Plone的滑块内容类型。
项目描述
简介
此产品让您可以创建简单的幻灯片,使用slick。
在每个滑块面板中,您可以定义
一张图片
HTML文本
一个链接
安装
将ftw.slider添加到您的buildout配置中
[instance]
eggs +=
ftw.slider
运行bin/buildout
安装通用导入配置文件。
从2.4.x升级到3.0.x
在3.0.0版本发布中,已删除ftw.contentpage的ListingBlock集成。如果您已经处于这个阶段,请考虑将您的ftw.contentpage安装升级到ftw.simplelaoyut。使用ftw.simpelayout,您可以安装ftw.sliderblock以获得相同的功能集。
兼容性
在Plone 4.3和5.1上运行。
如何使用ftw.slider
如果您想在内容中显示幻灯片,只需创建一个ftw.slider.Container并添加一些ftw.slider.Pane。
有一个视图小部件会检查您的内容是否有滑块容器,并显示其包含的面板。
设置
为了确保access4all,您可以使用设置canNext,这是启用/禁用滑动到下一张图片的按钮(当设置为true时,按钮显示,当设置为false时,按钮隐藏),canPrev用于最后一张图片按钮,以及arrowsOnHover选项(当为true时,仅在悬停时显示按钮,当为false时,始终显示它们)。
其他设置有autoplay(当为true时,在设置时间后自动滑动到下一张图片)和autoplaySpeed(滑动到下一张图片前的等待时间,以毫秒为单位)。
这些选项应以JSON格式设置在ftw.slider块的配置文本区域中,如下所示
{"canNext":true, "canPrev":true, "arrowsOnHover":false}
扩展Slick配置
除了默认的slick-configuration选项外,您还可以使用以下ftw.slider特定自定义选项
随机
在每次页面重新加载时随机打乱幻灯片,以随机顺序显示幻灯片。
{"random": true}
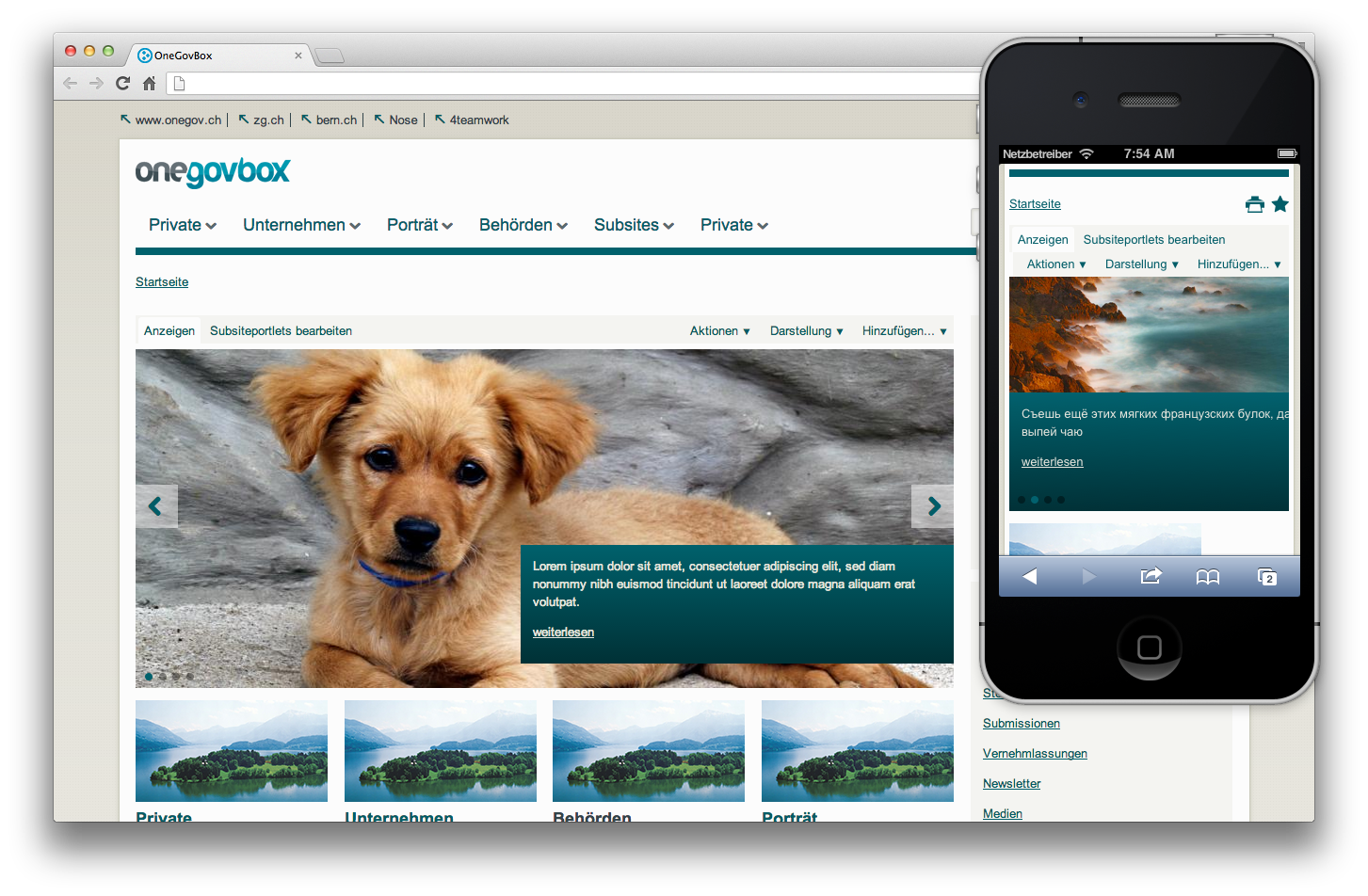
屏幕截图
使用 ftw.slider 和默认的 Plone

幻灯片放映是响应式的(这里以 OneGovBox 为例)

链接
版权
本软件包版权所有 4teamwork。
ftw.slider 采用 GNU 通用公共许可证,版本 2。
变更日志
3.5.1 (2022-03-08)
修复从 3.4.5 升级时的步骤,因为它意外地删除了所有行为。[mathias.leimgruber]
3.5.0 (2022-03-08)
将图像迁移到 blob。[mathias.leimgruber]
3.4.5 (2020-10-02)
在 Plone 5 中移除过时的行为。[Nachtalb]
3.4.4 (2020-05-28)
在 plone 5 中移除 plone.app.referenceablebehavior。[busykoala]
为滑块容器实现 IContainer 接口。[busykoala]
3.4.3 (2020-01-29)
移除 unittest2。[busykoala]
3.4.2 (2020-01-09)
将 ftw.slider portal_types 翻译添加到 plone 域。[tinagerber]
3.4.1 (2019-12-17)
提供预编译包。[buchi, Nachtalb]
3.4.0 (2019-11-13)
添加对 Plone 5.1 的支持分类器。[busykoala]
修复 slick 滑块像素四舍五入问题。[Nachtalb]
在滑块容器/窗格中添加有效和过期日期。[Nachtalb]
3.3.0 (2019-06-07)
添加“随机”配置参数,以便在每次重新加载时以随机顺序显示幻灯片。[elioschmutz]
3.2.0 (2019-04-18)
添加对 Plone 5.1 的支持,并移除关于重定向的 portalMessage。[busykoala]
3.1.7 (2019-04-10)
实际上使用标签作为 aria-label 并改进它们。[mathias.leimgruber]
3.1.6 (2019-04-09)
为图像添加新的 alt 文本字段。[mathias.leimgruber]
3.1.5 (2018-09-25)
在测试中使用 NamedImage 而不是 NamedBlobImage,因为它在 IPaneSchema 中声明。[elioschmutz]
移除对 ftw.testing[splinter] 的依赖,因为它已在 3.1.3 中移除,但在 3.1.4 中重新添加。[elioschmutz]
3.1.4 (2018-04-12)
修复滑块重叠。[Kevin Bieri]
3.1.3 (2017-09-28)
修复在 2.3.1 中引入的错误的升级步骤。
警告:如果您升级到这个版本,行为 plone.app.content.interfaces.INameFromTitle 将添加到内容类型。如果不需要,请移除它。您还可能需要检查是否需要在您的 Plone 项目中添加 plone.app.referenceablebehavior.referenceable.IReferenceable 行为。
[mbaechtold]
改进滑块视图中窗格的内部链接。[mbaechtold]
移除对 ftw.testing[splinter] 的依赖(已在 ftw.testing 中删除)。[lgraf]
3.1.2 (2017-05-17)
修复外部链接的渲染。[Kevin Bieri]
移除 plone-site 选择器!这些更改与向后不兼容![Kevin Bieri]
3.1.1 (2017-01-16)
修复字段标签翻译。[mbaechtold]
3.1.0 (2017-01-10)
在滑块窗格上添加新选项,允许在不添加滑块窗格文本的情况下渲染窗格标题。迄今为止,标题仅在窗格具有文本时才被渲染。[mbaechtold]
3.0.1 (2016-12-01)
修复内部 URL 连接:支持带有或不带有前导斜杠的路径。[mathias.leimgruber]
修复滑块按钮的 borderradius。[Kevin Bieri]
3.0.0 (2016-10-25)
将 plone.formwidget.contenttree 替换为 ftw.referencewidget。[mathias.leimgruber]
移除 ftw.contentpage 测试依赖项以及与 ftw.contentpage 相关的所有内容。ftw.contentpage 已弃用,并由 ftw.simplelaylout 替换。此功能现在已在 ftw.sliderblock 中实现。[mathias.leimgruber]
添加浏览器窗格重定向视图,其行为类似于链接。[mathias.leimgruber]
2.4.1 (2016-07-19)
由于滑块更新而更新 onegovtheme 样式。[Kevin Bieri]
2.4.0 (2016-05-24)
允许网站管理员在网站根目录添加窗格。[jone]
为滑块块图像使用图像裁剪以保持不同图像的比率。[Kevin Bieri]
添加使用新初始化语法的 ftw.slider 兼容性。[Kevin Bieri]
添加不使用 ftw.theming 的 Plone 网站的兼容性。注意:这些样式更改与使用 ftw.theming 的现有 Plone 网站向后不兼容。[Kevin Bieri]
2.3.3 (2016-02-19)
更新 slick 到 1.5.9。[Kevin Bieri]
2.3.2 (2015-12-04)
修复滑动面板初始化问题。滑动面板默认情况下是不可见的。通过javascript初始化滑动面板后,面板将变为可见。此修复在加载滑动面板时避免了丑陋的样式。https://github.com/4teamwork/ftw.slider/issues/51 [elioschmutz]
2.3.1 (2015-11-30)
在IViewView上注册ftw.slider.slider视图,以防止在非规范视图中渲染视图。[elioschmutz]
更新滑动面板以增强可访问性
在面板上始终显示空的图像alt和title属性
从面板中删除未使用的描述字段
[elioschmutz]
2.3.0 (2015-09-30)
添加播放、暂停、下一曲和上一曲按钮的翻译。[Kevin Bieri, jone]
将slick_config字段添加到容器模式。[elioschmutz]
如果面板中有文本,则添加CSS类。[elioschmutz]
在页面加载时初始化滑动面板。[elioschmutz]
使用基于UID的缩放URL以实现缓存。[jone]
将图像字段标记为主要字段。[jone]
修复plonetheme.onegov集成问题。[mbaechtold]
重构SCSS注册。[Kevin Bieri]
修复IE10中滑动面板的初始化错误。[Kevin Bieri]
将滑动面板链接到外部URL。[mbaechtold]
实现播放和暂停按钮。[Kevin Bieri]
使用DOM公开配置进行滑动初始化。[Kevin Bieri]
扩展播放和暂停功能配置。[Kevin Bieri]
不要隐藏Slick箭头。[mbaechtold]
添加Plone 4.3.5支持。[jone]
2.2.0 (2015-05-18)
禁用滑动点。[Kevin Bieri]
更新slick.js到1.5.5 [Kevin Bieri]
2.1.4 (2015-02-24)
修复无效的HTML结构(将h2替换为p标签)。[kevin.bieri]
2.1.3 (2014-10-23)
修复生产模式下加载ajax-loader.gif的问题。[mathias.leimgruber]
修复ie9滑动按钮(附加z-index以将按钮置于前景)
2.1.2 (2014-09-30)
安装plone.formwidget.contenttree - 如果尚未安装。[mathias.leimgruber]
2.1.1 (2014-08-15)
为plonetheme.onegov添加sass样式。[Julian Infanger]
2.1.0 (2014-07-16)
为listingblock添加滑动块视图。只有当ftw.contentpage已安装时才注册。[Julian Infanger]
添加使用slick资源的缺少升级步骤。[Julian Infanger]
2.0.0 (2014-06-25)
使用Slick进行滑动。这需要Plone 4.3!https://github.com/kenwheeler/slick 这支持在iphone上滑动、淡入效果等。[Julian Infanger]
清理pep8违规。[Julian Infanger]
1.2.0 (2014-03-13)
如果您在默认页面上,则获取父级滑动面板。如果上下文是设置为默认布局页面的页面,则尝试获取父级滑动容器以显示。[Julian Infanger]
包调整
从导航中删除ftw.slider.Container
从可搜索的类型中删除ftw.slider.Container和ftw.slider.Pane
[elio.schmutz]
添加对plone.app.multilingual的支持。[Julian Infanger]
如果面板数量至少有两个,则启用滑动行为。否则,显示单个滑动面板而没有滑动控件。[Julian Infanger]
如果您不使用关系,则不要使用RelationChoice(z3c.relationfield)。我猜我们应该使用plone.app.relationfield。旧实现没有任何意义。在关系字段中存储字符串值。[mathias.leimgruber]
1.1.0 (2013-12-13)
如果没有图像,则不显示滑动面板。这导致javascript错误。[Julian Infanger]
将如何使用ftw.slider的简单说明添加到README中。[Julian Infanger]
添加链接字段以链接整个面板。[Julian Infanger]
如果面板中有要显示的文本,则在滑动面板中显示标题。[Julian Infanger]
1.0.0 (2013-09-24)
初始版本。














