Python网络应用的开发者友好代码渲染库
项目描述
fluffy-code
fluffy-code 是一个针对Python网络应用的开发者友好代码渲染库。
它可以用于轻松渲染代码,并提供一系列用户体验特性,以帮助您的页面看起来更加精致。
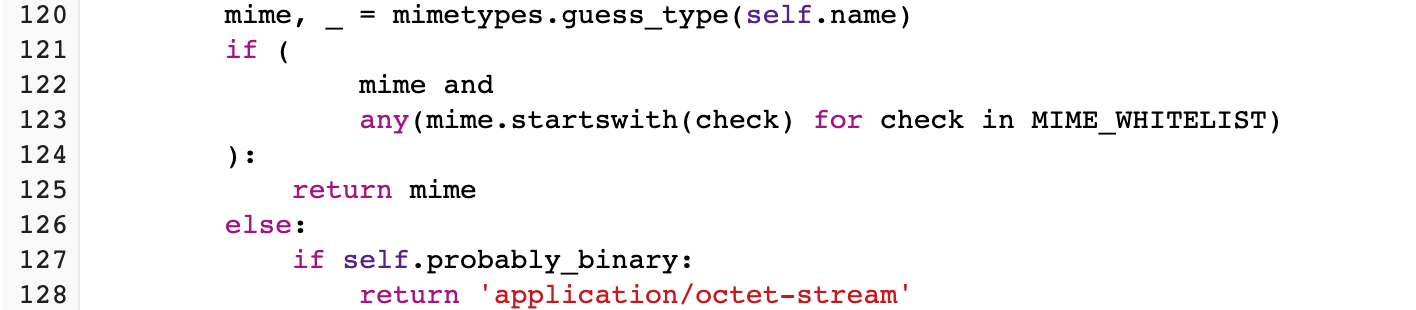
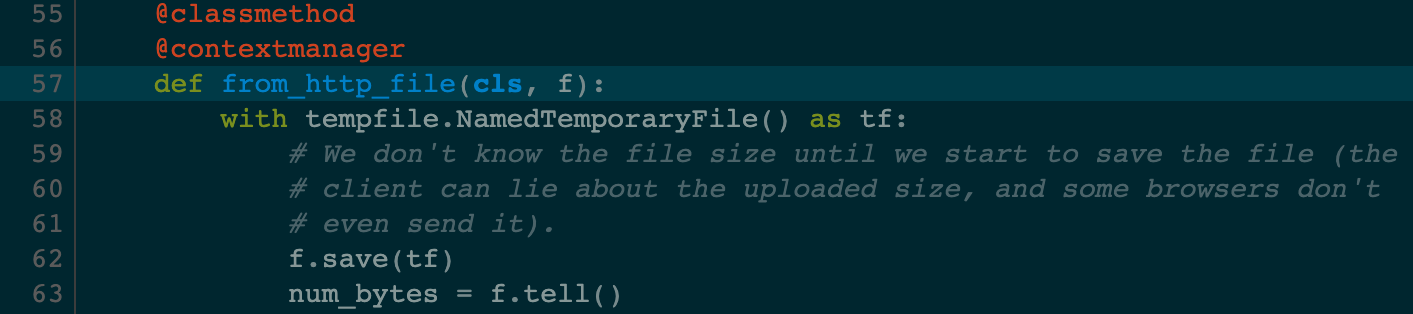
语法高亮
语法高亮由 Pygments 支持。fluffy-code 随附两种精心挑选的色彩方案,但您可以将这些方案替换为任何 Pygments 风格。
行高亮
点击行号以高亮一行(或点击并拖动以高亮多行)。选定的行号将自动添加到URL的片段中,以便您与他人分享选择;当URL加载时,这些行仍然高亮,并且页面将滚动到选择的位置。
易于文本选择和复制粘贴
代码在只读但可编辑的容器中渲染,这使得选择文本变得容易。所有这些选项都正常工作
- 在容器内点击并拖动以选择文本
- 在文本内右键单击并点击“全选”(它不会选择整个页面,只是代码!)
- 在文本内单击并使用箭头键移动光标(您可以使用shift选择文本,Ctrl-A选择全部等)
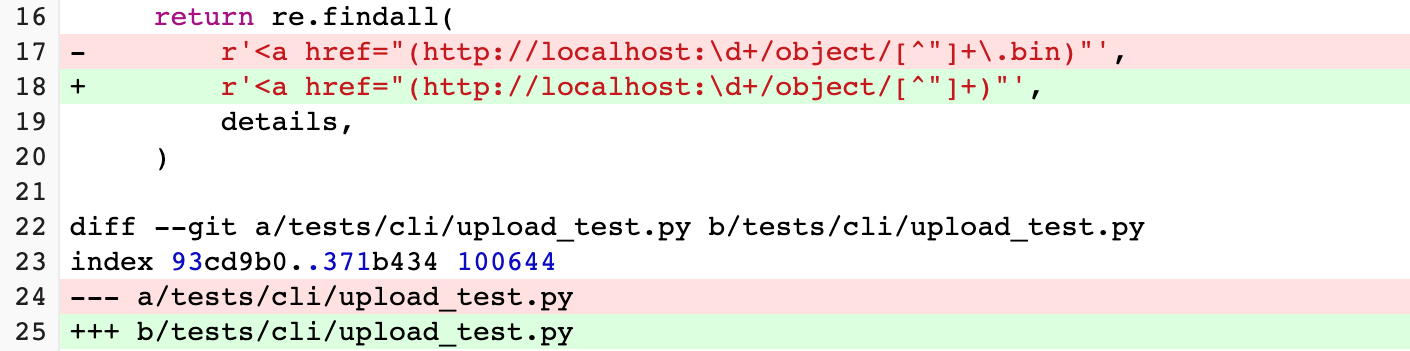
差异渲染
代码可以在特殊差异感知模式下渲染,其中文本仍然使用常规 Pygments 解析器进行语法高亮,但差异添加和删除以绿色或红色背景突出显示,类似于GitHub的差异查看器。
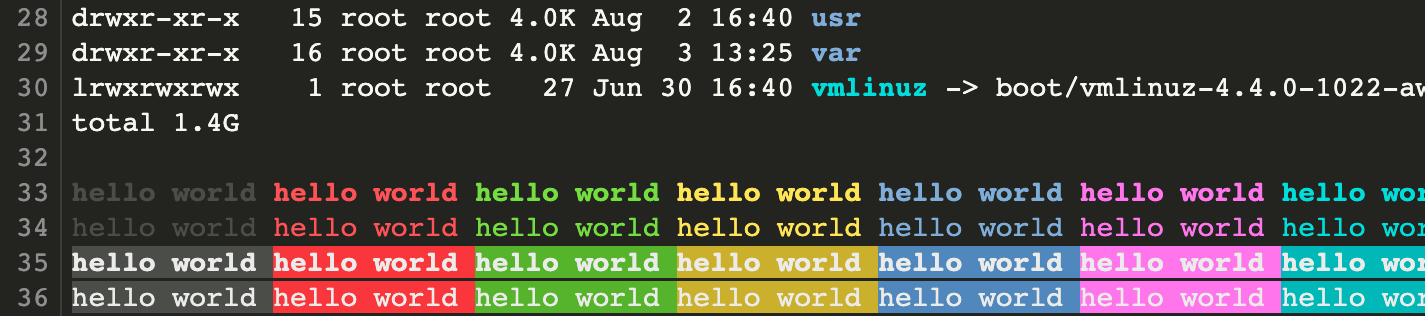
终端(ANSI)转义序列渲染
pygments-ansi-color 用于渲染终端输出并根据ANSI转义码着色文本。当渲染被导入文件的终端输出时,这很有用,可以保留原始颜色和样式。支持8色、256色以及暗/粗体模式。
主题支持
所有颜色都可以完全自定义,用户可以在客户端之间切换主题。fluffy-code自带一个浅色主题(默认)和一个深色主题,但创建新主题与选择一个Pygments样式并定义一些匹配的行号颜色一样简单。
听起来很棒!我可以在哪里试用它?
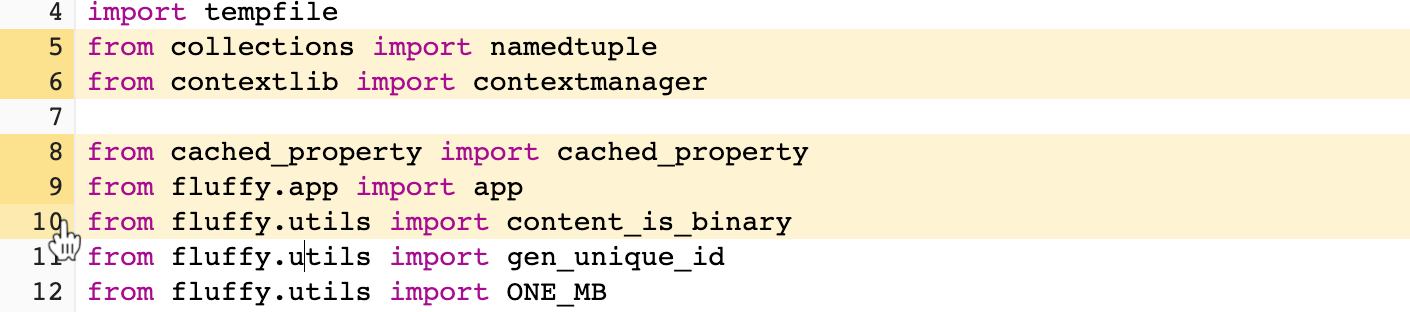
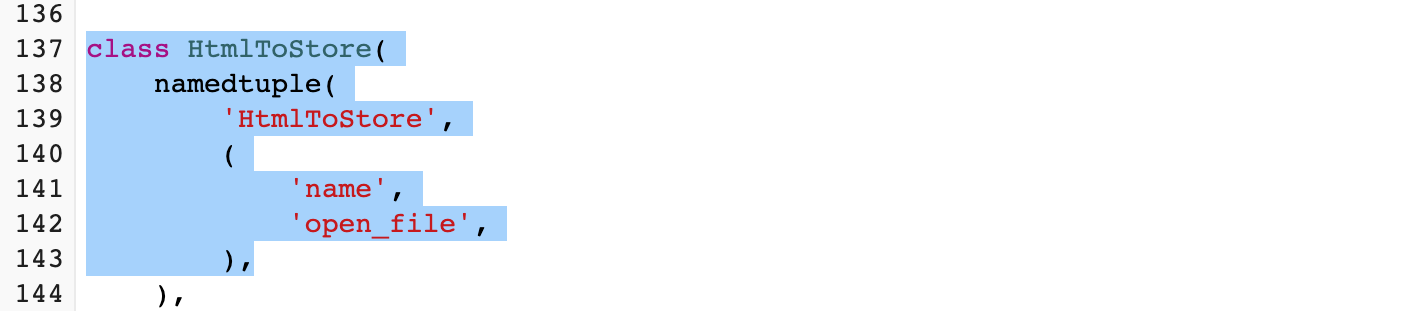
以下是使用fluffy渲染的fluffy-code文本样本,这是一个类似代码粘贴板的app,这个库就是从这里起源的
确保你在右上角的下拉菜单中尝试不同的配色方案。
如果你只想看到一些fluffy-code片段在HTML中的渲染示例,请查看[TODO:GitHub Pages上自动生成的示例]。
用法
通过pip安装fluffy-code,然后使用如下代码生成HTML
import pygments.lexers
from fluffy_code import code
from fluffy_code import prebuilt_styles
markup = code.render(
# Replace this with your text.
"my python code",
# You can replace this with `monokai_style()` for a dark theme, or create
# your own theme with the instructions below.
style_config=prebuilt_styles.default_style(),
highlight_config=code.HighlightConfig(
# Adjust lexer name as needed. Pygments also provides other options
# such as guessing the lexer based on file extension or file contents.
lexer=pygments.lexers.get_lexer_by_name('python', stripnl=False),
# Set to True if you want to highlight additions and deletions for a diff.
highlight_diff=False,
),
)
返回的对象是markupsafe.Markup的实例,可以直接在Jinja和大多数其他模板系统中渲染。如果你想将其作为字符串,可以传递给str()。
包含所需的CSS和JavaScript
fluffy-code需要你包含一个JavaScript片段(用于行号高亮)和一些CSS样式。要获取这些,请使用
from fluffy_code import code
from fluffy_code import prebuilt_styles
# To get the global JavaScript.
print(code.get_global_javascript())
# To get the global CSS.
print(code.get_global_css())
# To get the CSS for a specific theme.
#
# These rules do not conflict, so you can include CSS for as many themes as
# you'd like on the same page and manipulate the CSS classes to swap between
# them clientside.
style = prebuilt_styles.default_style()
print(style.css)
您可以将这些集成到您的构建系统中,并在构建时将其放在您的CDN上,或者在实际运行时将其包含在您的HTML中。
目前,您还需要在您的页面上包含jQuery,以便JavaScript可以正常工作。这将在短期内被移除。
定义新主题
定义新主题非常简单;您只需选择一个Pygments样式,然后为fluffy-code添加的UI元素定义一些匹配的颜色。要查看完整的示例,请查看fluffy-code附带预建主题。您可以以完全相同的方式构建自己的StyleConfig对象。
贡献
要本地构建此项目,您需要安装Poetry并运行poetry install。
安装完成后,您可以运行
$ poetry run python -m testing.generate_test_html
以使用当前检查点生成一个名为test.html的自包含文件。
路线图
短期目标
- 移除对jQuery的要求
- 正确支持每页多个代码视图(目前它在选择行时工作正常,因为选中的行被添加到URL的片段组件中,没有区分它们属于哪个代码视图)
项目详情
下载文件
下载适合您平台的文件。如果您不确定选择哪个,请了解更多关于安装包的信息。
源分布
构建分布
fluffy-code-0.0.2.tar.gz 的哈希值
| 算法 | 哈希摘要 | |
|---|---|---|
| SHA256 | 94809aaf2d4af5af67546bf3c2f7657270d837867e68b0a5116865180398c763 |
|
| MD5 | 45b4a47482974b5b388321cf5342e57f |
|
| BLAKE2b-256 | 9579faea95ee95c2094e94fa427ff3d9a6f6f1eef453cb4afae49ec9a3303a53 |
fluffy_code-0.0.2-py3-none-any.whl 的哈希值
| 算法 | 哈希摘要 | |
|---|---|---|
| SHA256 | 248beb500d2d5885405ef23d0a3a4b7dcf22f6b1120de7482f1cbb0cba1c009e |
|
| MD5 | c82645ec9362d04e92703a29a0c37875 |
|
| BLAKE2b-256 | 24cbfc3eedd47d1500244334cf6e5b62d3b23aa87f648e70225b2f70f6503694 |