Websauna的博客插件
项目描述
这是一个Python包,用于websauna.blog,它是Websauna框架的插件。您可以用它作为网站上的简单博客,或者作为一个Websaunsa设计模式的示例。
功能
基于Markdown的编辑
Disqus基于评论
文章描述和元数据用于Google (SEO),Facebook,Twitter。支持网站地图和Google文章元数据。
通过Websauna管理界面管理博客文章
草稿(仅管理员可见)和已发布的文章
RSS订阅源
基本单元和功能测试套件
请注意,此插件并非直接用于生产环境,而是一个示例。您可能需要根据自身需求进行修改。
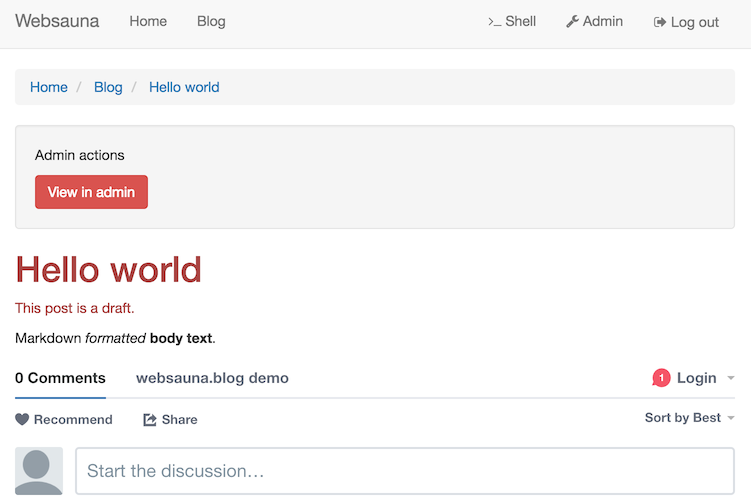
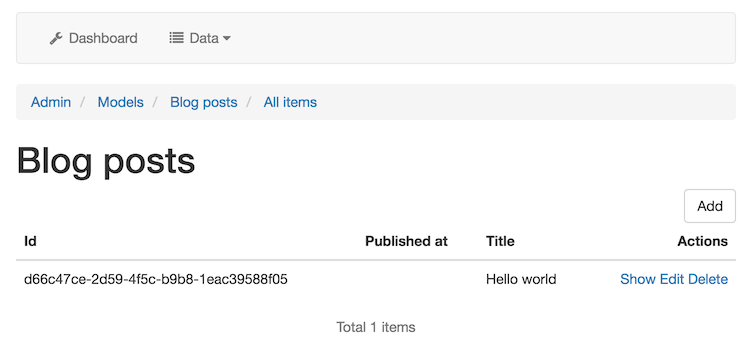
屏幕截图
博客文章

管理员

安装
添加到您的网站
在您的应用程序初始化器中包含插件
class Initializer(websauna.system.Initializer):
def include_addons(self):
"""Include this addon in the configuration."""
self.config.include("websauna.blog")示例设置
# Title on blog roll
blog.title = My little Websauna blog
# this is "websauna" part from websaua.disqus.com/embed.js univeral
# embed link
blog.disqus_id = websauna
# The email appearing in RSS feed
# (It is recommended not to use any real email)
blog.rss_feed_email = no-reply@example.com请参考nav.html示例,了解如何在网站导航中添加博客链接。
通过自定义site/meta.html模板添加RSS订阅源发现
{# Misc ``<meta>`` tags in ``<head>``. #}
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width" />
{% include "blog/rss_head.html" %}为您的网站创建博客文章SQL表的迁移
ws-alembic -c myapp/conf/development.ini -x packages=all revision --auto -m "Adding blog content types"
运行迁移
ws-alembic -c myapp/conf/development.ini -x packages=all upgrade head
转到管理员界面,开始添加博客文章。
本地开发模式
激活Websauna应用程序的虚拟环境。
然后
cd blog # This is the folder with setup.py file pip install -e .
运行开发网站
本地开发机器
示例(OSX / Homebrew)
psql create blog_dev ws-sync-db websauna/blog/conf/development.ini ws-create-user websauna/blog/conf/development.ini admin@example.com mypassword ws-pserve websauna/blog/conf/development.ini --reload
运行测试套件
首先创建测试数据库
# Create database used for unit testing psql create blog_test
安装测试和开发依赖项(在包含setup.py的文件夹中运行)
pip install -e ".[dev,test]"
使用py.test运行测试套件
py.test
更多信息
Websauna Blog的变更日志
1.0a2 (2018-04-22)
关闭问题 #6:缺少‘namespace_packages’。
1.0a1 (2018-03-06)
初始发布
项目详情
下载文件
下载适合您平台的文件。如果您不确定选择哪个,请了解更多关于安装包的信息。
源分布
websauna.blog-1.0a2.tar.gz (33.6 kB 查看哈希)
构建分布
websauna.blog-1.0a2-py3-none-any.whl (42.1 kB 查看哈希)

















