将端口栏添加为Plone页脚。
项目描述
介绍
ftw.footer 提供了一个小部件,用于显示 1-4 个上下文端口栏。
兼容性
Plone 4.3.x
Plone 5.1.x
Plone 5 注意事项
由于Plone 5提供了通过“管理端口”菜单项编辑任何端口管理器的方法,我们从Plone 5开始禁用了 manage-footer 视图。(它在小屏幕上也不太适用)。
Plone 5的(默认)Barceloneta主题会自动将此产品中的端口管理器分布在页脚中。这通常是好的,但如果它不符合您的需求,那么您应该使用不同的主题。
安装
将 ftw.footer 添加到您的 buildout 配置中
[instance]
eggs +=
ftw.footer
运行 bin/buildout
安装通用导入配置文件。
配置
页脚中端口栏的数量可以在 portal_registry 选项 IFooterSettings.columns_count 中进行配置。
目前支持最多四个栏。
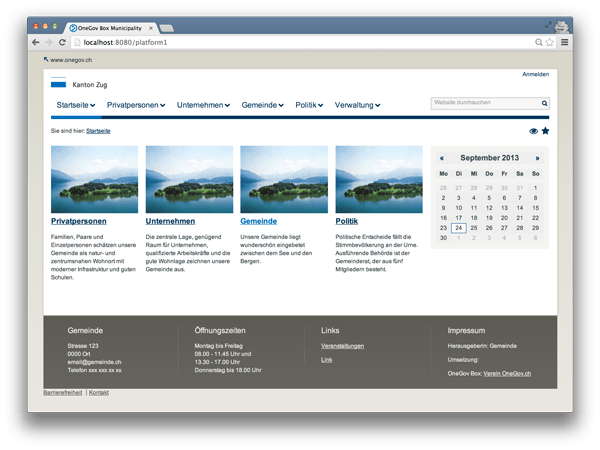
屏幕截图

此屏幕截图使用 plonetheme.onegov 创建。
链接
版权
本软件包版权由 4teamwork 所有。
ftw.footer 根据 GNU 通用公共许可证,版本 2 许可。
变更日志
1.2.1 (2020-01-09)
删除了为 #columns 创建新堆叠上下文的 CSS 规则。看起来它对 ftw.footer 来说根本是不必要的。修复了 https://github.com/4teamwork/izug.organisation/issues/1762 [djowett-ftw]
1.2.0 (2019-09-12)
支持 Plone 5.1.x。 [mbaechtold]
放弃支持 Plone 4.2.x。 [mbaechtold]
修复 Plone 5 的测试。 [busykoala, djowett-ftw]
在 Plone 5 中禁用 manage-footer 视图,因为 Plone 5 提供了通过“管理小部件”菜单项编辑任何小部件管理器的手段。 [djowett-ftw]
适配 Plone 5 中的网格系统(12 列 Bootstrap 网格,而不是 16 列 Deco.gs)。 [djowett-ftw]
1.1.2 (2017-08-08)
在非内容性项目上启用页脚。 [lknoepfel]
1.1.1 (2016-05-20)
针对较新的 plonetheme.blueberry 进行 CSS 调整。 [Kevin Bieri]
1.1.0 (2016-03-03)
在页脚中使用交替颜色。移除页脚小部件下方的边框。 [Kevin Bieri]
根据 ftw.theming 重新设计调整页脚样式。 [Kevin Bieri]
根据最新的 ftw.theming 实现实现响应式页脚。 [mathias.leimgruber]
将 lawgiver 动作组翻译成德语工作流规范中使用的格式。 [mbaechtold]
1.0.3 (2015-09-02)
定义 ftw.theming 的资源。 [Kevin bieri]
1.0.2 (2014-12-23)
修改常规小部件管理器后,不要重定向到 manage-footer 视图。 [mathias.leimgruber]
1.0.1 (2014-12-02)
修改小部件黑名单状态后,保持在页脚管理视图中。 [mbaechtold]
1.0.0 (2013-09-24)
初始发布
项目详情
ftw.footer-1.2.1.tar.gz 的散列
| 算法 | 散列摘要 | |
|---|---|---|
| SHA256 | a576a278422557fbaee44f26057ce652e5463455604b073df7c8aa9642ace7a4 |
|
| MD5 | f2255e9a742bd543d3de88a4279de247 |
|
| BLAKE2b-256 | c00f8b3cb279c570e87b3e51e1a504fd809adcffb5956eeab369799e9d31ca18 |






















