用于渲染vis.js时间轴的Streamlit组件
项目描述
streamlit-timeline-demo
Streamlit组件,用于双向通信地渲染vis.js时间轴。
查看GitHub存储库 streamlit-timeline 和 streamlit-timeline-demo。有关JavaScript示例,请查看vis.js时间轴示例和文档。
安装
pip install streamlit-vis-timeline
用法
import streamlit as st
from streamlit_timeline import st_timeline
st.set_page_config(layout="wide")
items = [
{"id": 1, "content": "2022-10-20", "start": "2022-10-20"},
{"id": 2, "content": "2022-10-09", "start": "2022-10-09"},
{"id": 3, "content": "2022-10-18", "start": "2022-10-18"},
{"id": 4, "content": "2022-10-16", "start": "2022-10-16"},
{"id": 5, "content": "2022-10-25", "start": "2022-10-25"},
{"id": 6, "content": "2022-10-27", "start": "2022-10-27"},
]
timeline = st_timeline(items, groups=[], options={}, height="300px")
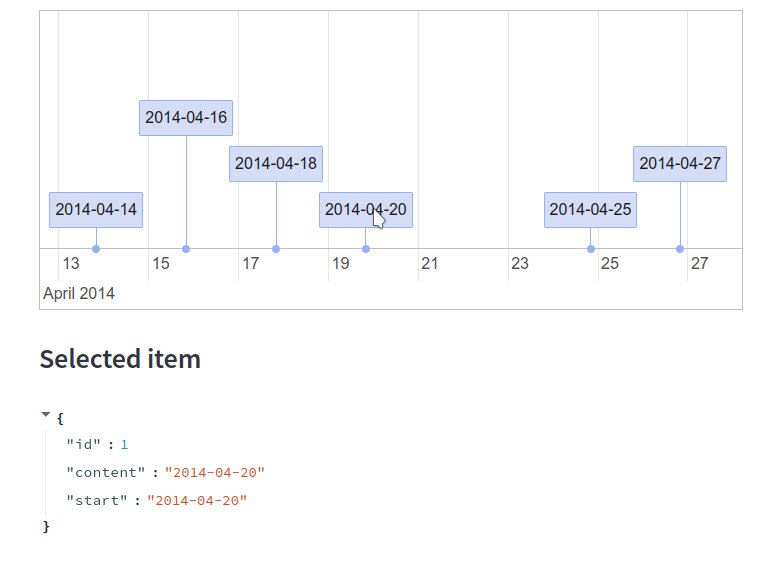
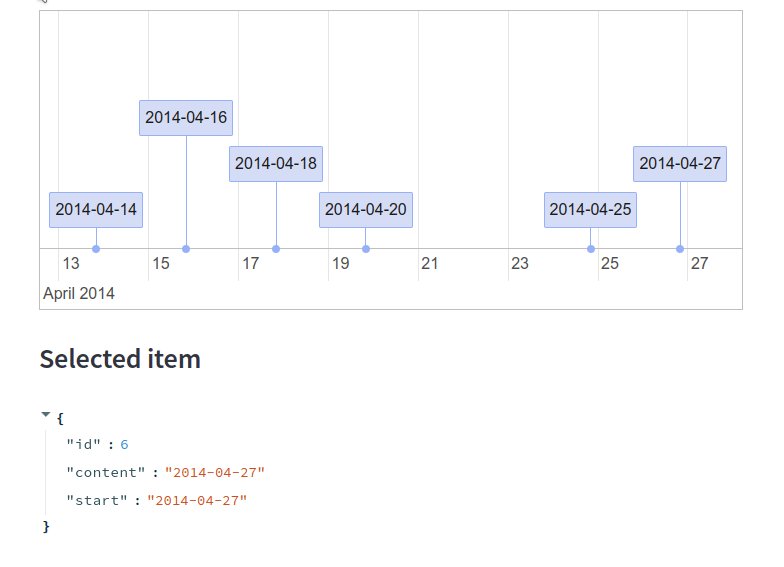
st.subheader("Selected item")
st.write(timeline)
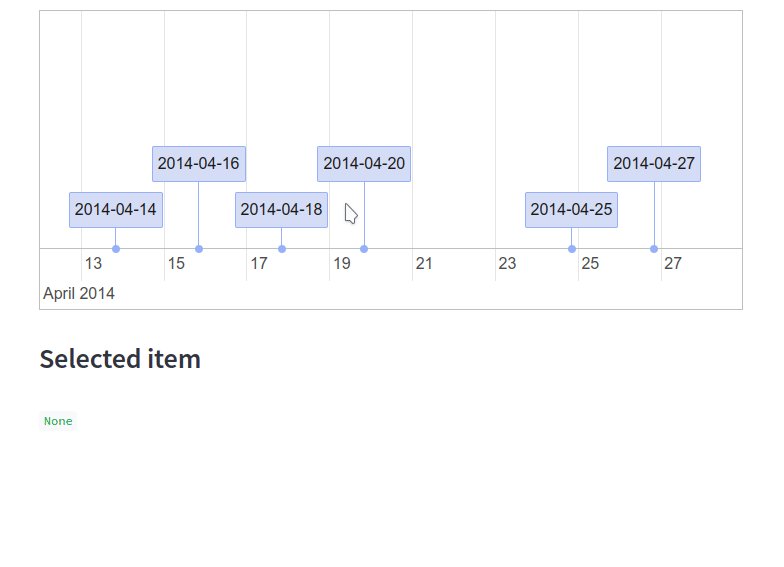
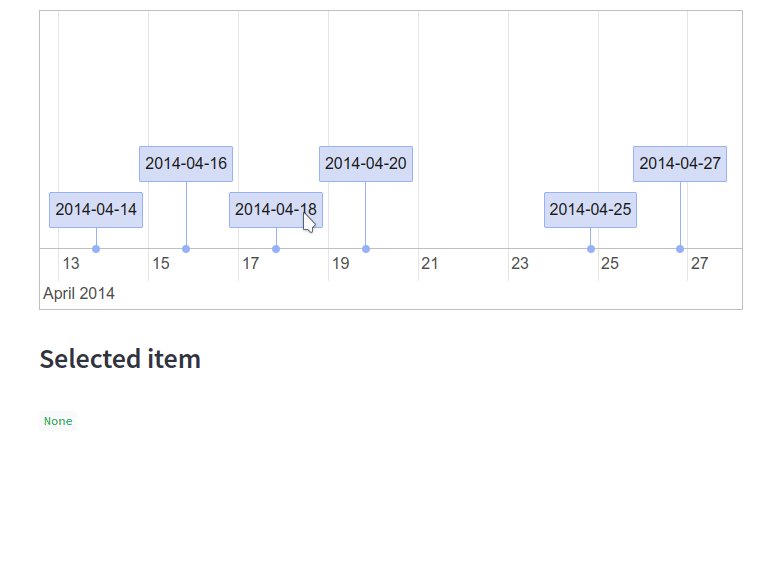
演示
项目详情
下载文件
下载适合您平台的应用程序。如果您不确定选择哪个,请了解有关安装包的更多信息。
源分布
streamlit-vis-timeline-0.3.0.tar.gz (1.2 MB 查看哈希值)