定义特殊的导航。
项目描述
简介
此产品有助于创建响应式设计。以下操作在 portal_actions / mobile_buttons 下定义
切换个人工具(默认个人工具)
切换搜索框(默认搜索框)
切换特殊导航(特殊导航,使用AJAX展开子项)
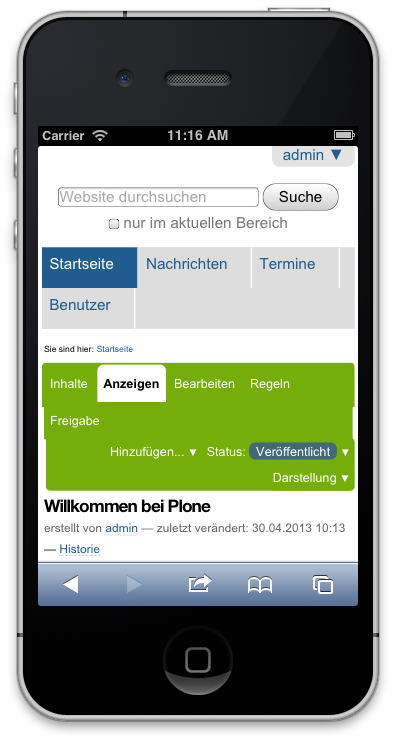
屏幕截图
默认Plone / 默认Plone和ftw.mobilenavigation


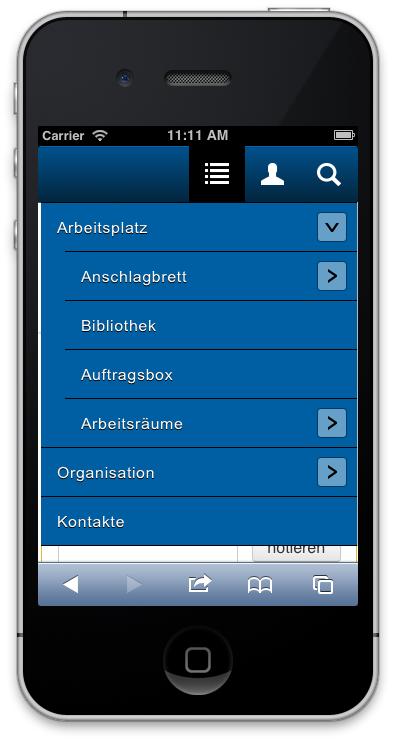
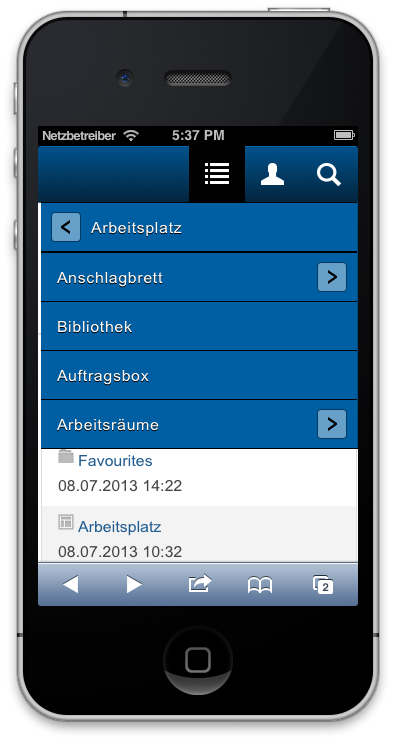
只需一点CSS,您就可以调整移动导航以匹配您的主题


以下是滑动导航的示例

卸载
此软件包提供了一个卸载通用设置配置文件,但它不会卸载软件包依赖项。请确保在不再使用时卸载依赖项。
链接
版权
本软件包的版权属于 4teamwork。
ftw.mobilenavigation 使用 GNU 通用公共许可证,版本 2。
变更日志
1.4.8 (2018-06-08)
修复 Unicode 错误。[tarnap]
1.4.7 (2017-07-11)
修复顶级动作顺序。[mathias.leimgruber]
在移动导航中显示顶级动作。[mathias.leimgruber]
1.4.6 (2016-04-14)
修复多级导航的样式。[Kevin Bieri]
1.4.5 (2016-04-11)
应用 ftw.theming 兼容性。[Kevin Bieri]
1.4.4 (2016-03-16)
提高移动按钮的可访问性。[Kevin Bieri]
通过为滑动导航的滑动和滑动返回设置隐藏结构链接文本来提高可访问性。[mathias.leimgruber]
1.4.3 (2015-08-27)
使用 applyPrefix 对 css 进行操作。[tschanzt]
如果需要,使滑动导航可滚动以查看所有菜单项。[Daniel Jowett]
1.4.2 (2015-06-16)
更新 jQuery “live” 为 “on”,包括对旧版本的回退。[agitator]
1.4.1 (2015-02-27)
相对于网站根目录加载 spinner。这解决了在 portal_factory 时的 BadRequest 问题。[jone]
1.4.0 (2015-02-24)
修复当主题没有移动支持时的错误。[Kevin Bieri]
添加加载子导航的错误处理。[Kevin Bieri]
实现级别深度独立性。[Kevin Bieri]
替换 plonetheme.onegov 中的重复代码。[Kevin Bieri]
如果不存在描述,则添加到移动按钮的标题。出于可访问性原因,元素的 title 属性不能为空。[Kevin Bieri]
1.3.1 (2014-10-24)
修复调整大小时丢失类的问题。[Kevin Bieri]
1.3.0 (2014-06-02)
在默认页面上列出父级导航。[jone]
不要在导航中列出默认页面。[jone]
为移动按钮添加不可见标题,以提高可访问性。[Julian Infanger]
添加卸载配置文件。[deif]
1.2.3 (2014-04-29)
在移动导航中转义 HTML 字符。[Julian Infanger]
1.2.2 (2014-04-15)
如果对象在“typesUseViewActionInListings”属性中,则将“/view”追加到对象 URL。[Julian Infanger]
在 js 中检查导航标记。只有在有正确的标记时才加载导航子项。[Julian Infanger]
1.2.1 (2013-10-17)
更改断点以启用移动导航为 769px。[Julian Infanger]
1.2.0 (2013-09-24)
修复 JavaScript 错误。[jone]
使个人工具菜单使用 100% 宽度并增加字体大小。[jone]
导航视图:允许传递查询进行额外的过滤/排序。[jone]
修复 css 选择器以避免与 ftw.dropdownmenu 冲突。[Julian Infanger]
为移动按钮添加 link_target。[Julian Infanger]
添加滑动导航。[Julian Infanger]
禁用 diazo 以处理 AJAX 请求。[Julian Infanger]
1.1.2 (2013-06-26)
获取导航根目录而不是 portal_url 作为导航操作。[Julian Infanger]
修复显示 dexterity 对象的条件。还检查索引以查找 Missing.Value。[Julian Infanger]
1.1.1 (2013-06-05)
为旧浏览器使用 JavaScript 回退。[Julian Infanger]
1.1 (2013-05-30)
在加载新页面时隐藏 iPhone 滚动条。[Julian Infanger]
1.0 (2013-04-30)
初始发布










