为django CMS管理界面添加漂亮的CSS样式。
项目描述
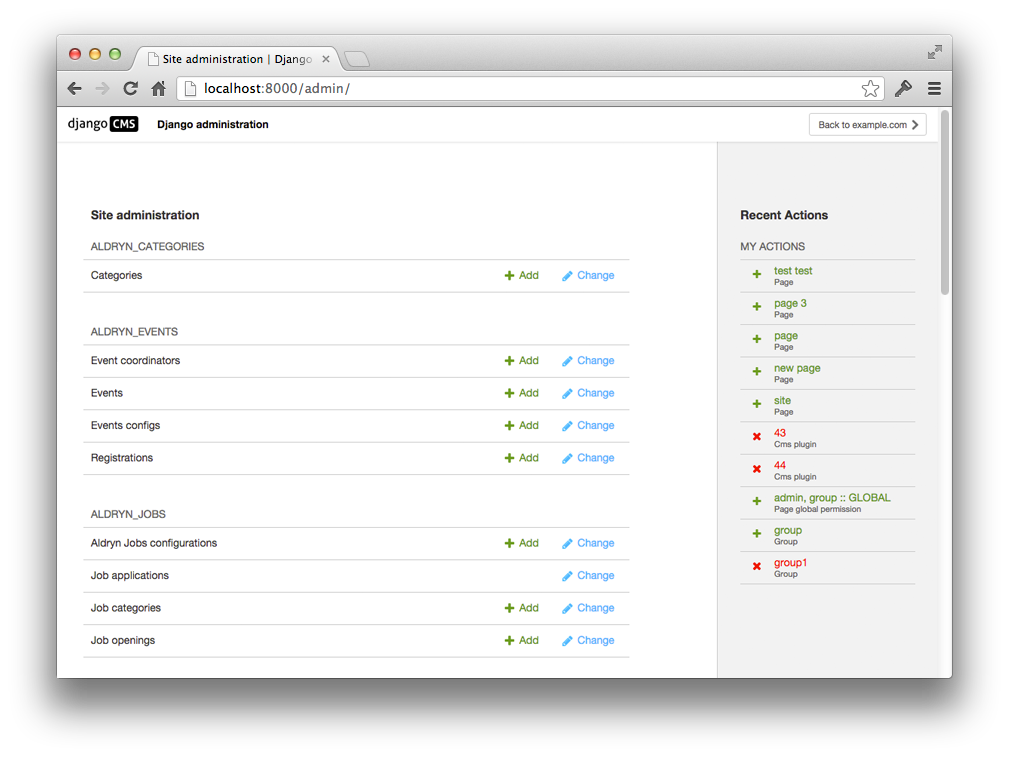
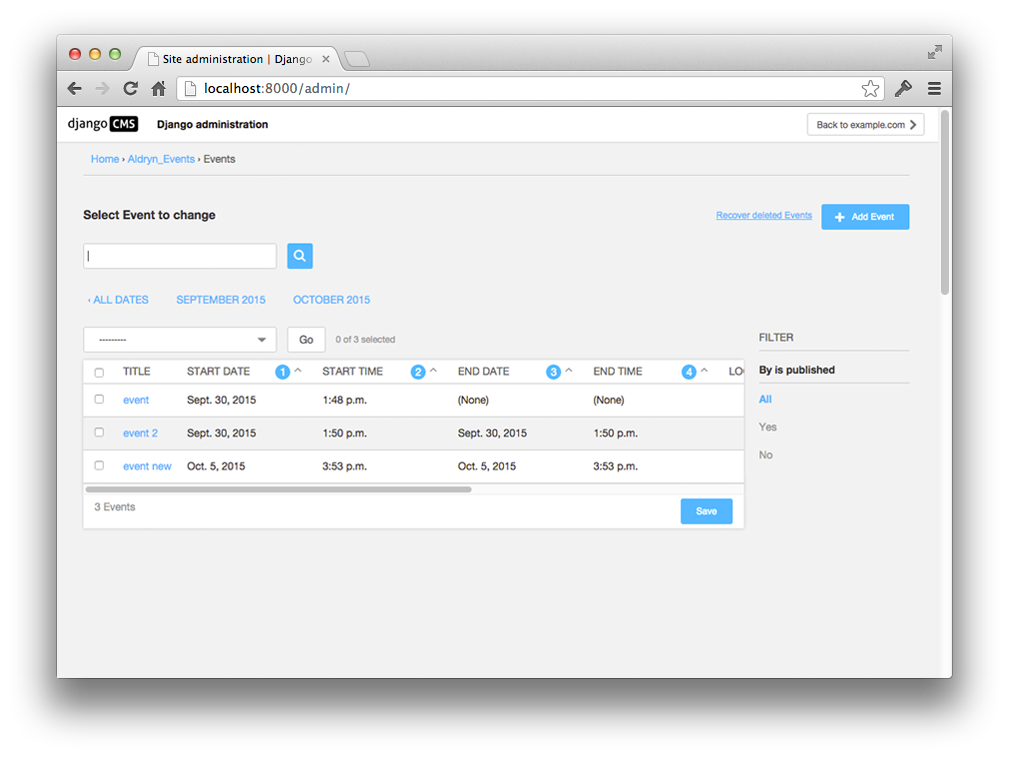
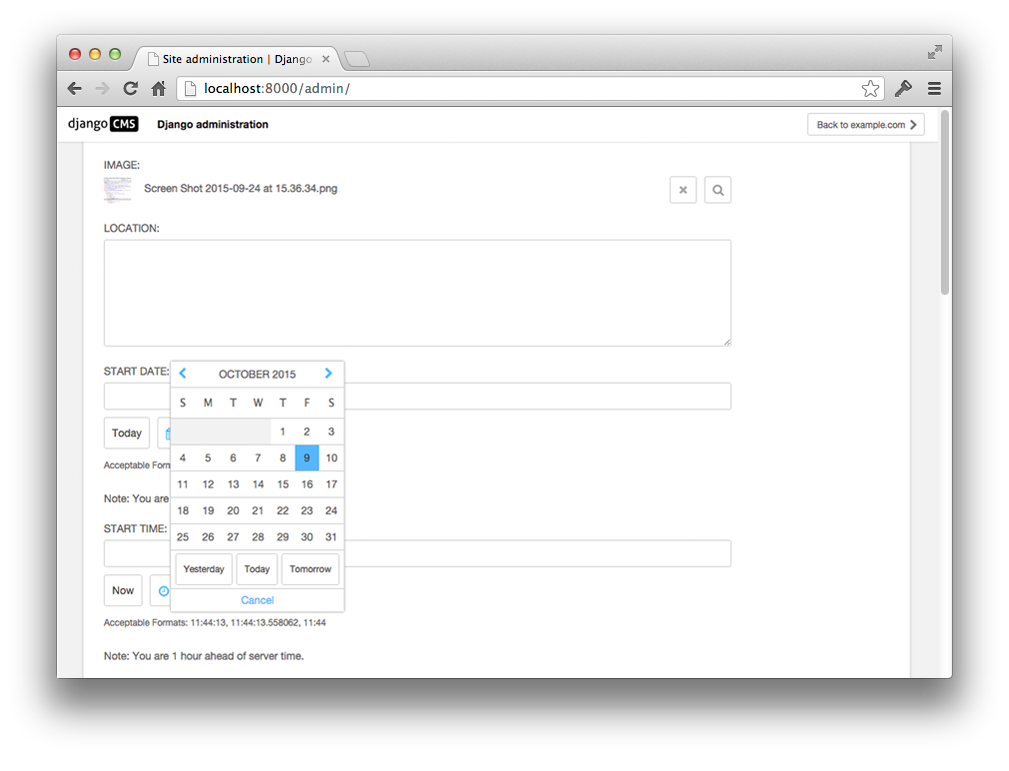
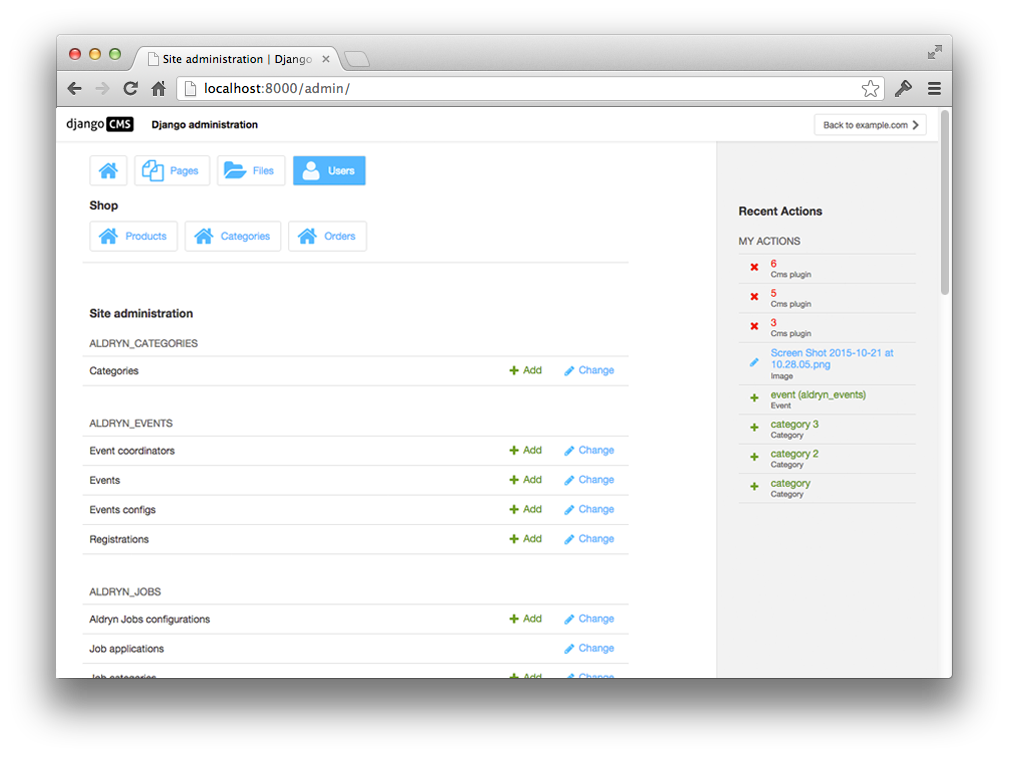
为django CMS管理界面添加了漂亮的CSS样式。支持可选的django-admin-shortcuts包。

|

|

|

|
仪表板上显示的快捷键来自django-admin-shortcuts
为该项目贡献力量并赢得奖励
因为这是一个开源项目,我们欢迎每个人参与项目并为他们的贡献获得奖励。成为我们社区的一部分,并帮助我们使django CMS成为世界上最好的CMS。
我们将非常高兴收到您以问题和拉取请求形式提供的反馈。在提交拉取请求之前,请查阅我们的贡献指南。
我们感谢所有帮助创建和维护此包的贡献者。贡献者名单在贡献者部分。
文档
在setup.py文件中的REQUIREMENTS部分查看附加依赖项
安装
对于手动安装
运行pip install djangocms-admin-style
将djangocms_admin_style添加到您的INSTALLED_APPS中,就在'django.contrib.admin'之前
运行python manage.py migrate djangocms_admin_style
配置
django CMS Admin Style覆盖了django admin的base_site.html,但您仍然可以部分自定义此页面。查看templates/admin/base_site.html的源代码,并覆盖包含在各个块中的模板。例如,您可以在templates/admin/inc/extrastyle.html中添加自己的CSS。
以下是一些可以设置的附加设置
CMS_ENABLE_UPDATE_CHECK = True 设置为False以禁用更新通知。
CMS_UPDATE_CHECK_TYPE = ('minor') 设置为('patch')以仅获取补丁通知。(minor = 3.x.x,patch = 3.4.x)
更新检查器不会收集或记录任何数据。
要编译CSS,请使用node 16运行以下命令
nvm use
npm install
npx gulp icons sass bundle
有关其他选项,请参阅gulpfile.js。
暗黑模式支持
Django从3.1版本开始支持暗黑模式管理界面。djangocms-admin-style引入了包含颜色代码并随所选模式变化的css变量
CMS变量名称 |
颜色 |
Django admin后备 |
颜色 |
--dca-white |
#ffffff |
--body-bg |
#ffffff |
--dca-black |
#000000 |
--body-fg |
#303030 |
--dca-gray |
#666 |
--body-quiet-color |
#666 |
--dca-gray-lightest |
#f2f2f2 |
--darkened-bg |
#f8f8f8 |
–dca-gray-lighter |
#ddd |
–border-color |
#ccc |
–dca-gray-light |
#999 |
–close-button-bg |
#888 |
–dca-gray-darker |
#454545 |
||
–dca-gray-darkest |
#333 |
||
–dca-gray-super-lightest |
#f7f7f7 |
||
–dca-primary |
#00bbff |
–primary |
#79aec8 |
在您的应用程序中扩展样式
如果您的项目或应用程序需要特定样式且已安装 djangocms-admin-style(例如,以更好地适应 django CMS 样式),您可以通过添加 .djangocms-admin-style 选择器来进行选择性的样式化
// Show widget in CMS colors if djangocms-admin-style is installed
.djangocms-admin-style #my-widget {
color: var(--dca-primary, black);
}
我们建议您根据以下规则为应用程序的 admin CSS 设计
尽可能避免使用 color、background 等样式
如果需要,尽可能少地使用标准的 django CMS 颜色(最好是从上面列表中选择,并提供回退颜色)
用法:var(--dca-color-var, var(--fallback-color-var, #xxxxxx)) 其中 #xxxxxx 代表颜色的浅色版本。
运行测试
您可以通过执行以下命令来运行测试
virtualenv env source env/bin/activate pip install -r tests/requirements/base.txt python setup.py test
为了运行 集成测试,您需要安装 Docker,然后运行以下命令
make test
要测试其他 Django 版本,只需附加 VERSION=4.1`。您还可以通过以下方式运行测试服务器
make run
集成测试使用 Casperjs、phantomcss 和 djangocms-casper-helpers 编写。
项目详情
下载文件
下载适用于您平台的应用程序文件。如果您不确定选择哪个,请了解有关 安装包 的更多信息。
源分发
构建分发
djangocms-admin-style-3.3.1.tar.gz的哈希值
| 算法 | 哈希摘要 | |
|---|---|---|
| SHA256 | da20de3831f1a1a74de33fe12bbd3865a0027a982878c02aa1d102b1c799d767 |
|
| MD5 | 233b4baca409ced9f4c500709e4cce5e |
|
| BLAKE2b-256 | 6c1e47b2d031c6d8f4ac5394b4b3dc863a8f21fd6d92aadf260ba1fc633b286f |
djangocms_admin_style-3.3.1-py3-none-any.whl的哈希值
| 算法 | 哈希摘要 | |
|---|---|---|
| SHA256 | 9b76aafda245205e0a88d57efd5097a96c1a7fcb78d7f3efa50955eb980079de |
|
| MD5 | 1da2aa3eb02d1acae373b101c4ab79c2 |
|
| BLAKE2b-256 | a6f2e0ed0cf8036708f7b7a26a4586a27b5e53891cf8d965f1e4751bf4f50de3 |













