渲染mermaid markdown流程图
项目描述
此模块添加了一个基本小部件,用于将文本字段渲染为流程图,使用mermaid。
目录
用法
在视图声明中相关字段标签中放置一个 widget="mermaid" 属性
<field name="flowchart" widget="mermaid"/>
可选地,使用一个 options 属性传递一个包含 mermaid配置 的JSON对象
<field name="flowchart"
widget="mermaid"
options='{"theme": "forest", "gantt": {"fontSize": 14}}'/>
创建图表的语法在 mermaid文档 中描述。
例如,此文本
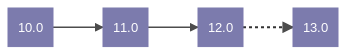
graph LR
10.0 --> 11.0
11.0 --> 12.0
12.0 -.-> 13.0
产生此流程图

演示
在演示模式下,此插件为用户添加了一个流程图字段,以便您可以尝试它。这会在Runbot实例中显示。
升级Mermaid
此信息仅与该插件的开发相关,而不是与用户相关。
此插件使用了一个略微修改的Mermaid构建版本,该版本可以在旧版浏览器中工作。要重现它,请执行以下步骤
克隆 https://github.com/knsv/mermaid/
检出您要升级到的版本(例如 git checkout 8.4.0)
在 webpack.config.base.js 中,在 const jsRule = ...,移除 include 键(因此所有依赖项都将被转换)
在 babel.config.js 中,在 targets,除了 node: 'current' 之外,添加一些浏览器。我任意选择了以下浏览器
targets: { node: 'current', ie: '11', edge: '20', firefox: '35', chrome: '45', safari: '9', }运行 yarn install
运行 yarn build
已完成的文件现在位于 dist/mermaid.js。尝试运行 grep 'let ' dist/mermaid.js 以确保一切已转换。唯一的输出应该是来自注释的。
将 dist/mermaid.js 复制到 web_widget_mermaid/static/lib/mermaid/mermaid.js。
在 __manifest__.py 中增加版本号以匹配 Mermaid 版本。
错误追踪
错误在 GitHub Issues 上跟踪。如果有问题,请先检查是否已报告。如果是您首先发现的,请通过提供详细的、受欢迎的 反馈 来帮助我们解决这个问题。
请不要直接联系贡献者以寻求支持或技术问题的帮助。
致谢
贡献者
Jan Verbeek <jverbeek@therp.nl>
维护者
本模块由 OCA 维护。

OCA,或 Odoo 社区协会,是一个非营利组织,其使命是支持 Odoo 功能的协作开发并促进其广泛使用。
本模块是 GitHub 上 OCA/web 项目的组成部分。
欢迎您贡献力量。有关如何贡献的信息,请访问 https://odoo-community.org/page/Contribute。
项目详情
odoo10_addon_web_widget_mermaid-10.0.8.4.0.99.dev2-py2-none-any.whl 的哈希值
| 算法 | 哈希摘要 | |
|---|---|---|
| SHA256 | 8d539283cdfcafc09cf010258c819ca818eb79ff7d54b846c3791e19082fe029 |
|
| MD5 | 842168aa2ac8b961addbceb99be6faf2 |
|
| BLAKE2b-256 | 362beb859d654fef8f2758adbc157d740a06dd11720e681475934fd27e76ff4b |