Kotti的网格小部件
项目描述
将网格小部件添加到您的Kotti站点。
设置
要在您的Kotti站点中激活kotti_grid插件,您需要在Paste Deploy配置中的kotti.configurators设置中添加一个条目。如果您没有kotti.configurators选项,请添加一个。在您的[app:main](或[app:kotti],取决于您如何设置Fanstatic)部分中的行可能如下所示
kotti.configurators =
kotti_settings.kotti_configure
kotti_grid.kotti_configure
注意,kotti_grid依赖于kotti_settings,因此您还必须在kotti.configurators中列出它。
kotti_grid扩展了您的Kotti站点,添加了一个小部件,您可以在这里添加、删除、重新排序、着色并填充内容的网格瓷砖。kotti_grid中的可拖动瓷砖是用gridster构建的,并使用colorpicker查询插件,两者都打包为fanstatic包,这里js jquery_colorpicker和js gridster。
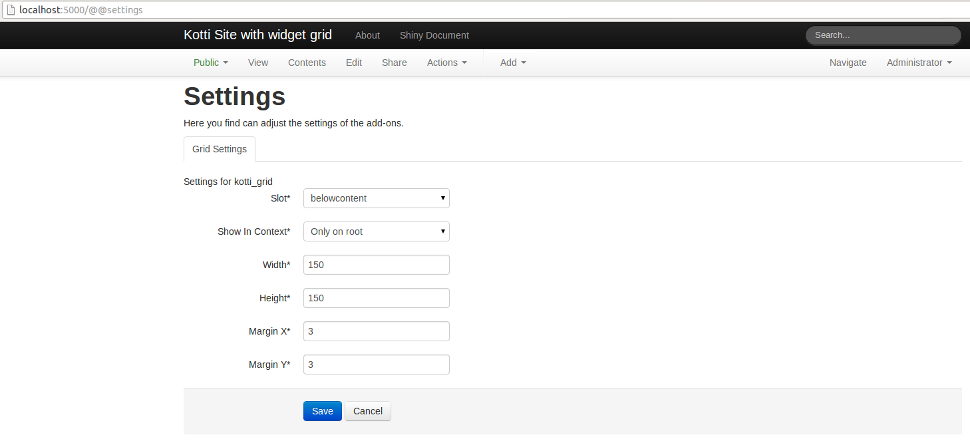
我有设置吗?
您有不同设置来调整kotti_grid以符合您的需求。

您可以选择小部件显示的槽位和上下文。您还可以设置瓷砖的尺寸以及瓷砖之间的边距。保存设置后,这些设置将用于新瓷砖和现有瓷砖。
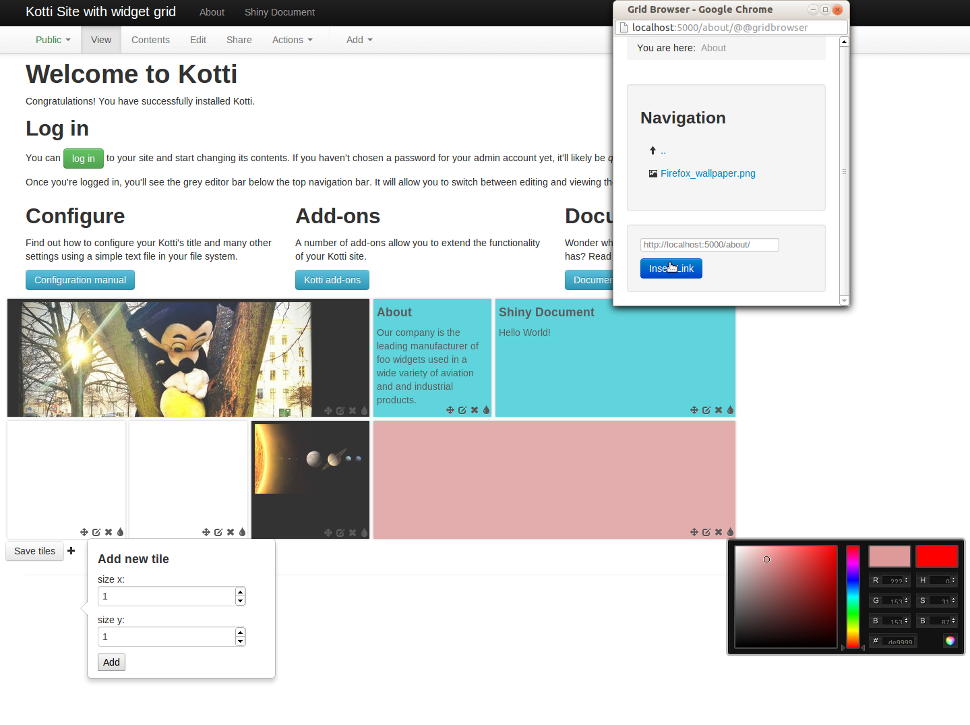
如何使用它?
在这里,您可以查看当前可用于更改瓷砖的不同选项。

当您具有编辑权限访问网站时,瓷砖是可以拖动的。在每个瓷砖中,您都有四个图标。第一个图标可以调整瓷砖的位置。第二个图标打开一个带有导航浏览器的第二个窗口,您可以在其中为瓷砖选择内容。第三个图标可以更改瓷砖的背景颜色,第四个图标可以删除瓷砖。务必点击“保存瓷砖”,否则更改在页面重新加载后将不会保留。
通过“保存瓷砖”按钮右侧的加号,您可以创建一个新的瓷砖。选择新小部件的大小,然后点击“添加”按钮。要将您的新瓷砖包含在网格中并使用瓷砖选项,您必须保存瓷砖。
变更日志
0.1a2(2013-05-03)
增加了网格设置。
将网格的初始化移动到模板中。
在README中增加了一些文档。
为gridbrowser添加了新的表单设置。
添加了实验性功能,以启用网格的大小调整,以便在响应式布局中使用。
添加了德语翻译。
0.1a1(2013-04-10)
初始发布。
项目详情
kotti_grid-0.1a2.zip的哈希
| 算法 | 哈希摘要 | |
|---|---|---|
| SHA256 | 42514e08485ae1c89c5b02b1bc69cf3837c36a7562eda0f948bce12ce52c0b7f |
|
| MD5 | c09d2076e549ff93347eb95d9be0c30a |
|
| BLAKE2b-256 | 681cf68cdd16bece810b8b50899e4046b27eec0419e3b531e6044396f557ce12 |




