渲染mermaid markdown流程图
项目描述
此模块添加了一个基本的小部件,用于将文本字段渲染为流程图,使用mermaid。
目录
使用方法
在视图声明中相关字段标签中放置一个 widget="mermaid" 属性
<field name="flowchart" widget="mermaid"/>
可选地,使用一个 options 属性来传递一个包含 mermaid配置 的JSON对象
<field name="flowchart"
widget="mermaid"
options='{"theme": "forest", "gantt": {"fontSize": 14}}'/>
创建图表的语法在 mermaid文档 中描述。
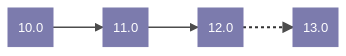
例如,此文本
graph LR
10.0 --> 11.0
11.0 --> 12.0
12.0 -.-> 13.0
生成此流程图

演示
在演示模式下,此插件为用户添加了流程图字段,以便您可以尝试它。这在Runbot实例中显示。
升级Mermaid
此信息仅与该插件的开发相关,与用户无关。
此插件使用一个略微修改的Mermaid构建版本,可在旧版浏览器中工作。要重现它,请执行以下步骤
克隆 https://github.com/knsv/mermaid/
检出您想要升级到的版本(例如,git checkout 8.4.0)
在 webpack.config.base.js 中,在 const jsRule = ...,删除 include 键(因此所有依赖项都将被转换)
在 babel.config.js 中,在 targets,添加一些除 node: 'current' 之外的网络浏览器。我随意选择了以下
targets: { node: 'current', ie: '11', edge: '20', firefox: '35', chrome: '45', safari: '9', }运行 yarn install
运行 yarn build
完成的文件现在在 dist/mermaid.js 中。尝试运行 grep 'let ' dist/mermaid.js 以确保一切都被转换。唯一的输出应该是注释。
将 dist/mermaid.js 复制到 web_widget_mermaid/static/lib/mermaid/mermaid.js。
将 __manifest__.py 中的版本号提升以匹配 Mermaid 版本。
错误跟踪器
在 GitHub Issues 上跟踪错误。如果遇到问题,请检查是否已报告您的问题。如果是您首先发现的,请通过提供详细且受欢迎的 反馈 来帮助我们解决问题。
请不要直接联系贡献者以获取支持或技术问题的帮助。
致谢
贡献者
Jan Verbeek <jverbeek@therp.nl>
Ammar Officewala <aofficewala@opensourceintegrators.com>
维护者
此模块由 OCA 维护。

OCA,或 Odoo 社区协会,是一个非营利组织,其使命是支持 Odoo 功能的协作开发并促进其广泛使用。
此模块是 GitHub 上的 OCA/web 项目的组成部分。
欢迎您贡献力量。要了解如何贡献,请访问 https://odoo-community.org/page/Contribute。
项目详情
下载文件
下载适用于您平台的文件。如果您不确定选择哪个,请了解更多关于 安装软件包 的信息。
源代码发行版
构建发行版
哈希值 for odoo14_addon_web_widget_mermaid-14.0.1.0.1.dev8-py3-none-any.whl
| 算法 | 哈希摘要 | |
|---|---|---|
| SHA256 | 070cca574ece5390ccad407758984e958702da6d6700460e7f13070e04a4ea0b |
|
| MD5 | 9cae0da1ebca8896b89ca21e1fa5023d |
|
| BLAKE2b-256 | ed0e5ae2ed16f10bc20a11e7bfb478722f39937d05f98622b0347fd805e0de4b |