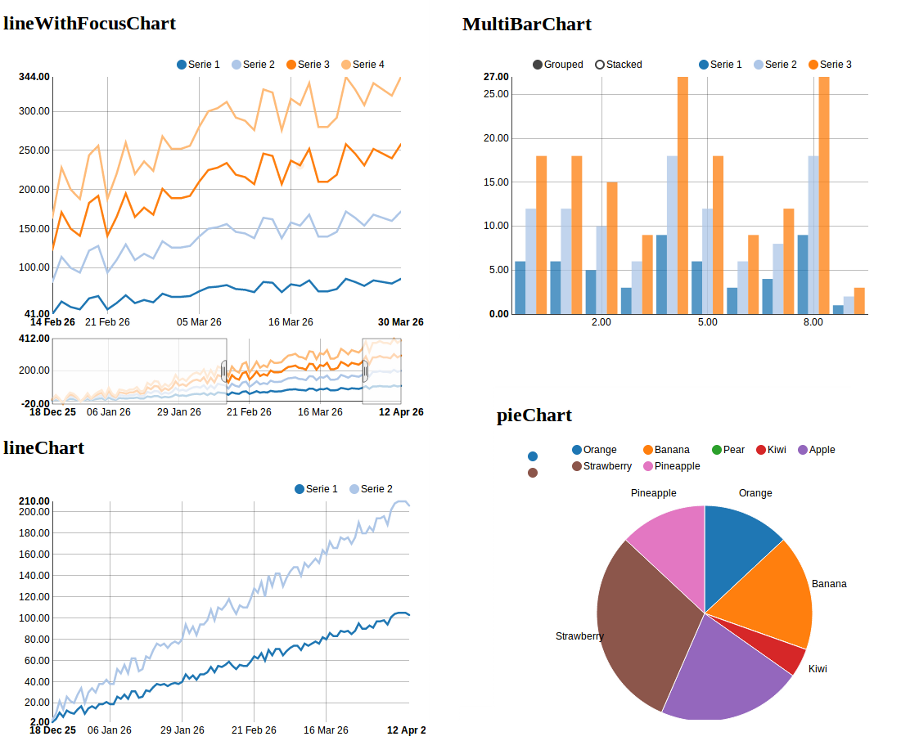
Python NVD3 - d3.js图表库
项目描述
- 描述:
Python-nvd3是NVD3图表库的包装器
- NVD3:
NVD3 http://nvd3.org/
- D3:
Data-Driven Documents https://d3js.cn/
- 维护者:
- 贡献者:





NVD3是尝试为d3.js构建可重用图表和图表组件,同时不剥夺d3.js提供的功能。
Python-NVD3使您的生活变得简单!您编写Python,库为您渲染JavaScript!这些图表可以是您Web应用程序的一部分
想要自己试试吗?安装python-nvd3,进入你的Python shell,然后尝试这个快速演示
>>> from nvd3 import pieChart
>>> chart_name = 'pieChart'
>>> chart = pieChart(name=chart_name, color_category='category20c', height=450, width=450)
>>> xdata = ["Orange", "Banana", "Pear", "Kiwi", "Apple", "Strawberry", "Pineapple"]
>>> ydata = [3, 4, 0, 1, 5, 7, 3]
>>> extra_serie = {"tooltip": {"y_start": "", "y_end": " cal"}}
>>> chart.add_serie(y=ydata, x=xdata, extra=extra_serie)
>>> chart.buildcontent()
>>> print chart.htmlcontent
这将输出以下HTML以渲染实时图表。该HTML可以存储到HTML文件中,用于Web应用程序中,或者甚至可以通过Ipython Notebook使用
<div id="pieChart"><svg style="width:450px;height:450px;"></svg></div>
<script>
data_pieChart=[{"values": [{"value": 3, "label": "Orange"},
{"value": 4, "label": "Banana"},
{"value": 0, "label": "Pear"},
{"value": 1, "label": "Kiwi"},
{"value": 5, "label": "Apple"},
{"value": 7, "label": "Strawberry"},
{"value": 3, "label": "Pineapple"}], "key": "Serie 1"}];
nv.addGraph(function() {
var chart = nv.models.pieChart();
chart.margin({top: 30, right: 60, bottom: 20, left: 60});
var datum = data_pieChart[0].values;
chart.tooltipContent(function(key, y, e, graph) {
var x = String(key);
var y = String(y) + ' cal';
tooltip_str = '<center><b>'+x+'</b></center>' + y;
return tooltip_str;
});
chart.showLegend(true);
chart.showLabels(true);
chart.donut(false);
chart
.x(function(d) { return d.label })
.y(function(d) { return d.value });
chart.width(450);
chart.height(450);
d3.select('#pieChart svg')
.datum(datum)
.transition().duration(500)
.attr('width', 450)
.attr('height', 450)
.call(chart);
});
</script>
文档
有关一些实时图表示例,请查看Read the Docs上的文档!
安装
使用以下命令安装、升级和卸载python-nvd3
$ pip install python-nvd3 $ pip install --upgrade python-nvd3 $ pip uninstall python-nvd3
依赖关系
D3和NvD3可以通过bower安装(它本身可以通过npm安装)。有关更多信息,请参阅http://bower.io/和https://npmjs.net.cn。要全局安装bower,执行以下命令
$ npm install -g bower
注意:你可能更喜欢将npm依赖关系本地保存到package.json文件中。
然后在将使用python-nvd3的目录中,只需执行以下命令
$ bower install d3#3.5.17 $ bower install nvd3#1.8.6
这将创建一个名为“bower_components”的目录,其中将保存d3和nvd3。
注意:你可能更喜欢将bower依赖关系本地保存到bower.json文件中。你还可以通过在项目根目录中添加一个.bowerrc文件来配置保存你的bower依赖关系的目录。
Django包装器
还有一个nvd3的django包装器可供使用:https://github.com/areski/django-nvd3
IPython笔记本
Python-NVD3非常适合在IPython笔记本中使用(感谢@jdavidheiser)
请查看示例目录中的Python-NVD3的IPython笔记本。
许可证
Python-nvd3采用MIT许可,请参阅MIT-LICENSE.txt。
维护者
如果你想要帮助维护这个项目,请与我们联系。
历史记录
0.15.0 - 当前版本
新增设置show_controls & xAxis_rotateLabel
添加设置以添加回调
0.14.0 - (2015-12-09)
更新项目结构
从requirements中移除setuptools
0.13.8 - (2015-04-12)
修复scatterChart
0.13.7 - (2015-04-06)
为聚焦设置x2Axis的格式
0.13.6 - (2015-04-06)
添加对focusEnable的支持
移除linePlusBarWithFocusChart,因为它已被linePlusBarChart(带有FocusEnable()选项)取代:http://nvd3-community.github.io/nvd3/examples/documentation.html#linePlusBarChart
在适当的情况下通过https获取JS资产
0.13.5 (2014-11-13)
修复:饼图上的color_list额外参数不是必需的
0.13.0 (2014-08-04)
使用Jinja2创建JS图表
0.11.0 (2013-10-09)
允许chart_attr设置为以下形式‘xAxis’: ‘.rotateLabels(-25)’,这将转换为调用chart.xAxis.rotateLabels(-25)
0.11.0 (2013-10-09)
日期设置被x_is_date替代
重构
0.10.2 (2013-10-04)
discreteBarChart支持xAxis上的日期
0.10.1 (2013-10-03)
从linePlusBarWithFocusChart移除$符号
0.10.0 (2013-10-02)
支持新的图表linePlusBarWithFocusChart
0.9.0 (2013-09-30)
使用Bower安装D3和NVD3
0.8.0 (2013-08-15)
添加NVD3Chart.buildcontent(),由cmorgan(Chris Morgan)提供
添加饼图上的show_labels参数,由RaD(Ruslan Popov)提供
0.7.0 (2013-07-09)
通用的axis_formatting,并添加支持隐藏图例,由nzjrs(John Stowers)提供
修复:从DanMeakin修复了错误的x轴日期的str转换
0.6.0 (2013-06-05)
为lineChart的x轴添加AM_PM函数
0.5.2 (2013-05-31)
ScatterChat选项可以通过series的参数传递’size’: ‘10’
修复setup.py中的python3问题
0.5.1 (2013-05-30)
修复了多图表与日期的问题
0.5.0 (2013-05-28)
在饼图上添加color_list选项
0.4.1 (2013-05-06)
修复:移除了对x轴的强制排序
0.4.0 (2013-04-28)
添加对Python3的支持
0.3.6 (2013-04-24)
为工具提示添加自定义日期格式变量
0.3.5 (2013-04-23)
修复样式
0.3.4 (2013-04-23)
支持高度和宽度上的px和%
添加tag_script_js属性以禁用<script>标签
0.3.3 (2013-04-23)
数据系列现在以javascript格式存在
0.3.2 (2013-04-22)
修复lineChart工具提示
0.3.1 (2013-04-19)
选项以更改颜色方案
为每个序列设置特定颜色
0.3 (2013-04-19)
添加工具提示支持
API的混合增强
0.2 (2013-04-16)
正确发布项目,包括对以下图表的支持
lineWithFocusChart lineChart multiBarChart pieChart stackedAreaChart multiBarHorizontalChart linePlusBarChart cumulativeLineChart discreteBarChart scatterChart
0.1 (2013-04-08)
第一个版本
项目详情
python-nvd3-0.16.0.tar.gz的哈希值
| 算法 | 哈希摘要 | |
|---|---|---|
| SHA256 | 0115887289b3f751716ddd05c7b53ac5f05e71201e52496decdac453a50dcf7e |
|
| MD5 | 8e61bcf33646423637b19011231a6185 |
|
| BLAKE2b-256 | 54e72a0bf4d9209d23a9121ab3f84e2689695d1ceba417f279f480af2948abef |