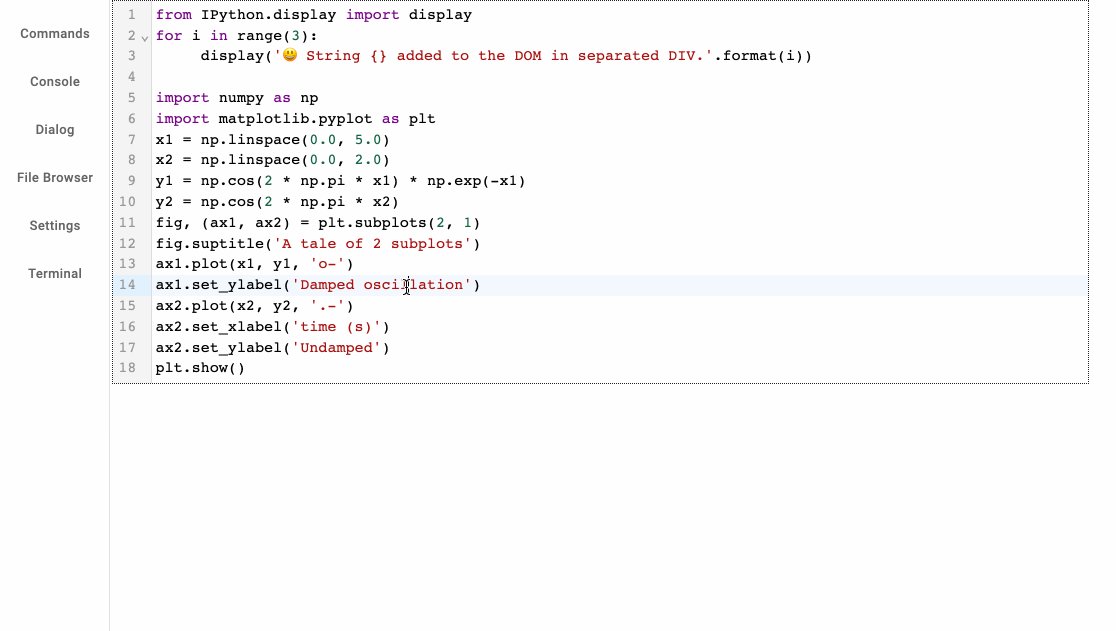
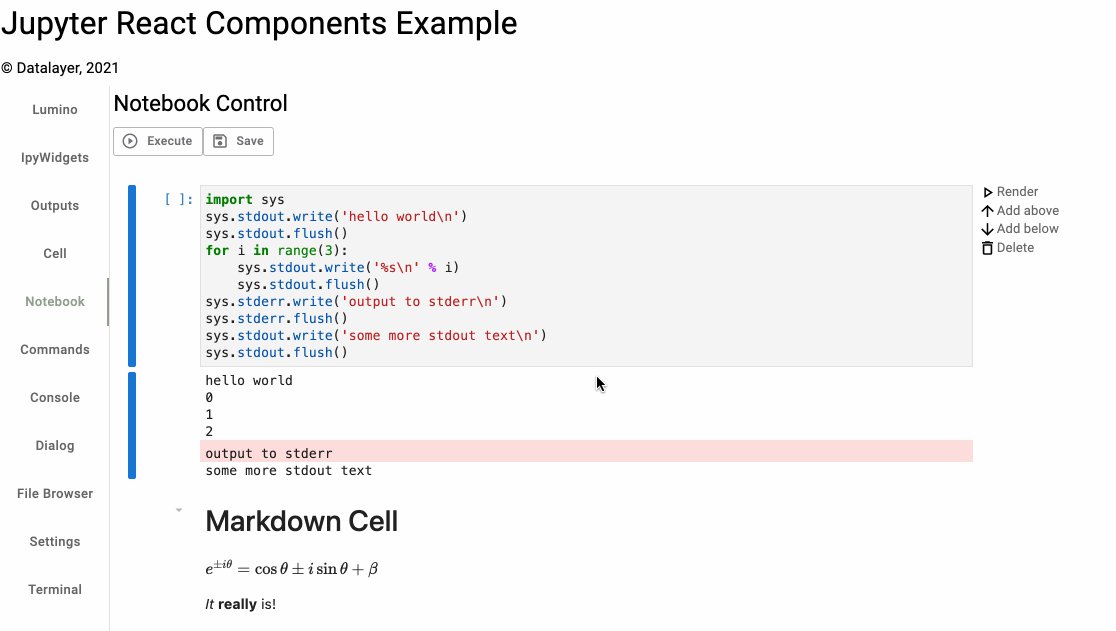
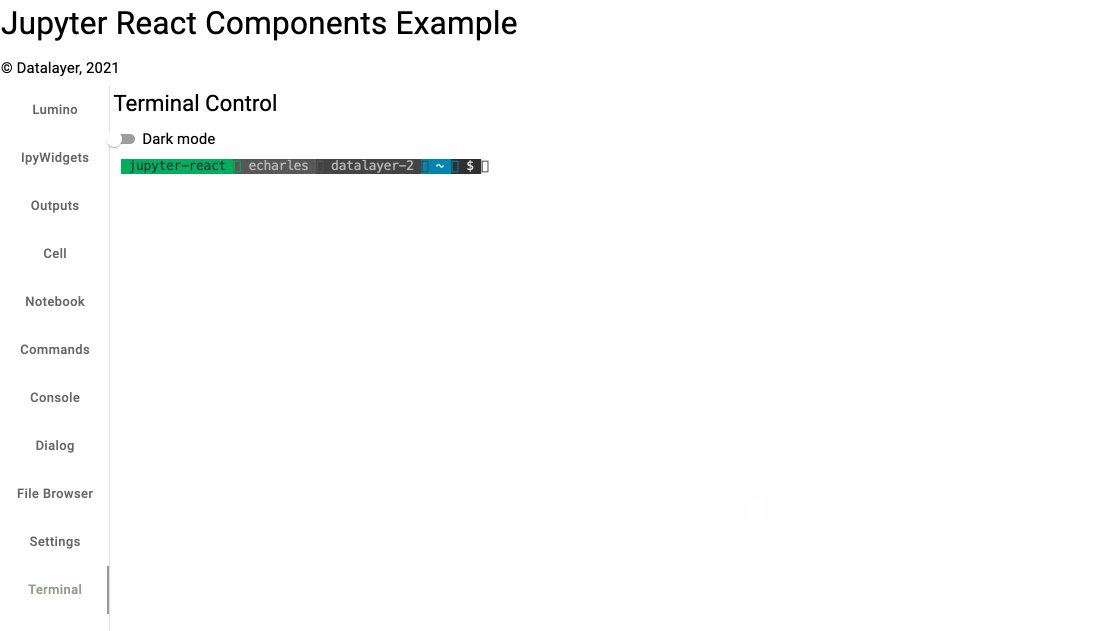
以下图片展示了可用于您自定义应用程序的 React.js 组件画廊。这些开源组件用于构建在线 Datalayer 服务,一个数据分析协作平台。

Jupyter(Lab)笔记本是一个允许数据科学家分析数据集的工具。然而,在现有应用程序中创建一个集成的自定义用户界面并不容易。Jupyter React,一个开源库,填补了这一空白,并提供了一组开发者可以轻松集成到任何 React.js 应用程序中的组件。
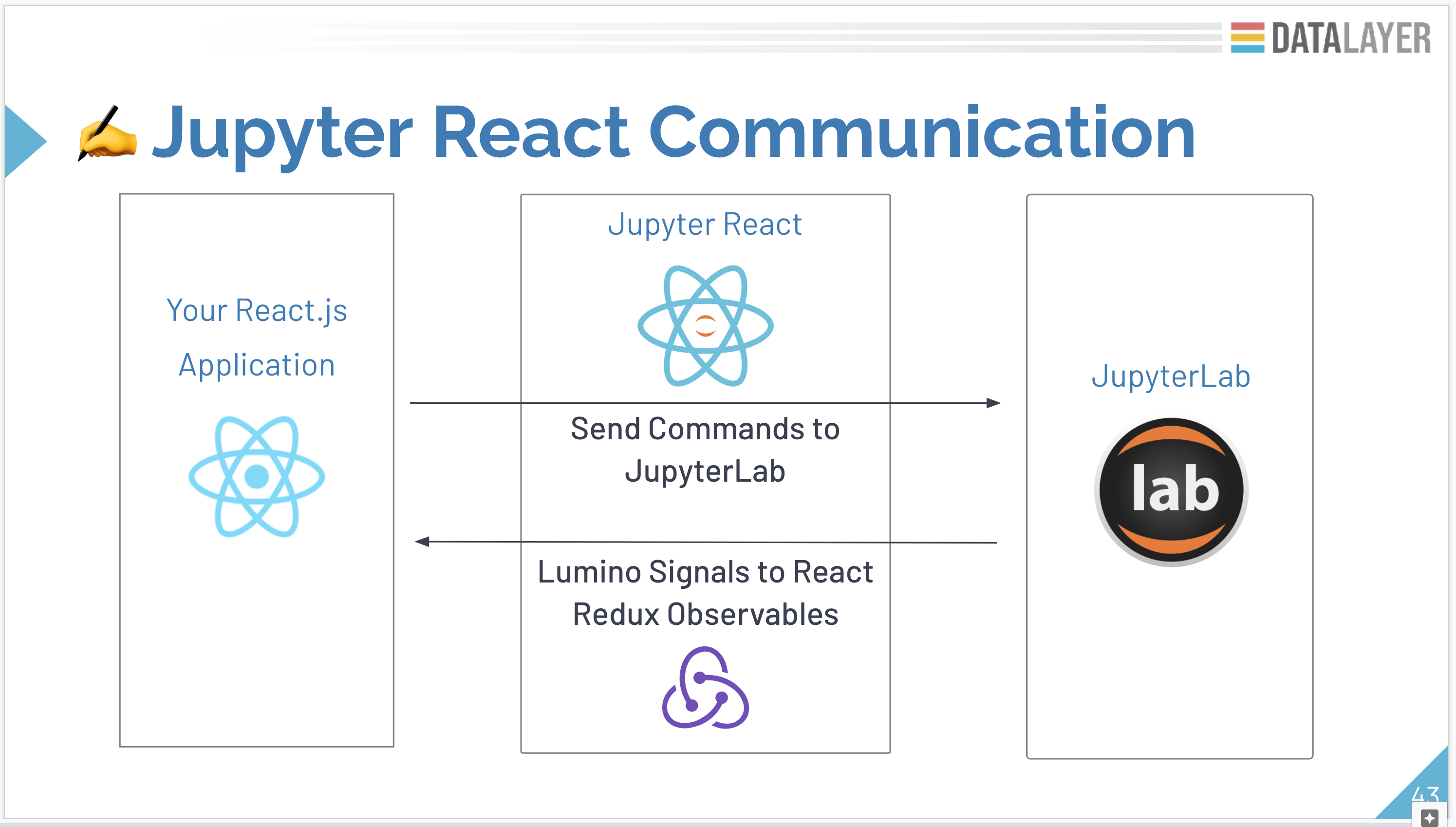
从技术栈的角度来看,Jupyter(Lab)的用户界面是基于Lumino构建的,这是一种命令式的方式来构建用户界面,不能被React.js等行业标准声明式框架消费。作为一名用户界面开发者,如果你想基于Jupyter创建自定义数据产品,你必须坚持使用Lumino,并保留完整的笔记本界面,而不是针对你的特定需求进行定制。这不是你想要的。你只想暴露你需要的内容,你想用你喜欢的工具包(如React.js)进行开发,你还想根据组件将Jupyter的功能集成到你的应用程序中。
虽然开发者可以将React.js组件嵌入到JupyterLab中,但反之则不行:你不能将JupyterLab嵌入到React.js应用程序中。为了解决这个问题,Jupyter-React提供了组件,以方便创建与Jupyter生态系统兼容的React.js数据产品。这些组件可用于任何React.js应用程序,也可以用于像Docusaurus、Next.js或Remix这样的静态网站。它们在JupyterLab代码下面包装,允许开发具有代码执行能力的React.js应用程序。状态管理基于Redux,并计划添加Mobx。

支持IPyWidgets(需要修复Comm功能)。JupyterLite和PyScript的支持在路线图上。还提供了自动完成功能。
您可以阅读在FOSDEM 2022上进行的演讲的摘要了解更多信息(视频记录)。
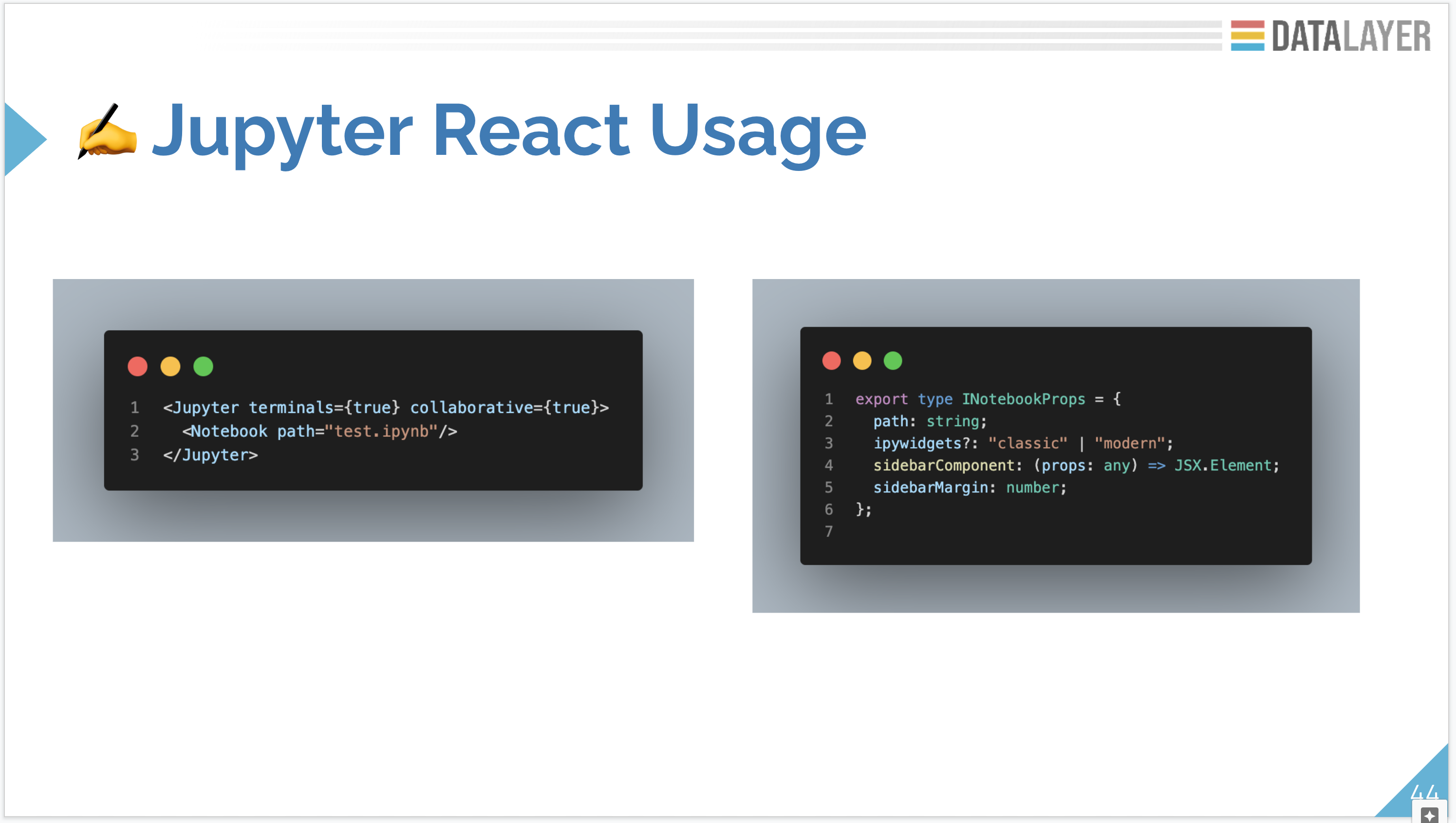
作为React.js开发者,你只需编写几行代码,就能在你的应用程序中获得一个实时笔记本或实时单元格。

typedoc 文档可在线上获取。
Jupyter React可用于任何React.js应用程序。安装最新的@datalayer/jupyter-react npm包,并参考此存储库中的示例。

发布
项目详情
jupyter_react-0.7.0.tar.gz的哈希值
| 算法 | 哈希摘要 | |
|---|---|---|
| SHA256 | 4892e446c867a660a1418825b5e34a04254d42b6a302ed91039464a0c63ac0c4 |
|
| MD5 | 444c44a9269f82b6a681f28f26957579 |
|
| BLAKE2b-256 | 51d786bca7543908bd96998bcb3a2f5f12d315e5ca51b08edf497e0f49b48f1c |
jupyter_react-0.7.0-py3-none-any.whl 的哈希值
| 算法 | 哈希摘要 | |
|---|---|---|
| SHA256 | b580bc4973edb1c1bda22db0f965cdf7fdd7aaa841bf69a8183790c951ca6bbb |
|
| MD5 | 764c8c435247b5df7245934ee08f97c6 |
|
| BLAKE2b-256 | bfb7c5c00d64bb60571a48fad8bfab2fb6bdda591b6457fefe9ed768020bacc0 |





