Wagtail 多图编辑
项目描述
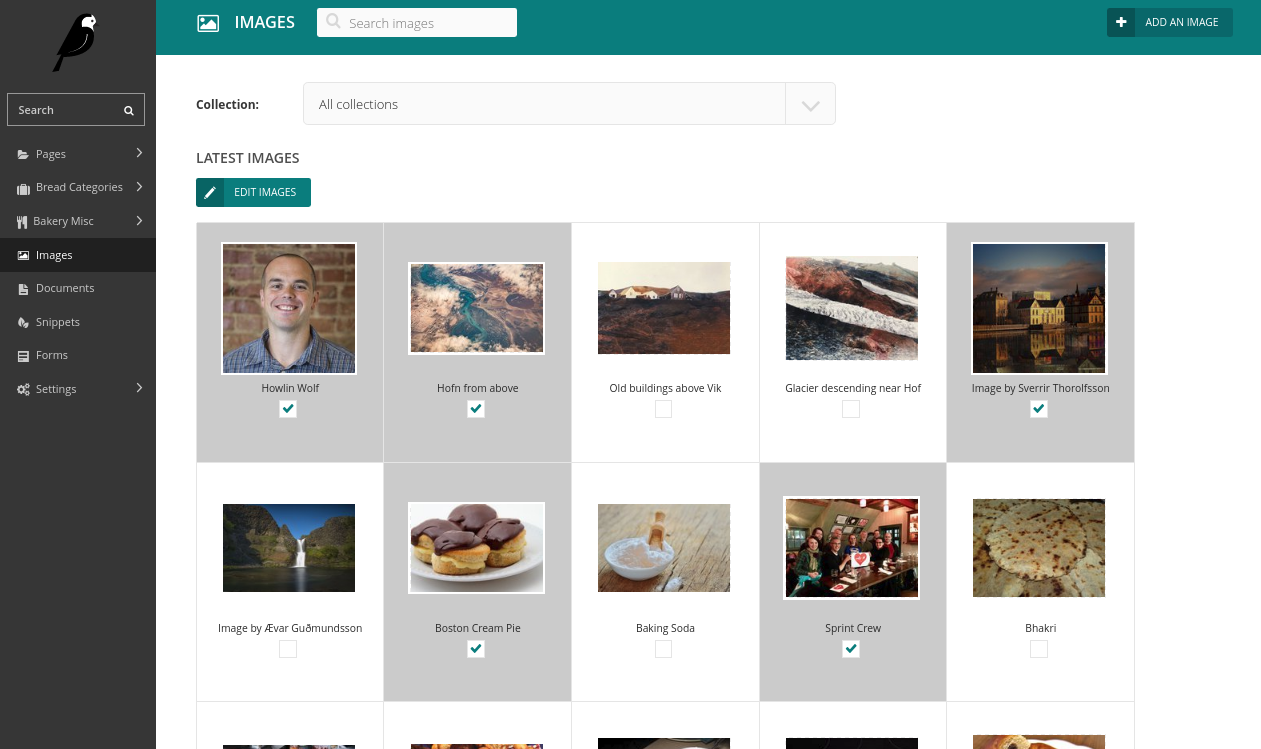
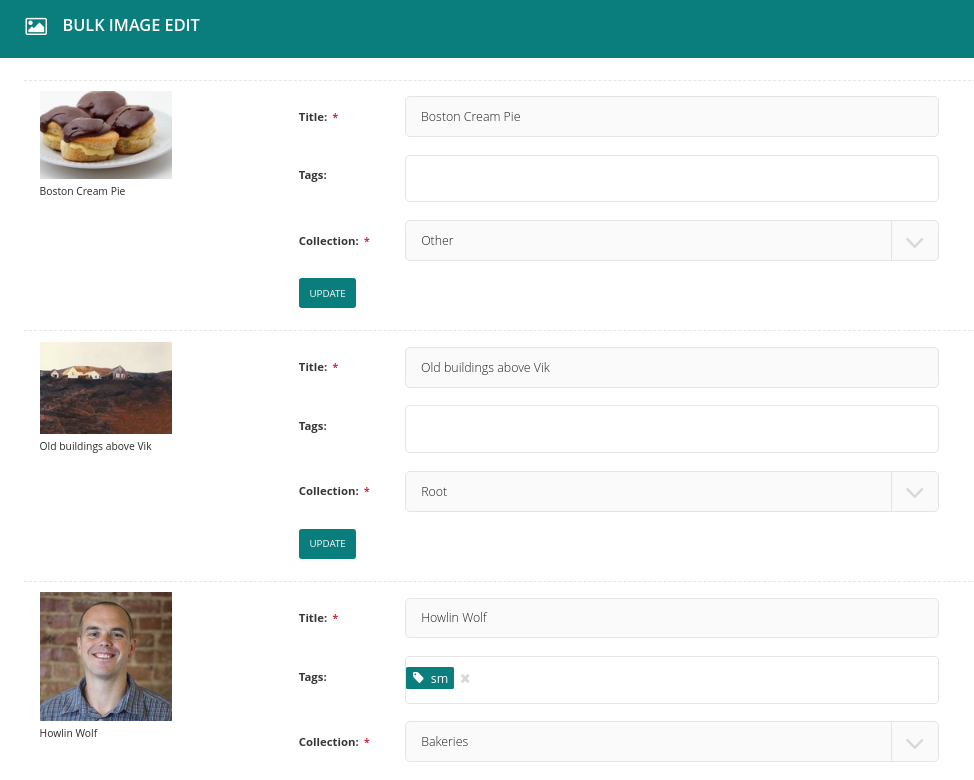
Wagtail 多图编辑
Wagtail 多图编辑提供了一种从同一位置编辑和更新多个图片数据字段的解决方案。
安装
Wagtail 多图编辑有一个pypi包,可以使用以下命令安装:
pip install wagtail-multi-image-edit
安装后,将其添加到设置文件中的INSTALLED_APPS
INSTALLED_APPS = [
...
'wagtail_multi_image_edit',
]
将新的URL模式视图导入添加到urls.py
from wagtail_multi_image_edit.views import multi_image_edit
urlpatterns = [
url(r'^admin/images/multi-edit/', multi_image_edit, name='multi_image_edit'),
通过添加以下内容到您的设置中,添加所需的模板(其中定义了TEMPLATES):
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'APP_DIRS': True,
'DIRS': [
'wagtail_multi_image_edit/templates'
],
...
最后,通过添加以下内容到您的设置中,添加您希望公开的字段:
MULTI_IMAGE_EDIT_FIELDS = [
'title',
'collection',
'tags',
]
注意
该插件将覆盖核心wagtail模板wagtailimage/images/results,以便添加选择框。如果您已经自定义了此核心模板,可能需要进行额外的模板工作。
感谢...
@katestatton 提出初始概念和方向。
@gasman 提供代码指导和表单验证。
@noslouch 提供出色的JS反馈。
项目详情
关闭
Wagtail Multi Image Edit-0.0.5.tar.gz 的哈希值
| 算法 | 哈希摘要 | |
|---|---|---|
| SHA256 | 5bfc9636aeabb4c21237d77241eb1ed7907bc5b8ccbfed28415a04a64ddb04b5 |
|
| MD5 | b2a49dd7dacb7491a7f6a8bc4d498d90 |
|
| BLAKE2b-256 | e3b7aecd4cb3ca17f7d45bb860d63788b0afaf8cb0caa1c45afc3d9107a88195 |
关闭
Wagtail_Multi_Image_Edit-0.0.5-py3-none-any.whl 的哈希值
| 算法 | 哈希摘要 | |
|---|---|---|
| SHA256 | 6c7c7b2a4757115059b2949c01a3b4d7afc96424135f3ec41b099711b47e53a4 |
|
| MD5 | f7a2ea87eca0686c933b8940f99547ae |
|
| BLAKE2b-256 | 6087c56fb1fe53cea2872b50ae56f3bc8373ac57b378e5626d738e0540efa74e |