基于Synthwave '84和JupyterLab的霓虹夜主题,由yeebc制作的80年代主题
项目描述
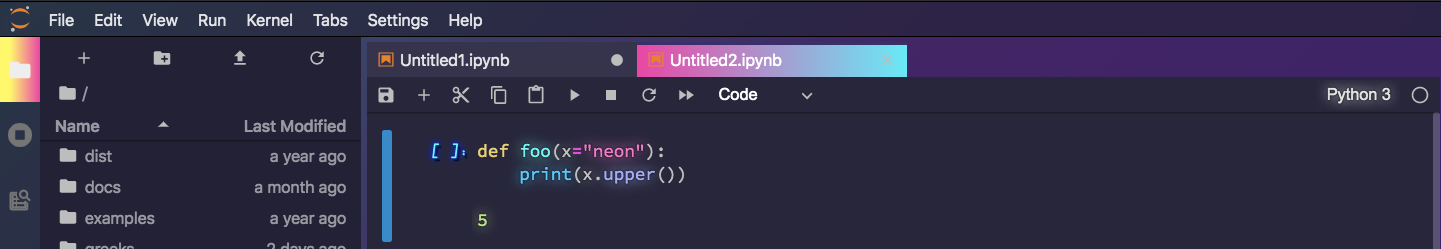
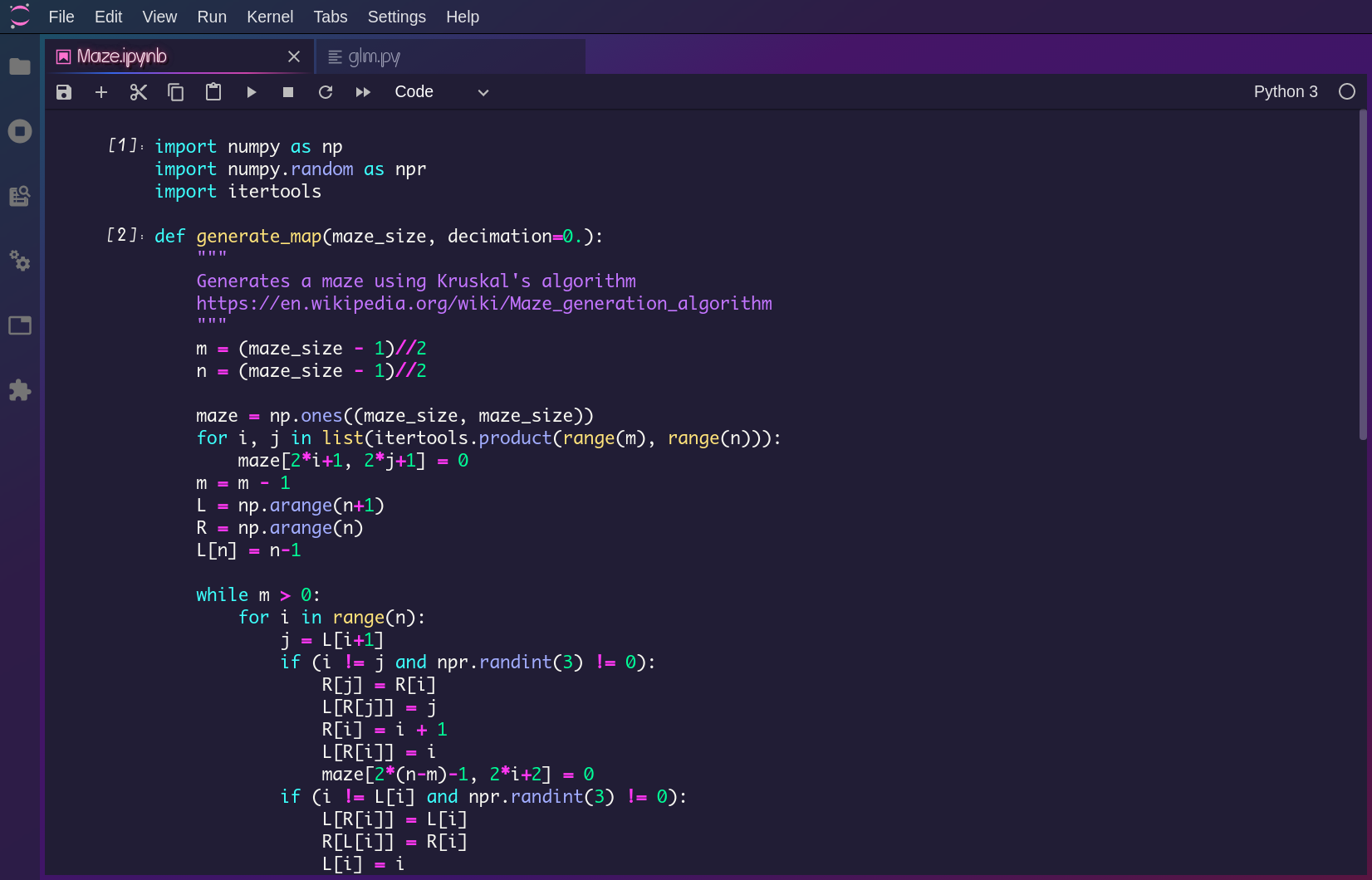
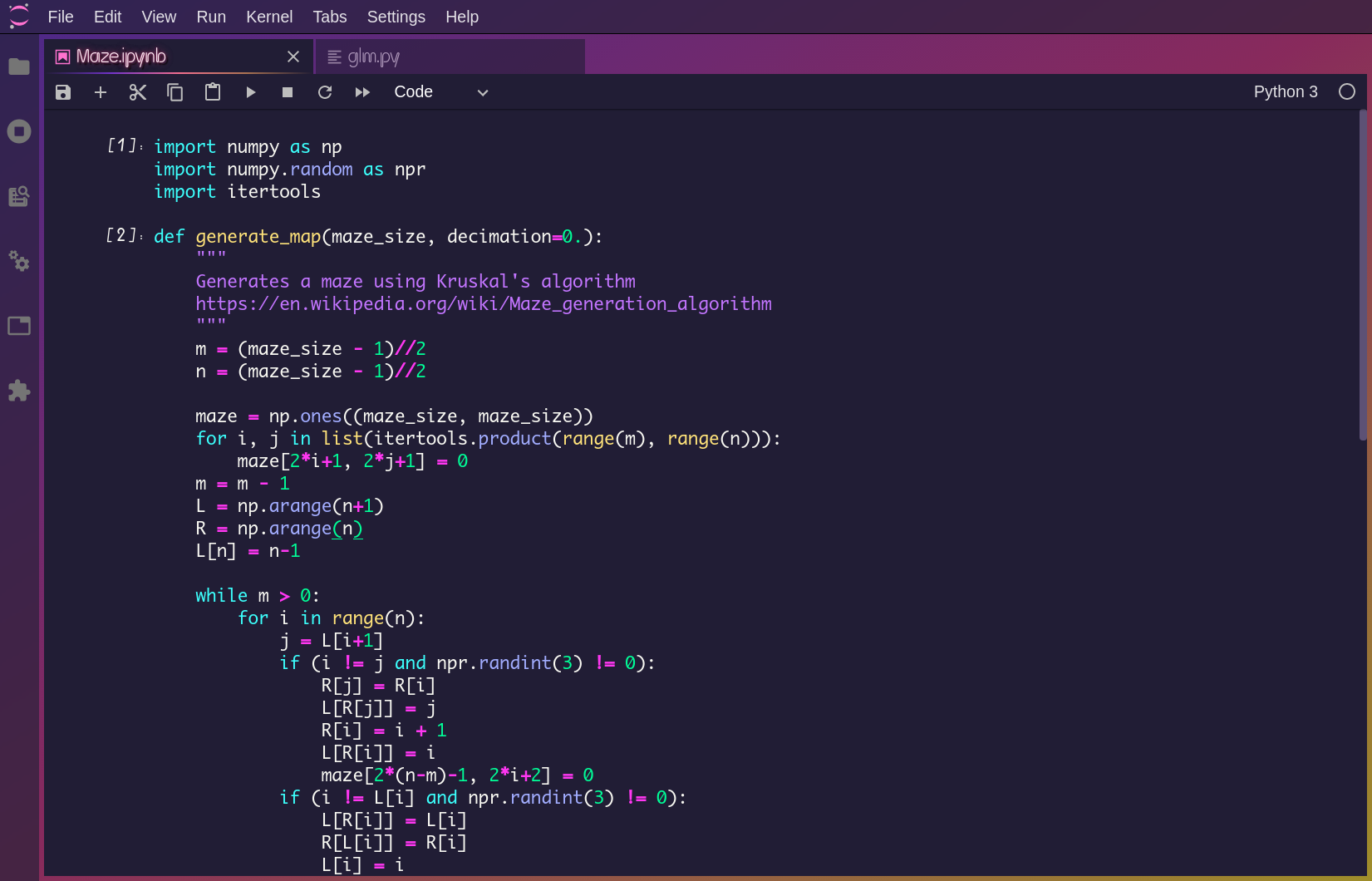
jupyterlab_miami_nights
VS Code的SynthWave '84和JupyterLab的霓虹夜的组合,启用了“霓虹梦”的发光效果
变更
- 所有材料变更都实现在
neondreams.css - 覆盖所有代码元素以发光
- 渐变到标签和侧边栏
- 覆盖字体
以下原始readme
Jupyterlab霓虹主题


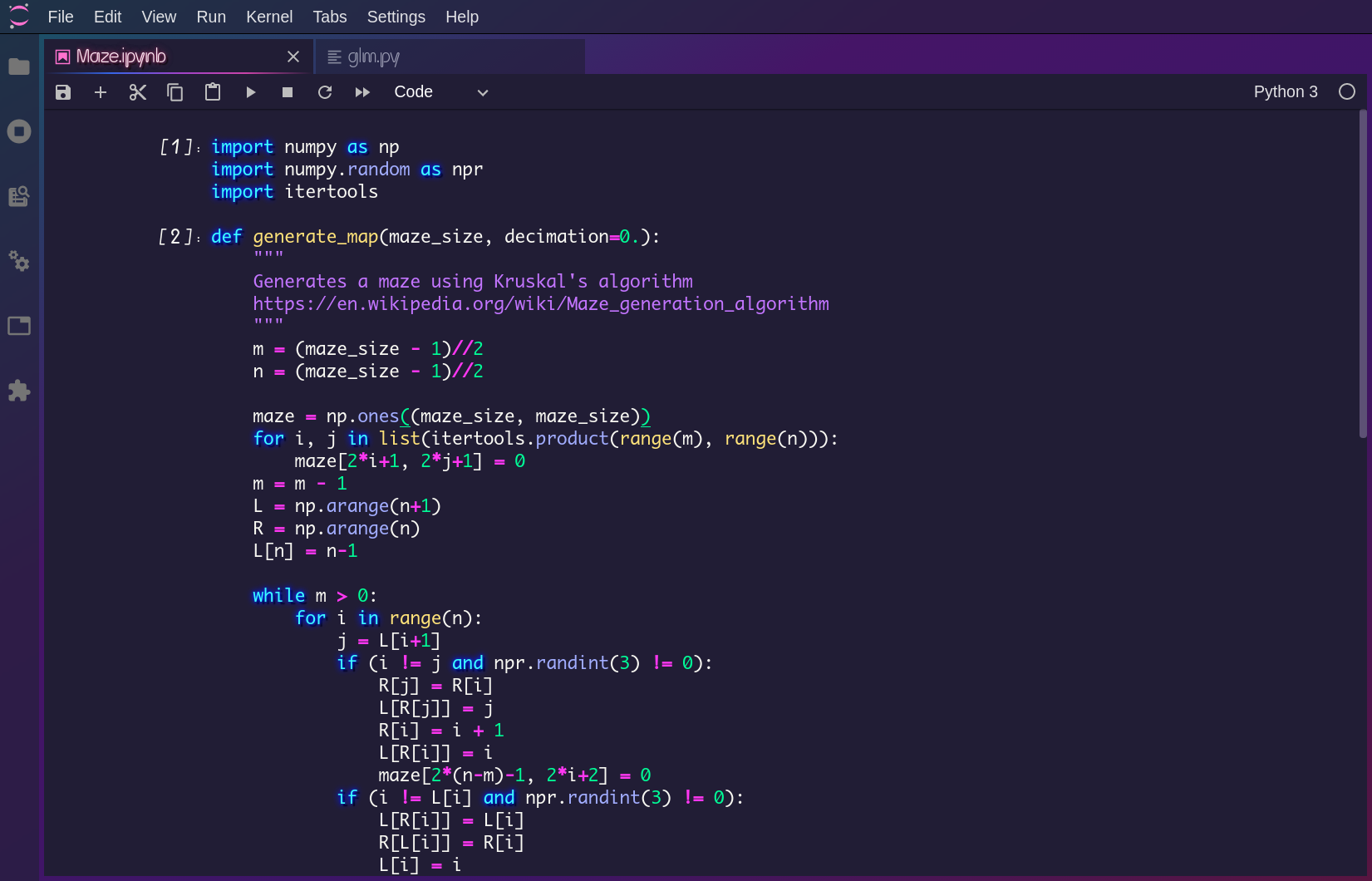
一个平面,80年代霓虹灵感的JupyterLab主题。


这个主题深受80年代霓虹、合成波和赛博朋克艺术作品的启发。它优化了长期使用,但色彩丰富且酷。
重大更新
自3.0.0版本以来,配色方案有了重大更新。如果您是旧用户并且不喜欢新样式,请在此处查找存档。然而,不幸的是,它将不再维护。
奖励
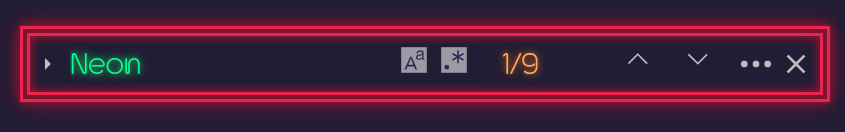
1. 搜索工具 * Neon 广告牌
2. 折叠器 * Neon 灯光
3. 滚动条 * FM-84的"Atlas"(仅兼容WebKit浏览器)
4. 演示模式(顶部菜单 --> 查看 --> 演示模式)
自定义
您可能不喜欢默认的背景或透明的用户界面,因此有关这些有争议的设计的代码被分别放入 custom.css,并详细注释供您自定义。
编辑css文件后,请按照开发安装中的说明重新安装。
1. 透明左侧/顶部栏
请按照注释调整透明度。
2. 背景
提供两种渐变背景,'Neon Night' 和 'Neon Sunset'。默认样式为 'Neon Night',您可以通过取消注释代码来使用 'Neon Sunset' 样式。
要使用图片作为背景,取消注释对应部分的代码,并将url更改为您的图片路径。
3. 字体
要更改编辑器和Neon的字体,首先,将您的字体文件添加到 fonts 目录,并更新 fonts.css 以注册它们。然后按照我的注释使用您注册的字体。
兼容性
要支持屏幕截图中显示的渐变滚动条,需要 WebKit浏览器 如chrome。否则,请激活 顶部菜单 --> 设置 --> JupyterLab主题 中的 主题滚动条 以使用深色滚动条(除了 Edge)。此配色方案主要针对python和ipynb设计,因此在其他情况下可能会有问题。如果您发现任何问题,请通过Github向我报告,我将尽快修复。
先决条件
- JupyterLab >= 2.0.0
此主题是Jupyterlab的扩展。为了安装JupyterLab扩展,您需要安装Node.js并启用默认禁用的 扩展管理器。更多信息可以在官方用户指南中找到。
conda install -c conda-forge nodejs
包安装
- 使用GUI
您可以使用扩展管理器查找并安装此主题用于JupyterLab。有关详细说明,请参阅官方用户指南。
- 使用命令
jupyter labextension install @yeebc/jupyterlab_neon_theme
开发安装
对于开发安装(需要npm版本4或更高),克隆此github存储库,并在存储库目录中执行以下操作
npm install
jupyter labextension link .
重新构建包和JupyterLab应用程序
npm run build
jupyter lab build
贡献
我欢迎对这个主题的任何贡献。您可以从官方文档中获取有关JupyterLab主题扩展项目结构的更多信息。
谢谢
您可能也喜欢 SynthWave '84,我最喜欢的VS Code主题,具有类似风格,并且与HTML & CSS、JS更兼容。
项目详情
哈希值 for jupyterlab_miami_nights-0.4.2-py3-none-any.whl
| 算法 | 哈希摘要 | |
|---|---|---|
| SHA256 | 6ef0350e6ca867f35d4ae92553d4141067e2bb6ecbb7641e8fbd4ce474a2fc9d |
|
| MD5 | d669ba0c2df93c415a9ef7de8004cf04 |
|
| BLAKE2b-256 | e596caad1b467e2b90e02c6091045f2895649e8e18702eb09da89ff5d5e6b0b7 |