使用cropper JS库在Plone中手动裁剪图片
项目描述


我为什么需要这个?
自动裁剪已经可能,plone.namedfile 已经通过 模式 参数来处理这个问题
<img tal:define="scales context/@@images"
tal:replace="structure python: scales.tag('image',
width=1200, height=800, mode='contain')"
/>
但是它只从图片的顶部/中心裁剪,所以在某些情况下这并不是你想要的。
plone.app.imagecropping 允许你使用 cropper JavaScript 库手动选择每个可用图像比例的裁剪区域
它的工作原理
对于通过对象操作实现 IImageCroppingMarker 的每个内容类型,都有一个可用的视图 @@croppingeditor。对于基于 Archetypes 和 Dexterity 的类型,有特定的标记
plone.app.imagecropping.dx.IImageCroppingDX
plone.app.imagecropping.at.IImageCroppingAT
这些接口默认由基于 Dexterity 的 plone.app.contenttypes (Plone 5 或 Plone 4.x 作为插件) Image 实现。 Products.ATContentTypes (Plone 4.x) 在 ATImage 和 ATNewsItem 上实现。
还有一个名为 Enable Image Cropping 的 Dexterity 行为,它可以应用于至少包含一个图像的自定义内容类型。
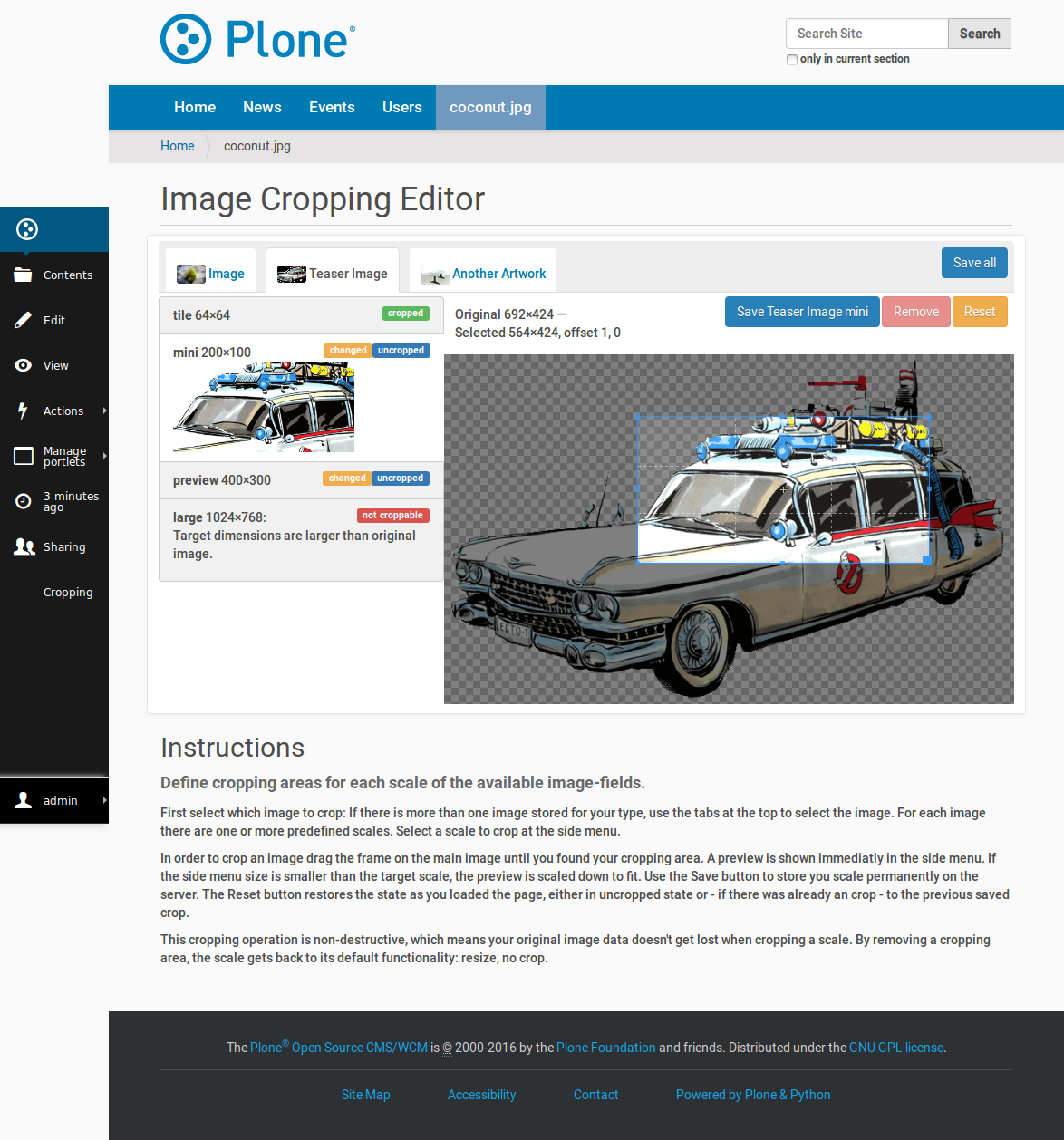
编辑器视图在顶部有一个选项卡导航,并有两个列
选项卡导航上的图像字段。
左侧的图像比例列
右侧的裁剪编辑器列。
编辑器中裁剪区域的宽高比自动设置为用户选择的图像比例。

存储在此比例中的图像将被替换为裁剪和缩放后的版本。这样,你可以像往常一样访问它们。例如
<img tal:replace="structure context/@@images/image/mini" />
这也为富文本编辑器,如 TinyMCE,提供了支持,可以将裁剪后的比例插入到文本字段中。
自动裁剪行为
你可以像往常一样使用 mode='contain' 为自动裁剪比例。此包覆盖了 mode 并在可用时提供裁剪比例。
作为叠加层加载编辑器
编辑器还可以在任何地方作为叠加层加载。只需放置一个指向图像 @@croppingeditor URL(<image_base_url>/@@croppingeditor)的链接,并添加一些 JavaScript。例如
(function($) {
$(function() {
$("a[href$='@@croppingeditor']").prepOverlay({
subtype:'ajax',
formselector:'#coords',
closeselector:"input[name='form.button.Cancel']"
})
$(document).bind("formOverlayLoadSuccess", function() {
imagecropping = new ImageCropping();
imagecropping.init_editor();
})
})
})(jQuery);
待办事项:显示如何与 mockup/patterns 一起使用。
配置
在 Plone 站点设置 下的 内容 中有一个新的设置 图像裁剪。在那里你可以限制在裁剪编辑器中显示的比例。默认情况下显示所有比例。
你还可以使用 plone.app.registry 机制(文件 registry.xml)在你的(策略)产品配置文件中设置这些值。
更多信息
历史
长期以来都需要裁剪,并且有许多不同的插件可以实现这一功能。
有一个 plip #10174 要求将图像裁剪添加到 plone 核心中,最近被 FWT 否决。裁剪功能应首先进入一个插件,该插件也可以为 Dexterity 工作,并且可以被集成到核心中。
本软件包旨在成为 Plone 的最佳裁剪解决方案,它“即装即用™”。
设计决策
尽可能使此软件包具有最小侵入性
因此我们立即存储裁剪后的图像,这样 plone.namedfile 遍历器就不必关心裁剪
用户可以像访问缩略图一样访问裁剪后的图像(因此它也适用于富文本编辑器)
支持 archetypes 和 dexterity 内容
存储裁剪后的图像而不是缩放图像。如果您想恢复未裁剪的图像缩放,则需要从编辑器中删除裁剪版本
从版本1.x到2.0的更改信息
仅适用于 Plone 5.1。
新的 JavaScript 库 cropper。
使用模式完全重写 JavaScript。
新的编辑器布局。
使用 Ajax 保存/删除。
从版本0.1到1.0的更改信息
archetypes 的标记接口从 plone.app.imagecropping.interfaces.IImageCropping 更改为 plone.app.imagecropping.at.IImageCroppingAT。
基于 dexterity 的类型的标记接口从 plone.app.imagecropping.browser.scaling.interfaces.IImageCroppingScale 更改为 plone.app.imagecropping.dx.IImageCroppingDX。
通用基接口现在是 plone.app.imagecropping.interfaces.IImageCroppingMarker。请勿直接在您的应用程序中使用它,而应使用标记将视图或其他适配器绑定到启用图像裁剪的类型。
可能的扩展/未来的更改
允许在图像控制面板中将缩放标记为 自动裁剪。这允许在不手动定义裁剪区域的情况下裁剪缩放,但需要在 Plone 中进行一些更改(扩展遍历器,更改控制面板)
另请参阅 问题跟踪器
彼得·马蒂斯(petschki)
约舒亚·克鲁茨基(joka)
哈拉尔德·弗里斯内格(fRiSi)
马尔滕·茨韦斯特拉(themask96)
丹尼尔·维德林(saily)
沃尔夫冈·托马斯(pysailor)
埃克托尔·韦尔瓦尔德(hvelarde)
汤姆·格罗斯(tom_gross)
延斯·W.克莱因(jensens)
本杰明·施泰纳(benniboy)
彼得·霍尔泽(agitator)
致谢
plone.app.imagecropping 的基本概念已经实现在 Yiorgis 的 plone.app.imaging 分支 中
由 Fengyuan Chen 发布的库 cropper 在 MIT 许可下发布,并从 plone.app.imagecropping 版本 2.0 开始用于 JavaScript 部分以选择裁剪区域。
源代码
如果您想帮助开发(改进、更新、错误修复等)plone.app.imagecropping,这是一个很好的想法!
代码位于 github collective。
您可以通过克隆它并发送拉取请求或 获取对 github-collective 的访问权限 并直接在项目的分支上工作。
变更日志
3.0.3 (2023-10-25)
错误修复
修复了当没有缩略图可用时对非管理员产生误导信息的消息 [laulaz] (#141)
修复了最小裁剪大小实现,以支持当前的 cropperjs 版本。[maethu] (#150)
点击重置按钮时重置到最后保存的状态。[petschki] (#153)
3.0.2 (2023-10-09)
错误修复
包装更新:修复旧导入并更新资源。[petschki] (#143)
修复了在更改裁剪信息后重新创建 image_scale 目录元数据和更新哈希键。[petschki, mrTango] (#144)
修复了使用通用设置配置文件注册 plone.imagecropping 行为并删除 zcml 接口/类注册。[petschki] (#145)
在删除裁剪信息时更新目录元数据。[petschki] (#146)
升级依赖项。[petschki] (#148)
3.0.1 (2023-07-07)
错误修复
更新资源。[petschki] (#0)
确保在裁剪图像后更改哈希键。[mathias.leimgruber]
内部
更新配置文件。[plone 开发人员] (c1677eef)
3.0.0 (2022-10-25)
修复了裁剪区域可见性中的错误。[petschki]
3.0.0a1 (2022-10-05)
重大变更
仅适用于 Plone 6。
移除了 Archetypes 支持。
带有模块联邦集成的 ES6 资源
从 cropper 移至 cropperjs 库 [petschki]
2.2.2 (2020-03-11)
避免未定义缩放时的错误:#101 [laulaz]
在 Plone 扩展控制面板中隐藏升级配置文件。[rpatterson]
2.2.1 (2019-07-17)
添加缺失的法语文本 [mpeeters]
2.2.0 (2019-04-24)
修复在上下文中存在 'images' 文件夹时的错误:#96 [laulaz]
修复 Python 3 和 Plone 5.2 兼容性 [cillianderoiste]
2.1.0 (2018-07-03)
修复计算具有一个维度设置为 0 的图像大小的 ZeroDivisionError。[thet]
添加意大利文翻译。[cekk]
修复裁剪动作按钮的 i18n 域。[cekk]
修复 Archetypes 兼容性。[davisagli, thet]
2.0.1 (2017-02-27)
根据 Plone 最佳实践注册资源。[thet]
2.0 (2016-11-24)
仅对已登录用户加载 plone_app_imagecropping 捆绑包。[agitator]
更新样式 删除未使用的设置 [agitator]
依赖 Products.CMFPlone 而不是 Plone(默认不包含 Archetypes)。修复条件 zcml。[jensens]
2.0b6 (2016-11-18)
添加西班牙文翻译 [erral]
2.0b5 (2016-11-06)
将编辑器模板布局与 Plone 标准 对齐,并将其放置在 content-core 宏中。[thet]
限制导航选项卡中的图像大小,以免超过选项卡大小。[thet]
2.0b4 (2016-07-13)
修复:在修改包含图像的内容后,比例丢失。通过使用来自 plone.scale/plone.namedfile 的新比例工厂来解决。需要 plone.namedfile 4.0+ 和 plone.scale 1.5+。[jensens]
2.0b3 (2016-04-29)
修复:启用意外禁用的资源注册表中的 JS 捆绑包。[jensens]
2.0b2 (2016-04-01)
为 IImageCroppingBehavior 提供简短名称。[jensens]
修复:使 croppingeditor 与 pat-modal 兼容。[jensens]
2.0b1 (2016-03-29)
运行 i18ndude 并将新的/缺失的字符串翻译成德语。[jensens]
使用更现代的 cropper Javascript 库,淘汰 JCrop 并重写所有 JS。现在它使用模式来初始化 cropper 和图像选择。[jensens]
代码重构和大规模改造,使其与 Plone 5(仅限)和新的 JS 兼容。[jensens]
整理:在单个位置升级,zca 装饰器,travis 缓存 [jensens]
添加更多荷兰文翻译。[maurits]
添加法文翻译。[laulaz]
1.3 (2015-12-10)
在编辑裁剪信息后引入变更/移除事件 [petschki]
移除初始内容滚动(即 location.hash)[petschki]
使用“application/javascript”媒体类型而不是过时的“text/javascript”。[hvelarde]
修复 direction=’down’ 处理。如果有裁剪比例,则提供裁剪比例。[petschki]
在裁剪时如有必要,清除代理缓存。[alecm]
修复裁剪对于非 blob 图像(例如 ATNewsItem 图像)消失的问题。[alecm]
重构升级步骤以减少内存消耗并避免在运行 supervisor’s memmon 的实例上重启。[hvelarde]
1.2 (2014-10-15)
添加芬兰本地化 [datakurre]
修复 Chameleon 兼容性 [datakurre]
移除对 plone.app.contenttypes 的硬依赖,以避免与 Plone 4.2 的兼容性问题(修复 #57)。[hvelarde]
更新包依赖。[hvelarde]
修复 dx 图像类型复制粘贴时的错误 #52 [pysailor]
自动不包括 testing.zcml 并使用测试-dx-type 的行为。
注意:我们不再自动为 plone.dexterity.content.DexterityContent 提供裁剪制作器界面,请使用 plone.app.imagecropping.behaviors.IImageCroppingBehavior 来启用裁剪功能。[fRiSi]
1.1 (2014-09-13)
保存后滚动到中间列中选定的比例。[jensens]
在编辑器视图中使用字段名称(而不是 ID)。现在样式略有改进。[jensens]
添加从 0.1 迁移到 1.0 的升级步骤 [fRiSi]
1.0 (2014-09-05)
将jcrop图像固定以避免错误缩放。[jensens]
优化裁剪初始选择,同时在左侧列中标记缩放比例,裁剪/未裁剪,并显示未裁剪的默认外观。[jensens]
修复:由于其基类不支持灵巧类型,已移除对Traverse的注册。[jensens]
添加订阅者以在复制的对象上重新创建所有缩放。[saily, jensens]
修复JCrop初始化过程中的某些故障。[jensens]
添加图像裁剪的灵巧行为。[benniboy]
主要清理,将代码和接口拆分为Dexterity和Archetypes。还重命名/移动接口以用作标记!注意,在自定义代码中,需要在小范围内进行修改,以指向正确的接口。请参阅README以获取详细信息。还删除了一些冗余/未使用的interface=传递到IImageCroppingUtils的方法。[jensens]
更新Jcrop到版本0.9.12。[hvelarde]
使用plone.app.robotframework而不是从头开始编写所有关键字。这为我们带来了自动登录支持,以加快机器人测试。重写测试以测试场景。[saily]
停止支持Plone 4.1和测试。[saily]
清理代码,与Plone的所有编码约定对齐。Pep8,Flake8,pep3101,排序导入,删除分组导入等……[saily]
清理/重构JavaScript代码,不要定义全局变量。[saily]
添加coveralls,代码分析和更新travis配置。[saily]
检查plone.namedfile不是Dexterity。它可以单独使用。如果使用plone.namedfile,则需要至少版本2.0.1 [tomgross]
@@croppingeditor现在在控制面板中显示消息以添加可裁剪的缩放,如果没有可显示的裁剪缩放。(以前这会导致一个SiteError)[fRiSi]
将imagecropping_keywords.txt重命名为keywords.robot,以便在plone.app.robotframework中简单重复使用。[saily]
为travis-ci引导固定zc.buildout=2.1.1 [petschki]
添加俄语翻译 [bogdangi]
防止当前字段失去字段名 [bogdangi]
修复#21(修改图像时重置裁剪)[tomgross, fRiSi]
仅在Travis-CI上测试Python 2.7的Plone 4.2和4.3。[tomgross]
0.1rc2 (2013-05-03)
仅包括认证用户的样式。[saily]
使测试在Plone 4.1中工作 [saily]
将acceptance重命名为robot,以符合新的plone.app.robotframework指南。[saily]
固定plone.app.testing以使Plone 4.1测试工作。[saily]
使用带有额外[robot]的plone.app.testing的正确依赖项。[saily]
使用robotframework添加裁剪ui测试 [saily]
更新bootstrap.py以与zc.buildout 2.0协同工作。[saily]
实现了#11 - 将图像缩放标记为“可裁剪” [jensens]
添加控制面板和注册表的测试。
添加西班牙语和巴西葡萄牙语翻译 [hvelarde]
进行小的文档更新 [saily]
0.1rc1 (2013-03-11)
添加对多个图像字段的支持
重构JavaScript包含,以便可以将编辑器作为覆盖层加载
修复编辑器不可见时的JS错误(即编辑器在覆盖层中加载)
修复编辑器作为覆盖层加载时的编辑/删除操作
使编辑器视图更方便(禁用列)
更新文档 [petschki]
0.1b1 (2013-03-03)
在仅Dexterity网站上使裁剪工作 [pysailor]
添加travis集成 [saily]
0.1a2 (2012-11-10)
修复测试
为Plone 4.1-4.3添加测试设置
Products.CMFPlone依赖项。目前我们只支持Plone >= 4.1
使Dexterity支持可选 [petschki]
0.1a1 (2012-11-05)
公共alpha版本 [petschki]
使用templer创建包 [fRiSi]
项目详情
下载文件
下载适用于您平台的文件。如果您不确定选择哪个,请了解更多关于 安装包 的信息。
源分发
plone.app.imagecropping-3.0.3.tar.gz 的哈希
| 算法 | 哈希摘要 | |
|---|---|---|
| SHA256 | d9981155b2f1bdcf18a780981b2b0e0c48ec2bce0afaad921aae36d279890bbe |
|
| MD5 | b12043548d54b0d5aa022d9ee0df6bb0 |
|
| BLAKE2b-256 | 3b8516a61db3050837ccf8893a5e59d90c800be486345f3187fb1b6e6fd208cf |










