Plone的虚拟3D图像画廊
项目描述
hexagonit.virtualgallery 是一个Plone插件,用于渲染基于Flash的3D虚拟画廊。
安装
要安装 hexagonit.virtualgallery,只需将 hexagonit.virtualgallery 添加到您的构建out中的egg列表中,运行buildout并重启Plone。然后,使用插件控制面板安装 hexagonit.virtualgallery。
需求
基本用法
此包将 虚拟3D画廊 显示模式添加到文件夹和集合中。因此,转到包含图像的任何文件夹或集合,然后从显示下拉菜单中选择 虚拟3D画廊。
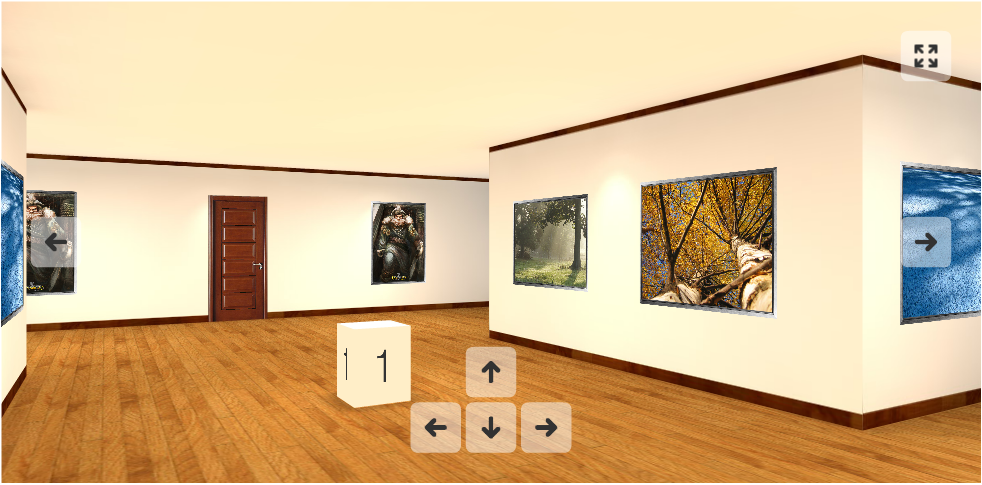
在画廊中,每个房间都有足够的空间放置17张图像。如果图像源(文件夹或集合)包含更多图像,则将自动创建额外的房间,门允许用户在房间之间穿梭。
图库可以通过鼠标或键盘进行导航。使用箭头键在空间内移动(按住Shift键进行侧滑)。鼠标单击图像将聚焦于该图像,当鼠标悬停在图像上时,图像元数据将显示出来。
您可以通过点击查看器左侧和右侧的箭头按钮依次查看每张图像。您还可以通过点击右上角的“全屏”按钮将查看器设置为全屏模式。

配置
每个图库都可以通过在虚拟图库设置页面选择合适的比例(由plone.app.imaging提供)来进行配置。当上下文使用虚拟图库显示时,设置页面的链接将变得可见。
默认情况下,图库使用图像的原始比例,但在大图像的情况下,这可能会显著减慢图库的运行速度。通常,使用较小的图像比例可以改善加载时间和性能。
您还可以在站点设置 › 图像处理中配置新的图像比例。例如,您可以定义一个1200x1200像素的“HD”比例,这将为大多数当前用户在全屏模式下提供高质量的图像。
高级使用
Flash查看器独立于Plone,可以在任何Web环境中使用,即使在另一个框架或语言环境中。查看器需要两个不同的部分才能工作
嵌入查看器的HTML代码并传递参数
JSON配置,它配置了查看器。
嵌入代码
嵌入HTML代码需要嵌入Virtual3DGallery.swf查看器,并将单个名为dataURL的flashvars变量传递给查看器。此变量必须包含配置查看器的JSON配置文件的URL。
如果您在包含其他内容的页面上嵌入查看器,还建议设置wmode=window flash参数,以便HTML元素可以定位在flash内容上方。
默认情况下,此包使用SWFObject JavaScript库来完成嵌入。
JSON配置
Flash查看器由包含要在图库中显示的图像列表、关联的图像元数据(标题、作者、描述)以及UI文本元素的翻译的JSON配置驱动。
{"images": [
{"url": "http://my.server.com/images/image1.png",
"title": "Nice scenery",
"description": "Lorem lipsum..",
"author": "dokai"},
{"url": "http://my.server.com/images/image2.png",
"title": "Screenshot of Foo",
"description": "Lorem lipsum..",
"author": "dokai"}
],
"ui": {
"enterRoomToolTip": "Click to enter",
"fullscreen": "Fullscreen",
"loadingImg": "Loading image:",
"enterRoom": "Entering room [x] of [y]",
"anaglyph": "Anaglyph"
},
"settings": {
"anaglyphModeEnabled": "false"
}}
查看器不关心图像和关联的元数据来自何处,因此您可以实现任何自定义逻辑,只要结果是有效的JSON文档(例如,自定义目录查询、结构层次等)。
此包包含一个相关的JSON模式文档,可用于验证JSON配置。
from hexagonit.virtualgallery.schema import GALLERY_DATA_SCHEMA
from validictory import validate
import json
try:
# Assuming the `my_custom_config` contains the Python
# data structure with the image information.
validate(my_custom_config, GALLERY_DATA_SCHEMA)
json_config = json.dumps(my_custom_config)
except ValueError:
# Validation failed, do something.
pass
您可能想在其他地方显示图库或在无工具栏的新窗口中显示。为了将所有Plone内容与虚拟图库隔开,请使用以下URL仅获取图库的标题和显示它的Flash对象
http://<path>/<to>/<your>/<gallery>/<folder>/virtualgallery?ajax_load=1&ajax_include_head=1
待办事项
跨浏览器测试
实际使用
致谢
由Hexagon IT Oy提供想法、框架和赞助。
图库的Flash部分由Michal Zwieruho,BlackMoon Design开发。
由Nejc Zupan,NiteoWeb Ltd.进行Plone集成。
变更日志
1.0 (2011-08-26)
添加了对图库中使用的图像比例按上下文配置的支持。[dokai]
更新了文档。[dokai]
更新了芬兰语翻译。[dokai]
添加了对翻译的支持。[zupo]
修复了Flash窗口模式,使得Plone下拉菜单在Flash电影上方可见。[dokai]
更新了Flash电影到新版本。亮点
墙上不再有空帧。
进入房间时的默认位置显示带有房间号的中间框更清晰。
移除了冗余的工具提示(上一页、下一页、前进、后退等)。
使用鼠标点击通过门。
重新定位了上一页/下一页和全屏按钮。
修复了在全屏模式下图像信息弹出窗口粘性问题的bug。
修复了空相册的bug。
修复了工具提示在不同大小文本上展开不正确的bug。
修复了在某些情况下点击图片会放大错误图片的bug。
通过单击即可穿过门。
还移除了JSON配置中的冗余条目。
[dokai]
1.0b4(2011-08-10)
真正修复了打包错误。setuptools的unpack_tarfile函数在解包时过滤掉符号链接,因此它们将不会出现在解包的包中。这,加上tar本身或Python tar模块中的某些奇怪之处,导致符号链接的目标从最终的解包包中删除。[dokai]
1.0b3(2011-08-10)
修复了1.0b2中的打包错误。[dokai]
JSON模式验证。[zupo]
1.0b2(2011-08-04)
代码清理。[zupo]
更多的注释和文档。[zupo]
更多的测试。[zupo]
1.0b1(2011-08-04)
首次发布。[zupo]
许可证
版权(c)2011,Hexagon IT Oy。保留所有权利。
在满足以下条件的情况下,允许重新分发和使用源代码和二进制形式,无论是修改还是未修改
源代码的重新分发必须保留上述版权声明、本条款列表和以下免责声明。
二进制形式的重新分发必须在文档和/或其他材料中重新生产上述版权声明、本条款列表和以下免责声明,以供分发。
未经特定事先书面许可,不得使用Hexagon IT Oy的名称或其贡献者的名称来认可或推广由此软件派生的产品。
本软件由版权所有者和贡献者“按原样”提供,并不承担任何明示或暗示的保证,包括但不限于适销性和针对特定目的的适用性保证。在任何情况下,Hexagon IT Oy均不对因使用本软件而产生的任何直接、间接、偶然、特殊、示范性或后果性损害(包括但不限于替代商品或服务的采购;使用、数据或利润的损失;或业务中断)承担责任,即使已通知此类损害的可能性也是如此。





