Django CMS Wagtail的动态、交互式网格布局。
项目描述
Wagtail Gridder
Wagtail Gridder 是一个为 Wagtail CMS 启用 Bootstrap 4 的布局。网格项目在类别内创建并在网格索引页面上显示。包含 Gridder 和 MixItUp JavaScript 库。
需求
- Django >= 3.2
- Wagtail >= 3.0
- Bootstrap >= 4
安装
此安装假定您已经将 Django 3.2+ 和 Wagtail 3.0+ 作为您项目的一部分安装。
然后,像大多数 Django 应用程序一样安装 Wagtail Gridder。首先,将其安装到您的 venv
pip install wagtailgridder
然后,将 wagtailgridder 添加到您的 Django 设置文件中的 INSTALLED_APPS 列表中。如果您尚未这样做,还需要添加 wagtail.contrib.modeladmin。您的最终设置可能如下所示
WAGTAIL_APPS = [
'taggit',
'modelcluster',
'wagtail.core',
'wagtail.admin',
'wagtail.documents',
'wagtail.snippets',
'wagtail.users',
'wagtail.images',
'wagtail.embeds',
'wagtail.search',
'wagtail.sites',
]
WAGTAIL_CONTRIB_APPS = [
'wagtailgridder',
'wagtail.contrib.modeladmin',
]
INSTALLED_APPS = INSTALLED_APPS + WAGTAIL_APPS + WAGTAIL_CONTRIB_APPS
此 Wagtail Gridder 模板扩展 base.html,希望这允许轻松包含您网站的上部和底部导航。提供了一个示例 base.html。
然后登录到 Wagtail 管理员,您应该看到菜单中的“网格布局”部分。您首先想要做的是添加一些“网格类别”。之后,您可以创建“网格项目”(下面的卡片)并将它们组合在“网格索引页”上。
设置
WAGTAILGRIDDER_CLEAR_CACHE = False
默认情况下,Wagtail Gridder 模板会缓存网格显示区域以减少查询次数。在您的 Django 设置中设置 WAGTAILGRIDDER_CLEAR_CACHE = True 将在编辑页面后清除 整个 Django 缓存。由于 Django 目前不支持通过模式从缓存中删除,这种方法是必要的。将此设置为 True 将在您每次保存 Wagtail 页面时清除您的缓存。如果有人知道适用于 Django 支持的缓存系统的更好的解决方案,请告诉我们!
WAGTAILGRIDDER_GRID_ITEM_PARENT_PAGE_TYPES = ["GridIndexPage"]
默认情况下,GridItem 页面只能作为 GridIndexPage 页面的子页面创建。要允许 GridItem 页面位于任何父页面下,请设置 WAGTAILGRIDDER_GRID_ITEM_PARENT_PAGE_TYPES = None。有关更多信息,请参阅Wagtail 文档。
WAGTAILGRIDDER_GRID_INDEX_PAGE_SUBPAGE_TYPES = ["GridItem"]
默认情况下,GridIndexPage 页面只能有 GridItem 页面作为子页面。要允许 GridIndexPage 页面有其他子类型,请设置 WAGTAILGRIDDER_GRID_INDEX_PAGE_SUBPAGE_TYPES = None。有关更多详细信息,请参阅Wagtail 文档。
GridIndexPage 继承自一个抽象模型 GridIndexPageAbstract,您可能希望对其进行自定义。
屏幕截图
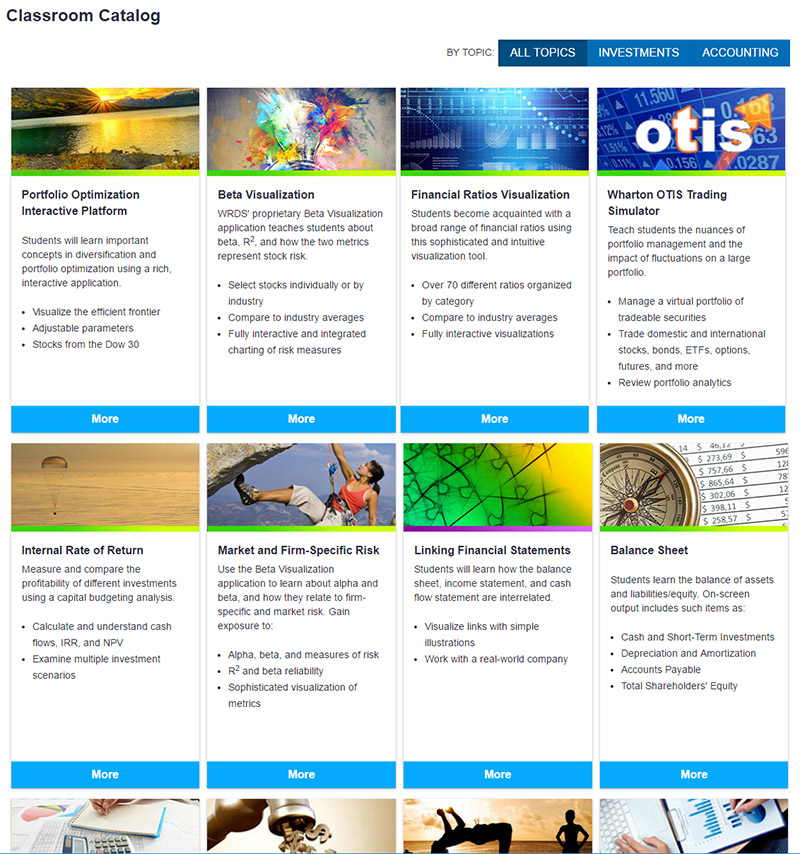
网格索引页面
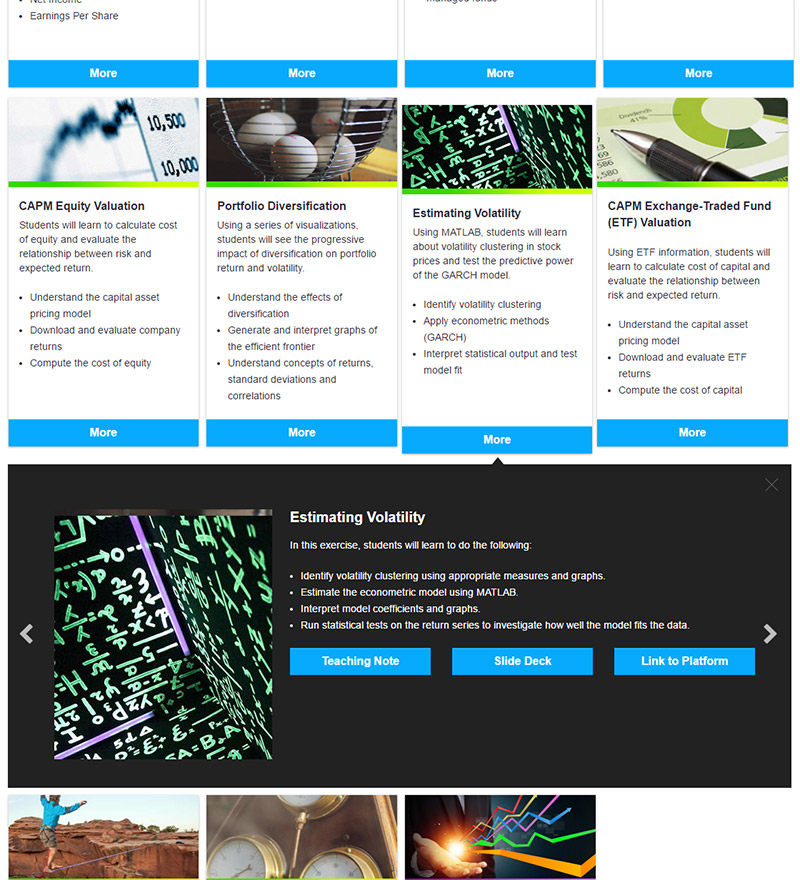
网格索引页面,网格项目已展开
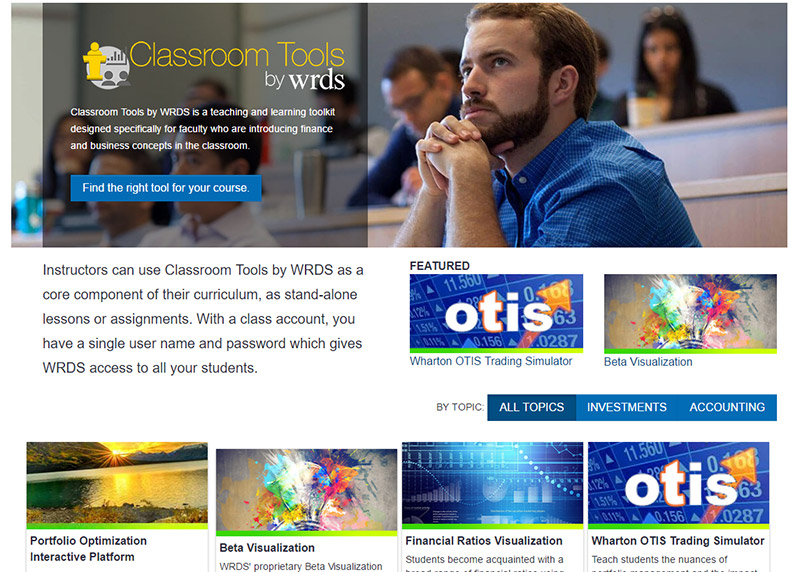
可选的特色英雄区域
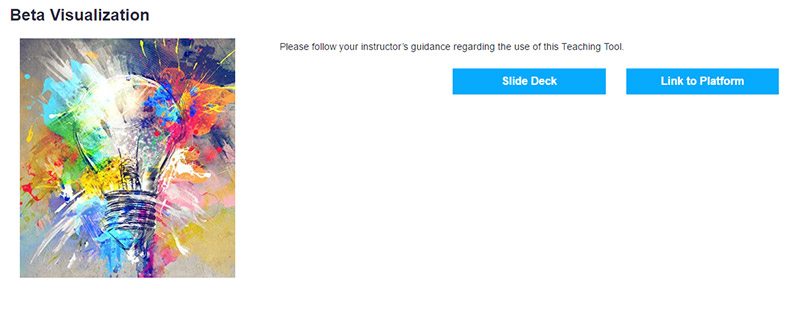
网格项目落地页面
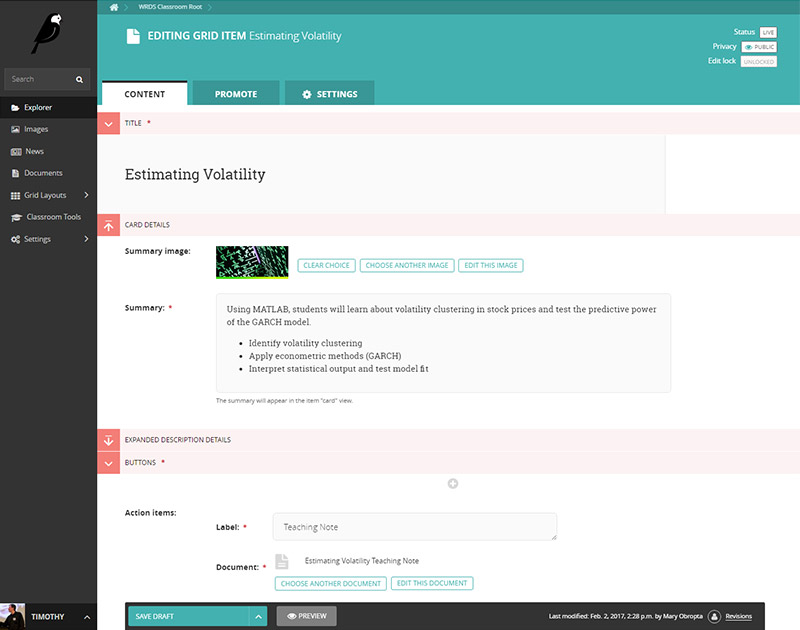
编辑网格项目
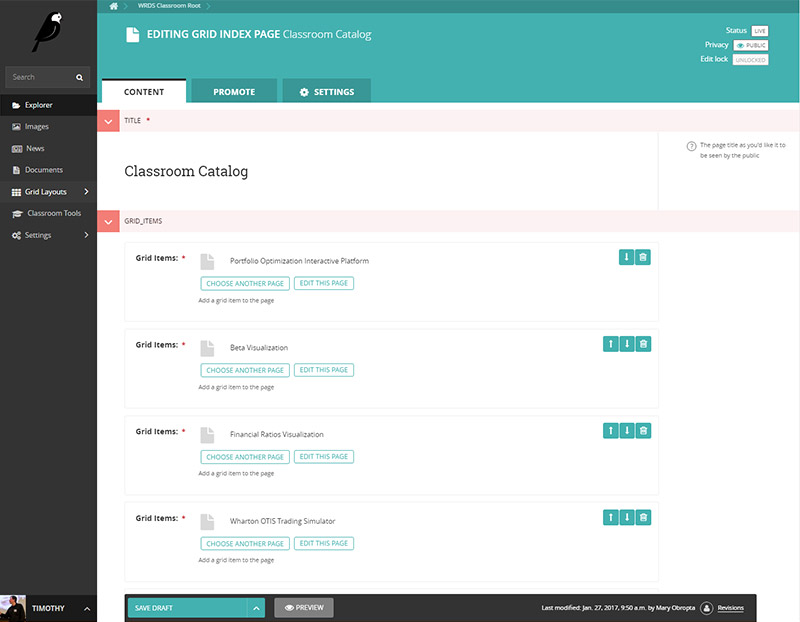
编辑网格索引页面
发布说明和贡献者
维护者
本包由沃顿研究数据服务(Wharton Research Data Services)的工作人员维护。[沃顿研究数据服务]。我们非常高兴[沃顿商学院]允许我们在一定时间内为开源项目做出贡献。我们会根据项目需求添加功能,并尽可能跟上问题和拉取请求。由于时间限制(我们的全职工作!),可能无法实现没有拉取请求的功能请求,但我们始终欢迎新想法,并对贡献者和我们的包用户表示感谢。
项目详情
下载文件
根据您的平台下载文件。如果您不确定选择哪个,请了解更多关于安装包的信息。