使用Grafana动画化时间序列数据
项目描述






grafanimate
使用Grafana动画化时间序列数据。
关于
grafanimate 在通过操作其时间范围控制(即通过时间导航)动画化Grafana仪表板时捕获屏幕截图。结果可以渲染为一系列png图像、动画gif文件和视频文件。
设置
先决条件
此程序使用出色的FFmpeg程序在其后处理子系统中进行繁重的工作。
grafanimate
pip install grafanimate
使用方法
简介
grafanimate 通过在描述文件中操作Python定义的动画来工作。在电影术语中,这被称为“曝光表”,或“指导表”。
曝光表(也被称为“指导表”、“摄像机指令表”或“X表”)是一张纸,主要用于传统动画,用于标记各种动作和对话的时间。
grafanimate 提供了方便的数据类型,AnimationScenario 和 AnimationSequence,用于概述由多个序列组成的动画场景。
请查看 scenarios.py 文件,其中包含多个场景的完整示例。
概述
场景定义
AnimationScenario(
grafana_url="https://play.grafana.org/",
dashboard_uid="000000012",
sequences=[
AnimationSequence(
start="2021-11-15T02:12:05Z",
stop="2021-11-15T02:37:36Z",
every="5min",
mode=SequencingMode.CUMULATIVE,
),
],
)
为了运行内置场景,请调用
grafanimate --scenario=playdemo --output=./animations
详细信息
grafanimate 还支持基于精良的 pytimeparse2 库的相对时间戳。
在 every 中,你将表达一个持续时间。
帮助
要获取所有可用命令行选项的详细和描述性概述,请调用
grafanimate --help
示例
场景模式的示例。在文件 scenarios.py 或任何其他Python模块或文件中编写你的动画脚本。
# Use freely accessible `play.grafana.org` for demo purposes.
grafanimate --scenario=playdemo --output=./animations
# Example for generating Luftdaten.info graph & map.
export GRAFANIMATE_OUTPUT=./animations
grafanimate --grafana-url=https://:3000/ --dashboard-uid=1aOmc1sik --scenario=ldi_all
# Use more parameters to control the rendering process.
grafanimate --grafana-url=https://:3000/ --dashboard-uid=acUXbj_mz --scenario=ir_sensor_svg_pixmap \
--header-layout=studio --datetime-format=human-time --panel-id=6
画廊
构图: Hiveeyes 项目。开发一个灵活的蜂箱监控基础设施。点击图片将跳转到动画版本。
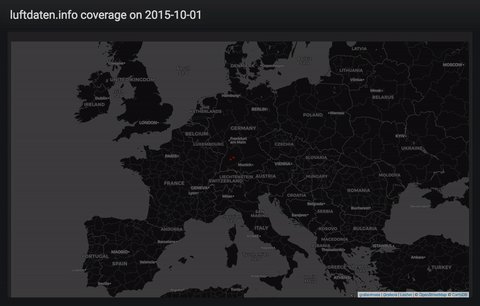
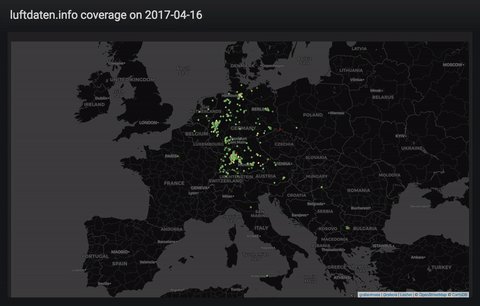
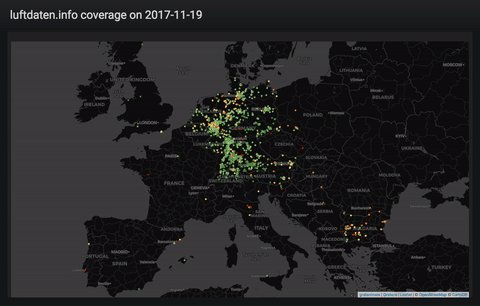
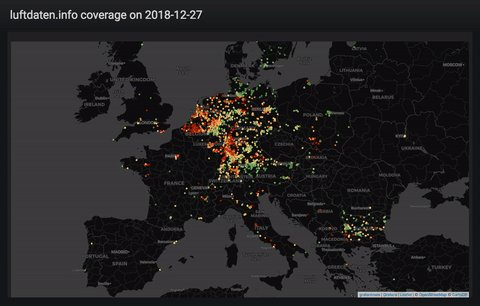
luftdaten.info 覆盖范围

从2015年10月开始,luftdaten.info 感应器在欧洲的覆盖范围。
数据源: luftdaten.info (LDI)
生产: Luftdatenpumpe,LDI 数据平面 v2,每日。
开发: Luftdatenpumpe 更新。欢迎所有贡献。
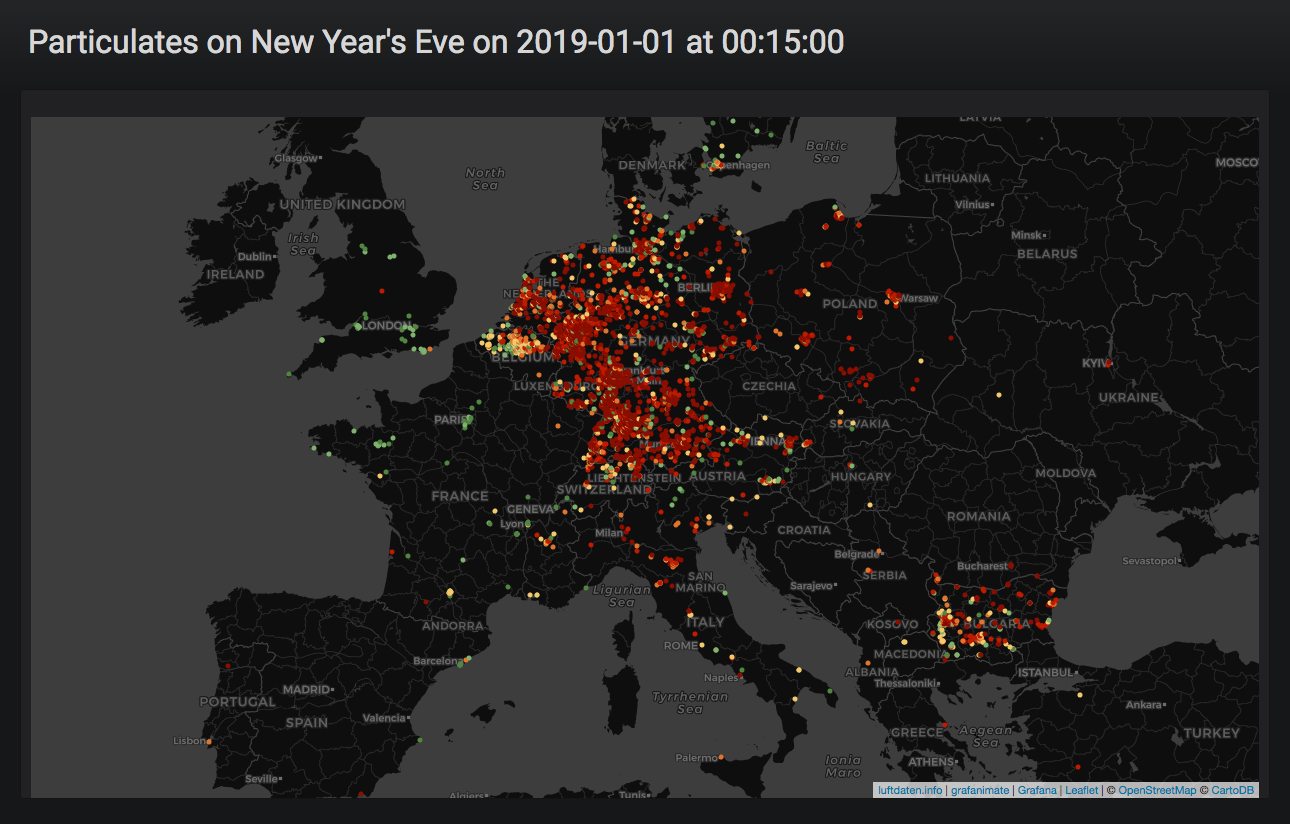
除夕夜的细颗粒物污染

数据源: luftdaten.info (LDI)
生产: Luftdatenpumpe,LDI 数据平面 v2,历史数据。
开发: Luftdatenpumpe 更新。欢迎所有贡献。
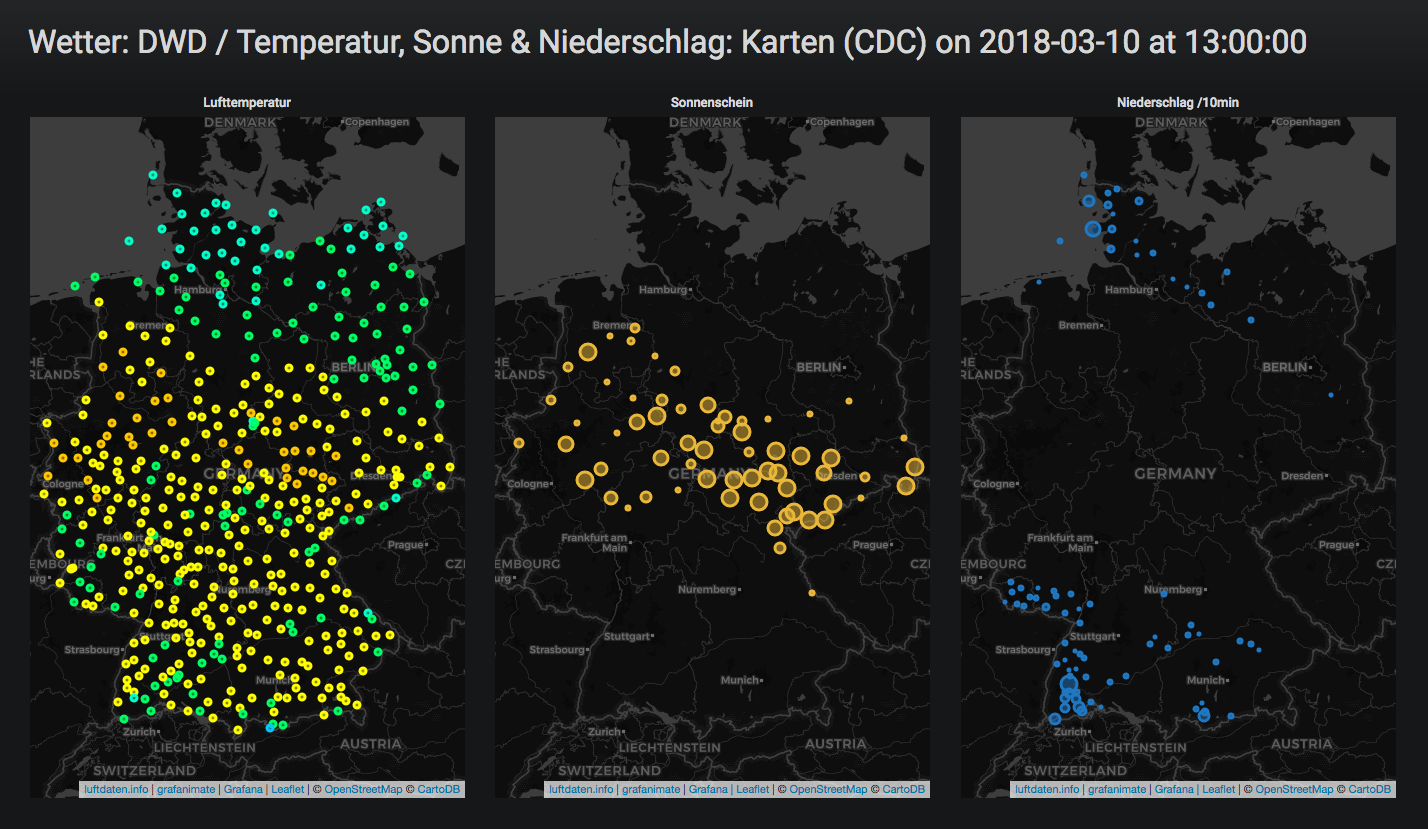
DWD CDC

数据源: DWD 开放数据 (DWD)
开发: <工作中>
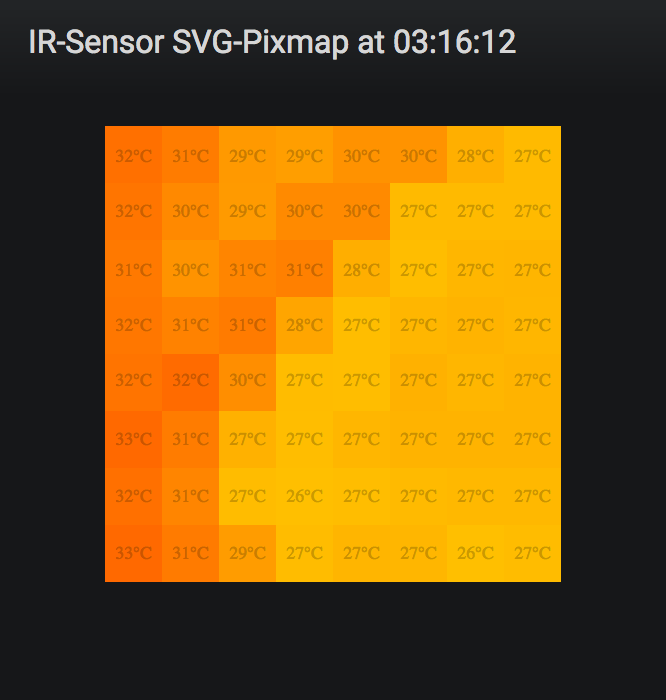
红外传感器 SVG-Pixmap

显示蜂箱内部温度变化的红外传感器 SVG-Pixmap。
数据源: Clemens Gruber (CG)
背景和细节
简介
在 Grafana 中按照时间轴的精神动画化事物,就像 GeoLoop 面板插件 一样,尚未在 Grafana 中以更通用的方式解锁。挑战接受!
时间扭曲
在此程序的核心是设置 Grafana 仪表板时间范围的代码
timeSrv = angular.element('grafana-app').injector().get('timeSrv');
timeSrv.setTime({from: "2015-10-01", to: "2018-12-31"});
渲染引擎
从上到下都是乌龟,主要的渲染工作马是经过 Marionette Python 客户端 自动化的 Firefox 浏览器。
Marionette Python 客户端库允许您远程控制运行 Marionette 服务器的基础 Gecko 浏览器或设备。
展望
播放列表和脚本仪表板(现已弃用)都没有为用户提供这些功能,但这个程序可以与它们结合使用,以便在Grafana上实现更复杂的动画。
开发
# Acquire sources. git clone https://github.com/panodata/grafanimate cd grafanimate # Create and activate virtualenv. python3 -m venv .venv source .venv/bin/activate # Install package in "editable" mode. pip install --editable=. # Run tests. make test
项目信息
贡献
我们很高兴接受来自社区的代码贡献、想法、建议和问题报告。花些时间四处看看,找到错误、设计问题或拼写错误,然后向我们发送pull请求或创建问题。您还可以在我们的论坛上讨论grafanimate,欢迎加入。
致谢
感谢所有以某种方式共同创造和构思这个程序的贡献者。您知道您是谁。
还要感谢所有在Python、Grafana、Firefox、FFmpeg以及这个程序基于的无数其他软件组件上工作的人们。
许可证
grafanimate 使用GNU AGPL v3许可证。
项目详情
grafanimate-0.7.0.tar.gz 的哈希值
| 算法 | 哈希摘要 | |
|---|---|---|
| SHA256 | 5ff1fb3eec82203aa7b2606840360a7278f55a5f003c1659059544082126744e |
|
| MD5 | 34e501d8a61b61bb86acd6c34d79c1a8 |
|
| BLAKE2b-256 | 71615fa3ff93fc1e0ce1fa459944030042dbcfa93368a4c0d1371c04b65e7862 |



