ITCase Sphinx文档风格主题。
项目描述
ITCase Sphinx主题
安装
$ pip install itcase_sphinx_theme -U编辑Sphinx的conf.py
在顶部附近,添加以下内容
import itcase_sphinx_theme激活主题
html_theme = 'itcase'
html_theme_path = [itcase_sphinx_theme.get_html_themes_path()]如果您想在底部看到主题版本,只需添加扩展
extensions = ['itcase_sphinx_theme']主题选项
您可以在conf.py中设置主题选项,如下。
html_theme_options = {
'travis_button': True,
'github_button': True,
'github_user': 'ITCase',
'github_repo': 'pyramid_sacrud',
}以下是带有默认值的选项列表
logo — 在导航菜单顶部显示标志。 默认:false
logo_image — 标志的路径。 默认:""
logo_width — 以‘px’或‘%’为单位宽度。 默认:""
logo_height — 以‘px’或‘%’为单位高度。 默认:""
logo_image_desc — 标志图像后的描述。 默认:""
index_menu — 在主页上显示导航菜单。 默认:false
sticky_menu — 使导航元素始终可见于页面。 默认:true
github_button — 在面包屑下方显示 git 星标徽章。默认:false
github_user — 默认:""
github_repo — 默认:""
travis_button — 在面包屑下方显示 travis 徽章。默认:false
travis_user — 默认:""
travis_repo — 默认:""
主题选项
您可以在 conf.py 中设置主题选项。以下为带默认值的选项列表
logo 默认:False
logo_image 默认:""
logo_width 默认:""
logo_height 默认:""
logo_image_desc 默认:""
aindex_menu 默认:False
sticky_menu — 默认:True
使导航元素始终在页面上可见。
github_button — 默认:False
在面包屑下方显示 git 星标仓库按钮。
github_user — 默认:""
github_repo — 默认:""
travis_button = 默认:False
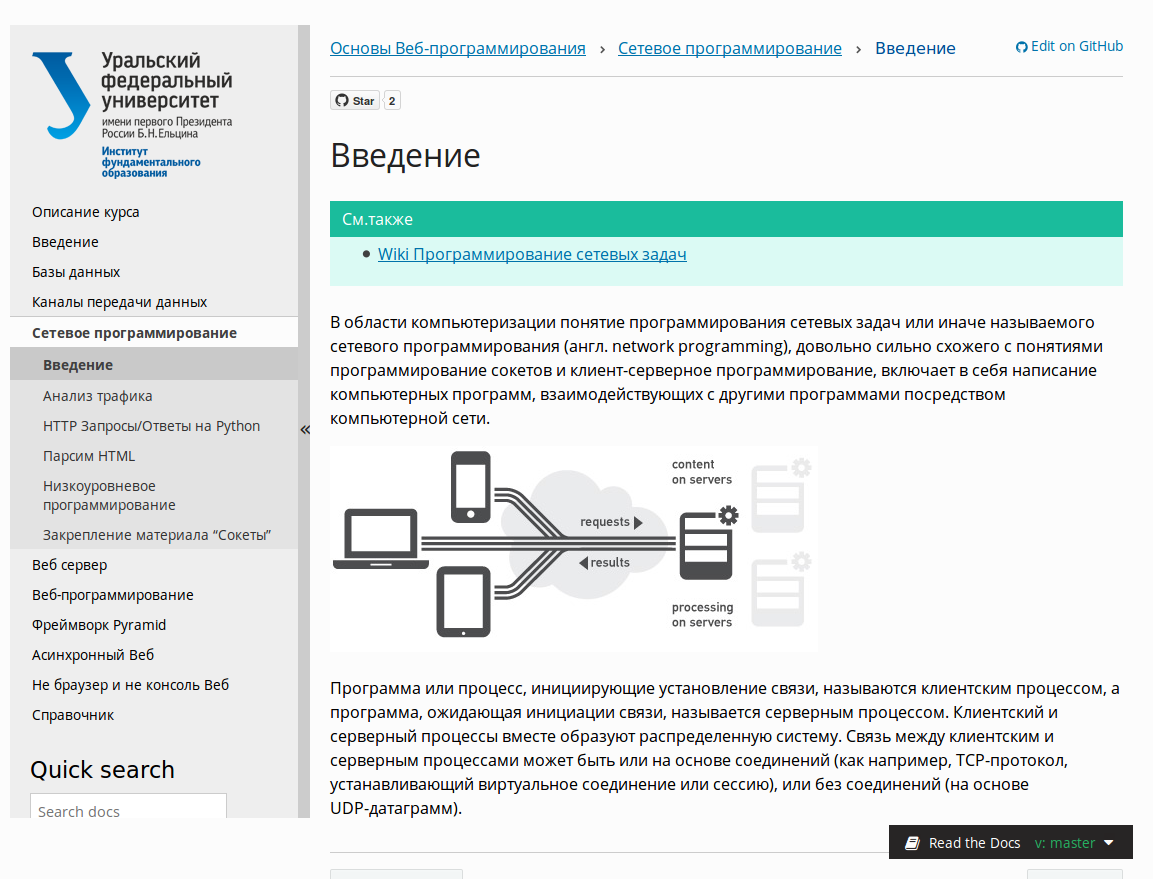
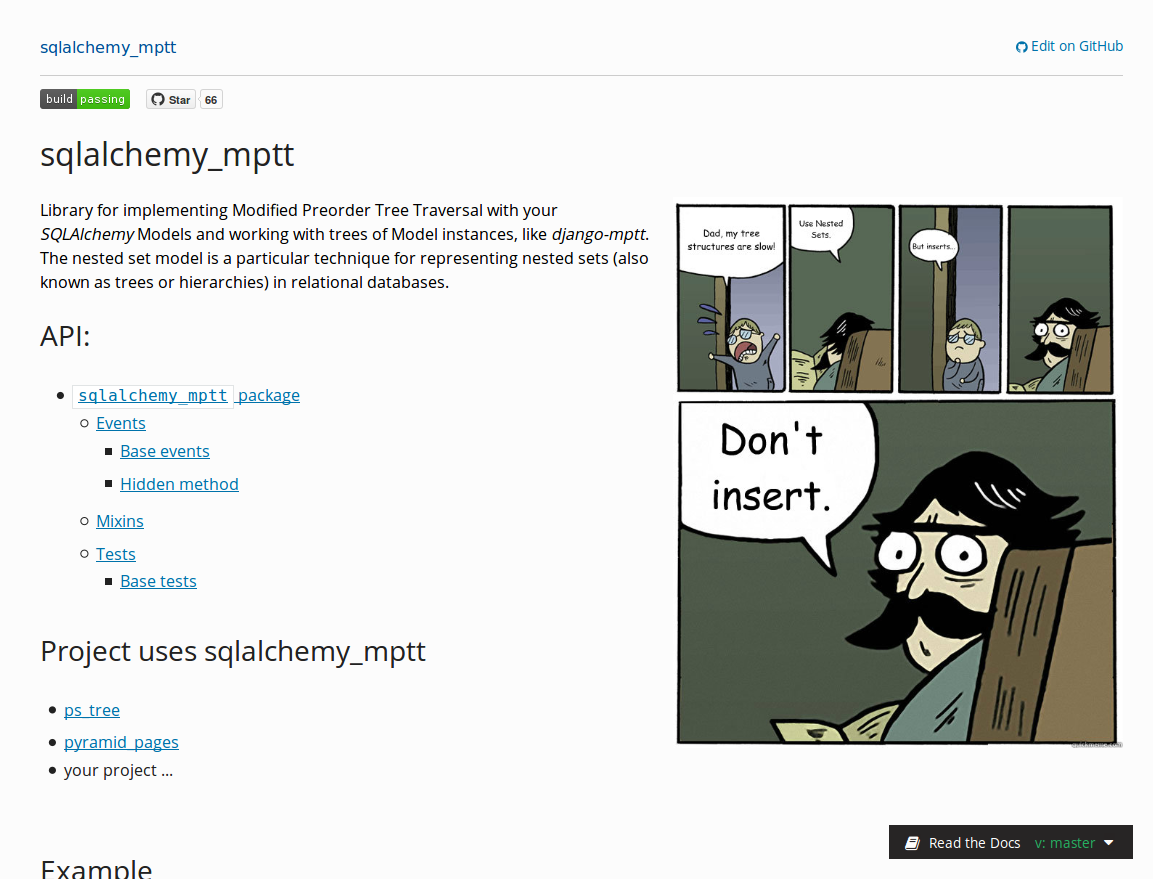
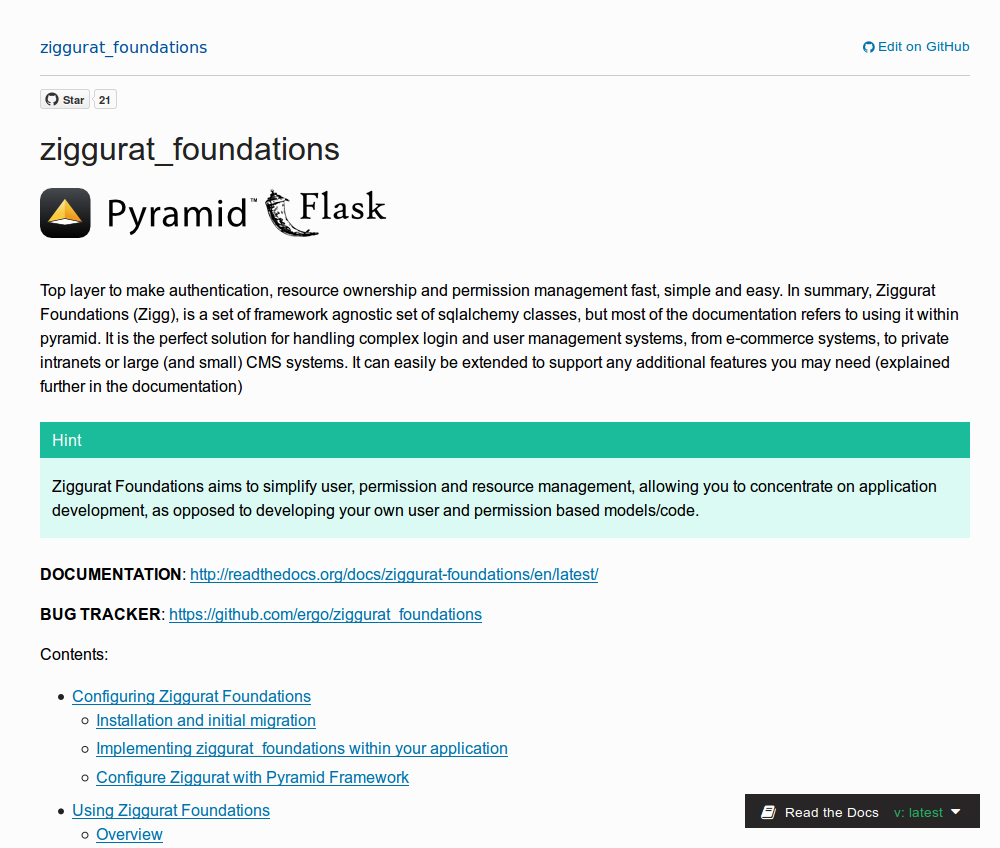
屏幕截图
ustu/lectures.www

ITCase/sqlalchemy_mptt

Ergo/ziggurat_foundations

以及其他...
项目详情
关闭
itcase-sphinx-theme-0.3.1.tar.gz 的哈希值
| 算法 | 哈希摘要 | |
|---|---|---|
| SHA256 | c9a907227bf251642ca6f30e1425c302878d9914a19ead1cb581040e16458ade |
|
| MD5 | 0cecab711ba6cf94d5acc3661e9770be |
|
| BLAKE2b-256 | a31796340350f86b3552a3d99c2183db26f4dd0a636f70d47d180ad99d4a5ab6 |





