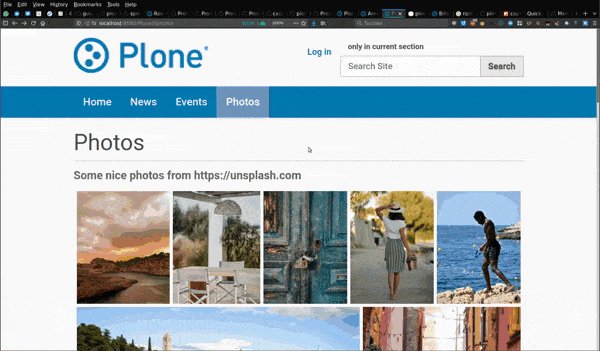
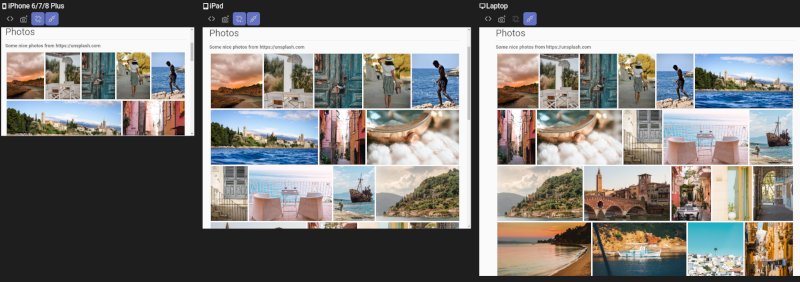
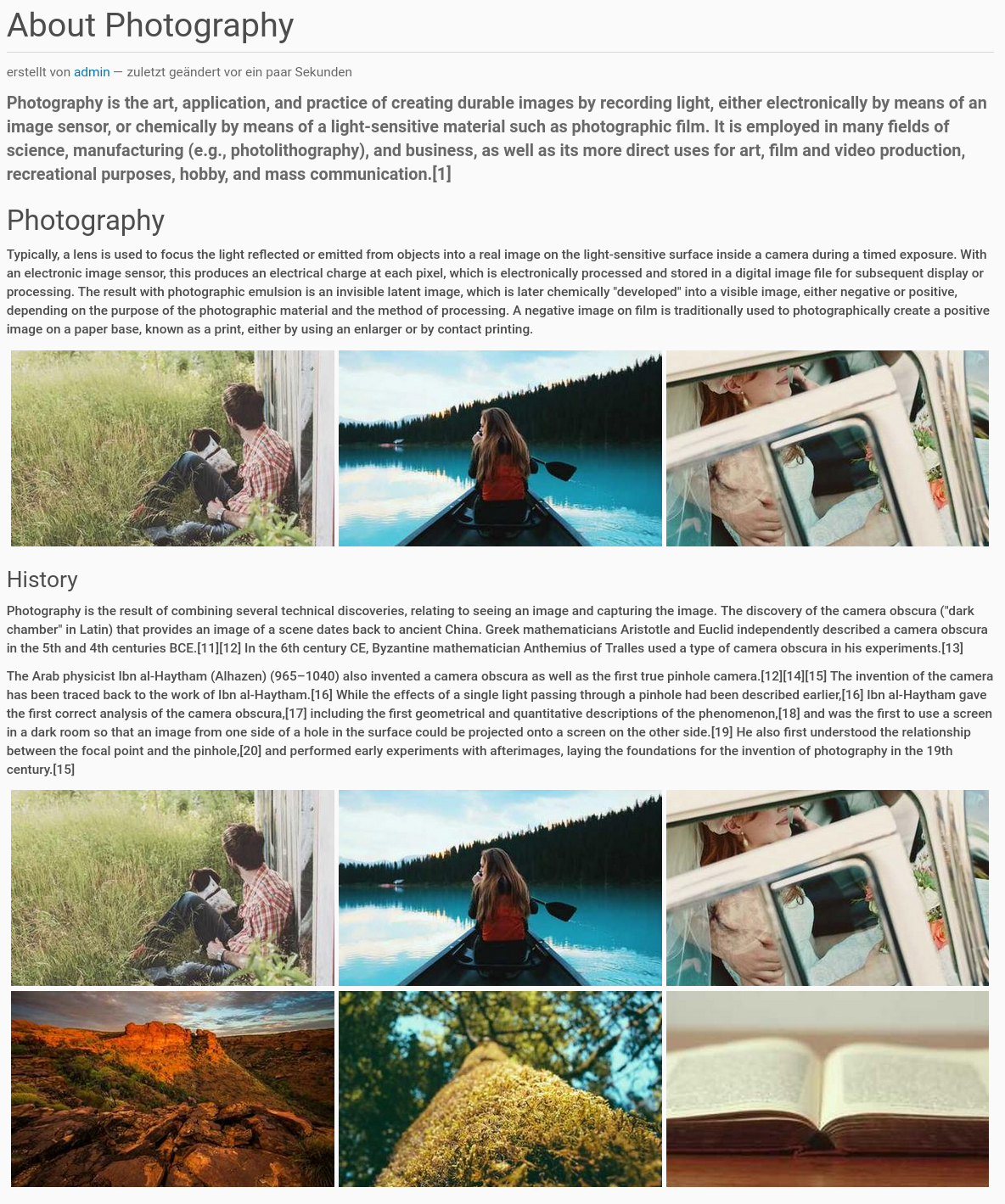
Plone CMS的照片画廊。
项目描述






Plone CMS的照片画廊视图。
功能
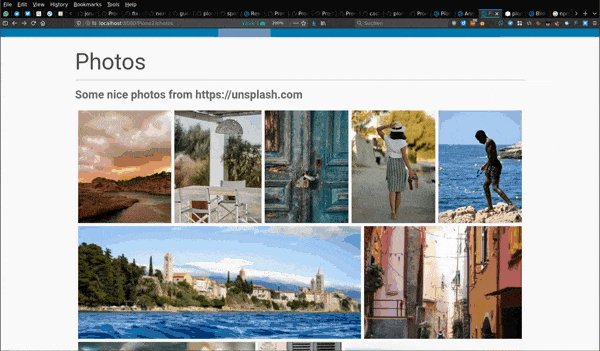
以响应式方式显示不同大小的照片
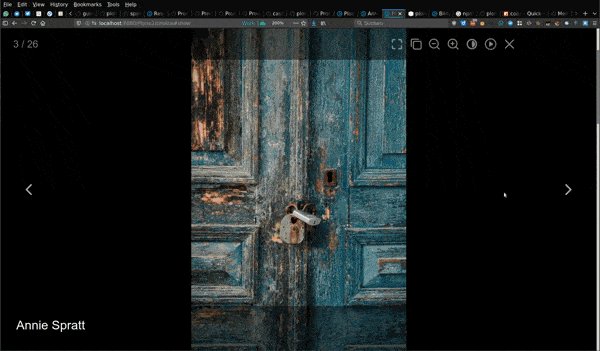
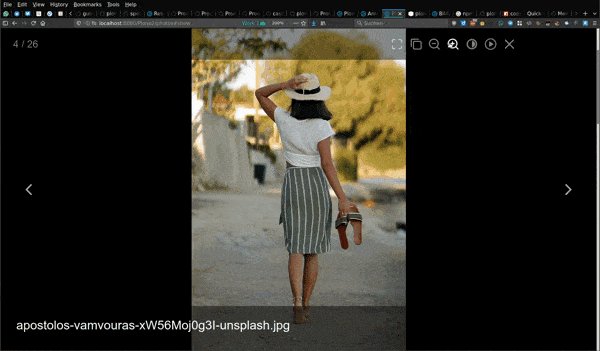
允许缩放和浏览照片
具有白色和黑色模式
全屏和自动播放模式
在画廊控制面板中灵活设置网格图像比例和缩放图像比例
适用于文件夹和集合
包含TinyMCE模板,用于在文档、新闻条目等中添加静态画廊
提供gallery_shortcode,可用于富文本编辑器,如TinyMCE编辑器

适用于从手机到大型屏幕

TinyMCE模板
在TinyMCE中使用模板也可以使用。

要启用模板,请将以下行添加到TinyMCE控制面板中的模板字段。
[
{"title": "3 pictures as gallery", "description": "Photo gallery: 4 photos", "url": "++plone++plone.gallery/tinymce-templates/gallery-grid-3.html"},
{"title": "4 pictures as gallery", "description": "Photo gallery: 4 photos", "url": "++plone++plone.gallery/tinymce-templates/gallery-grid-4.html"},
{"title": "6 pictures as gallery", "description": "Photo gallery: 6 photos", "url": "++plone++plone.gallery/tinymce-templates/gallery-grid-6.html"},
{"title": "8 pictures as gallery", "description": "Photo gallery: 8 photos", "url": "++plone++plone.gallery/tinymce-templates/gallery-grid-8.html"}
]画廊短代码
在TinyMCE中,您可以使用以下方法使用gallery_shortcode。
在文本中某处放置此占位符:[gallery_shortcode]
<p>Tempor eu labore sint occaecat et esse. Irure nisi incididunt commodo exercitation aliqua. Ullamco quis quis sunt velit duis consectetur dolor aute cupidatat deserunt amet. Velit sunt eiusmod nulla proident consequat eu. Irure eiusmod aute reprehenderit occaecat laboris fugiat exercitation consectetur laboris nisi. Non ullamco commodo enim aute ex mollit est amet nostrud eu dolor. Mollit quis esse commodo irure duis veniam velit adipisicing.</p>
[gallery_shortcode]
<p>Tempor eu labore sint occaecat et esse. Irure nisi incididunt commodo exercitation aliqua. Ullamco quis quis sunt velit duis consectetur dolor aute cupidatat deserunt amet. Velit sunt eiusmod nulla proident consequat eu. Irure eiusmod aute reprehenderit occaecat laboris fugiat exercitation consectetur laboris nisi. Non ullamco commodo enim aute ex mollit est amet nostrud eu dolor. Mollit quis esse commodo irure duis veniam velit adipisicing.</p>输出过滤器现在将渲染所有在相关照片下引用的照片或包含在上下文中的照片作为画廊。
您可以使用相关照片字段引用照片,或者如果您有一个文件夹式页面,可以将它们放置在当前页面中。
翻译
该产品已翻译成以下语言
德语(MrTango)
安装
通过将其添加到您的buildout中安装plone.gallery
[buildout]
...
eggs =
plone.gallery
然后运行bin/buildout
用法
请确保您在门户中设置了合理的图像大小。以下内容应该是好的。
大 1400:1400 预览 600:600 小 400:400 缩略图 200:200
大尺寸用于缩放,小尺寸用于预览网格视图。如果需要更改,则更改其他尺寸是有意义的。
在设置正确的尺寸后,您只需将Plone中每个文件夹或集合的视图更改为“照片画廊”。
待办事项
使flexbin-row-height和flexbin-space可配置
贡献
许可证
本项目根据GPLv2许可。
贡献者
Maik Derstappen,md@derico.de
变更日志
1.1.6 (2023-04-04)
修复GalleryList视图中的严重错误,这可能会大大降低网站速度。[MrTango]
1.1.5 (2023-03-22)
当插件未启用时防止输出过滤器运行。[MrTango]
1.1.4 (2023-03-22)
在配置中禁用tinyMCE模板,以防止覆盖现有配置。[MrTango]
1.1.3 (2023-03-20)
防止当related_photos属性为None时出现错误。[MrTango]
1.1.2 (2023-02-24)
扩展相关照片列表,包括上下文中的照片,而不是覆盖它们。[MrTango]
1.1.1 (2023-02-24)
添加gallery_shortcode功能,用于在富文本中使用。照片来自新的相关照片行为或包含在文件夹类型中。[MrTango]
1.1.0 (2023-02-22)
添加包含画廊的TinyMCE模板,因此始终启用flexbin和spotlight资源。[MrTango]
修复缺少cmf.ManagePortal权限的跟踪错误(#12)[laulaz]
1.0.6 (2022-11-23)
仅改进PyPi描述。[MrTango]
1.0.5 (2022-11-22)
声明对Plone 6的支持并更新CI。[MrTango]
1.0.4 (2022-07-26)
修复集合的gally视图。[MrTango]
1.0.3 (2022-07-26)
修复缺少plone.app.contentmenu zcml依赖项的plone_displayviews菜单错误[laulaz]
添加画廊控制面板,允许设置grid_image_scale和zoom_image_scale。[MrTango]
1.0.2 (2021-09-29)
修复setup.py中python_requires定义的错误[MrTango]
进行一般清理并添加卸载配置文件[MrTango]
1.0.1 (2020-07-07)
修复画廊网格视图中的缩放大小[MrTango]
1.0 (2020-07-07)
清理,修复travis设置和tox设置中的isort版本[MrTango]
1.0a4(2020-06-12)
手动渲染img标签,以避免设置宽度和高度属性。[MrTango]
1.0a3(2020-06-12)
修复flexbin图像高度[MrTango]
修复spotlight视图中的标题和描述[MrTango]
1.0a2(2020-06-11)
修复发布包中的资源文件[MrTango]
支持集合,不仅限于文件夹[MrTango]
1.0a1(2020-06-11)
首次发布。[MrTango]
项目详情
plone.gallery-1.1.6.tar.gz的哈希值
| 算法 | 哈希摘要 | |
|---|---|---|
| SHA256 | f282a991fd8dc44e374e8b63d6aa9ae48fd467f63c996b307ba426a8f4af2d57 |
|
| MD5 | 3018b575398b31543c06708828325745 |
|
| BLAKE2b-256 | 533cccac31bdfd1574305fd8946eabf3f05cceb33f7fe9e7defafec75bf077b2 |





