允许在Odoo网站上添加本地字体
项目描述
此模块允许在Odoo网站上添加本地字体。
默认情况下,Odoo仅允许上传来自Google(fonts.google.com)的字体,并且除了通过网站主题模块提供的字体外,还可以在本地或从Google的服务器提供。但没有选项可以上传并使本地字体在所有网站主题中可用。
为了克服这一限制,已经开发了这个模块,允许用户上传专有(或自定义)字体,格式为最广泛使用的字体格式 - otf、ttf、woff和woff2,并使其在所有网站主题中可用。
如果不再需要,还可以删除字体。
目录
使用说明
要上传本地字体并将其用于网站,您需要
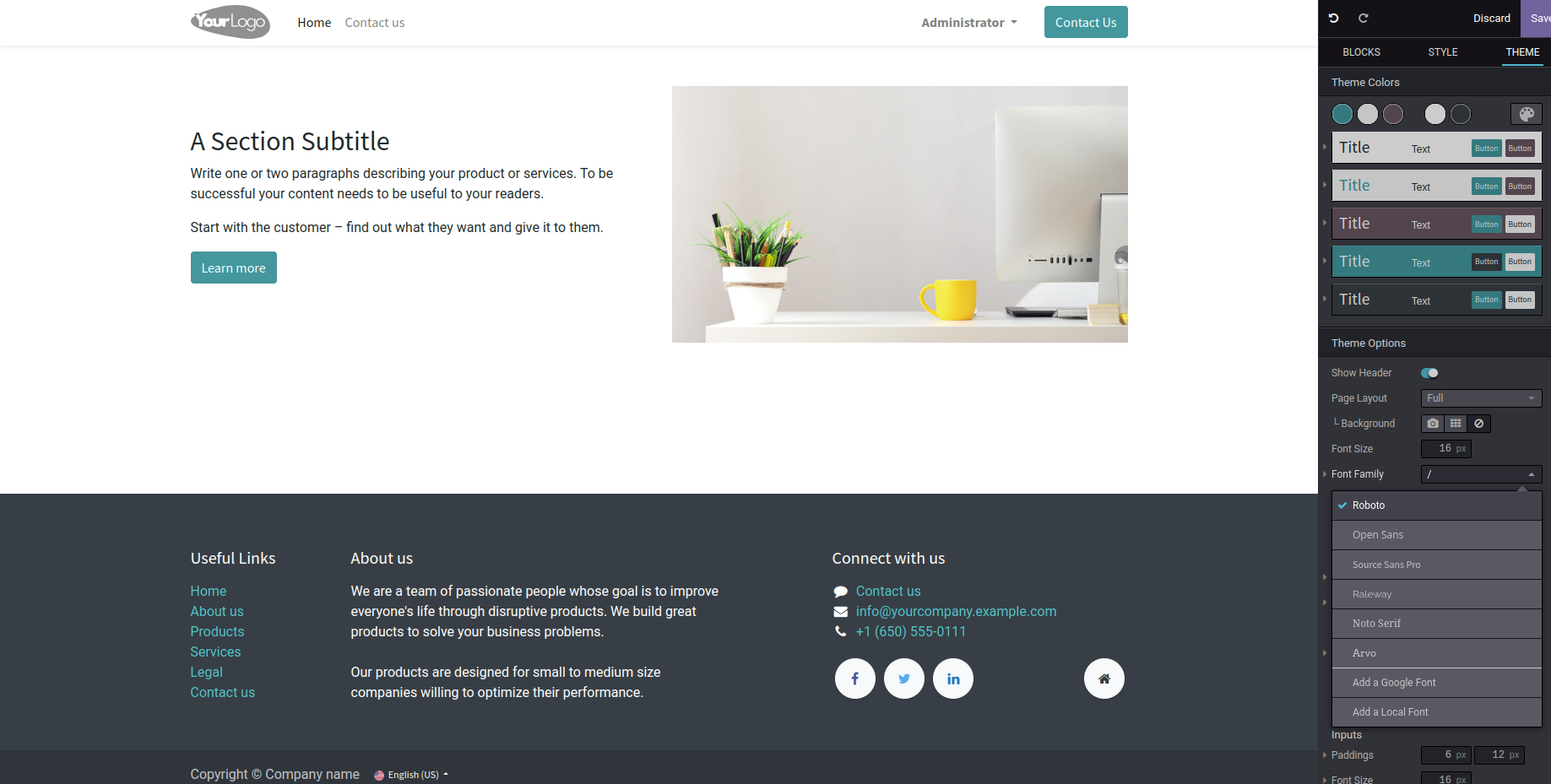
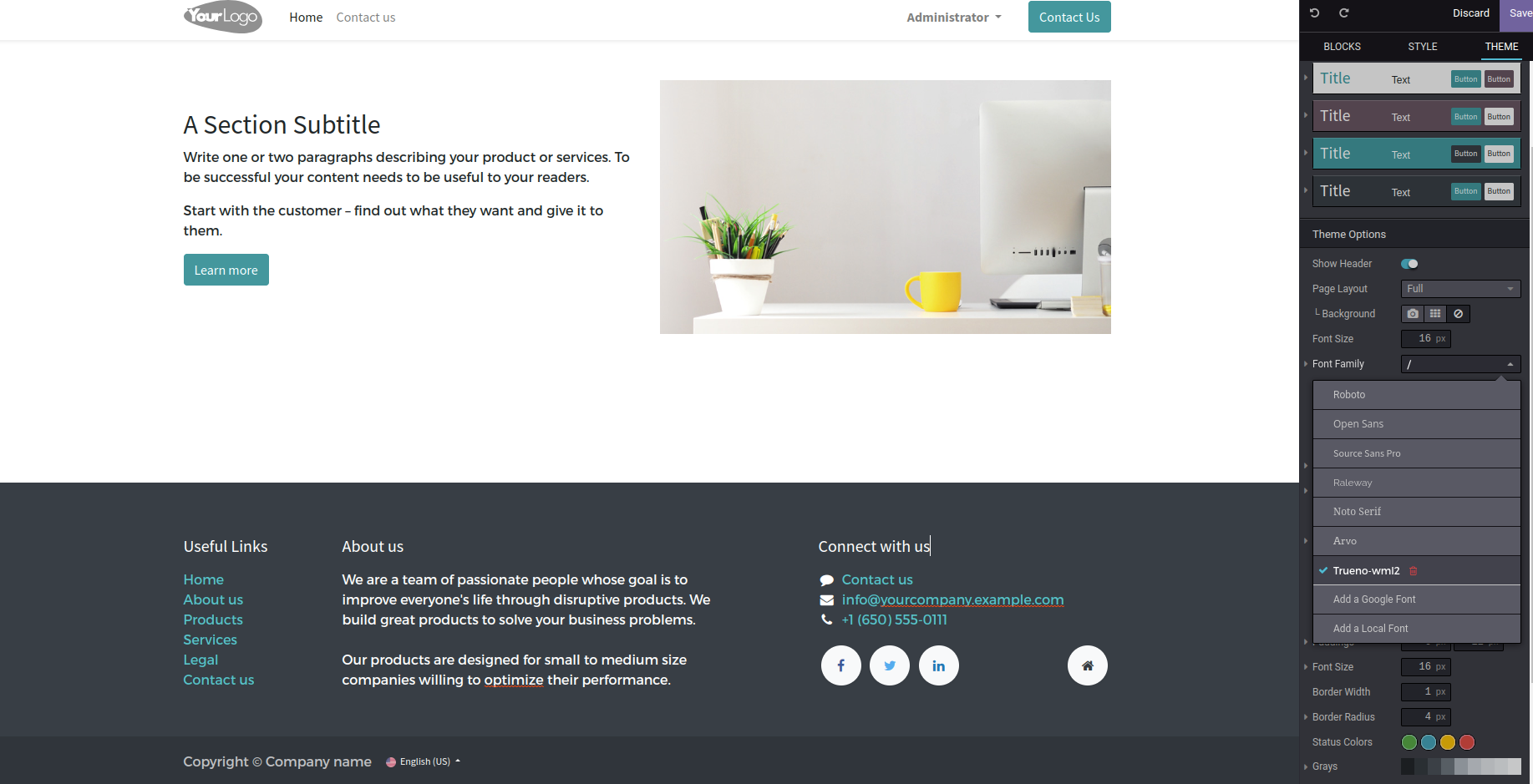
1.进入网站(启用编辑器),单击“编辑”并转到“主题”部分。在字体家族下,您会找到一个“添加本地字体”的选项。
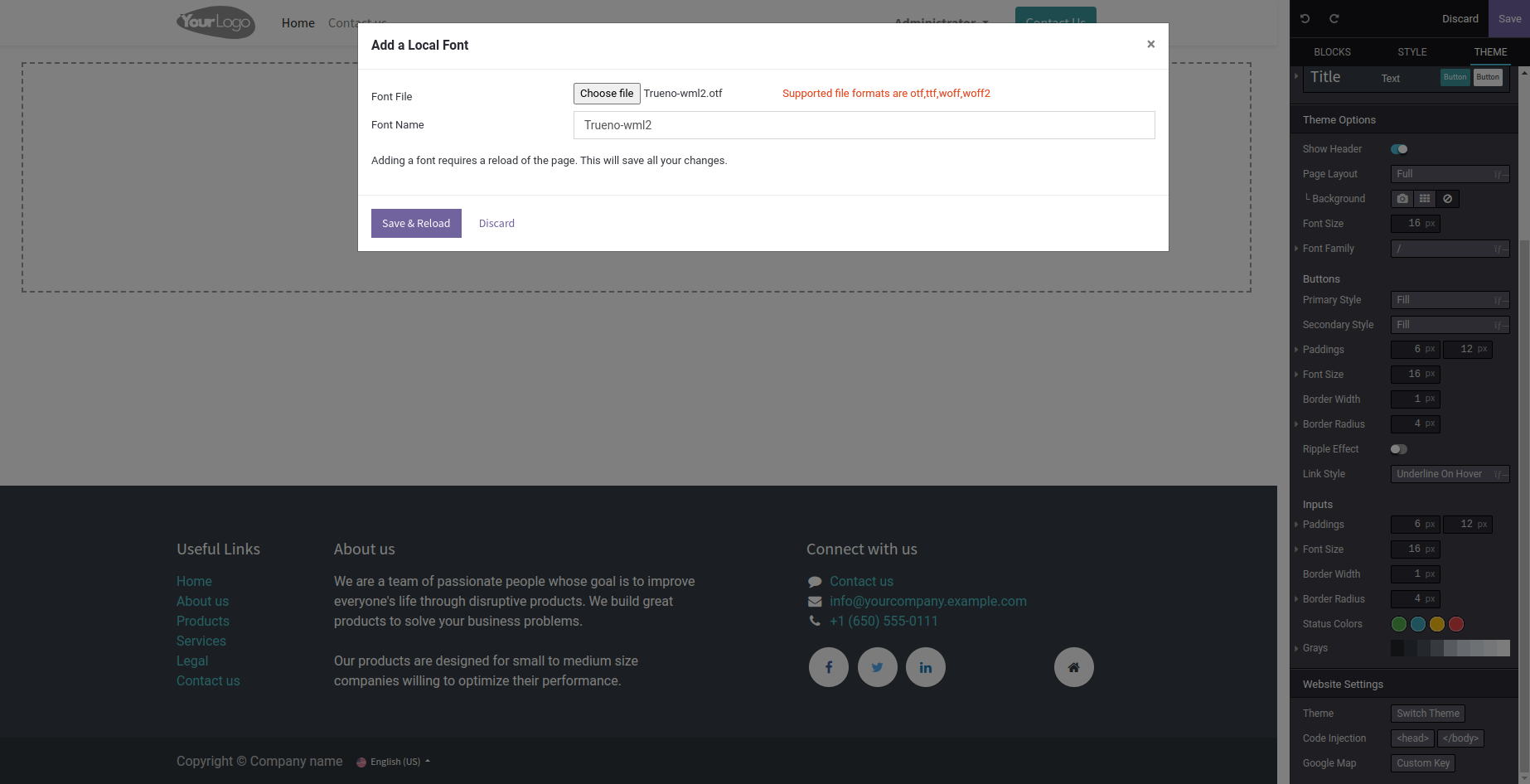
2.当您单击“添加本地字体”选项时,会打开一个向导,包含两个字段-“字体文件”和“字体名称”。上传支持格式的文件之一,字体名称将根据文件自动更新。您可以更新名称或保持不变。
3.单击“保存并重新加载”按钮,您将看到字体已应用于网站元素。
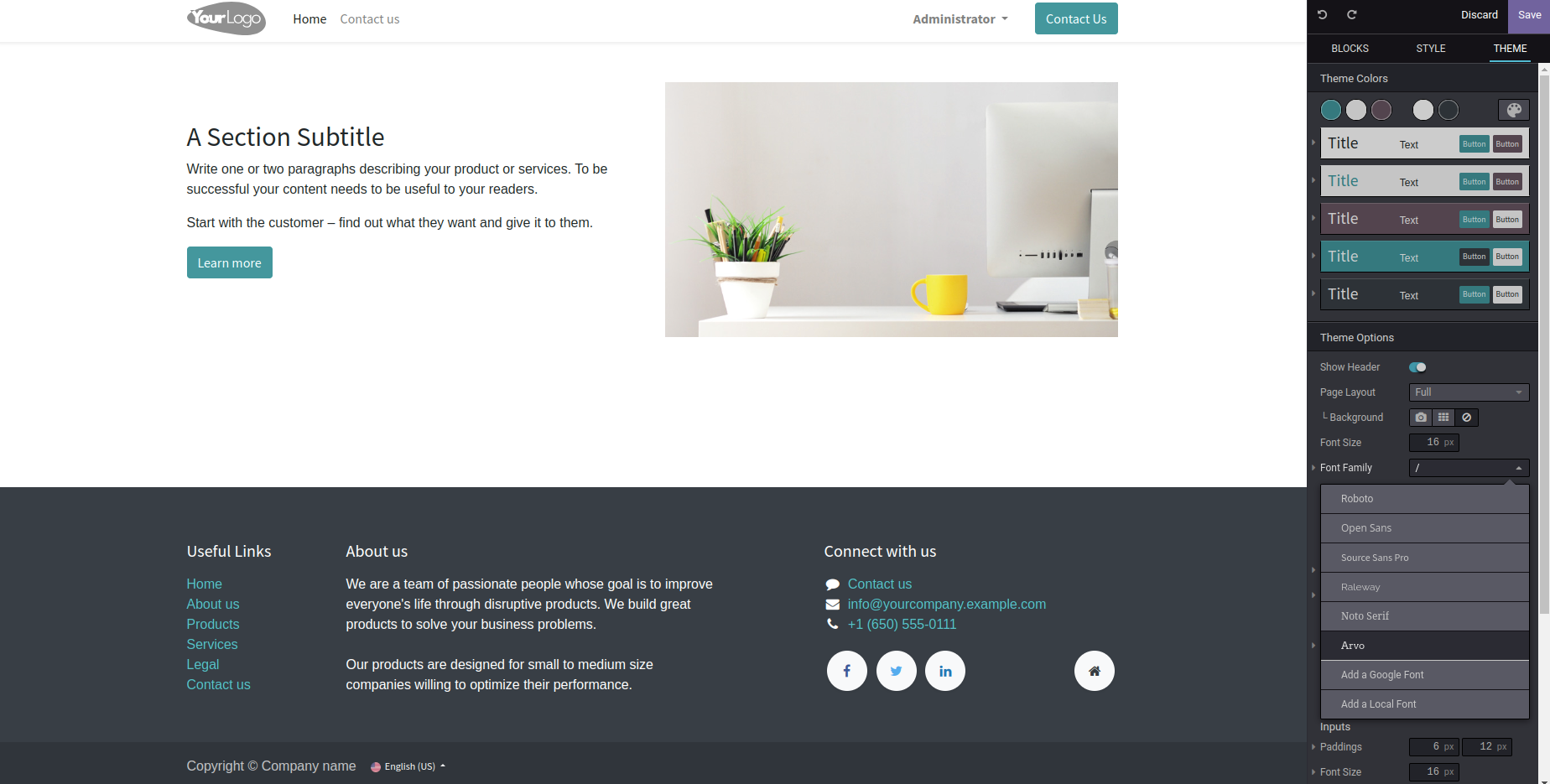
4.如果您想查看本地字体列表或删除已上传的本地字体,请单击网站的“编辑”并转到“主题”部分。在字体家族下,您会找到新添加的字体。
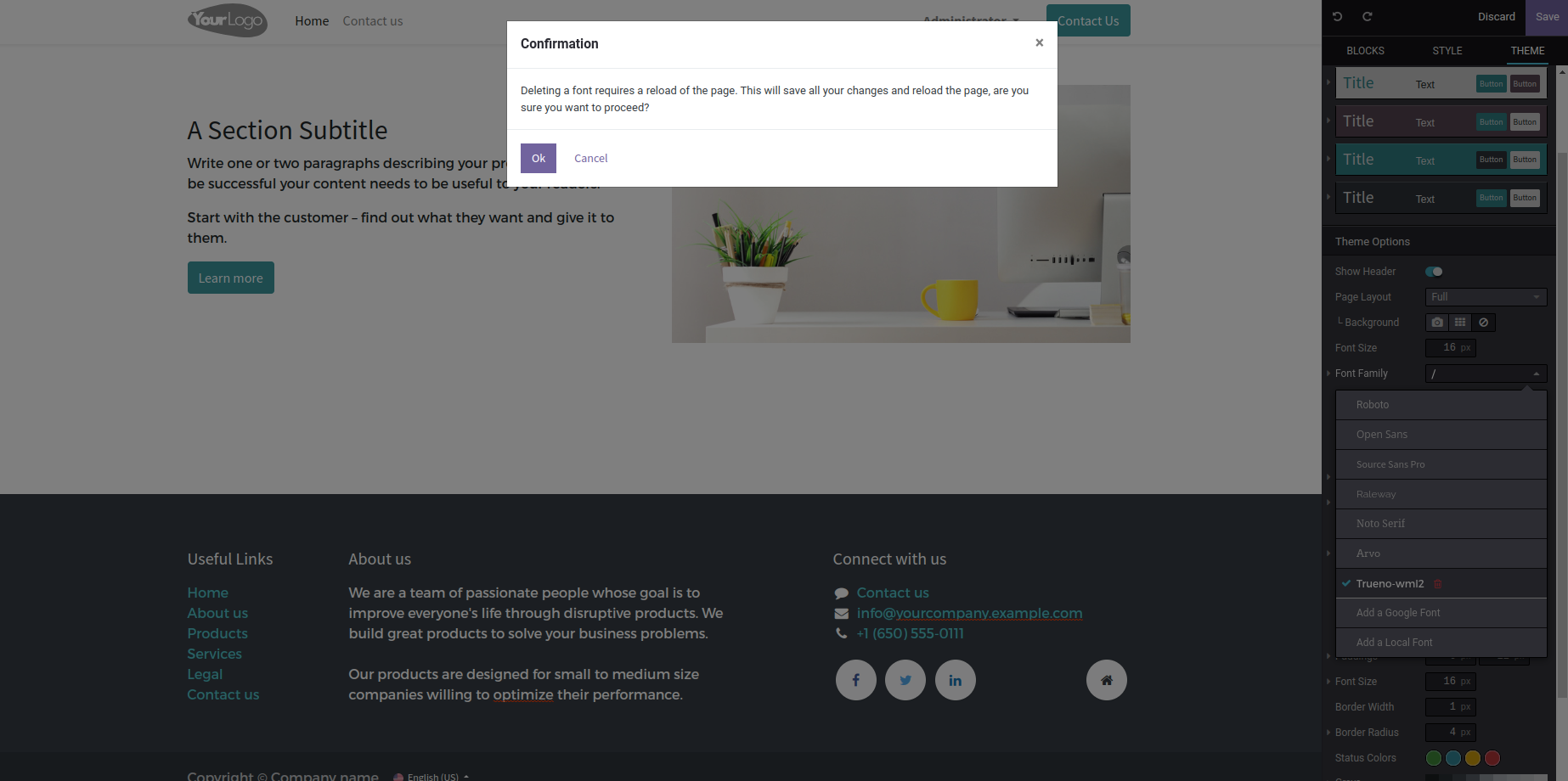
5.如果您想删除此本地添加的字体,可以点击其旁边的删除图标。一旦点击删除图标,就会弹出一个确认对话框。
6.一旦点击“确定”按钮,页面将会刷新,您将看到网站的字体已更改,并且字体不在列表中。
错误跟踪器
错误在GitHub Issues上跟踪。如果遇到问题,请检查是否已有人报告过您的问题。如果是您首先发现的,请通过提供详细且受欢迎的反馈来帮助我们解决它。
请不要直接联系贡献者以获取支持或技术问题的帮助。
致谢
贡献者
-
Anjeel Haria
维护者
此模块由OCA维护。

OCA,或Odoo社区协会,是一个非营利组织,其使命是支持Odoo功能的协作开发并推广其广泛应用。
此模块是OCA/website项目的一部分,该项目位于GitHub上。
欢迎您贡献。要了解如何贡献,请访问https://odoo-community.org/page/Contribute。
项目详情
odoo_addon_website_local_font-15.0.1.0.0.2-py3-none-any.whl的哈希值
| 算法 | 哈希摘要 | |
|---|---|---|
| SHA256 | 840530b919f2f0e699791815ff376438c176d99e33d4fd9edc466b8c8ca9dc7e |
|
| MD5 | 65df1456f6f86e4d6ff292850c8f194a |
|
| BLAKE2b-256 | a21fb31170006811958c9b9aed59ae2da3610de1caeecc5082b2c5b4c0aeec9c |