一个用于在Django页面上显示各种内容的组件引擎
项目描述
此项目作为CMS框架的开发已结束。 它只接收低维护以继续运行现有网站。 请随意浏览代码,但请在开始新项目时使用其他基于Django的CMS框架,例如 Wagtail CMS 。
django-fluent-contents






fluent_contents 模块提供了一个用于在Django页面上显示各种内容的组件引擎。
此引擎的运行方式类似于Django CMS、FeinCMS、Wagtail的流字段或django-portlets,但它可以用于任何项目或CMS系统。
页面内容可以使用多个“内容项”构建。您可以定义自己的内容项或使用现成的可用内容项。标准网站可以使用捆绑的默认内容项。其他高级设计(如类似杂志的网站,页面上有许多区块)可以通过定义页面上的各种“样式元素”的内容项来快速实现。
网页编辑器可以将“内容项”放置到页面中,因此它们可以轻松直接地在Django管理后台填充高级布局的内容。这也适用于具有“自由形式”或“演示幻灯片”设计的页面,此模块允许最终用户管理和配置页面上的设计元素。
默认情况下,以下内容项可用
标准内容
文本内容 - 使用WYSIWYG编辑器(由django-wysiwyg提供)编写丰富文本。
标记 - 使用reStructuredText、Markdown或Textile(由docutils、Markdown或textile提供)编写内容。
表单 - 显示使用django-form-designer-ai创建的表单。
在线内容
Google Docs查看器 - 使用Google Docs Viewer服务在页面上显示PDF或DOCX文件。
OEmbed支持 - 嵌入来自YouTube、Vimeo、SlideShare、Twitter等内容。
Twitter流 - 显示Twitter时间线或实时搜索时间线。
针对程序员
代码 - 使用高亮显示显示代码片段(由Pygments提供)。
Gist - 显示来自GitHub的Gist片段。
IFrame - 在页面上显示<iframe>。
原始HTML内容 - 包含jQuery片段或其他服务的“嵌入代码”。
共享内容 - 在多个位置显示一组项目。
交互式
评论区 - 在页面上显示评论(由django.contrib.comments提供)。
Disqus评论区 - 在页面上显示Disqus评论(由django-disqus提供)。
表单设计器链接 - 在页面上显示django-form-designer-ai表单。
有关更多详细信息,请参阅Read The Docs上的文档。
截图
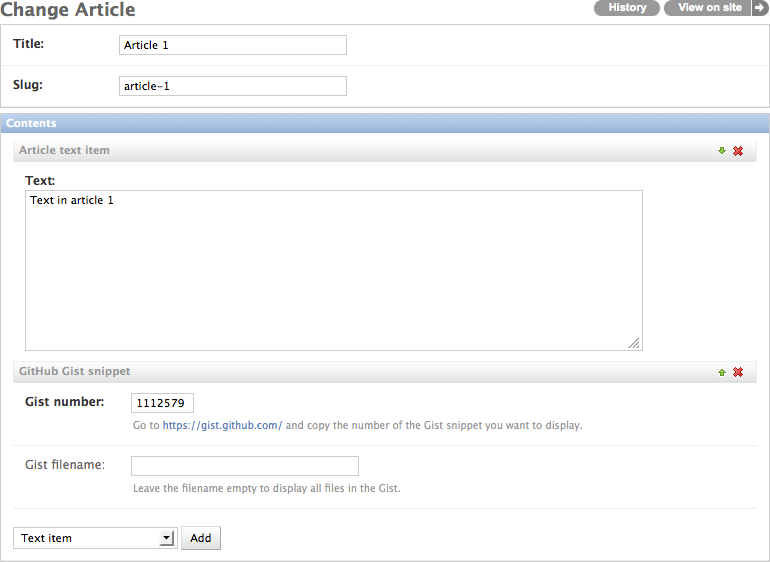
PlaceholderField在Django管理界面中集成得很好

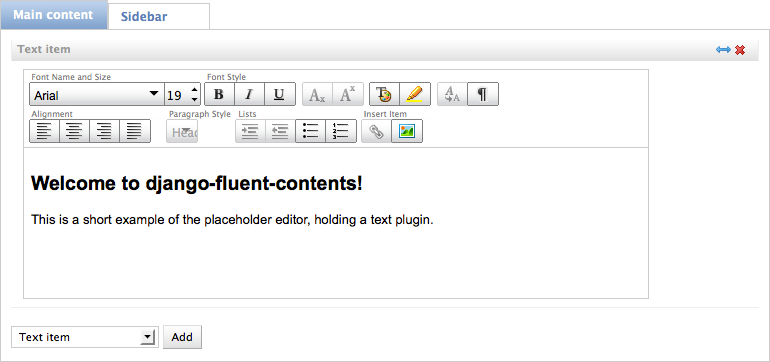
其次,可以使用PlaceholderEditorAdmin构建CMS页面界面,该界面在每个标签页中显示每个内容占位符

安装
首先安装该模块,最好是在虚拟环境中安装。可以从PyPI安装
pip install django-fluent-contents或者可以在当前文件夹中安装
pip install .默认情况下,不包括插件的依赖项。要安装这些依赖项,请将插件名称作为额外选项包含在内
pip install django-fluent-contents[code,disquscommentsarea,formdesignerlink,markup,oembeditem,text,twitterfeed]配置
接下来,创建一个使用该模块的项目
cd ..
django-admin.py startproject fluentdemo它应该有以下设置
INSTALLED_APPS += (
'fluent_contents',
# And optionally all plugins desired:
'fluent_contents.plugins.code',
'fluent_contents.plugins.commentsarea',
'fluent_contents.plugins.disquswidgets',
'fluent_contents.plugins.formdesignerlink',
'fluent_contents.plugins.gist',
'fluent_contents.plugins.googledocsviewer',
'fluent_contents.plugins.iframe',
'fluent_contents.plugins.markup',
'fluent_contents.plugins.rawhtml',
'fluent_contents.plugins.text',
# Some plugins need extra Django applications
'disqus',
'django.contrib.comments',
'django_wysiwyg',
'form_designer',
)之后可以创建数据库表
./manage.py migrate最后,需要一个模型或应用程序来显示内容。有两种包含内容的方式。最简单的方式是将PlaceholderField添加到模型中
# models.py:
from fluent_contents.models import PlaceholderField
class Article(models.Model):
title = models.CharField("Title", max_length=200)
slug = models.SlugField("Slug", unique=True)
content = PlaceholderField("article_content")
class Meta:
verbose_name = "Article"
verbose_name_plural = "Articles"
def __unicode__(self):
return self.title
# admin.py:
from fluent_contents.admin import PlaceholderFieldAdmin
class ArticleAdmin(PlaceholderFieldAdmin):
pass
admin.site.register(Article, ArticleAdmin)最复杂的方式是使用PlaceholderEditorAdmin或PlaceholderEditorAdminMixin类。这些类是为具有页面多个占位符的CMS样式应用程序设计的。有关详细信息,请参阅提供的示例应用程序。
注意
django-fluent-pages应用程序基于此API构建,并提供了一个可立即使用的CMS,可以通过最小的配置工作来实现。要构建自定义CMS,请参阅fluent_contents.admin模块的API文档,其中提供了有关类的更多详细信息。
有关各种设置的详细信息,请参阅文档。
创建自定义内容项
为了实现设计的自定义元素 - 同时使管理员可编辑 - 此模块允许您创建自定义内容项。请查看现有类型在 fluent_contents.plugins 中,了解如何实现。
归结为创建包含2个文件的包
models.py 文件应定义内容项的字段
from django.db import models
from fluent_contents.models import ContentItem
class AnnouncementBlockItem(ContentItem):
title = models.CharField("Title", max_length=200)
body = models.TextField("Body")
button_text = models.CharField("Text", max_length=200)
button_link = models.URLField("URL")
class Meta:
verbose_name = "Announcement block"
verbose_name_plural = "Announcement blocks"
def __unicode__(self):
return self.titlecontent_plugins.py 文件定义元数据和渲染
from fluent_contents.extensions import plugin_pool, ContentPlugin
from .models import AnnouncementBlockItem
@plugin_pool.register
class AnnouncementBlockPlugin(ContentPlugin):
model = AnnouncementBlockItem
render_template = "plugins/announcementblock.html"
category = "Simple blocks"插件还可以定义管理员布局,通过添加诸如 fieldset 等字段,但这都是可选的。模板可能看起来像
<div class="announcement">
<h3>{{ instance.title }}</h3>
<div class="text">
{{ instance.body|linebreaks }}
</div>
<p class="button"><a href="{{ instance.button_url }}">{{ instance.button_text }}</a></p>
</div>Et, voila: 网页编辑现在能够以非常结构化的方式在页面上放置公告项!其他内容项也可以以相同的方式创建,无论是在同一个Django应用中还是在单独的应用中。
贡献
此模块旨在通用。如果您对它有任何不喜欢的地方,或者认为它不够灵活,请告诉我们。我们很高兴改进它!
如果您有任何其他有价值的贡献、建议或想法,也请告诉我们,因为我们将调查它。我们也欢迎拉取请求。:-)
项目详情
下载文件
下载适合您平台的文件。如果您不确定选择哪个,请了解有关 安装包 的更多信息。
源分发
构建分发
django-fluent-contents-3.1.tar.gz的哈希值
| 算法 | 哈希摘要 | |
|---|---|---|
| SHA256 | 3f3c87477bb8eef619f7557d816e6ebff8a36f0d552478e89933b7cbf59d3171 |
|
| MD5 | fd8f4d958d618921e0307b682265cf8d |
|
| BLAKE2b-256 | cee5fdac7e8b7c8402b6fe295a2c05e903c80af9db9dc8c20ea5744c3d1eda19 |
django_fluent_contents-3.1-py3-none-any.whl的哈希
| 算法 | 哈希摘要 | |
|---|---|---|
| SHA256 | a940f29e266154f471c6347ed4bbb0eb0aca855dd88893475e1cc0c76f358da8 |
|
| MD5 | 186175844c5984d0402c91e7c96bfe0f |
|
| BLAKE2b-256 | ac4450f8db02dce0fe436f10d6f8395f9b7553e315616f6550af6479d1affab6 |



