适用于JupyterLite的JavaScript内核
项目描述
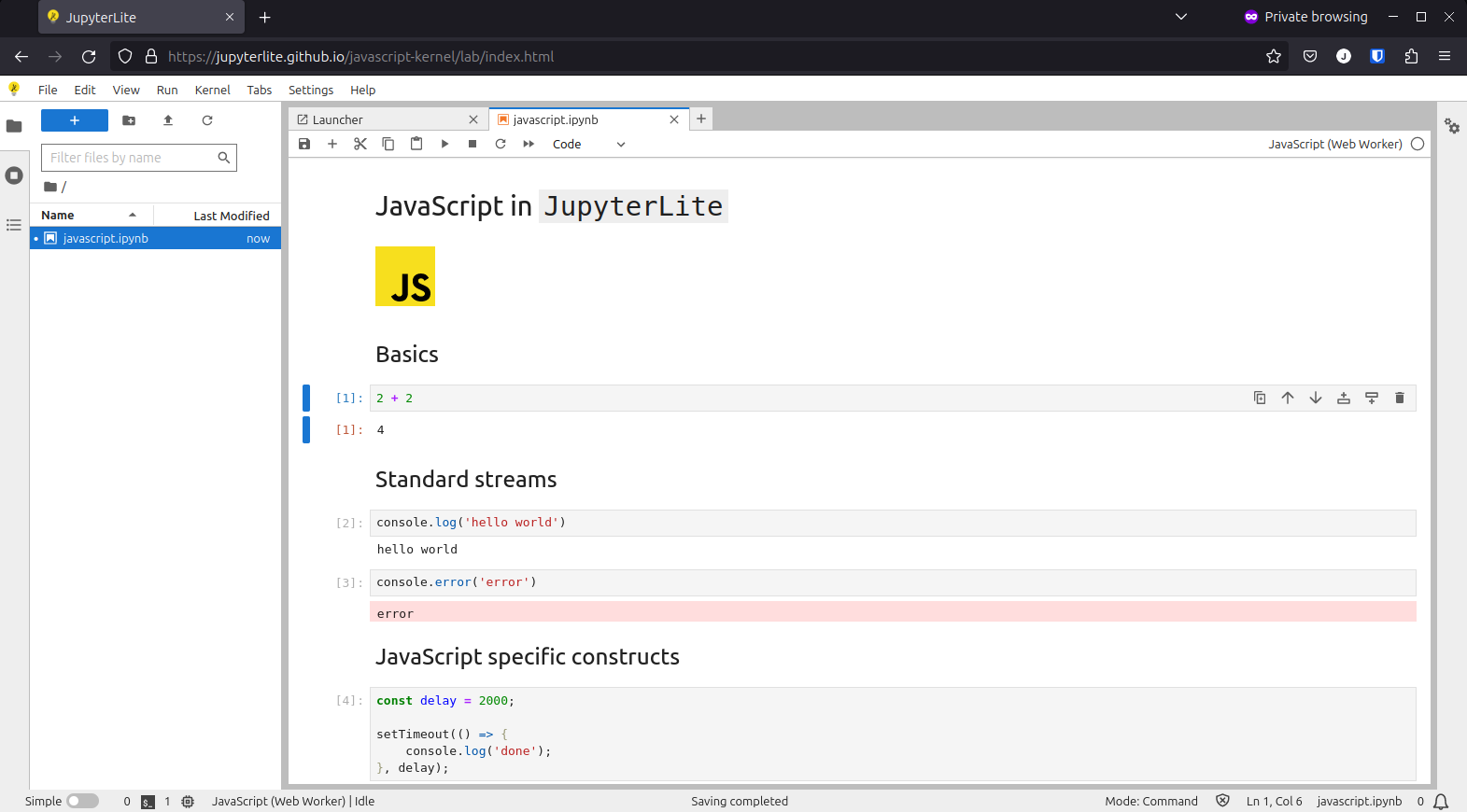
jupyterlite-javascript-kernel
适用于JupyterLite的JavaScript内核。
要求
- JupyterLite >=0.3.0
此内核最初作为JupyterLite主存储库的一部分维护,并在JupyterLite 0.3.0版本中将其移动到自己的存储库。
安装
要安装扩展,执行
pip install jupyterlite-javascript-kernel
卸载
要删除扩展,执行
pip uninstall jupyterlite-javascript-kernel
贡献
开发安装
注意:您需要NodeJS来构建扩展包。
jlpm命令是JupyterLab的yarn固定版本,它随JupyterLab一起安装。您可以在以下内容中使用yarn或npm代替jlpm。
# Clone the repo to your local environment
# Change directory to the jupyterlite-javascript-kernel directory
# Install package in development mode
pip install -e "."
# Link your development version of the extension with JupyterLab
jupyter labextension develop . --overwrite
# Rebuild extension Typescript source after making changes
jlpm build
您可以在不同的终端中同时监视源目录并运行 JupyterLab,以监视扩展的源代码更改并自动重新构建扩展。
# Watch the source directory in one terminal, automatically rebuilding when needed
jlpm watch
# Run JupyterLab in another terminal
jupyter lab
在运行监视命令时,每次保存的更改都会立即本地构建并在您运行的 JupyterLab 中可用。刷新 JupyterLab 以在浏览器中加载更改(您可能需要等待几秒钟以等待扩展重新构建)。
默认情况下,jlpm build 命令为该扩展生成源映射,以便使用浏览器开发工具更容易进行调试。要为 JupyterLab 核心扩展也生成源映射,可以运行以下命令
jupyter lab build --minimize=False
开发卸载
pip uninstall jupyterlite-javascript-kernel
在开发模式下,还需要删除由 jupyter labextension develop 命令创建的符号链接。要找到其位置,可以运行 jupyter labextension list 以确定 labextensions 文件夹的位置。然后可以删除该文件夹中名为 @jupyterlite/javascript-kernel 的符号链接。
打包扩展
请参阅 RELEASE
项目详情
下载文件
下载您平台上的文件。如果您不确定要选择哪一个,请了解更多关于 安装包 的信息。
源分布
jupyterlite_javascript_kernel-0.3.0.tar.gz (177.9 kB 查看散列)
构建分布
关闭
哈希值 for jupyterlite_javascript_kernel-0.3.0-py3-none-any.whl
| 算法 | 哈希摘要 | |
|---|---|---|
| SHA256 | 7753c172d3c8bd50d7e7c05d1b667c3fa5566f90d38bf1bdd160f9752e1746b7 |
|
| MD5 | 7cae1cd8158ad29dc457e7f25539f813 |
|
| BLAKE2b-256 | 6823c09a3dd650daa61fac75fb1e05f224df3b797972d761d3317c1bd03b10ba |