Wagtail的Markdown支持
项目描述
wagtail-markdown: Wagtail的Markdown字段和块
厌倦了那些干扰您内容输入的恼人富文本编辑器吗?希望Wagtail能更像一个wiki?现在,它真的可以了。
wagtail-markdown为Wagtail提供了Markdown字段支持。具体来说,它提供了以下功能:
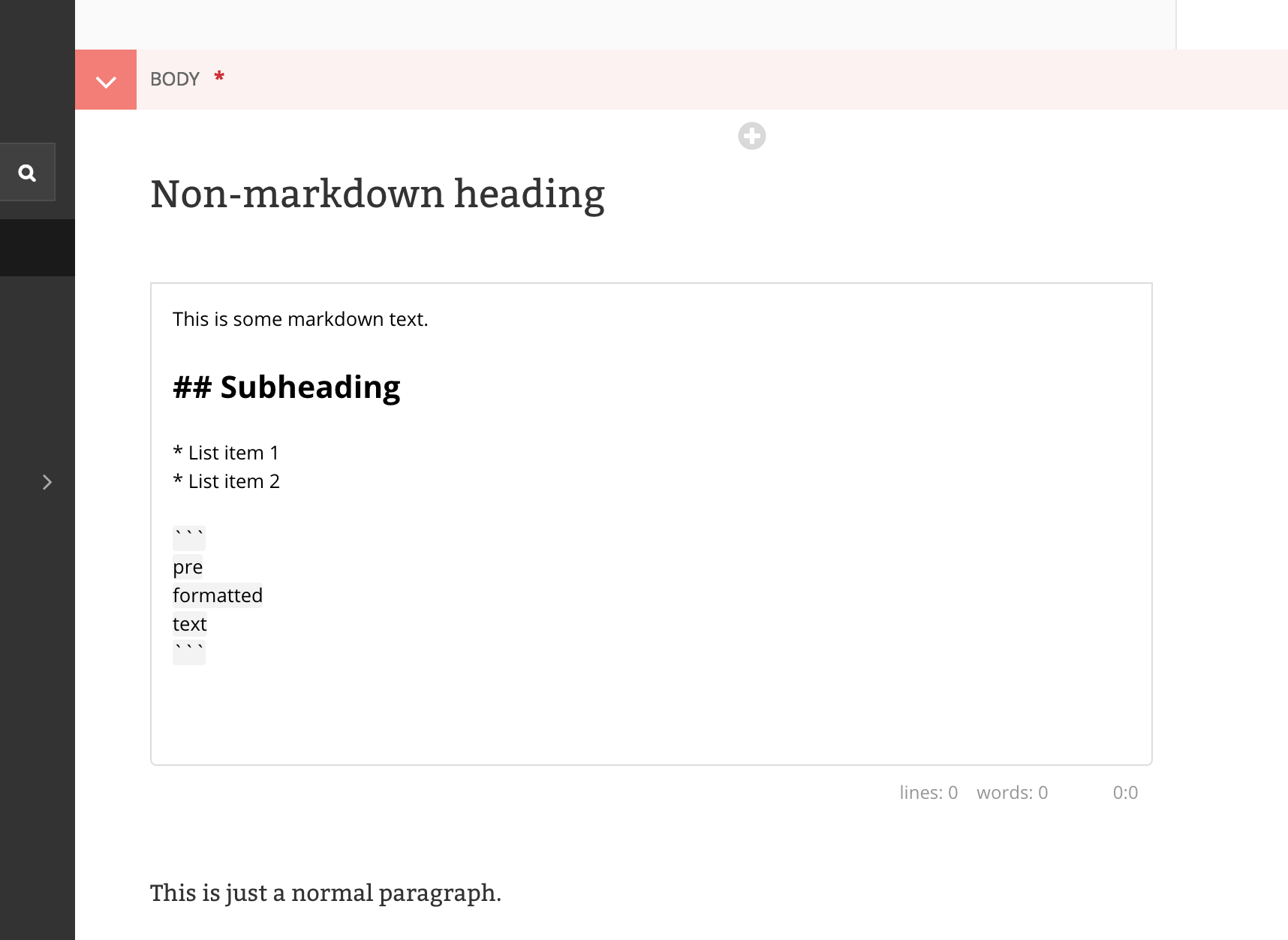
- 用于StreamFields的
wagtailmarkdown.blocks.MarkdownBlock。 - 用于Page模型的
wagtailmarkdown.fields.MarkdownField。 - 一个
markdown模板标签。
渲染的Markdown基于python-markdown,但增加了一些扩展,使其在Wagtail中更加有用
这些是通过使用python-markdown扩展接口实现的。
安装
可在PyPI上找到 - https://pypi.ac.cn/project/wagtail-markdown/。
使用pip(pip install wagtail-markdown)、poetry(poetry add wagtail-markdown)或您选择的包管理器进行安装。
安装包后,将wagtailmarkdown添加到设置文件中安装的应用程序列表
# settings.py
INSTALLED_APPS = [
# ...
"wagtailmarkdown",
]
配置
所有wagtail-markdown设置都定义在设置文件中的一个单独的WAGTAILMARKDOWN字典中
# settings.py
WAGTAILMARKDOWN = {
"autodownload_fontawesome": False,
"allowed_tags": [], # optional. a list of HTML tags. e.g. ['div', 'p', 'a']
"allowed_styles": [], # optional. a list of styles
"allowed_attributes": {}, # optional. a dict with HTML tag as key and a list of attributes as value
"allowed_settings_mode": "extend", # optional. Possible values: "extend" or "override". Defaults to "extend".
"extensions": [], # optional. a list of python-markdown supported extensions
"extension_configs": {}, # optional. a dictionary with the extension name as key, and its configuration as value
"extensions_settings_mode": "extend", # optional. Possible values: "extend" or "override". Defaults to "extend".
"tab_length": 4, # optional. Sets the length of tabs used by python-markdown to render the output. This is the number of spaces used to replace with a tab character. Defaults to 4.
}
注意:allowed_tags、allowed_styles、allowed_attributes、extensions和extension_configs已添加到默认wagtail-markdown设置。
自定义FontAwesome配置 - autodownload_fontawesome
EasyMDE编辑器与FontAwesome 5兼容。默认情况下,EasyMDE将从CDN获取4.7.0版本。要指定自己的版本,设置
# settings.py
WAGTAILMARKDOWN = {
# ...
"autodownload_fontawesome": False,
}
获取所需的FontAwesome版本。对于最新版本,您可以使用
curl -H "Content-Type: application/json" \
-d '{ "query": "query { release(version: \"latest\") { version } }" }' \
https://api.fontawesome.com
然后,将以下内容添加到应用程序中注册的应用的wagtail_hooks模块
# Content of app_name/wagtail_hooks.py
from wagtail import hooks
from django.conf import settings
from django.utils.html import format_html
@hooks.register("insert_global_admin_css")
def import_fontawesome_stylesheet():
elem = '<link rel="stylesheet" href="{}path/to/font-awesome.min.css">'.format(
settings.STATIC_URL
)
return format_html(elem)
请注意,由于EasyMDE定义工具栏图标的方式,它与Wagtail FontAwesome不兼容
与django-compressor一起使用
您可能有自己的SCSS源,希望在运行时预编译。我们可以调用django-compressor来获取我们的Font Awesome SCSS源,如下所示
# Content of app_name/wagtail_hooks.py
from compressor.css import CssCompressor
from wagtail import hooks
from django.conf import settings
from django.utils.html import format_html
@hooks.register("insert_global_admin_css")
def import_fontawesome_stylesheet():
elem = '<link rel="stylesheet" type="text/x-scss" href="{}scss/fontawesome.scss">'.format(
settings.STATIC_URL
)
compressor = CssCompressor("css", content=elem)
output = ""
for s in compressor.hunks():
output += s
return format_html(output)
Markdown扩展 - extensions/extension_configs
您可以使用extensions设置配置wagtail-markdown以使用额外的Markdown扩展。
WAGTAILMARKDOWN = {
# ...
"extensions": ["toc", "sane_lists"]
}
扩展也可以进行配置
WAGTAILMARKDOWN = {
# ...
"extension_configs": {"pymdownx.arithmatex": {"generic": True}}
}
允许的HTML - allowed_styles / allowed_attributes / allowed_tags
wagtail-markdown使用bleach来清理输入。要扩展默认的bleach配置,您可以添加自己的允许的标签、样式或属性
WAGTAILMARKDOWN = {
# ...
"allowed_tags": ["i"],
"allowed_styles": ["some_style"],
"allowed_attributes": {"i": ["aria-hidden"]},
}
语法高亮
使用codehilite进行语法高亮是一个可选功能,它通过向生成的HTML添加CSS类来实现。要使用这些类,您需要安装Pygments(pip install Pygments),并生成相应的样式表。您可以按照Pygments文档中的说明进行操作
from pygments.formatters import HtmlFormatter
print(HtmlFormatter().get_style_defs(".codehilite"))
将输出保存到文件,并在渲染相关输出的页面(例如,您的基模板)中引用它
<link rel="stylesheet" type="text/css" href="{% static 'path/to/pygments.css' %}">
EasyMDE配置
您可以通过创建一个JavaScript文件(例如my_app_name/static/js/easymde_custom.js)来自定义EasyMDE选项。为此,添加以下内容
window.wagtailMarkdown = window.wagtailMarkdown || {};
window.wagtailMarkdown.options = window.wagtailMarkdown.options || {};
window.wagtailMarkdown.options.spellChecker = false;
这覆盖了特定选项,而其他选项保持不变。如果您想覆盖所有选项,可以这样做
window.wagtailMarkdown = window.wagtailMarkdown || {};
window.wagtailMarkdown.options = {
spellChecker: false,
}
为了确保您的JavaScript被执行,在my_app_name/wagtail_hooks.py中创建一个钩子
from django.templatetags.static import static
from django.utils.html import format_html
from wagtail import hooks
@hooks.register("insert_global_admin_js", order=100)
def global_admin_js():
"""Add /static/js/admin/easymde_custom.js to the admin."""
return format_html('<script src="{}"></script>', static("js/easymde_custom.js"))
内联链接
wagtail-markdown支持自定义内联链接语法
| 链接到 | 语法 | 说明 |
|---|---|---|
| 页面 | [标题](page:PAGE_ID) |
PAGE_ID是页面ID |
| 文档 | 【标题】(doc:DOCUMENT_ID) |
DOCUMENT_ID 是文档 ID |
| 媒体 | 【标题】(media:MEDIA_ID) |
需要 wagtailmedia。 MEDIA_ID 是媒体项目 ID |
| 图片 |  |
渲染一个图片标签。 IMAGE_ID 是图片 ID |
| ↳ 添加类属性 |  |
为 <img> 标签添加 class="the-class-name" |
| ↳ 使用渲染过滤器 |  |
使用与 Python 中生成渲染 相同的格式 |
| ↳ 类名和过滤器可以堆叠 |  |
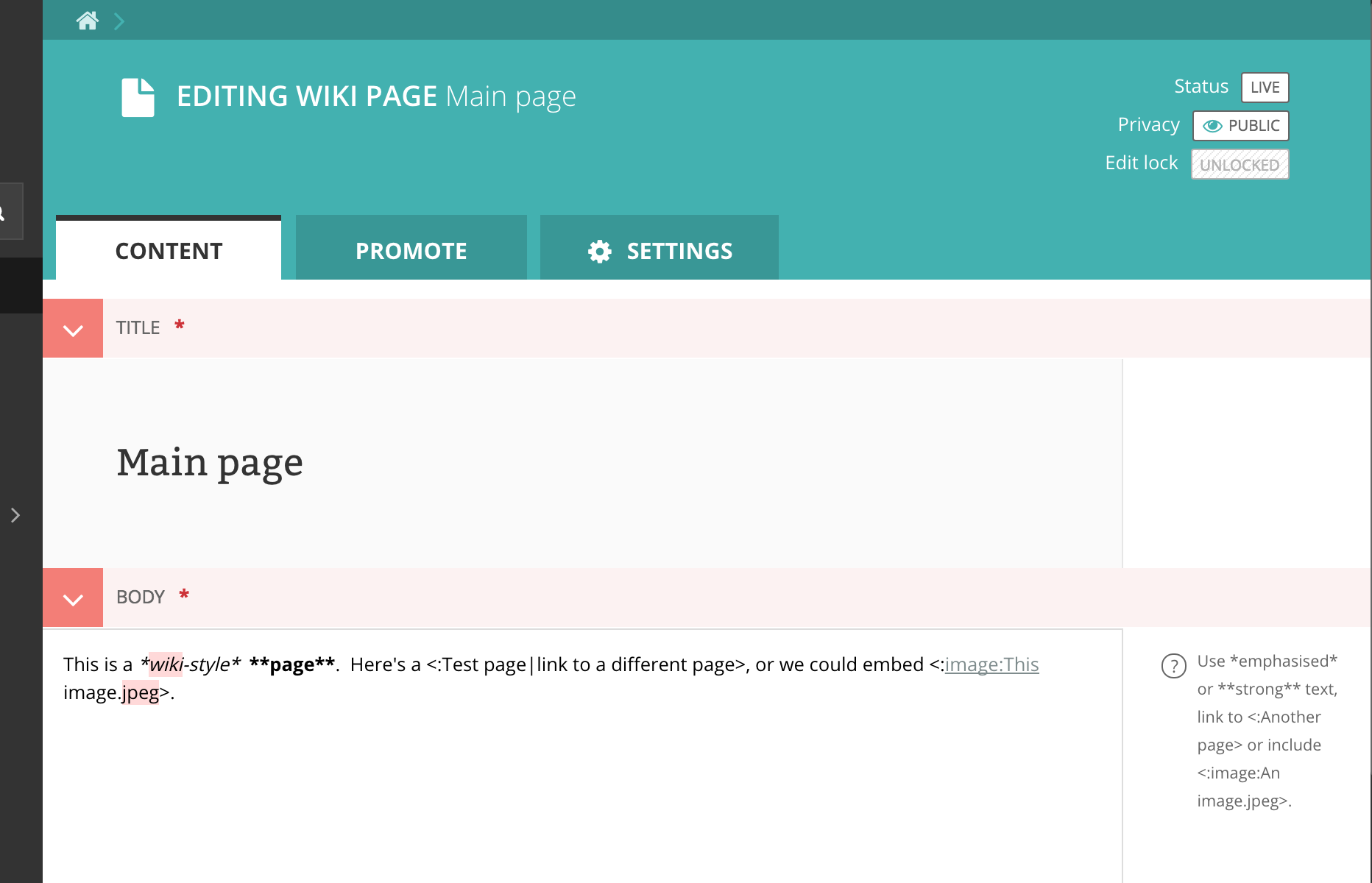
以前我们支持使用目标对象标题的定制链接标签。它们的格式如下
<:My page name|link title>或<:page:My page title><:doc:My fancy document.pdf><:image:My pretty image.jpeg>,<:image:My pretty image.jpeg|left>(left类名),<:image:My pretty image.jpeg|right>(right类名),<:image:My pretty image.jpeg|full>(full-name类名),<:image:My pretty image.jpeg|width=123>(输出width-123的渲染,并带有left类名)
⚠️ 这类标签不可靠,因为标题可能会改变。将来将移除对该功能的支持。
用法
您可以用它作为 StreamField 块
from wagtail.blocks import StreamBlock
from wagtailmarkdown.blocks import MarkdownBlock
class MyStreamBlock(StreamBlock):
markdown = MarkdownBlock(icon="code")
# ...

或用作页面字段
from wagtail.admin.panels import FieldPanel
from wagtail.models import Page
from wagtailmarkdown.fields import MarkdownField
class MyPage(Page):
body = MarkdownField()
content_panels = [
FieldPanel("title", classname="full title"),
FieldPanel("body"),
]
并在模板中渲染内容
{% load wagtailmarkdown %}
<article>
{{ self.body|markdown }}
</article>

兼容性
wagtail-markdown 支持 Wagtail 4.1 及以上版本,python-markdown 3.3 及以上版本。
贡献
欢迎所有贡献!
安装
要对此项目进行修改,首先克隆此存储库
git clone git@github.com:torchbox/wagtail-markdown.git
cd wagtail-markdown
在激活您首选的 Python 虚拟环境后,安装测试依赖项
pip install -e '.[testing]' -U
pre-commit
注意,此项目使用 pre-commit。要本地设置,请参阅
# if you don't have it yet
$ pip install pre-commit
# go to the project directory
$ cd wagtail-markdown
# initialize pre-commit
$ pre-commit install
# Optional, run all checks once for this, then the checks will run only on the changed files
$ pre-commit run --all-files
如何运行测试
要运行所有环境中的所有测试
tox -p
要运行特定环境的测试
tox -e py312-django5.0-wagtail6.0
或,特定的测试
tox -e py312-django5.0-wagtail6.0 -- tests.testapp.tests.test_admin.TestFieldsAdmin
项目详情
下载文件
为您的平台下载文件。如果您不确定选择哪个,请参阅有关 安装包 的更多信息。
源分布
构建分布
wagtail_markdown-0.12.1.tar.gz的哈希值
| 算法 | 哈希摘要 | |
|---|---|---|
| SHA256 | 54f1ba375348e86e03f4eca7d2ac3d33245ead9f854028d7ee9c479448f1e678 |
|
| MD5 | df036fcd8a808aa309114e9ff86e0614 |
|
| BLAKE2b-256 | e24bd7b76d1e0c4b29fcd074bd75839232fb2c4aae55d28fb59c0c2edab37e94 |
wagtail_markdown-0.12.1-py3-none-any.whl的哈希值
| 算法 | 哈希摘要 | |
|---|---|---|
| SHA256 | bb5f02b6bdfef74b50a74e7aa3f255c7bc9787cec8d03dae50fc9404a0097dba |
|
| MD5 | 4c095a76c472761a7cff4fce55f8d9f2 |
|
| BLAKE2b-256 | 0d0c1a87dbb0f38aae30ff5e7c38bf0ab1ce7cc7c1d8d1e94a74173d55a3b397 |






