极快且智能的HTML压缩器
项目描述
minify-html 





一个为速度和有效性精心优化的Rust HTML压缩器,提供其他语言的绑定。
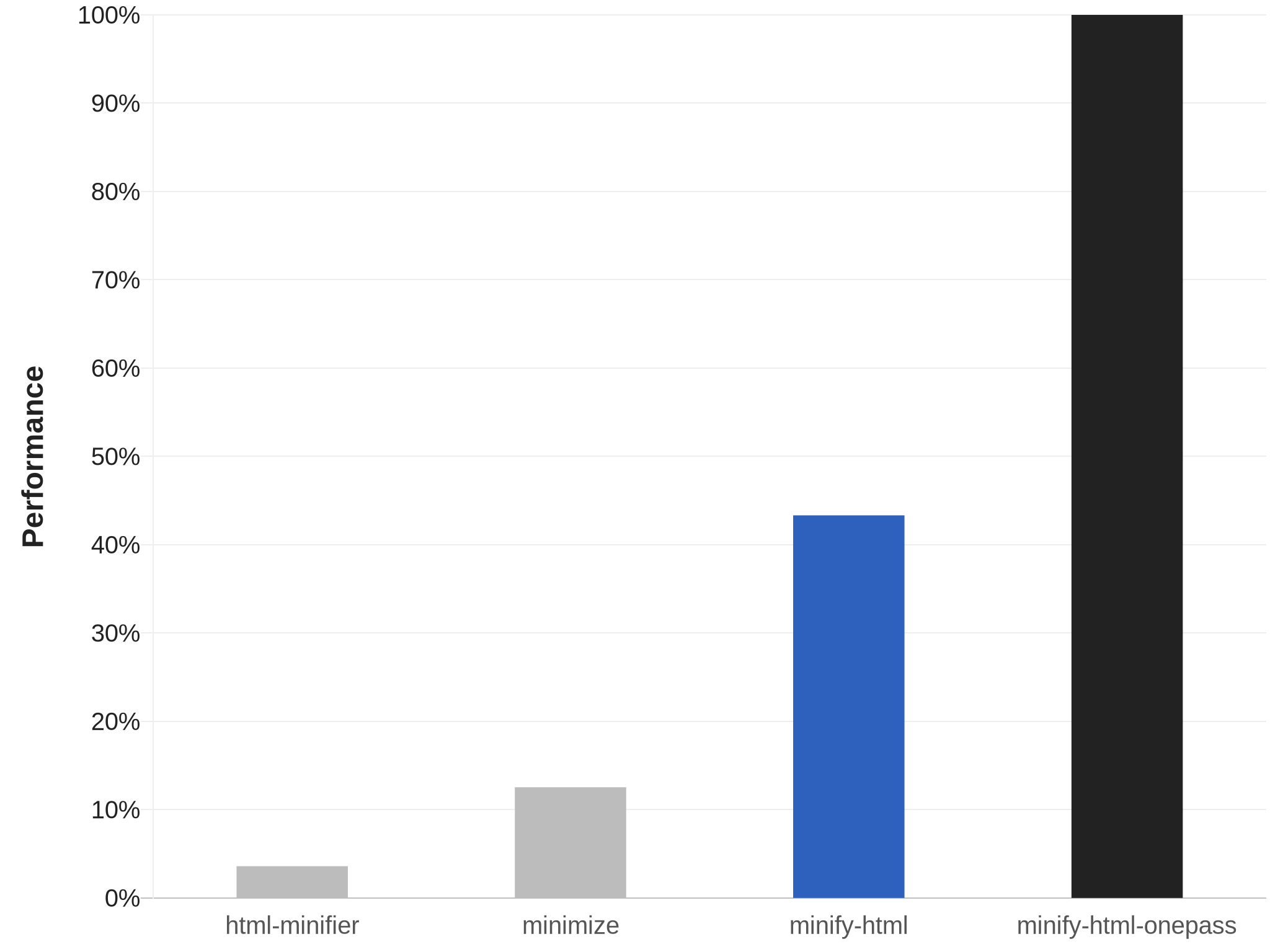
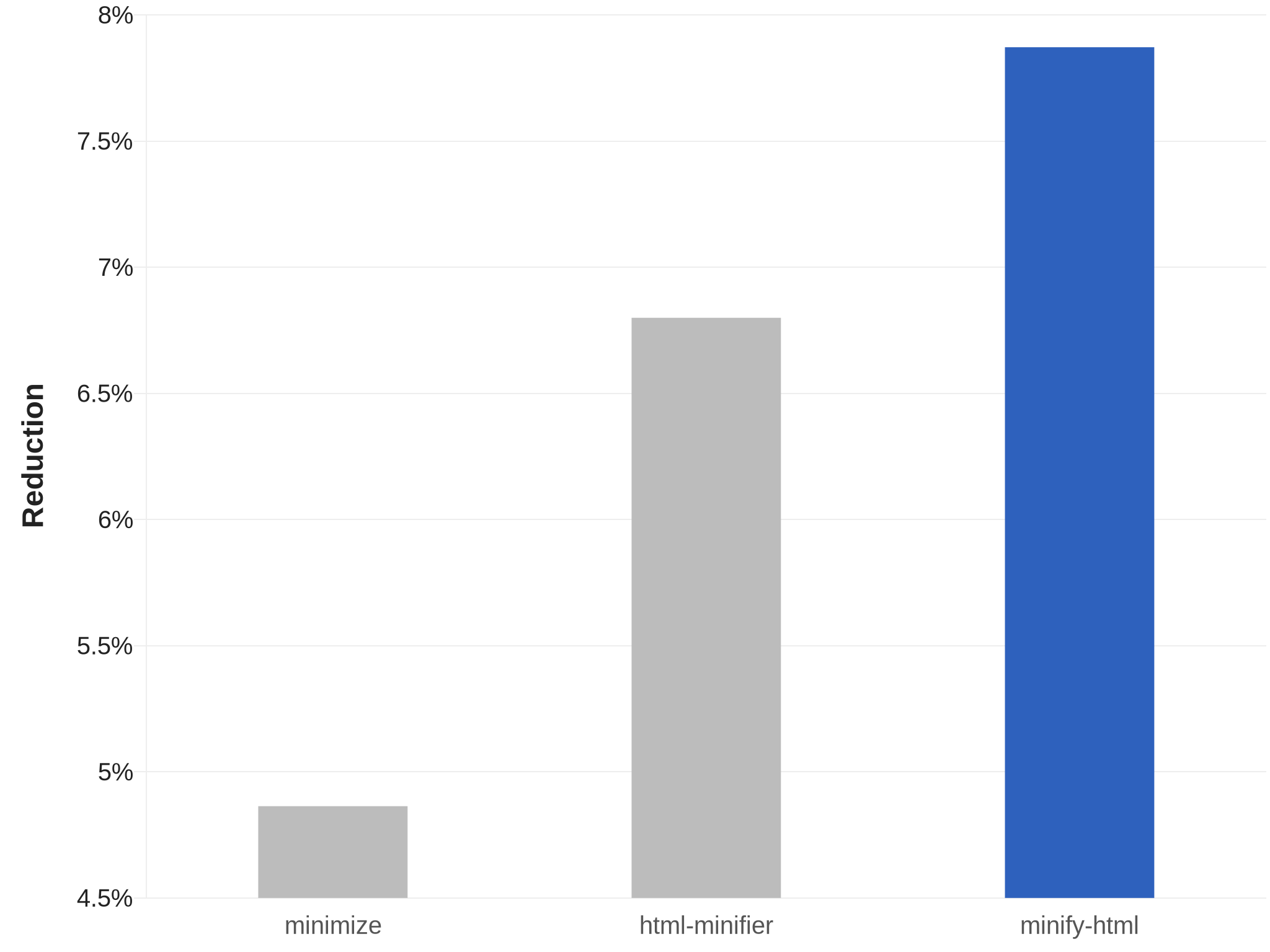
性能
与html-minfier和minimize的比较,运行在顶级网页上。查看详细分解。
onepass变体在速度上进行了更多优化。查看其README以获取更多详细信息。
兼容性和使用
 CLI
CLI
预编译的二进制文件适用于Linux、macOS和Windows。
获取
Linux x64 | Linux ARM64 | macOS x64 | macOS ARM64 | Windows x64
使用
使用 --help 参数获取更多详细信息。
minify-html --output /path/to/output.min.html --keep-closing-tags --minify-css /path/to/src.html
 Rust
Rust
获取
[dependencies]
minify-html = { version = "0.8.1", features = ["js-esbuild"] }
使用 js-esbuild 功能构建需要安装 Go 编译器,以构建 JS 和 CSS 压缩器。
如果未启用 js-esbuild 功能,则 cfg.minify_js 和 cfg.minify_css 将无效。
使用
查看 文档 以获取 API 和用法示例。
 Node.js
Node.js
- 包: @minify-html/js
- 绑定: N-API
- 平台: Linux (ARM64 和 x64), macOS (ARM64 和 x64), Windows (x64); Node.js 8.6.0 及以上版本
获取
使用 npm
npm i @minify-html/js
使用 Yarn
yarn add @minify-html/js
使用
提供 TypeScript 定义。
import * as minifyHtml from "@minify-html/js";
// Or `const minifyHtml = require("@minify-html/js")` if not using TS/ESM.
const cfg = minifyHtml.createConfiguration({ keep_spaces_between_attributes: true, keep_comments: true });
const minified = minifyHtml.minify("<p> Hello, world! </p>", cfg);
所有 Cfg 字段 都可以作为 createConfiguration 提供的对象上的 snake_case 属性使用;如果未设置任何值,则默认为 false。
 Java
Java
- 包: in.wilsonl.minifyhtml
- 绑定: JNI
- 平台: Linux, macOS, Windows; Java 7 及以上版本
获取
作为 Maven 依赖项添加
<dependency>
<groupId>in.wilsonl.minifyhtml</groupId>
<artifactId>minify-html</artifactId>
<version>0.8.1</version>
</dependency>
使用
import in.wilsonl.minifyhtml.Configuration;
import in.wilsonl.minifyhtml.MinifyHtml;
Configuration cfg = new Configuration.Builder()
.setKeepHtmlAndHeadOpeningTags(true)
.setMinifyCss(true)
.build();
String minified = MinifyHtml.minify("<p> Hello, world! </p>", cfg);
所有 Cfg 字段 都可以作为 Builder 上的 camelCase setter 方法使用;如果未设置任何值,则默认为 false。
 Python
Python
- 包: minify-html
- 绑定: PyO3
- 平台: Linux (ARM64 和 x64), macOS (ARM64 和 x64), Windows (x64); Python 3.8 至 3.10
获取
将 PyPI 项目作为依赖项添加,并使用 pip 或 pipenv 安装。
使用
import minify_html
minified = minify_html.minify("<p> Hello, world! </p>", minify_js=True, remove_processing_instructions=True)
所有 Cfg 字段 都可以作为 Python 关键字参数使用;如果省略任何值,则默认为 False。
 Ruby
Ruby
- 包: minify_html
- 绑定: Rutie
- 平台: Linux, macOS; Ruby 2.5 及以上版本
获取
将库作为依赖项添加到 Gemfile 或 *.gemspec。
使用
require 'minify_html'
print MinifyHtml.minify("<p> Hello, world! </p>", { :keep_spaces_between_attributes => true, :minify_js => true })
所有 Cfg 字段 都可用;如果省略任何值,则默认为 false。
压缩
请注意,某些压缩操作可能导致生成的 HTML 无法通过验证,但仍然可以通过浏览器正确解析和渲染;本质上,是利用了浏览器的宽松性以实现更好的压缩。这些可以通过 Cfg 对象关闭。
空白字符
minify-html 具有高级上下文感知空白字符压缩功能,例如
- 在空白敏感的
pre和code中保留空白字符不变。 - 在内容标签中修剪和折叠空白字符,因为渲染时空白字符总是会折叠。
- 在布局标签中删除空白字符,这允许使用内联布局同时保留格式化代码。
方法
存在三种空白最小化方法。在处理文本内容时,minify-html会根据包含的元素选择使用哪种方法。
合并空白
适用范围:除空白敏感元素外的任何元素。
将文本节点中的空白字符序列缩减为单个空格(U+0020)。
| 之前 | 之后 |
|---|---|
<p>↵
··The·quick·brown·fox↵
··jumps·over·the·lazy↵
··dog.↵
</p>
|
<p>·The·quick·brown·fox·jumps·over·the·lazy·dog.·</p>
|
销毁整个空白
删除标签之间仅由空白字符组成的任何文本节点。
| 之前 | 之后 |
|---|---|
<ul>↵
··<li>A</li>↵
··<li>B</li>↵
··<li>C</li>↵
</ul>
|
<ul>↵
··<li>A</li><li>B</li><li>C</li>↵
</ul>
|
修剪空白
适用范围:除空白敏感和格式化元素外的任何元素。
删除标签的任何前导/尾随空白文本节点。
| 之前 | 之后 |
|---|---|
<p>↵
··Hey,·I·<em>just</em>·found↵
··out·about·this·<strong>cool</strong>·website!↵
··<sup>[1]</sup>↵
</p>
|
<p>Hey,·I·<em>just</em>·found↵
··out·about·this·<strong>cool</strong>·website!↵
··<sup>[1]</sup></p>
|
元素类型
minify-html假设HTML和SVG元素根据标准和最佳实践以特定方式使用。通过这些假设,它可以应用最优的空白最小化策略。如果这些假设不成立,请考虑调整HTML源或关闭空白最小化。
| 分组 | 元素 | 期望的子元素 |
|---|---|---|
| 格式化 | a、strong等 |
格式化元素,文本。 |
| 内容 | h1、p等 |
格式化元素,文本。 |
| 布局 | div、ul等 |
布局元素,内容元素。 |
| 内容优先 | label、li等 |
类似于内容,但可能只有一个子元素作为布局。 |
格式化元素
空白被合并。
格式化元素通常是内联元素,它们围绕内容元素中的部分文本进行包装,因此其空白不会被修剪,因为它们可能是内容的一部分。
内容元素
空白被修剪和合并。
内容元素通常代表一个连续的完整内容单元,如段落。因此,空白很重要,但空白序列最可能是由于格式化引起的。
之前
<p>↵
··Hey,·I·<em>just</em>·found↵
··out·about·this·<strong>cool</strong>·website!↵
··<sup>[1]</sup>↵
</p>
之后
<p>Hey,·I·<em>just</em>·found·out·about·this·<strong>cool</strong>·website!·<sup>[1]</sup></p>
布局元素
空白被修剪和合并。整个空白被删除。
这些元素应只包含其他元素,不包含任何文本。这使得删除整个空白成为可能,这在使用display: inline-block时很有用,这样元素之间的空白(例如缩进)就不会改变布局和样式。
之前
<ul>↵
··<li>A</li>↵
··<li>B</li>↵
··<li>C</li>↵
</ul>
之后
<ul><li>A</li><li>B</li><li>C</li></ul>
内容优先元素
空白被修剪和合并。
这些元素通常类似于内容元素,但偶尔会被用作只有一个子元素的布局元素。整个空白不会被删除,因为它可能包含内容,但这在用作布局时是可以接受的,因为只有一个子元素,空白被修剪。
之前
<li>↵
··<article>↵
····<section></section>↵
····<section></section>↵
··</article>↵
</li>
之后
<li><article><section></section><section></section></article></li>
标签
可选的起始和结束标签被删除。
属性
属性值中的任何实体都会被解码,然后计算并使用值的最短表示。
- 双引号,任何
"都会被编码。 - 单引号,任何
'都会被编码。 - 未加引号,第一个字符(如果适用)为
"/',任何>和任何空白字符都会被编码。
属性在可能的情况下会修剪和合并其空白(解码之后)。
移除了布尔属性的值。如果某些属性的值在经过任何处理之后为空或默认值,则这些属性将被完全移除。
移除了具有等于JavaScript MIME类型的值的script标签上的type属性。
如果属性值在经过任何处理之后为空,则除了名称之外的所有内容都将被完全移除(即没有=),因为空属性隐式地与具有空字符串值的属性相同。
当可能时,删除属性之间的空格。
实体
如果实体有效并且解码后的长度较短或等于长度,则解码实体。具有较短实体表示的UTF-8序列将被编码。
不指向有效的Unicode标量值的数字实体将被替换为替换字符。
尽可能避免编码;例如,只有当<后面跟有有效的标签名字符时,它们才会在内容中编码。如果需要,选择最短的实体表示。
注释
删除注释。
忽略
感叹号、处理指令和空元素不会移除,因为假定它们的声明有特殊原因。
解析
minify-html可以处理任何HTML,优雅地处理所有可能的语法(包括无效的语法),就像浏览器一样。有关更多详细信息,请参阅Parsing.md。
问题和贡献
欢迎拉取请求和任何贡献!
如果minify-html做了意想不到的事情,误解了某些语法,或者错误地保留/删除了某些代码,请通过包含相关代码来提出问题,以便可以用来重现和调查问题。
项目详情
minify_html_core-0.8.1-cp310-cp310-manylinux_2_27_x86_64.whl 的哈希值
| 算法 | 哈希摘要 | |
|---|---|---|
| SHA256 | 7aebcfdc25b646bf71c8cff00b1d7b7956e62d14c490a965abce6fdcc2744372 |
|
| MD5 | 2230e80b3cb7ba6ad4445c8d5390440c |
|
| BLAKE2b-256 | f42bf713571998a775d0e542fc389715601c047795e92b47756aa9676875dfc8 |
minify_html_core-0.8.1-cp310-cp310-macosx_10_7_x86_64.whl 的哈希值
| 算法 | 哈希摘要 | |
|---|---|---|
| SHA256 | 9ef21f141023d189aa12a3e9c9cd1fd71584c267bf658eb86dea0a4b3c8caa6a |
|
| MD5 | 8b6ff5a208c2a3bf82e37086cd758354 |
|
| BLAKE2b-256 | 4fb7bf0a9ab65c1f009f8f5912a18a5cdf03ac492f93f8b2d440dd7cc44204ae |
minify_html_core-0.8.1-cp39-cp39-manylinux_2_27_x86_64.whl 的哈希值
| 算法 | 哈希摘要 | |
|---|---|---|
| SHA256 | 16204a43b5af893c92e8d46caba78d657bed862ea6ed2b92ba48a4000db20f70 |
|
| MD5 | 3cb7804f06b25f8be2596726b4dbf7cd |
|
| BLAKE2b-256 | 1560aad0f4e6a004c7fc6c6b4ea7168350eda7f8ca152f7d83be8ebd35bb6197 |
minify_html_core-0.8.1-cp39-cp39-macosx_10_7_x86_64.whl 的哈希值
| 算法 | 哈希摘要 | |
|---|---|---|
| SHA256 | cdcc1c5f4500376dcfdb8ba13c3f08fb942f76edf1b0b32180ec330e6f9e21c3 |
|
| MD5 | b6678c0c905ff145474fa775b8dc46ee |
|
| BLAKE2b-256 | 73367ed12eefbacd29ca0682aabede1d37a0eb23d2f16f4bd943cc8ee8ea95a3 |
minify_html_core-0.8.1-cp38-cp38-manylinux_2_27_x86_64.whl 的哈希值
| 算法 | 哈希摘要 | |
|---|---|---|
| SHA256 | b0fbe602833e1fd0324d332ca292c99c4a0ec484827735814127bd6a94c08cf3 |
|
| MD5 | 3187de3fd5bcf37e9acd63f02df25262 |
|
| BLAKE2b-256 | f9464dbb50d15bf2b67002642878dfba29049cd25623514fa5aa988333028c5e |
minify_html_core-0.8.1-cp38-cp38-macosx_10_7_x86_64.whl 的哈希值
| 算法 | 哈希摘要 | |
|---|---|---|
| SHA256 | fcdd318f5d8a19d2797f53001acb8bf693a05cf38f3d7f461b18104af8373441 |
|
| MD5 | c4ef3d9edc0304df298f10f763fc4023 |
|
| BLAKE2b-256 | 412ee55ee340a15b0741d75c56f93faf286d71b881c4e99113ceb2666bda2cfa |