A z3c.form datepicker widget (Maintainer Thomas Buchberger)
Project description
ftw.datepicker
ftw.datepicker provides a date/time picker widget for your z3c.form fields using the jQuery based DateTimePicker widget from XDSoft (http://xdsoft.net/jqplugins/datetimepicker/).
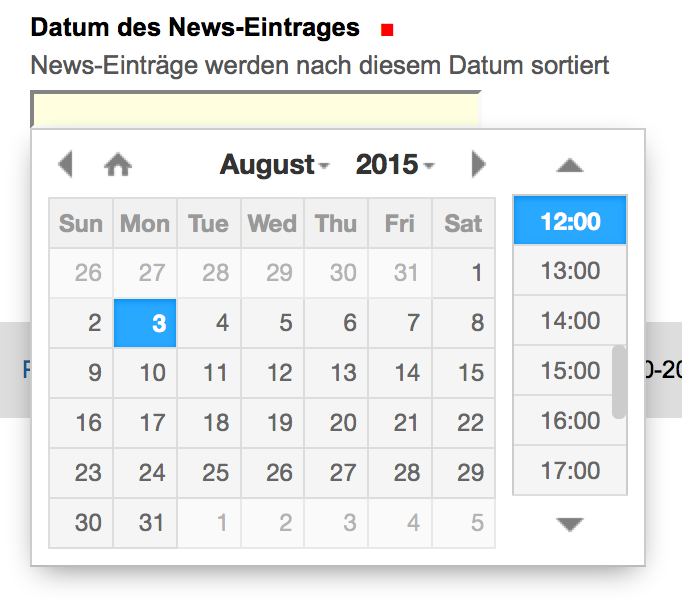
Screenshot

Installation
Add ftw.datepicker to your buildout configuration:
[instance]
eggs +=
...
ftw.datepicker
Import the generic setup profile for ftw.datepicker.
WARNING
The datetime fields are not timezone aware! To implement it, please see how to do it at:
https://github.com/plone/plone.app.event/blob/master/plone/app/event/dx/behaviors.py
Usage
You can apply the widget to your field with the help of plone.directives.form:
from plone.directives import form
from plone.supermodel import model
from ftw.datepicker.widget import DateTimePickerWidgetFactory
class MySchema(model.Schema):
form.widget(due_date=DateTimePickerWidgetFactory)
due_date = schema.Datetime()This renders a widget which allows to select the date and time.
You can pass a custom configuration of the widget like this:
from plone.directives import form
from plone.supermodel import model
from ftw.datepicker.widget import DateTimePickerWidgetFactory
class MySchema(model.Schema):
form.widget('due_date', DateTimePickerWidgetFactory, config=my_config)
due_date = schema.Datetime()config can either be a dict or a callable which produces a dict. The value is then converted to a JSON object and passed to the template for the widget to be picked up. Example: {‘format’: ‘d.m.Y’, ‘timepicker’: False}.
See http://xdsoft.net/jqplugins/datetimepicker/ for a full list of options.
You could apply the widget even to a TextLine field if you need to.
Development
The jQuery plugin can be downloaded and extracted into its own folder inside ftw/datepicker/resources/js. Only the files defined in the profile’s CSS and JS registry will be used.
Compatibility
Plone 4.3.x

Plone 4.2.x

Plone 4.1.x

Links
Continuous integration: https://jenkins.4teamwork.ch/search?q=ftw.datepicker
Copyright
This package is copyright by 4teamwork.
ftw.datepicker is licensed under GNU General Public License, version 2.
Changelog
1.1.0 (2015-09-30)
Make it possible to use different dateformats depending on the current language. [tschanzt]
Use DateTimePicker widget from XDSoft which also supports time picking (http://xdsoft.net/jqplugins/datetimepicker/). Attention: Support for Plone 4.0.x has been dropped. [mbaechtold]
1.0.5 (2015-08-03)
Fixed calendar icon for Plone 4.3 sites. [phgross]
1.0.4 (2014-02-12)
Moved package to GitHub. [lknoepfel]
1.0.3 (2012-11-28)
Adjust javscripts: Use $ instead of deprecated jq. [phgross]
1.0.2 (2012-09-11)
Converter: Added additional date form patterns for swiss-french format. Issue #223 Kalender in der franz. Version https://extranet.4teamwork.ch/support/ph-vs/tracker/223 [philippegross]
1.0.1 (2012-02-24)
Added some French translations [ttschanz]
Fix date parsing for french language (support lowercase month names). [jone]
1.0 (2011-11-17)
Final release. [phgross]
1.0a10 (2011-09-29)
Fixed changelog, and make it zest.releaser friendly. [phgross]
1.0a9 (2011-09-29)
Issue #1176 alle translatinos mit from zope.i18n import translate https://extranet.4teamwork.ch/projects/opengever-kanton-zug/sprint-backlog/1176 [eschmutz]
added test-buildout for plone 4.1 [eschmutz]
1.0a8
fixed test: added zope.schema.Field() to text.form [7.7.2011, elio.schmutz]
1.0a7
added Translation for DateTimeParseError [ttschanz]
1.0a6
fixed bug that ftw.datepicker fails when a date is lowercase [ttschanz]
1.0a5
Removed inline import of jquery.ui.all.css and installing collective.js.jqueryui on installation instead [01.12.2010, fsprenger]
1.0a4
1.0a3
When installing the profile, the datepicker is configured as default widget. [jbaumann]
1.0a2
1.0
Initial release

















