渲染mermaid markdown流程图
项目描述
此模块添加了一个基本的小部件,用于使用 mermaid 将文本字段渲染为流程图。
目录
使用方法
在视图声明中相关字段标签中添加 widget="mermaid" 属性
<field name="flowchart" widget="mermaid"/>
可选地,使用 options 属性传递一个包含 mermaid配置 的JSON对象
<field name="flowchart"
widget="mermaid"
options='{"theme": "forest", "gantt": {"fontSize": 14}}'/>
创建图表的语法在 mermaid文档 中描述。
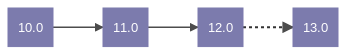
例如,此文本
graph LR
10.0 --> 11.0
11.0 --> 12.0
12.0 -.-> 13.0
生成此流程图

演示
在演示模式下,此插件为用户添加了流程图字段,以便您可以试用。这会在Runbot实例中显示。
升级Mermaid
此信息仅与此插件的开发相关,不适用于用户。
此插件使用了一个略微修改的Mermaid构建版本,可以在旧版浏览器中工作。要重现它,请执行以下步骤
克隆 https://github.com/knsv/mermaid/
检出您要升级到的版本(例如 git checkout 8.4.0)
在 webpack.config.base.js 中,在 const jsRule = ... 中,删除 include 键(因此所有依赖项都会被转译)
在 babel.config.js 中,在 targets 中,添加一些除 node: 'current' 之外的一些浏览器。我随意选择了这个
targets: { node: 'current', ie: '11', edge: '20', firefox: '35', chrome: '45', safari: '9', }运行 yarn install
运行 yarn build
完成文件现在位于 dist/mermaid.js。尝试运行 grep 'let ' dist/mermaid.js 以确保所有内容都已转换。唯一的输出应来自注释。
将 dist/mermaid.js 复制到 web_widget_mermaid/static/lib/mermaid/mermaid.js。
在 __manifest__.py 中提升版本号以匹配 Mermaid 版本。
错误跟踪器
错误跟踪在 GitHub Issues。如有问题,请先检查是否已报告您的问题。如果是您首先发现的,请通过提供详细且受欢迎的 反馈 来帮助我们解决问题。
请不要直接联系贡献者以获取支持或技术问题的帮助。
致谢
贡献者
Jan Verbeek <jverbeek@therp.nl>
维护者
本模块由 OCA 维护。

OCA,或 Odoo 社区协会,是一个非营利组织,其使命是支持 Odoo 功能的协作开发并推广其广泛使用。
本模块是 GitHub 上 OCA/web 项目的组成部分。
欢迎您贡献。要了解如何贡献,请访问 https://odoo-community.org/page/Contribute。
项目详情
散列 for odoo12_addon_web_widget_mermaid-12.0.8.4.0.99.dev15-py3-none-any.whl
| 算法 | 散列摘要 | |
|---|---|---|
| SHA256 | 9b0cae0af6941b755289a83dbfe631dce04ee726040473fef47d86c62af3dafa |
|
| MD5 | 01f259fa70e2684d35b45de37c58671a |
|
| BLAKE2b-256 | c405ba204a596a6d895a9897f6f89d03d793c275f2919a424c03e3da0d2dee93 |