OneGov主题包
项目描述
plonetheme.onegov
这是所有OneGov Plone模块(http://onegov.ch)的默认主题。

重要 此包不支持python 2.6,至少需要python 2.7
重要: - 对于Plone 4使用3.x分支/版本 - 对于Plone 5使用4.x分支/版本
版本3.x引入了一些重大更改。包括将默认字体大小更改为16px。如果您要从版本2.1.x升级到3.x,请首先在测试环境中进行。更改字体大小可能会产生巨大影响。
使用方法
将plonetheme.onegov添加到您的buildout配置中
[instance]
eggs +=
plonetheme.onegov
安装通用导入配置文件。
功能
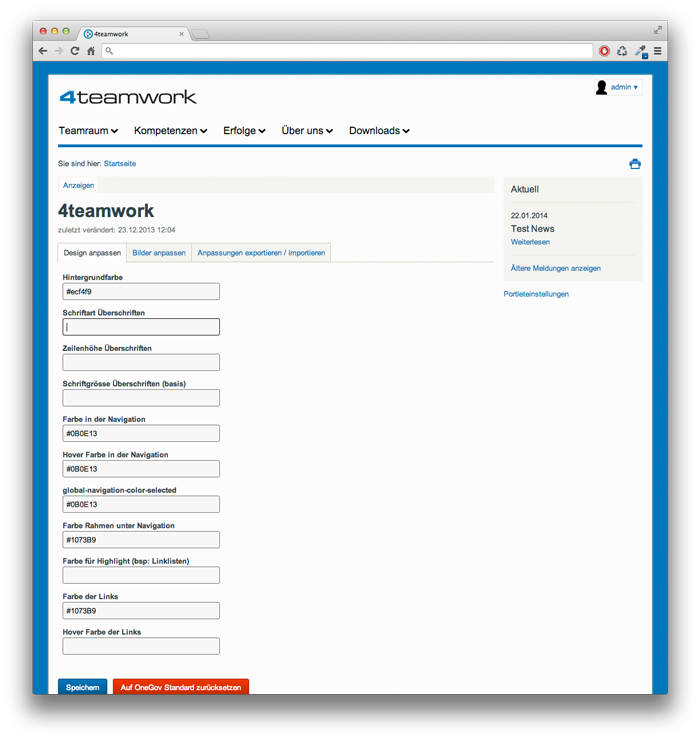
在控制面板中自定义样式。
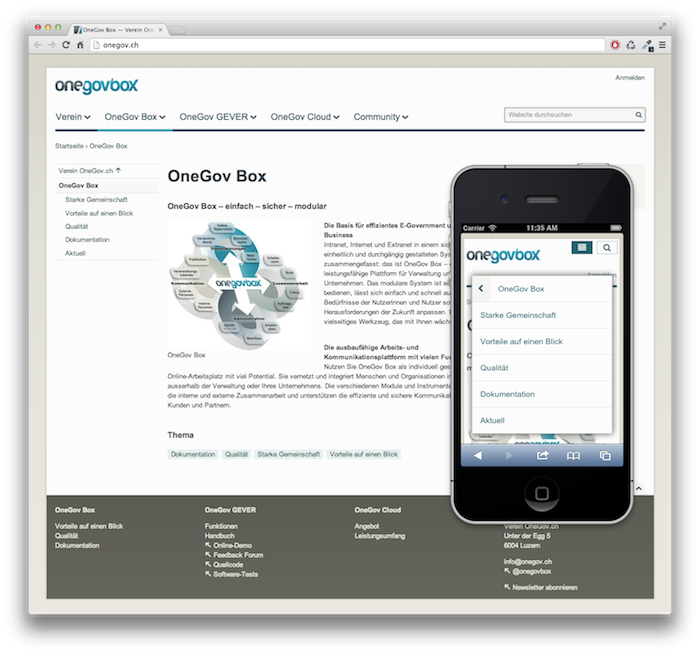
适用于平板电脑和智能手机的响应式设计
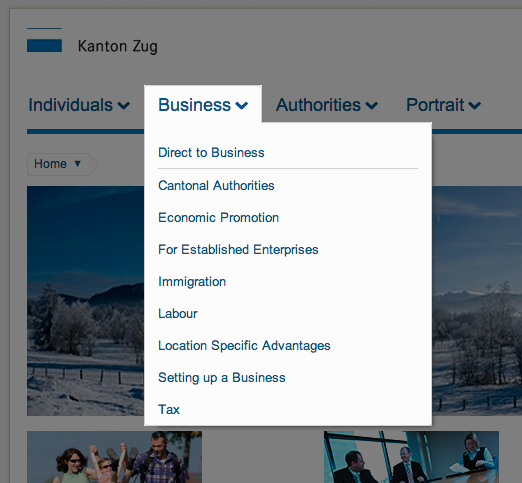
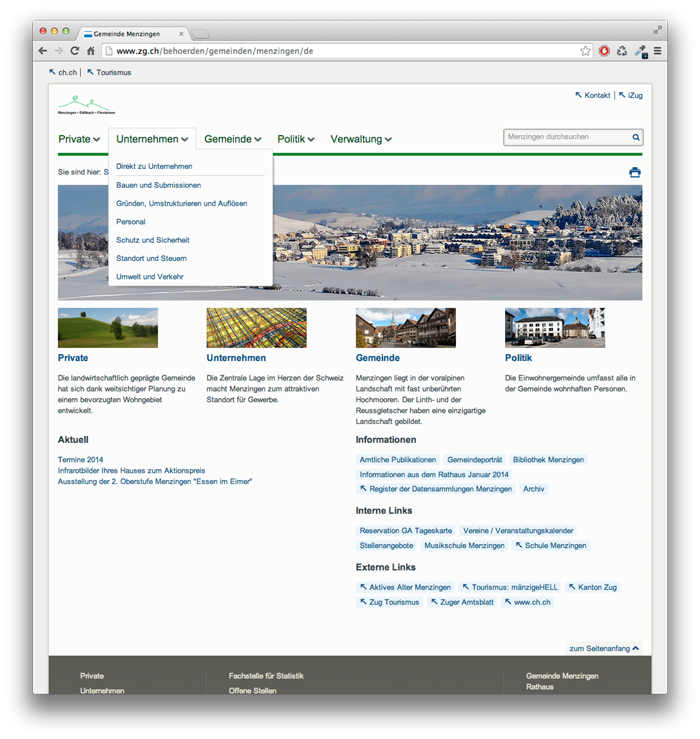
带有子项的特殊路径栏
布局定制
主题基于SCSS,并使用变量设置样式,这些变量可以轻松地在控制面板中自定义。
只需访问自定义视图:https://:8080/Plone/customstyles_form
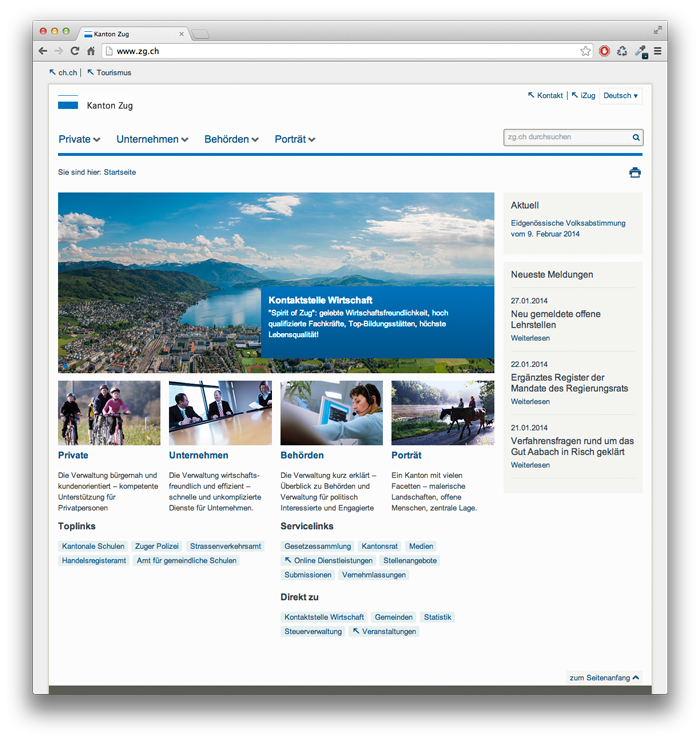
以下是自定义布局的一些示例



额外的SCSS
您可以使用ZCML轻松地在您的插件包中注册自定义SCSS文件,如果您需要通过Web以外的功能进行自定义
<configure
xmlns:theme="http://namespaces.zope.org/plonetheme.onegov">
<include package="plonetheme.onegov" />
<theme:add_scss path="resources/custom.scss" />
</configure>SCSS文件也可以限制为特定上下文接口或特定请求层。请注意,上下文接口适用于渲染样式的上下文,要么是Plone网站根目录,要么是INavigationRoot对象。
<configure
xmlns:theme="http://namespaces.zope.org/plonetheme.onegov">
<include package="plonetheme.onegov" />
<theme:add_scss
path="resources/custom.scss"
for="my.package.interfaces.ISubsite"
layer="my.package.interfaces.IMyPackageLayer" />
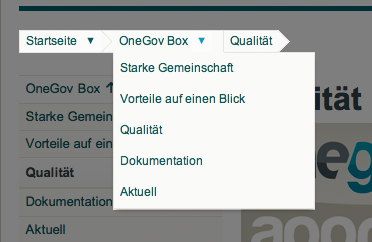
</configure>特殊路径栏
为了快速在内容之间导航,此主题包含一个特殊路径栏,显示面包屑的子项。您可以在plone.app.registry中使用设置plonetheme.onegov.flyout_breadcrumbs禁用此行为。

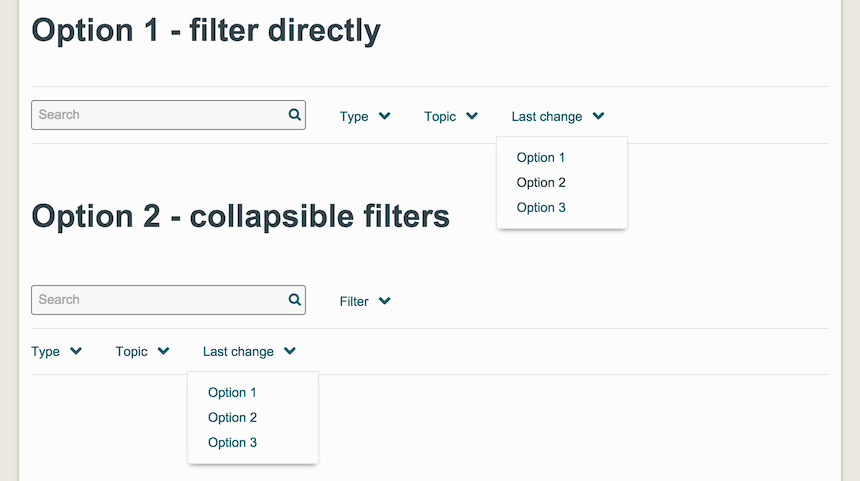
特殊过滤器表单
本主题提供了一个替代的搜索/过滤器示例。完整的实现需要您自己完成。示例请查看zg.ch的Solr搜索表单。

开发
在Plone 5中,由于每次更改后都需要重新处理资源,因此操作资源很痛苦。因此,提供了一个Grunt设置,用于监视资源并更新它们。
要设置和运行监视器,请执行以下操作:
npm install grunt watch
打印
已知问题:WebKit中的页面分页问题 https://bugs.webkit.org/show_bug.cgi?id=5097
链接
版权
本软件包由4teamwork版权所有。
plonetheme.onegov是在GNU通用公共许可证,版本2下授权的。
变更日志
4.0.7 (2021-08-30)
样式plone 5分页css klass。 [mathias.leimgruber]
4.0.6 (2021-06-04)
添加vcal下载图标。 [mathias.leimgruber]
4.0.5 (2020-03-16)
从打印视图中删除plone工具栏 [Nachtalb]
统一folder_contents导航栏项的高度和间隔 [nachtalb]
4.0.4 (2020-02-06)
修复patterns设置适配器注册中的错误 [Nachtalb, djowett-ftw]
4.0.3 (2020-02-05)
! 4.0.3适配器注册与++add++命名空间工厂冲突,请使用4.0.4代替!
修复主导航在folder_contents菜单栏后面的错误 [Nachtalb]
尊重注册条目以控制markspeciallinks模式 [Nachtalb]
在管理端口页面上隐藏视觉杂乱(针对https://github.com/plone/Products.CMFPlone/issues/3034的解决方案) [djowett-ftw]
4.0.2 (2020-01-31)
修复xpath到分析脚本的错误。Plone 5不再将其包装在div中。 [mathias.leimgruber]
4.0.1 (2020-01-31)
重新添加main-container id,以便JS触发器可以工作(特别是对于“切换端口管理器”)。 [djowett-ftw]
4.0.0 (2020-01-22)
添加Plone 5.1支持并删除Plone 4.3。 [mbaechtold, maethu, shylux, busykoala]
添加开发时的Grunt设置。 [busykoala]
删除滑动移动导航(以支持Plone 5的移动菜单 - IIUC)。 [mbaechtold, maethu, shylux, busykoala]
3.3.0 (2019-09-10)
使用主题前缀路径到index.html使Diazo主题可定制。 [tinagerber]
3.2.0 (2019-07-04)
添加西班牙语翻译。 [macagua]
使用ftw.logo替换logo视图小部件。 [busykoala]
3.1.1 (2018-01-05)
修复移动语言切换。 [mbaechtold]
3.1.0 (2017-12-13)
重构导航端口渲染器,使其更容易通过继承进行定制。 [mbaechtold]
使用“ftw.testbrowser”重写测试,删除对“ftw.testing[splinter]”的依赖。 [mbaechtold]
3.0.2 (2017-04-20)
修复多行顶部导航的对齐。 [Kevin Bieri]
3.0.1 (2017-04-19)
修复全局选项卡的响应式行为。 [mathias.leimgruber]
更改全局选项卡的填充 - 允许一行中有更多选项卡。 [mathias.leimgruber]
3.0.0 (2017-02-09)
在选择器中将portletItem替换为portletContent。新的静态文本端口结构不再具有portletItem类。 [mathias.leimgruber]
由于可访问性原因对UI进行了更多重大更改:- 将基本字体大小更改为16px,而不是13px。- 将h2更改为heading-font-size * 0.625(默认为20px),而不是16px。- 端口标题与h2具有相同的字体大小。- 将全局部分字体大小更改为22px,而不是18px。
这些更改使得网站整体上更容易阅读。前一个设置的主要问题是背景色和字体色之间的对比度。字体大小为13px时,对比度不够。字体大小为16px时,对比度根据AAA没有更改颜色是合适的。
在siteactions中使用$text-color作为链接颜色(修复AAA对比度问题)。 [mathias.leimgruber]
在全局选项卡链接的id属性上使用tabid。标题可能包含无效的字符。 [mathias.leimgruber]
删除过时的X-UA-Compatible元标签。 [mathias.leimgruber]
实现个人工具和全局导航的结构化标题。 [mathias.leimgruber]
使替换整个语言包装器成为可能。这使得通过策略定制语言选择更加容易。 [mathias.leimgruber]
实现多个快捷键和结构元素(隐藏的标题用于右/左列等)。[mathias.leimgruber]
2.1.0 (2017-02-02)
在导航端口中标记外部链接,就像在弹出式导航中做的那样。[mbaechtold]
2.0.4 (2017-01-24)
改善TinyMCE中的内容导航列表。[mbaechtold]
2.0.3 (2017-01-03)
在“ftw.subsite.Subsite”上启用“manage_styles”操作。[mbaechtold]
2.0.2 (2016-11-02)
修复移动视图中的匿名用户操作。[mathias.leimgruber]
修复移动语言切换(来自ftw.subsite 2.x)。[mathias.leimgruber]
2.0.1 (2016-11-01)
修复访问typesUseViewActionInListings时的AttributeError。[jone]
2.0.0 (2016-09-26)
从print.css中移除Sl ui元素。[tschanzt]
如果对象没有子对象(不适用于面包屑),则显示弹出窗口。[mbaechtold]
实现缓存的弹出菜单。[mathias.leimgruber]
从选择器中移除dd/dl/dt以支持有效的HTML结构。[mathias.leimgruber]
在plonebrowser中显示contenttype图标。[Kevin Bieri]
修复simplelayout页面打印结果的损坏。[Kevin Bieri]
移除Solr livesearch JavaScript资源(需要ftw.solr >= 1.5.0)。[mbaechtold]
实现ftw.subsite 2.x标志视图。[mathias.leimgruber]
为ftw.books TinyMCE脚注插件添加样式。(从1.6.3迁移)[jone]
移除未使用的sass-watcher内容。CSS将自动生成。根据82fdefd933ed96056262157da7aa91726ba6524f,CSS文件通过服务器生成。因此,不需要sass-watcher脚本。顺便说一下,在没有运行服务器的情况下查看index.html文件也是不行的,因此静态文件已经过时了。[elioschmutz]
固定ftw.subsite < 2.0.0。子站点的DX实现尚不支持。[mathias.leimgruber]
1.8.0 (2015-12-10)
添加旋转图标。[mson]
将所有事件样式移动到seantis.dir.events包中。需要seantis.dir.events 1.6。[msom]
将所有目录样式移动到seantis.dir.base包中。需要seantis.dir.base 1.9。[msom]
将所有设施样式移动到seantis.dir.facility包中。需要seantis.dir.facility 1.8。[msom]
将所有预订样式移动到seantis.reservation包中。需要seantis.reservation 1.3。[msom]
将所有人名样式移动到seantis.people包中。需要seantis.people 0.33。[msom]
1.7.1 (2015-11-26)
包含全局状态消息(ftw.globalstatusmessage)。[jone]
1.7.0 (2015-07-31)
全局导航:可选的二级弹出窗口。[ksuess]
1.6.2 (2015-05-26)
针对面包屑弹出式导航的另一个错误修复。缺少“noChildren”类于无子元素的元素。[mathias.leimgruber]
1.6.1 (2015-05-26)
修复面包屑弹出式导航。此错误是在1.5.3中引入的。
1.6.0 (2015-05-26)
不要重置plone app imaging allowed_sizes属性。这不好!
添加新的过滤器表单原型。检查filter.html。[mathias.leimgruber]
将所有选项卡视图样式移动到ftw.tabbedview包中。这还包括ftw.tabbedview的打印样式。需要ftw.tabbedview 3.3.14。[mathias.leimgruber]
1.5.3 (2015-04-23)
实现检查load_flyout_children是否实际上返回一个弹出菜单。这修复了一个可能的无穷循环,如果load_flyout_children意外地返回整个站点。[mathias.leimgruber]
1.5.2 (2015-04-14)
修复了在快速编辑模式下PloneFormGen字段不可见的问题。[mbaechtold]
1.5.1 (2015-03-12)
修复响应式个人栏行为和与其他元素的间距。[mathias.leimgruber]
导航端口:修复父对象未发布/不可访问时的错误。[jone]
在IE中显示必需的标记。[msom]
1.5.0 (2015-02-24)
修复seantis.people中的布局。[msom]
使用ftw.mobilenavigation中的JavaScript而不是自定义的。[mbaechtold]
更改无效的HTML结构。为新元素调整CSS样式。[Kevin Bieri]
修复了无效的新闻模板端口HTML结构。[Kevin Bieri]
最初加载弹出菜单。[Kevin Bieri]
修复了适用于无障碍的HTML结构。[Kevin Bieri]
移除tabindex -1。[Kevin Bieri]
1.4.1 (2014-12-11)
添加zip下载图标。[Kevin Bieri]
1.4.0 (2014-12-02)
BugFix directory.scss:在#content区域内的ul元素上应用间距。[mathias.leimgruber]
为seantis.dirbase/contacts内容类型使用一些默认图标。[mathias.leimgruber]
使用pyScss 1.2.0 - 最新版本破坏了构建。[mathias.leimgruber]
添加新的打印样式。[Kevin Bieri]
1.3.3 (2014-09-09)
优化IE中的打印显示。 [Julian Infanger]
1.3.2 (2014-08-19)
也将linguaplone / 多语言语言选择器包含到主题中。 [Julian Infanger]
正确突出显示搜索的可访问性链接。 [Julian Infanger]
允许自定义页脚背景。 [Julian Infanger]
修复了飞出导航样式。 [Julian Infanger]
修复了没有子项的导航中的双边框。 [Julian Infanger]
删除ftw.slider样式。现在它在ftw.slider包中定义。 [Julian Infanger]
1.3.1 (2014-08-15)
添加seantis.reservation 1.1.3的样式。 [href]
添加了生成css文件的测试,以确保没有语法错误。 [Julian Infanger]
添加了新ftw.slider版本的样式。 [Julian Infanger]
显著改善了seantis.reservation中的“您的预订”外观。[href]
修复了seantis.reservation 1.1中的小样式问题,如不规则间距。[href]
1.3.0 (2014-08-05)
为即将推出的seantis.reservation 1.1版本添加了新样式。[href]
将PostIt小部件颜色更改为黄色。 [Julian Infanger]
打印时使用更大的字体。 [Julian Infanger]
添加z3c表单“必填”样式(从plone authoting.css复制)。 [mathias.leimgruber]
添加了kml下载文档操作的图标。 [Julian Infanger]
添加了ftw.bridge watcher小部件的样式。 [Julian Infanger]
1.2.9 (2014-07-16)
删除了!global变量,这导致了一些问题。 [Julian Infanger]
1.2.8 (2014-07-16)
不要全局隐藏.documentDescription。 [Julian Infanger]
改善了seantis.reservation中“编辑表单数据”链接的位置。[href]
为seantis.reservation中的新“损坏数据”视图添加了样式。[href]
修复了pb_close图像的路径。 [Julian Infanger]
将Onegov主题默认皮肤设置为皮肤。[tschanzt]
使用portal_url作为门户和主题URL,也添加了portalurl到csscachekey,以避免与图像的问题。[tschanzt]
1.2.7 (2014-07-11)
更新了新ftw.slider实现中的样式。需要ftw.slider >= 2.0.0 [Julian Infanger]
在notification_form上使文本区域更宽。[tschanzt]
更新了阅读器视图的样式。 [Julian Infanger]
1.2.6 (2014-06-24)
为seantis.people 0.19中引入的新导航添加了样式。[href]
各种seantis.reservation改进。[href]
移除fullcalendar实例中的多余滚动条。[href]
1.2.5 (2014-06-12)
更新了tabbedview标题的边距。 [Julian Infanger]
在会议项正文中使用100%的表格。[Julian Infanger]
仅将按钮链接样式化为按钮。 [Julian Infanger]
使用pdf图标作为导出pdf文档操作的按钮。[Julian Infanger]
不要在导航中显示默认页面。如果父项是默认页面,则显示默认页面标题。[jone]
修复了皮肤属性。不再将皮肤层注入到所有皮肤中。[Julian Infanger]
1.2.4 (2014-05-09)
修复了列表块画廊样式。[Julian Infanger]
为:focus添加了轮廓样式,以确保更好的可访问性。[Julian Infanger]
为新的tabbedview动作按钮添加了样式。[Julian Infanger]
不要隐藏tabbedview旋转器。[Julian Infanger]
在导航和面包屑中转义HTML字符。[Julian Infanger]
在globalnav中添加了禁用飞出导航的可能性。[Julian Infanger]
如果listDirectory为None,则在导入自定义样式时使用回退。[Julian Infanger]
为load_flyout_children视图添加了一些测试。[Julian Infanger]
如果对象位于’typesUseViewActionInListings’属性中,则在面包屑中将对象追加“/view”。[Julian Infanger]
1.2.3 (2014-04-14)
如果对象位于‘typesUseViewActionInListings’属性中,则在左侧导航中将对象追加“/view”。[Julian Infanger]
1.2.2 (2014-04-14)
为新闻存档小部件添加了样式。[Julian Infanger]
1.2.1 (2014-04-08)
错误修复:ftw.subsite标志集成使用plone.scaling创建标志URL。这也解决了与virtualHostMonster的遍历问题。[mathias.leimgruber]
将缺少的依赖项添加到setup.py中。[Julian Infanger]
修复了主题控制面板的样式。[Julian Infanger]
更新了seantis.dir.events版本1.1的样式。[Marc Sommerhalder]
修复了seantis.dir.events样式。[Marc Sommerhalder]
1.2.0 (2014-03-31)
始终隐藏ajax加载图标。[Julian Infanger]
将内联CSS替换为返回主题CSS的browserview。这样可以有效地缓存CSS。[Julian Infanger]
优化可访问性:- HTML中的lang属性 - 使用正确的doctype - 将样式和脚本标签从body移动到head [Julian Infanger]
添加了此包需要 >= python2.7 的信息。[Julian Infanger]
添加了带有飞出子项的path_bar。[Julian Infanger]
添加了工作空间和其他ongov模块的样式。[Julian Infanger]
为seantis.kantonsrat添加样式。[href]
在tabbedview中添加了批处理特殊样式。[Julian Infanger]
通过全新的ftw.book阅读器视图改进阅读体验。[jone, Julian Infanger]
更新newsportlet的样式。不要为新闻标题使用更大的字体。[Julian Infanger]
修复ftw.book图标:交换“PDF”和“阅读”图标。[jone]
添加了日历portlet的样式。[Julian Infanger]
在simplelayoutDropZonePortlet块中添加了边距。[Julian Infanger]
添加了挪威翻译。[espenmn]
1.1.1 (2014-02-10)
修复了tinymce弹出样式。[Julian Infanger]
导航portlet:在已过期的项上添加“content-expired”类。[jone]
导航portlet:添加带有项目工作流程状态的CSS类。[jone]
自定义样式:修复了meta图像包含(favicon,apple touch图标)的问题。[jone]
修复了修改现有配置时自定义样式缓存重置的bug。[jone]
为包括seantis.dir.contacts,seantis.dir.events和seantis.reservation在内的多个Seantis产品添加样式。[href]
添加了默认的plone可折叠样式。[Julian Infanger]
1.1.0 (2014-01-29)
更改导航行为,以尊重“currentFolderOnly”portlet选项。对于旧行为,需要在portlet上激活“currentFolderOnly”。[jone]
1.0.0 (2014-01-29)
初始版本