使用Google Chrome的SpeedTracer对Django站点进行性能分析
项目描述
使用Google Chrome的Speed Tracer对Django进行简单的性能监控
注意
Chrome开发频道与Speed Tracer扩展不稳定。如果您看不到服务器跟踪结果或请求/响应头中的任何内容,您可能遇到此问题
安装
下载并安装Speed Tracer
http://code.google.com/webtoolkit/speedtracer/get-started.html
将"speedtracer"添加到您的INSTALLED_APPS
将"speedtracer.middleware.SpeedTracerMiddleware"添加到您的MIDDLEWARE_CLASSES开头(如果您也使用像django-localeurl这样的项目,这些项目会更改正常的URL路由,则这一点很重要)
在启用SpeedTracer的情况下,在Chrome中加载您的页面
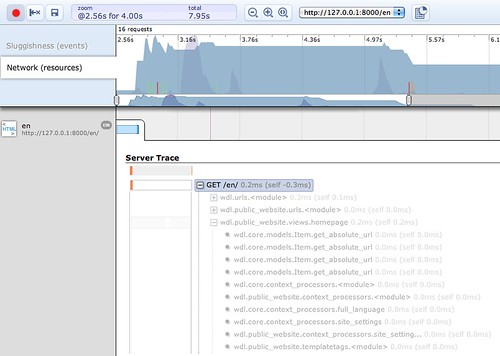
打开SpeedTracer并在页面的详细报告中展开“服务器跟踪”,它应该看起来像这样
示例
example_project中有一个简单的示例项目,可用于测试UI
创建一个虚拟环境
安装django
切换到example_project并运行manage.py runserver
项目详情
关闭
django-speedtracer-0.1.1.tar.gz 的哈希值
| 算法 | 哈希摘要 | |
|---|---|---|
| SHA256 | 68a06814e07618b943bd0d50b858ada918936cb984f506db48fac190e95e9f43 |
|
| MD5 | 759f7f21f8b0ab3dab5af620add6c350 |
|
| BLAKE2b-256 | 447b590a6471ef2368f1254775dd9427f23449b0ff5f6a2bedb38eaf9ad6d79f |