免费的Plone Diazo主题
项目描述
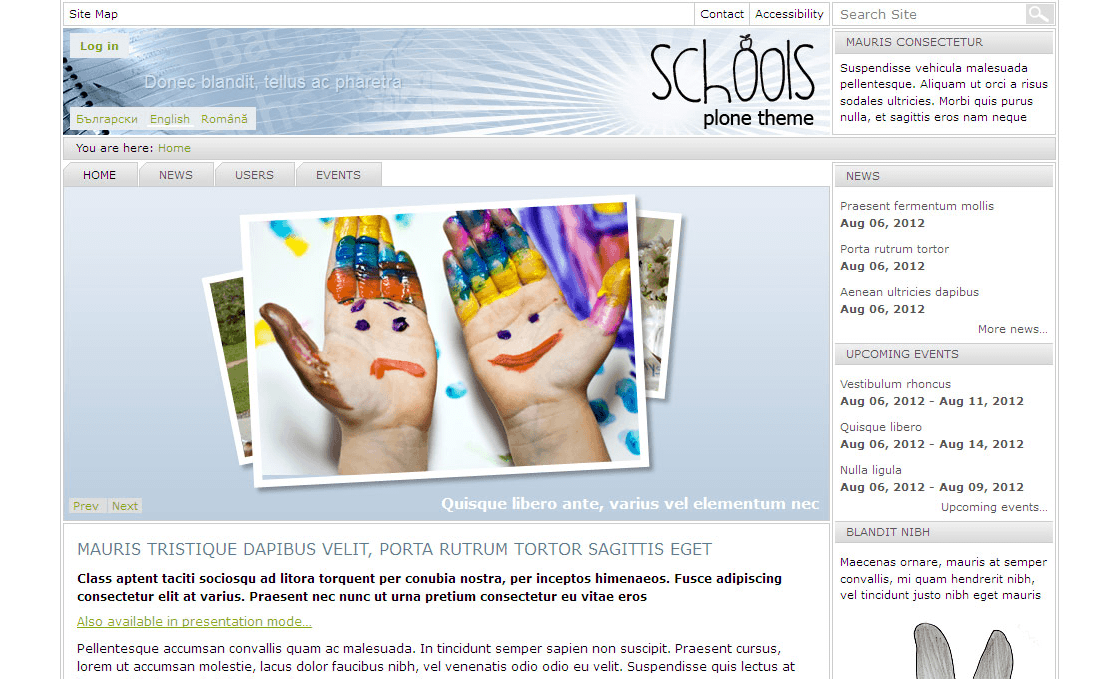
Schools是一个免费的完全响应式Plone Diazo主题。
截图

功能
响应式网页设计
Schools是一个完全响应式主题,允许在移动设备和平板电脑上轻松查看。网站将自动调整大小和重新定位内容以适应不同的设备屏幕尺寸。
可定制的徽标
Schools diazo主题附带默认的Plone徽标。您可以用自己的替换它,就像在默认的Plone中做的那样:在ZMI中自定义portal_skins -> sunburst_images -> logo.png。
可配置的左右列宽度
转到 网站设置 -> 主题,打开 高级设置 选项卡。在 参数表达式 文本框中分别更改 columnonewidth 或/和 columntwowidth 参数的值。
改进的缩略图显示视图
要查看更改,请转到显示下拉菜单并点击缩略图视图。
顶部图片
该主题允许您替换整个站点或站点部分的页眉图片。要添加新的顶部图片,将带有 topimage 短名称的图片添加到网站上的理想位置。默认图片大小为 993*107px。
如果您上传的图片更高,它将无法完全显示。要更改它,请转到 网站设置 -> 主题,打开 高级设置 选项卡。在 参数表达式 文本框中将 logo_min_height 参数值从 107 更改为新的页眉高度。
顶部部件
右上区域保留用于部件。右侧列的第一个部件将显示在那里。
主题颜色
您可以更改链接颜色: links_color、hover_links_color 和 visited_links_color。为此,请转到 网站设置 -> 主题 -> 高级设置 选项卡。在 参数表达式 文本框中分别更改“links_color”或/和“hover_links_color”或/和“visited_links_color”参数的值。
旋转横幅
如果安装了 Products.Carousel 插件,则可以添加旋转横幅。自定义横幅显示样式将自动应用于横幅。
要创建首页上的横幅,请转到任务栏中的 横幅 选项卡。设置横幅选项,从 添加新… 下拉菜单中选择 横幅。上传用作旋转横幅的图片,键入其标题和文本(将在图片下方显示),并提供网页地址,图片标题将链接到。添加所需数量的横幅。
建议的图片尺寸为 397*288px。有 4 张示例图片可能用作示例横幅 - 请参阅主题包中的 src 文件夹(quintagroup -> theme -> schools)。
可编辑的标语
Schools 主题使用可自定义的标语。要更改它,请转到 网站设置 -> 主题 -> 高级设置 选项卡。在 参数表达式 文本框中更改 slogan 行中的 Free Theme for Plone 标语。
如果您需要将标语显示为非 ASCII 字符,请转到 网站设置 -> 主题,打开 高级设置 选项卡。在 参数表达式 中更改以下字段
slogan = 字符串:Free Theme for Plone
为
slogan = python:path('context/slogan|string:').decode('utf-8', 'ignore')
并在 网站设置 -> Zope 管理界面设置 -> 属性 选项卡中添加一个新属性 slogan,类型为 字符串,值为 您的标语 并保存。
可编辑的页脚
自定义: portal_view_customizations -> plone.footer。
支持的插件
可以激活附加功能
- Products.Carousel
添加旋转横幅功能。调整横幅样式
- Products.ContentWellPortlets
允许在页眉、页脚和内容区域添加部件。
- Products.PloneFormGen
添加 TTW 表单生成器功能。
- quintagroup.dropdownmenu
为下拉菜单添加调整样式。
- Products.LinguaPlone
添加多语言功能,并对语言选择器进行调整样式。
- quintagroup.slidertemplates
增强 NG Collection Portlet(横幅、货架、选项卡)的响应式视图
- quintagroup.megamenu
为 Plone 提供一个干净且专业的完全响应式 Mega Menu 解决方案。此产品允许 Plone 网站将添加到门户顶部的面板作为下拉菜单用于导航选项卡。
依赖关系
plone.app.theming
推荐
主题已在以下版本中进行了测试
Plone 4.3rc1
plone.app.theming 1.1b2
Products.Carousel 2.2.1
Products.ContentWellPortlets 4.2.1
Products.PloneFormGen 1.7.6
quintagroup.dropdownmenu 1.2.11
Products.LinguaPlone 4.1.3
quintagroup.megamenu 1.2
quintagroup.megamenu 1.3
quintagroup.slidertemplates 1.0
主页目录
安装
quintagroup.theme.schools 可以通过以下任何一种方式安装。
通过 buildout 安装
在您的实例的 buildout.cfg 文件中
将 quintagroup.theme.schools 添加到要安装的 eggs 列表中,例如
[buildout] ... eggs = ... quintagroup.theme.schools重新运行 buildout
$ ./bin/buildout
重启 Zope 服务器
$ ./bin/instance restart
然后在 Plone 中激活“Schools 主题”(站点设置 -> 插件)。
安装:开发模式
如果您想自定义 Schools 主题,请按照以下安装说明操作
从 http://pypi.python.org/pypi/quintagroup.theme.schools 下载 quintagroup.theme.schools-version.zip 归档
提取主题归档以获取 quintagroup.theme.schools-version 文件夹。从文件夹名称中删除版本号以获得 quintagroup.theme.schools 文件夹
将 quintagroup.theme.schools 文件夹放入您的 buildout 的 src 目录
在您的 buildout 的 buildout.cfg 文件中添加 quintagroup.theme.schools 到您正在开发的 eggs 列表和要安装的 eggs 列表
[buildout] ... develop = src/quintagroup.theme.schools ... eggs = ... quintagroup.theme.schools重新运行 buildout
$ ./bin/buildout
以开发模式启动实例
$ ./bin/instance fg
在 Plone 中安装 Schools 主题(站点设置 -> 插件)。
现在您可以通过修改 buildout 的 src 目录中的 quintagroup.theme.schools 包来自定义 Schools 主题。
变更日志
6.8 2015年8月21日
修复了 favicon 的 diazo 规则 [roman.ischiv]
6.7 2015年6月5日
修复了移动屏幕上的导航样式 [roman.ischiv]
6.6 2015年6月2日
更新了 quintagroup.dropdownmenu 产品的新版本[1.3.1]的样式 [roman.ischiv]
6.5 2014年12月29日
修复了 portal-top 中的面板规则 [roman.ischiv]
6.4 2014年12月12日
为 slidertemplates 和 megamenu 产品添加了样式 [roman.ischiv]
6.2 2013年3月18日
添加了 Plone 4.3rc1 兼容性 [naivok]
6.1.2 2013年3月12日
修复了 accesskey [naivok]
添加了 Plone4.3 兼容性 [naivok]
6.1.1 2013年1月3日
修复了页脚链接 [naivok]
修复了搜索结果栏链接颜色 [naivok]
6.1 2012年11月28日
为 diazo 面板添加了预览图片 [naivok]
添加了 ajax_load [naivok]
6.0.10 2012年9月21日
修复了历史记录的样式 [naivok]
修复了轮播图的样式 [naivok]
修复了 eventDetails 的样式 [naivok]
6.0.9 2012年8月20日
更新了 .required 样式 [naivok]
添加了 quintagroup.dropdownmenu 1.2.11 兼容性 [naivok]
6.0.8 - 2012年7月17日
为响应式网页设计修复了 portal-personaltools 的样式 [naivok]
移除了不必要的 body id 属性 [naivok]
更新了 Plone 4.2 的 Doctype [naivok]
6.0.7 - 2012年5月16日
修复了更改口号 [naivok]
更改了插入 ploneCustom.css 的顺序 [naivok]
更新了插入页脚的方式 [naivok]
为 body 添加了 schools 类 [naivok]
添加了响应式网页设计的样式 [naivok]
6.0.6 - 2012年1月20日
修复了错误 [naivok]
6.0.5 - 2012年1月17日
添加了 Products.PloneFormGen 兼容性 [naivok]
移除了 Products.Carousel 依赖 [naivok]
6.0.4 - 2011年12月30日
移除了 plone.app.themingplugins 依赖 [naivok]
6.0.3 - 2011年12月19日
增加了编辑标语的功能
增加了替换头部图片的功能
修复了替换logo的问题
6.0.2 - 2011年12月2日
更新了基础样式
适配了ContentWellPortlets的样式
改进了CSS以正确使用Products.Carousel
增加了通过diazo面板进行基本编辑的可能性:列宽、链接颜色(链接、悬停、已访问)、logo高度和顶部portlet块高度。
6.0.1 - 2011年11月28日
修复了带有下拉菜单的搜索框的样式
6.0 - 2011年11月23日
主题包转换为diazo主题
4.2 - 2011年4月11日
修复了quintagroup.dropdownmenu的工作
修复了站点地图、可编辑文档和实时搜索的样式
向base_properties添加了columnOneWidthInt值
修复了Products.LinguaPlone的兼容性
4.1 - 2011年1月24日
主题更新到Plone 4
4.0 - 2010年3月1日
主题产品现在是包 [serg]
添加了顶部portlet管理器 [serg]
集成了Products.Carousel产品 [serg]
将大多数CSS图像合并到图像精灵中 [serg]
向base_propeties添加了新的属性 [serg]
添加了favicon [serg]
3.3.2 - 2009年12月2日
改进了print.css [serg]
3.3.1 - 2009年10月16日
默认主题logo更改 [serg]
3.3 - 2009年9月4日
恢复了面包屑导航 [serg]
3.2 - 2009年6月15日
将Ie修复分开
更新了自定义模板以兼容Plone 3.2
3.1 - 2008年6月25日
语言选择面板样式化
测试了Plone 3.1.2的兼容性
3.0.4 - 2008年3月18日
更新了安装/卸载
3.0.3 - 2008年3月12日
添加了样式,更改了txt文件
3.0.2 - 2008年3月12日
修复了导入内容中不可引用对象的问题
3.0.1 - 2008年2月13日
修复了编辑导入内容的问题。
3.0 - 2007年10月31日
Plone 3.0.x的发布版本
1.0.1 - 2007年6月18日
针对Pone 2.5.2的发布版本
项目详情
quintagroup.theme.schools-6.8.zip的哈希
| 算法 | 哈希摘要 | |
|---|---|---|
| SHA256 | d57d2b47b3cc8ae8a99b894c9e12ade01d64d08611ca699f22e2cd603362ea9e |
|
| MD5 | 87b39b421049ba639e756649582d0b79 |
|
| BLAKE2b-256 | f69f0bc05cbe33c6b317990cad506edf8a6b1ab123d2e1ea8328b1f1d86aeae2 |













