minify-html的更快版本
项目描述
minify-html 







一个针对速度和效率精心优化的Rust HTML压缩器,具有其他语言的绑定。
- 高级压缩策略在速度上超越其他压缩器。
- 使用SIMD搜索、直接尝试和查找表。
- 处理无效HTML,经过广泛测试和模糊测试。
- 使用minify-js和lightningcss进行超级快速的JS和CSS压缩。
查看变更日志以查看最新更新。
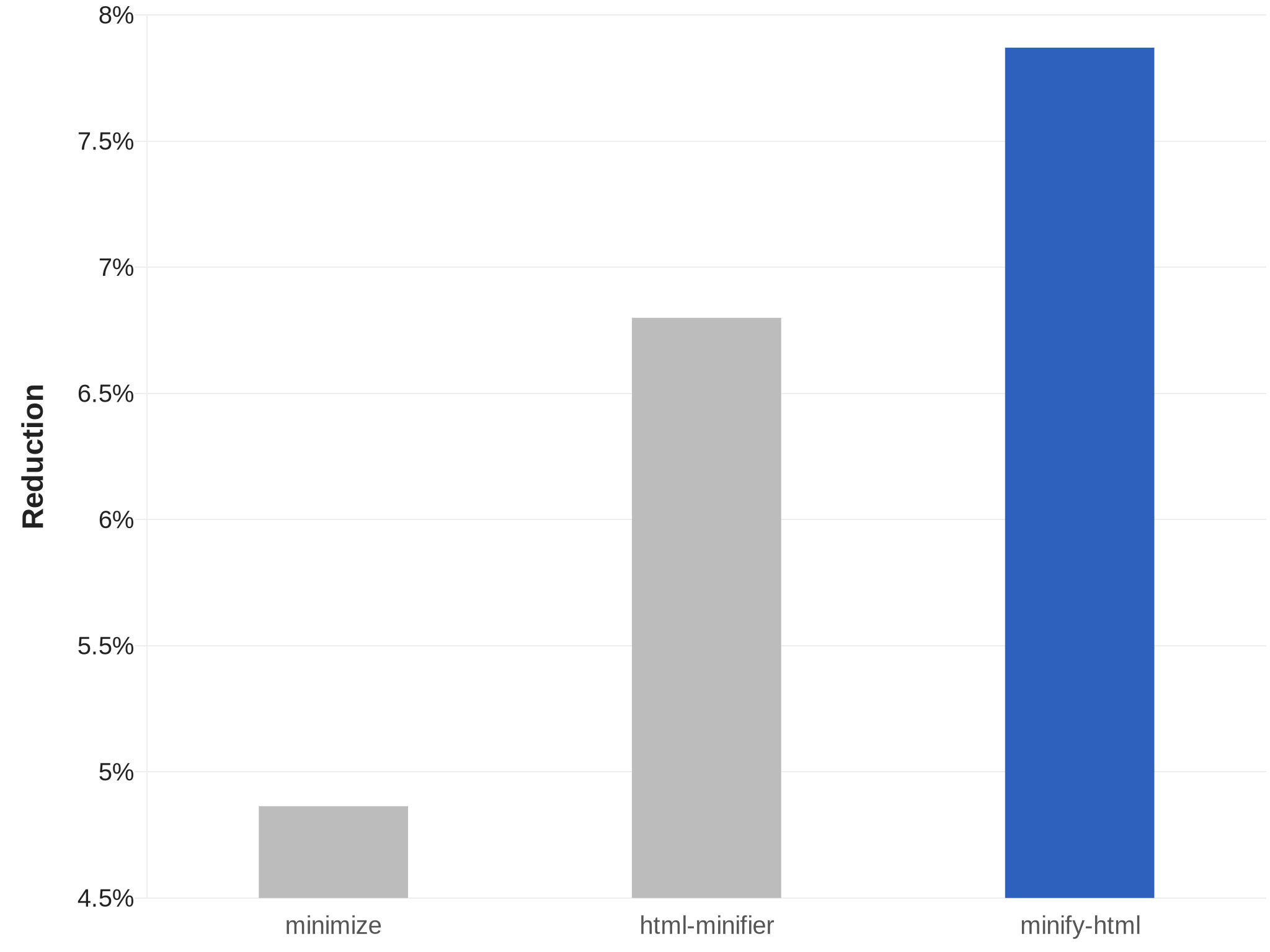
性能
与html-minifier和minimize的比较,在顶级网页上运行。在此处查看分解。
onepass变体在速度上进行了更多优化。查看其README以获取更多信息。
兼容性和使用
 命令行界面(CLI)
命令行界面(CLI)
命令行界面名为 minhtml。预编译的二进制文件适用于 Linux(ARM64 和 x64)、macOS(ARM64 和 x64)和 Windows(x64)。您可以在 GitHub 发布版中下载它们。
如果您已安装 Cargo,也可以从源代码构建和安装:cargo install minhtml。
使用
使用 --help 参数获取更多详细信息。
minhtml --output /path/to/output.min.html --keep-closing-tags --minify-css /path/to/src.html
快速并行处理一批文件
minhtml --keep-closing-tags --minify-css /path/to/**/*.html
 Deno
Deno
- 包: https://wilsonl.in/minify-html/deno/0.15.0/index.js
- 绑定: WASM
- 平台:所有
使用
import init, {minify} from "https://wilsonl.in/minify-html/deno/0.15.0/index.js";
const encoder = new TextEncoder();
const decoder = new TextDecoder();
await init();
const minified = decoder.decode(minify(encoder.encode("<p> Hello, world! </p>"), { keep_spaces_between_attributes: true, keep_comments: true }));
所有 Cfg 字段 都作为对象提供的第二个参数上的 snake_case 属性可用;如果未设置任何,则默认为 false。
 Node.js
Node.js
- 包: @minify-html/node
- 绑定: Neon
- 平台:Linux(ARM64 和 x64)、macOS(ARM64 和 x64)、Windows(x64);Node.js 8.6.0 及更高版本
获取
使用 npm
npm i @minify-html/node
使用 Yarn
yarn add @minify-html/node
使用
提供了 TypeScript 定义。
import { Buffer } from "node:buffer";
import minifyHtml from "@minify-html/node";
// Or `const minifyHtml = require("@minify-html/node")` if not using TS/ESM.
const minified = minifyHtml.minify(Buffer.from("<p> Hello, world! </p>"), { keep_spaces_between_attributes: true, keep_comments: true });
所有 Cfg 字段 都作为对象提供的第二个参数上的 snake_case 属性可用;如果未设置任何,则默认为 false。
 Java
Java
- 包: in.wilsonl.minifyhtml
- 绑定: JNI
- 平台:Linux(ARM64 和 x64)、macOS(ARM64 和 x64)、Windows(x64);Java 7 及更高版本
获取
将其作为 Maven 依赖项添加
<dependency>
<groupId>in.wilsonl.minifyhtml</groupId>
<artifactId>minify-html</artifactId>
<version>0.15.0</version>
</dependency>
使用
import in.wilsonl.minifyhtml.Configuration;
import in.wilsonl.minifyhtml.MinifyHtml;
Configuration cfg = new Configuration.Builder()
.setKeepHtmlAndHeadOpeningTags(true)
.setMinifyCss(true)
.build();
String minified = MinifyHtml.minify("<p> Hello, world! </p>", cfg);
所有 Cfg 字段 都作为 Builder 上的 camelCase 设置方法可用;如果未设置任何,则默认为 false。
 Python
Python
- 包: minify-html
- 绑定: PyO3
- 平台:Linux(ARM64 和 x64)、macOS(ARM64 和 x64)、Windows(x64);Python 3.8 到 3.12
获取
将 PyPI 项目作为依赖项添加,并使用 pip 或 pipenv 安装。
使用
import minify_html
minified = minify_html.minify("<p> Hello, world! </p>", minify_js=True, remove_processing_instructions=True)
所有 Cfg 字段 都作为 Python 关键字参数可用;如果省略任何,则默认为 False。
 Ruby
Ruby
- 包: minify_html
- 绑定: rb-sys 和 magnus
- 平台:Linux(ARM64 和 x64)、macOS(ARM64 和 x64)、Windows(x64);Ruby 2.7 到 3.2
获取
将其作为依赖项添加到 Gemfile 或 *.gemspec。
使用
require 'minify_html'
print minify_html("<p> Hello, world! </p>", { :keep_spaces_between_attributes => true, :minify_js => true })
所有 Cfg 字段 都可用;如果省略任何,则默认为 false。
 WASM
WASM
- 包: @minify-html/wasm
- 绑定: WASM
- 平台:所有
可能需要使用打包器来使用 WebAssembly 模块,有关详细信息,请参阅此处。
使用
import init, {minify} from "@minify-html/wasm";
const encoder = new TextEncoder();
const decoder = new TextDecoder();
await init();
const minified = decoder.decode(minify(encoder.encode("<p> Hello, world! </p>"), { keep_spaces_between_attributes: true, keep_comments: true }));
所有 Cfg 字段 都作为对象提供的第二个参数上的 snake_case 属性可用;如果未设置任何,则默认为 false。
模板语法
minify-html 可以解析并保留源代码中的 {{/{%/{# 和 <% 语法,这使得许多为大多数引擎(如 Pebble、Mustache、Django、Go、Jinja、Twix、Nunjucks、Handlebars、Sailfish、JSP、EJS 和 ERB)编写的 HTML 模板可以压缩。查找 preserve_*_template_syntax 配置选项。
PHP 块(<?php 或 <?=)也属于处理指令,默认情况下会保留。
请注意,在这些语法中,解析是“愚蠢”的:它将简单地查找下一个与结束定界符匹配的字符子序列。如果这些块内部有嵌套或字符串字面量,可能会出现问题,但这应该很少见。
压缩
请注意,一些压缩操作可能会导致 HTML 无法通过验证,但仍然可以被浏览器正确解析和渲染;本质上,是利用了浏览器的宽松性来实现更好的压缩。要防止这种情况,请参阅以下配置选项
do_not_minify_doctypeensure_spec_compliant_unquoted_attribute_valueskeep_spaces_between_attributes
空白字符
minify-html 具有高级上下文感知空白字符压缩功能,可以执行以下操作
- 保留
pre和code中的空白字符,这些元素对空白字符敏感。 - 在内容标签中修剪和合并空白字符,因为渲染时空白字符通常会合并。
- 在布局标签中删除空白字符,这允许使用内联布局同时保留格式化的代码。
方法
有三种空白字符压缩方法。在处理文本内容时,minify-html 会根据包含的元素选择使用哪些方法。
合并空白字符
适用于:除了空白字符敏感元素之外的所有元素。
将文本节点中的空白字符序列缩减为一个空格(U+0020)。
| 之前 | 之后 |
|---|---|
<p>↵
··The·quick·brown·fox↵
··jumps·over·the·lazy↵
··dog.↵
</p>
|
<p>·The·quick·brown·fox·jumps·over·the·lazy·dog.·</p>
|
删除整个空白字符
删除标签之间仅由空白字符组成的任何文本节点。
| 之前 | 之后 |
|---|---|
<ul>↵
··<li>A</li>↵
··<li>B</li>↵
··<li>C</li>↵
</ul>
|
<ul>↵
··<li>A</li><li>B</li><li>C</li>↵
</ul>
|
修剪空白字符
删除标签的任何前导/尾随空白字符。
| 之前 | 之后 |
|---|---|
<p>↵
··Hey,·I·<em>just</em>·found↵
··out·about·this·<strong>cool</strong>·website!↵
··<sup>[1]</sup>↵
</p>
|
<p>Hey,·I·<em>just</em>·found↵
··out·about·this·<strong>cool</strong>·website!↵
··<sup>[1]</sup></p>
|
元素类型
minify-html 假设 HTML 和 SVG 元素根据标准和最佳实践以特定方式使用。通过做出这些假设,它可以应用最佳的空白字符压缩策略。如果不满足这些假设,请考虑调整 HTML 源代码或关闭空白字符压缩。
| 分组 | 元素 | 预期子元素 |
|---|---|---|
| 格式化 | a、strong、以及其他 |
格式化元素,文本。 |
| 内容 | h1、p、以及其他 |
格式化元素,文本。 |
| 布局 | div、ul、以及其他 |
布局元素,内容元素。 |
| 内容优先 | label、li、以及其他 |
与内容类似,但只有一个子元素时可以是布局。 |
格式化元素
空白字符会合并。
格式化元素通常是行内元素,它们围绕内容元素中的一些文本进行包装,因此其空白字符不会被删除,因为它们可能是内容的一部分。
内容元素
空白字符将被删除并合并。
内容元素通常代表一个连续且完整的单位,例如一段文本。因此,空白字符很重要,但它们的序列很可能是由于格式化引起的。
之前
<p>↵
··Hey,·I·<em>just</em>·found↵
··out·about·this·<strong>cool</strong>·website!↵
··<sup>[1]</sup>↵
</p>
之后
<p>Hey,·I·<em>just</em>·found·out·about·this·<strong>cool</strong>·website!·<sup>[1]</sup></p>
布局元素
空白字符将被删除并合并。整个空白将被移除。
这些元素只能包含其他元素,不能包含文本。这使得删除整个空白成为可能,这在使用display: inline-block时非常有用,这样可以防止元素之间的空白(例如缩进)改变布局和样式。
之前
<ul>↵
··<li>A</li>↵
··<li>B</li>↵
··<li>C</li>↵
</ul>
之后
<ul><li>A</li><li>B</li><li>C</li></ul>
内容优先元素
空白字符将被删除并合并。
这些元素通常类似于内容元素,但偶尔也会像布局元素一样使用,只有一个子元素。由于可能包含内容,因此不会删除整个空白,但作为布局使用是可以的,因为只有一个子元素,并且空白字符将被删除。
之前
<li>↵
··<article>↵
····<section></section>↵
····<section></section>↵
··</article>↵
</li>
之后
<li><article><section></section><section></section></article></li>
标签
可选的起始和结束标签将被删除。
属性
在属性值中的任何实体都将被解码,然后计算并使用值的短表示形式。
- 双引号,其中的任何
"都被编码。 - 单引号,其中的任何
'都被编码。 - 未引号,其中的
"/'的第一个字符(如果适用),任何>和任何空白字符都被编码。
当可能时,属性中的空白(在解码之后)将被删除并合并。
布尔属性的值将被删除。如果某些属性的值在处理之后为空或为默认值,则完全删除这些属性。一些其他属性也会被完全删除。
如果script标签上的type属性值等于一个JavaScript MIME类型,则该属性将被删除。
如果处理后的属性值为空,则除了名称之外的所有内容都将被完全删除(即没有=),因为空属性隐含地等于具有空字符串值的属性。
当可能时,删除属性之间的空白。
实体
如果有效且解码后长度较短或相等,则将解码实体。将具有较短实体表示形式的UTF-8序列编码。
不引用有效Unicode标量值的数字实体将被替换为替换字符。
尽可能避免编码;例如,只有当<后面跟随有效的标签名称字符时,才在内容中对它们进行编码。如果需要,选择最短的实体表示形式。
注释
注释将被删除。
忽略
感叹号、处理指令和空元素不会被删除,因为假定它们的声明有特殊的原因。
解析
minify-html可以处理任何HTML,优雅地处理所有可能的语法(包括无效的语法),就像浏览器一样。有关详细信息,请参阅Parsing.md。
问题和贡献
欢迎提交拉取请求和任何贡献!
如果minify-html做了意想不到的事情,误解了一些语法,或者错误地保留/删除了一些代码,请提出问题,并提供一些相关的代码,以便可以用于重现和调查问题。
项目详情
下载文件
下载适用于您平台文件的文件。如果您不确定该选择哪个,请了解有关安装包的更多信息。
源分发
构建分发
minify_html_onepass-0.15.0.tar.gz的哈希值
| 算法 | 哈希摘要 | |
|---|---|---|
| SHA256 | b7d7f04f3fbd8657d60ca6dc0289b33ec665ffe5fcfece854a81c4e9377d1922 |
|
| MD5 | 2618cbe1c4e4483aaca1cf05147c300a |
|
| BLAKE2b-256 | ba0a747575f500d3de9033a687a126340f9c90741cfee774fc01856282802724 |
minify_html_onepass-0.15.0-cp312-none-win_amd64.whl的哈希值
| 算法 | 哈希摘要 | |
|---|---|---|
| SHA256 | 633a2c9931e2910343ab8141eaa0017327cdeae8e1abe4dc46346a04a30defaf |
|
| MD5 | b1fb59fea4a60e1078405aab7ef932c0 |
|
| BLAKE2b-256 | f7047dc3fa4459d168bb3cc461f8c007d5a0df1f2d59a132ef99f31d7e7e3f9b |
哈希值 用于 minify_html_onepass-0.15.0-cp312-cp312-manylinux_2_17_x86_64.manylinux2014_x86_64.whl
| 算法 | 哈希摘要 | |
|---|---|---|
| SHA256 | 2e4fcc2082b5cda7c2cfa3b040782159fb5ba4bb8eddfbb60b976344c4ae70b9 |
|
| MD5 | e60006b61214b3e7c0141b0b249bb2a5 |
|
| BLAKE2b-256 | 767359941f0dc29417a6426bbd8e966be257f755695c3a85f31839ef8ad4857f |
哈希值 用于 minify_html_onepass-0.15.0-cp312-cp312-manylinux_2_17_aarch64.manylinux2014_aarch64.whl
| 算法 | 哈希摘要 | |
|---|---|---|
| SHA256 | b77ed11f38500471a21aee6f492e63900f98a95f95d92a413004048f199ed11f |
|
| MD5 | 20438c7cbea7ec48d784182345780cf8 |
|
| BLAKE2b-256 | c7d6e86f7f8a873dc763f17f4fea9063b763ae35ca8795ce5b850bbf52b9b0df |
哈希值 用于 minify_html_onepass-0.15.0-cp312-cp312-macosx_11_0_arm64.whl
| 算法 | 哈希摘要 | |
|---|---|---|
| SHA256 | 7c418245a047381ae1b0ac0186475a6dc98d9a9bf5994ee5149b35926c0ad525 |
|
| MD5 | 07dd42c365d4da581fec34c85bc778f9 |
|
| BLAKE2b-256 | e998704d5444b076ade79045449c8df6e2de177343415bd52a6e3025ec390d31 |
哈希值 用于 minify_html_onepass-0.15.0-cp312-cp312-macosx_10_12_x86_64.whl
| 算法 | 哈希摘要 | |
|---|---|---|
| SHA256 | b8cc85b8a8b07a21313bd3348b0c9e70b3df09a65b8733048e2d5c53d543bc92 |
|
| MD5 | dc6a3b0d304811f0809ce746b45d17ee |
|
| BLAKE2b-256 | 6363128d94637a65db82712d3b92d18be5a18ba2a626b121e64455795642db07 |
哈希值 用于 minify_html_onepass-0.15.0-cp311-none-win_amd64.whl
| 算法 | 哈希摘要 | |
|---|---|---|
| SHA256 | be42f642969fd1e102b50a8d46707df888472d1e64eb305d06fc99774bb32e35 |
|
| MD5 | 91085e2131f3be13d9db442e7f9b5e8d |
|
| BLAKE2b-256 | 0e892d425fbbf4a1afe202a5f7fff3742a2f113682dae6d19e539b0d77b3465b |
哈希值 用于 minify_html_onepass-0.15.0-cp311-cp311-manylinux_2_17_x86_64.manylinux2014_x86_64.whl
| 算法 | 哈希摘要 | |
|---|---|---|
| SHA256 | 5a16df568ad61c3e6353bd9aa39e52280099e9d17bf998f9633ccbb9264ad384 |
|
| MD5 | 72d230294e69cfa8cd10cc1d5f22b76e |
|
| BLAKE2b-256 | 42c266427de71eaf96ccd3e73e8f57c1f3b274cbaf9f2b05095e3106a442ee3e |
哈希值 用于 minify_html_onepass-0.15.0-cp311-cp311-manylinux_2_17_aarch64.manylinux2014_aarch64.whl
| 算法 | 哈希摘要 | |
|---|---|---|
| SHA256 | aafc720308023c13b98a9cf652fa1d1f9b2ddd71cf59ad835ab27a5e2242f3ad |
|
| MD5 | 03c20f028378f80476e9d3f22ca2517c |
|
| BLAKE2b-256 | e7dcf28c46a0c409d7cbca956938615a5e8b7d8297b6e259bb7676d6d55cd208 |
哈希值 用于 minify_html_onepass-0.15.0-cp311-cp311-macosx_11_0_arm64.whl
| 算法 | 哈希摘要 | |
|---|---|---|
| SHA256 | cb17e7c6c53e706e966aeb63a5282b01a0fb4dfe348cfc699dbd6349c8b3585c |
|
| MD5 | ee2ccb41f567ca58cac73315fb366a50 |
|
| BLAKE2b-256 | 6e9b568c91b9873c786a74a1126da8fd7a89d2ed1dd5a3c37ad75b1cf7174065 |
哈希值 用于 minify_html_onepass-0.15.0-cp311-cp311-macosx_10_12_x86_64.whl
| 算法 | 哈希摘要 | |
|---|---|---|
| SHA256 | 7436da942f57929757a0f178ddf05d0db7dcfb1541ebafbbaf2d35aa5bae869d |
|
| MD5 | 6cc93a6d8caa7741f6737eec916d75f4 |
|
| BLAKE2b-256 | ca5b0de8b7b81d8029555844a7228971a415c6fb33285c3de42b6d483311ef57 |
哈希值 用于 minify_html_onepass-0.15.0-cp310-none-win_amd64.whl
| 算法 | 哈希摘要 | |
|---|---|---|
| SHA256 | cccd7291a1c1df9ace2394cfd0a9520bc60774c55aa965fa971430a7d53c7263 |
|
| MD5 | 111802ff83c88983f3d10d6747b3f4fb |
|
| BLAKE2b-256 | 96faeac18c32d8ae299a541751537a032837e538db55a3ba35e715ce1ebe5f9c |
哈希值 用于 minify_html_onepass-0.15.0-cp310-cp310-manylinux_2_17_x86_64.manylinux2014_x86_64.whl
| 算法 | 哈希摘要 | |
|---|---|---|
| SHA256 | 403cefdaba2516b0d5be63af75c335cbe21e3807180de3a3459dae1cc737d4ba |
|
| MD5 | 8a154e12e3f1526b089bf1ac9c200cec |
|
| BLAKE2b-256 | b55b5ac5a0d30fc79830a28e5350a56b0d8ac8fc45fca8101de48415064a79a0 |
哈希值 用于 minify_html_onepass-0.15.0-cp310-cp310-manylinux_2_17_aarch64.manylinux2014_aarch64.whl
| 算法 | 哈希摘要 | |
|---|---|---|
| SHA256 | 96a6602e1de61b4dcde6395dd0639c251e06e90cd80653cb774ab4c8e5a72459 |
|
| MD5 | 6e5127d20153c52ff19c1282bed5d181 |
|
| BLAKE2b-256 | 1693acf6869b176035f6a30f70a7a569a8fe9bc36284c86f2b031bc492c83118 |
哈希值 用于 minify_html_onepass-0.15.0-cp310-cp310-macosx_11_0_arm64.whl
| 算法 | 哈希摘要 | |
|---|---|---|
| SHA256 | f2be9f14d4bd1f1aea91e7299af30e627c21be3ee4596b2e093615fa99a5ebc5 |
|
| MD5 | 42a7152d0a7a9197f663d41867f96595 |
|
| BLAKE2b-256 | 5e6222fe28de0a539fc2447764467672df4a861edbbc122654e65d6dcb039899 |
哈希值 用于 minify_html_onepass-0.15.0-cp310-cp310-macosx_10_12_x86_64.whl
| 算法 | 哈希摘要 | |
|---|---|---|
| SHA256 | ebfa6c607d33082dc6aad2f9f5b2774141ac2d32e2e3b6ca710cab0999f35764 |
|
| MD5 | 24b473d99c71a32787ad0616f485f26a |
|
| BLAKE2b-256 | 080503c657b55102b08bf8be93e65845cc65465c15be641096316895cdc221a6 |
哈希值 用于 minify_html_onepass-0.15.0-cp39-none-win_amd64.whl
| 算法 | 哈希摘要 | |
|---|---|---|
| SHA256 | 0e5ddb45e2b7a039a0a46a98f96e7ef7d6cdb2908b9d21284ce5d335407287a4 |
|
| MD5 | 077810634b27db9f2d0f8eeaf828664b |
|
| BLAKE2b-256 | 3f826881bb998cc65161a25dafbfe12c6663930550b94f31a388ad96e3cda4f3 |
哈希值 用于 minify_html_onepass-0.15.0-cp39-cp39-manylinux_2_17_x86_64.manylinux2014_x86_64.whl
| 算法 | 哈希摘要 | |
|---|---|---|
| SHA256 | c4631b781379c28a0b066c9cb59aeba223bd676d0f473624b1edfa4f0a1c50c2 |
|
| MD5 | b7e9efec67f0e03124ff30c058c76bec |
|
| BLAKE2b-256 | a7acc1e50cfc5056b9f28a2ebc0a7a1318079a25dfc58842bc68191296d0bcac |
哈希值 用于 minify_html_onepass-0.15.0-cp39-cp39-manylinux_2_17_aarch64.manylinux2014_aarch64.whl
| 算法 | 哈希摘要 | |
|---|---|---|
| SHA256 | 81ab35b897f1af6f2641ba454b6579076d4ccb6a30987e550b78104b0090c44e |
|
| MD5 | 722479cd06a923f95639ff6c95a939eb |
|
| BLAKE2b-256 | 010f24c2f2d3d3c774e6d7789c015d7c3166c181d185599164e3ec688f8108bf |
哈希值 用于 minify_html_onepass-0.15.0-cp39-cp39-macosx_11_0_arm64.whl
| 算法 | 哈希摘要 | |
|---|---|---|
| SHA256 | 65458ae0bd7b8abc35e2ac55894984a63e21e8953a58faa335195d0ff417180c |
|
| MD5 | 63e41fbab51e4bb9213f8c2dedf8dff0 |
|
| BLAKE2b-256 | de9728bf2edac3a20ab78592357101db6b888aab89f9a2a7fcd721fceef0ad12 |
哈希值 用于 minify_html_onepass-0.15.0-cp39-cp39-macosx_10_12_x86_64.whl
| 算法 | 哈希摘要 | |
|---|---|---|
| SHA256 | 7d8ddad267675e873127879bd8c6eb98a57bb398d68980ca7e09f280dcd9fc11 |
|
| MD5 | 4c5ec3dbfca09b36cf36797cb5729a6d |
|
| BLAKE2b-256 | 448806be2f8042ca4e7c10382c6a5c544657aba3e58e8023abc240d317d148bd |
哈希值 用于 minify_html_onepass-0.15.0-cp38-none-win_amd64.whl
| 算法 | 哈希摘要 | |
|---|---|---|
| SHA256 | bef7e16dee8dc8348fe57a10fef1f72ef0fd006f4a380bef3381fc995354edd6 |
|
| MD5 | e5e2d6b6586187d4d89c8cf21fb211cb |
|
| BLAKE2b-256 | c49a8da81c8ae17899c41748d9bda1f47b76242b5ca390b940b62b16c67baf94 |
哈希值 用于 minify_html_onepass-0.15.0-cp38-cp38-manylinux_2_17_x86_64.manylinux2014_x86_64.whl
| 算法 | 哈希摘要 | |
|---|---|---|
| SHA256 | 844954902b8b1b9d1ac1bad2e3beedb145ef8631f34e4f49870b4fbcad76752c |
|
| MD5 | 38cdfd5189703f72e394dfecc394f9c0 |
|
| BLAKE2b-256 | 4ff52fcad18ef8e228a59a7fb1a305875bc010e125cdb551e374cb2ffb991c8a |
哈希值 用于 minify_html_onepass-0.15.0-cp38-cp38-manylinux_2_17_aarch64.manylinux2014_aarch64.whl
| 算法 | 哈希摘要 | |
|---|---|---|
| SHA256 | bf9e2d8510a336037513a2789a042569c28691e5b51994648a3cf6222bf44b64 |
|
| MD5 | 2c9ea6d55317f0adf80cb2df01493bd5 |
|
| BLAKE2b-256 | 4d2cc3c601b0d7914187ddbf8731f378601d3c9deef76c1ebe78035bd109fb28 |
哈希值 用于 minify_html_onepass-0.15.0-cp38-cp38-macosx_11_0_arm64.whl
| 算法 | 哈希摘要 | |
|---|---|---|
| SHA256 | abd87cd6fbc9ea08f75fa82884280a1e99b374b5493d1d28aca9f743965ef9bb |
|
| MD5 | 12ef7ba573ac817178c5703f43ca713a |
|
| BLAKE2b-256 | 8483e9af251604629ae9a907fb622020dba9f344d42c38a49fff4e66bad6e90c |
哈希值 用于 minify_html_onepass-0.15.0-cp38-cp38-macosx_10_12_x86_64.whl
| 算法 | 哈希摘要 | |
|---|---|---|
| SHA256 | 2634a30ef4e90c20a01b716c9ccf914ebed7a8aa08d7ca01e4c9e54e24aaf1a7 |
|
| MD5 | 1e3996bc15e647abe207a93bdfc8163f |
|
| BLAKE2b-256 | 1e911adc396be4b02abffa43d9f8df9b21eb07cf9f31a0aae077662b4004ec38 |