JupyterLab的IFrame小部件
项目描述
jupyterlab_iframe
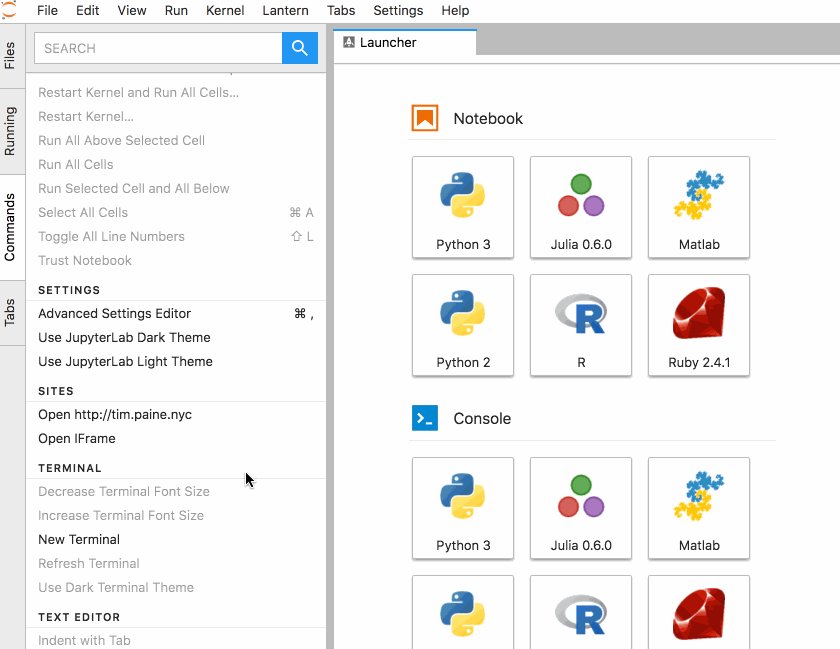
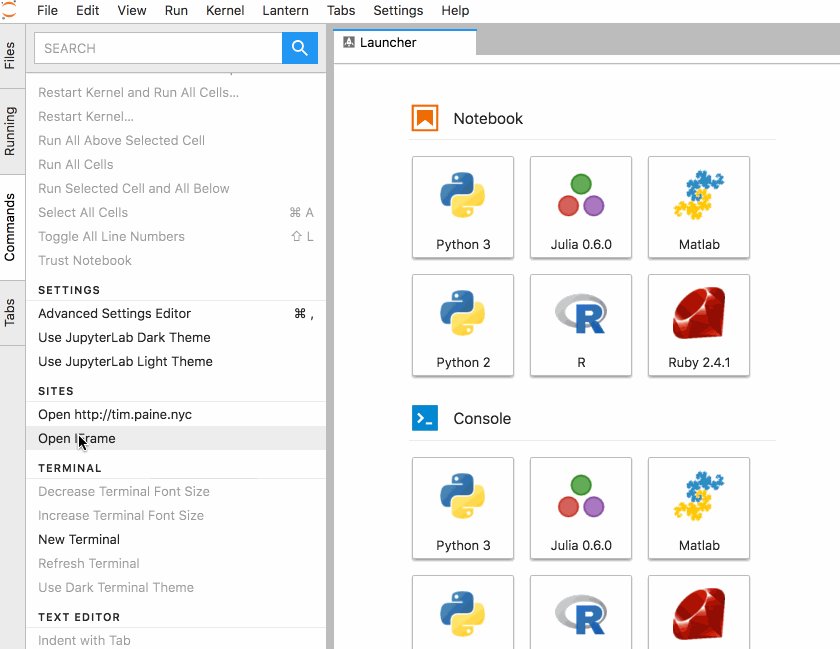
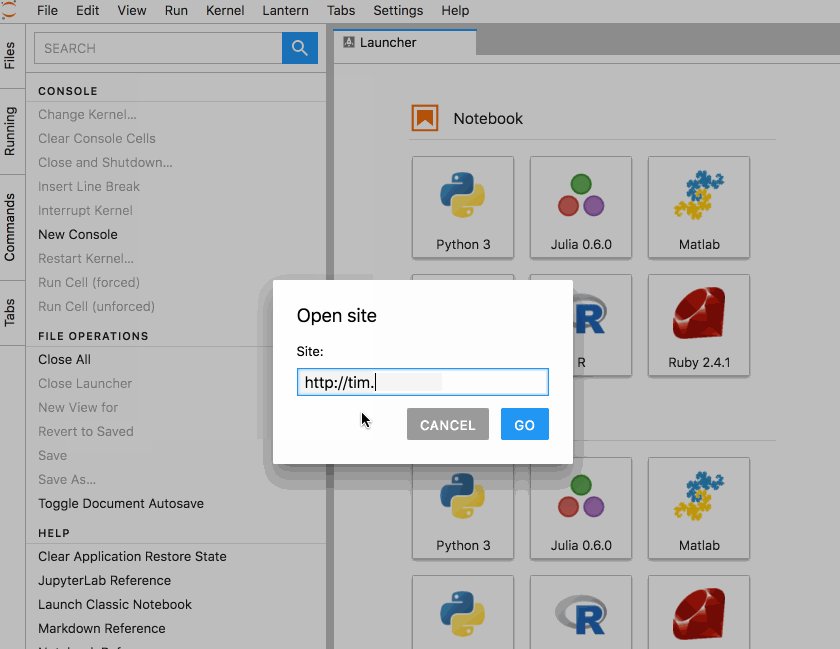
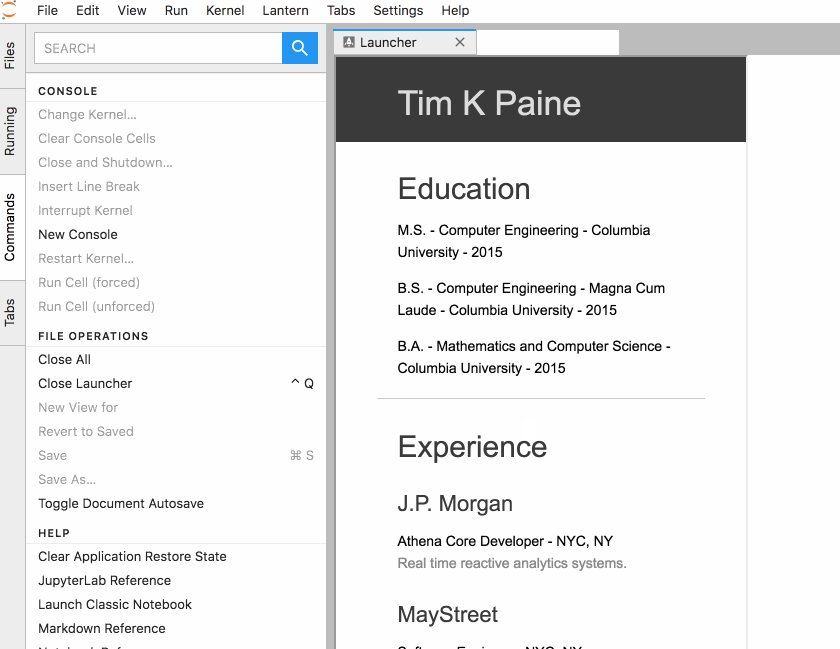
在组件中打开网站,或添加一组“快速链接”。
安装
pip install jupyterlab_iframe
jupyter labextension install jupyterlab_iframe
jupyter serverextension enable --py jupyterlab_iframe
选项
外部网站
安装服务器扩展,并将以下内容添加到jupyter_notebook_config.py
c.JupyterLabIFrame.iframes = ['list', 'of', 'sites']
在此示例中,list、of和sites将作为命令调色板中的链接可用。
初始页面加载时的着陆页
c.JupyterLabIFrame.iframes = ['list', 'of', 'sites']
c.JupyterLabIFrame.welcome = 'a site to show on initial load'
c.JupyterLabIFrame.local_files = ['list', 'of', 'local', 'html', 'files']
在此示例中,首次打开JupyterLab时将默认打开a site。
在iframe中打开本地HTML文件
c.JupyterLabIFrame.local_files = ['list', 'of', 'local', 'html', 'files']
由'local_files'指定的任何文件都将作为本地链接提供服务。默认情况下,文件系统上的任何文件都允许,要禁用此功能并仅允许在此处特别指定的列表,请设置c.JupyterLabIFrame.allow_any_local = False。如果您允许所有,请在打开对话框中从local://开始文件路径。
注意事项
版本v0.0.12的更新 - 其中大部分已在#31中涵盖
本软件包使用iframe,因此受到一些限制: - 如果Jlab通过SSL提供服务,那么网站也必须通过SSL提供服务(http/https必须匹配) - 如果基础网站强制执行同源策略,则无法导航到这些网站(例如google)
类似软件包
- Jupyterlab-html 在iframe中以网站的形式显示本地html文件
- Jupyterlab-sandbox
- 主要JLab问题
配置带有登录页面的Binder
要配置binder以提供登录页面,只需添加以下配置
到requirements.txt
jupyterlab_iframe>=0.2
到postBuild
jupyter labextension install jupyterlab_iframe@^0.2
jupyter serverextension enable --py jupyterlab_iframe
config="c.JupyterLabIFrame.welcome = 'local://binder/landing.html'"
mkdir -p ~/.jupyter
echo -e $config > ~/.jupyter/jupyter_notebook_config.py
项目详情
下载文件
下载适用于您的平台的文件。如果您不确定选择哪个,请了解更多关于安装包的信息。
源分布
jupyterlab_iframe-0.5.0.tar.gz (163.8 kB 查看哈希值)
构建分布
关闭
jupyterlab_iframe-0.5.0.tar.gz的哈希值
| 算法 | 哈希摘要 | |
|---|---|---|
| SHA256 | 01d729a12470aa9d1878f337a712d6f12065d5cefbd134b6d4e8e80c429eefa7 |
|
| MD5 | 4f982c288a6e9aaef3aca0e17818a9c5 |
|
| BLAKE2b-256 | 5e119b7d53fd636bca114092854199d19cbea8ebdd66cd8729e2d2ab32f0496c |
关闭
jupyterlab_iframe-0.5.0-py3-none-any.whl的哈希值
| 算法 | 哈希摘要 | |
|---|---|---|
| SHA256 | b14b8adf42f78168d5f776a3d5d77ad340f5873b8c473345f888f6dbc9db6e74 |
|
| MD5 | 1dc8f6d5c8e2fcc6840b1033f303b648 |
|
| BLAKE2b-256 | 91f3fc82c9f22c851e68f17d26a8f3dd603f0bdfdc2005ab7e65961f9c870d2b |