Django Admin的Bootstrap主题
项目描述

一个使用Bootstrap的Django admin主题。您无需进行任何修改,只需将其添加到已安装的应用程序中。
需求
Django 1.10和1.11
对于旧版本的Django,使用原始包 -> https://github.com/django-admin-bootstrapped/django-admin-bootstrapped
安装
使用pip从PyPi下载它 pip install https://github.com/rubgombar1/django-admin-bootstrapped/archive/master.zip
在'django.contrib.admin'之前将其添加到INSTALLED_APPS
'django_admin_bootstrapped',
祝您玩得开心!
配置
为了获得完整的bootstrap3体验,您可能需要使用自定义渲染器来处理字段。在tree中有一个可用的渲染器,但需要安装django-bootstrap3应用程序。您需要将以下内容添加到您的项目设置文件中:
DAB_FIELD_RENDERER = 'django_admin_bootstrapped.renderers.BootstrapFieldRenderer'
消息默认情况下将具有alert-info标签,因此您可能想为不同的消息级别添加Bootstrap 3标签以使它们得到适当的样式。请将以下内容添加到您的项目设置文件中:
from django.contrib import messages
MESSAGE_TAGS = {
messages.SUCCESS: 'alert-success success',
messages.WARNING: 'alert-warning warning',
messages.ERROR: 'alert-danger error'
}
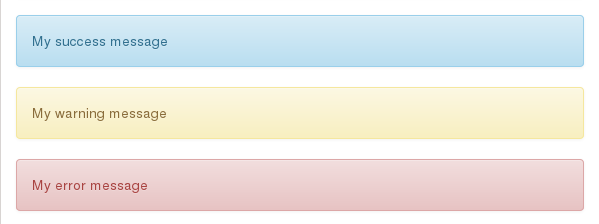
现在,添加如下消息
messages.success(request, "My success message") messages.warning(request, "My warning message") messages.error(request, "My error message")
将得到如下结果

好东西
使用模板添加自定义HTML到任何模型的修改表单中
您可以在应用程序的模板文件夹中创建一个名为admin_model_MODELNAME_change_form.html的模板来注入自定义HTML到任何修改表单的顶部。例如:myapp/templates/myapp/admin_model_mymodelname_change_form.html或project/templates/myapp/admin_model_mymodelname_change_form.html。
内联排序
您可以通过对代码进行一些修改来为任何内联添加拖放排序功能。
首先,在您的模型中添加一个position字段(并相应地对模型进行排序),例如
class TestSortable(models.Model):
that = models.ForeignKey(TestMe)
position = models.PositiveSmallIntegerField("Position")
test_char = models.CharField(max_length=5)
class Meta:
ordering = ('position', )
然后在您的admin.py中创建一个类来处理内联,使用django_admin_bootstrapped.admin.models.SortableInline混合,如下所示
from django_admin_bootstrapped.admin.models import SortableInline
from models import TestSortable
class TestSortable(admin.StackedInline, SortableInline):
model = TestSortable
extra = 0
现在您可以使用内联如常。请参阅截图部分以查看结果。
此功能由Kyle Bock提供。感谢Kyle!
兼容XHTML
兼容html和xhtml。为了在Django应用程序中启用xhtml,请在settings.py中添加以下内容:DEFAULT_CONTENT_TYPE = 'application/xhtml+xml'。
管理中的通用查找
只需将admin小部件更改为以下形式即可完成所有工作:
from django_admin_bootstrapped.widgets import GenericContentTypeSelect
class SomeModelAdmin(admin.ModelAdmin):
formfield_overrides = {
models.ForeignKey: {'widget': GenericContentTypeSelect},
}
或者如果您想更具体一些
from django_admin_bootstrapped.widgets import GenericContentTypeSelect
class SomeModelAdmin(admin.ModelAdmin):
def formfield_for_dbfield(self, db_field, **kwargs):
if db_field.name == 'content_type':
kwargs['widget'] = GenericContentTypeSelect
return super(SomeModelAdmin, self).formfield_for_dbfield(db_field, **kwargs)
如果您决定使用formfield_overrides,请了解其与关系字段的限制。
此功能(以及许多其他功能)由Jacob Magnusson提供。感谢Jacob!
贡献
欢迎所有代码、文档和UX贡献。
发现了问题?在bug追踪器中报告它!
有时间吗?帮助修复已提交的问题,请记住在单独的分支上工作。
截图
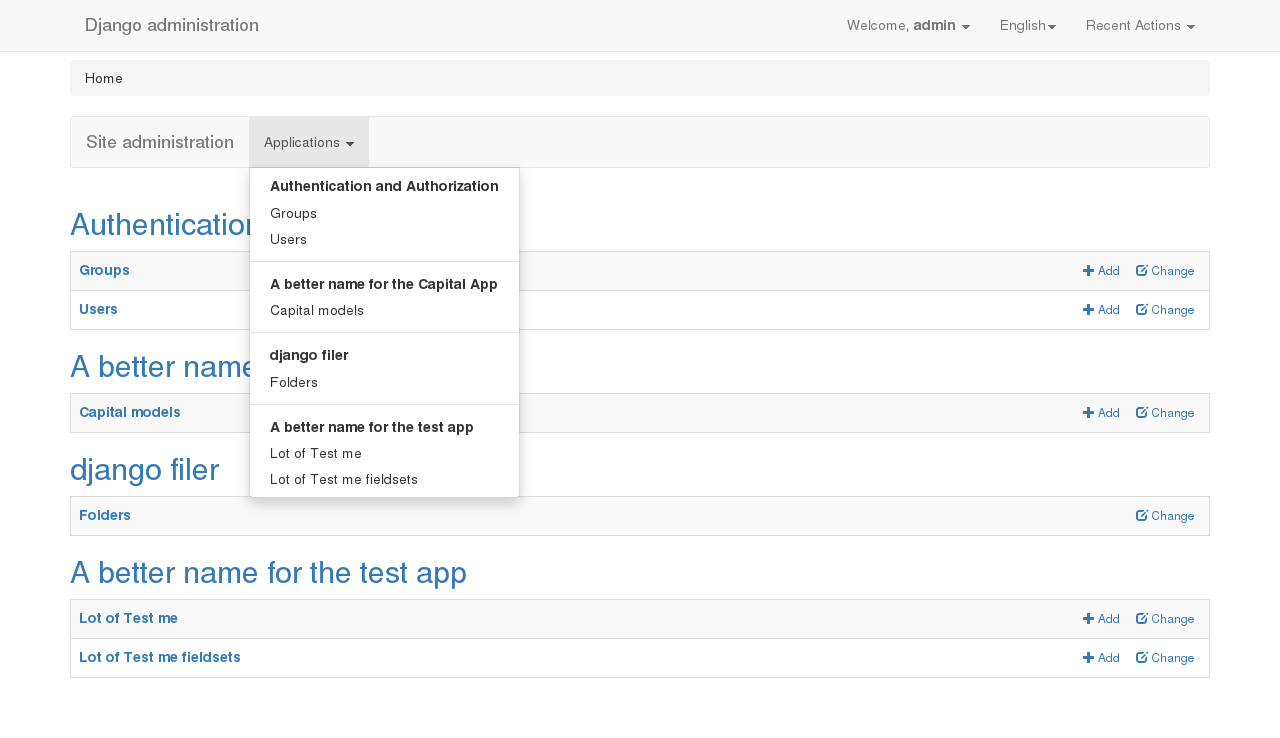
主页

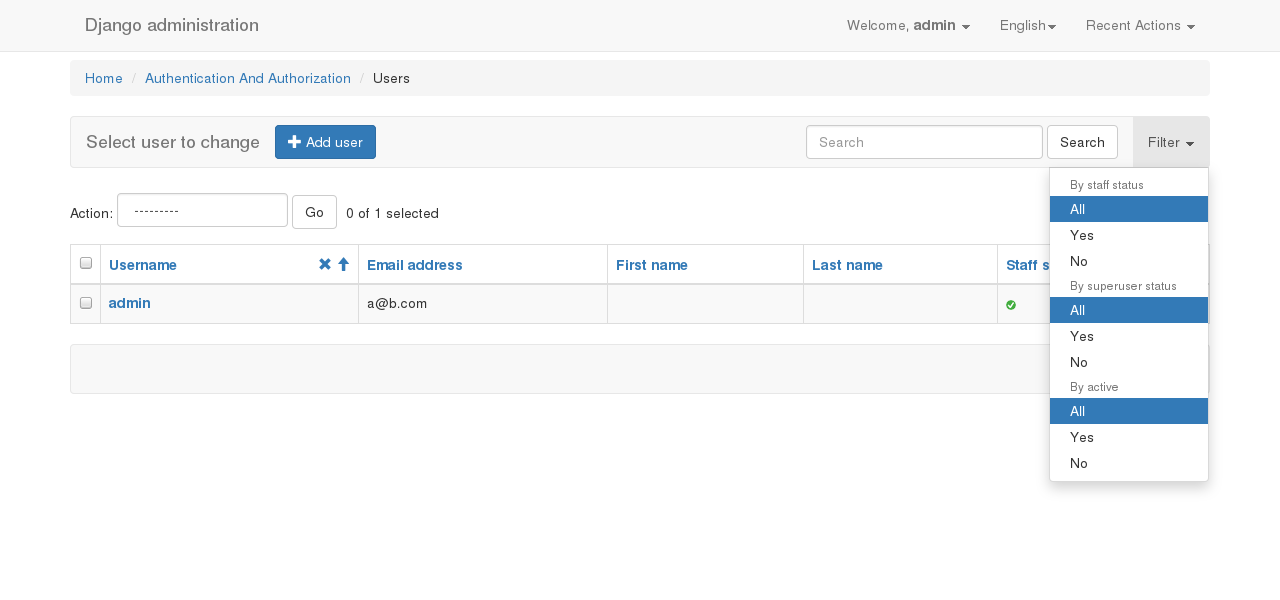
下拉菜单中的过滤器列表视图

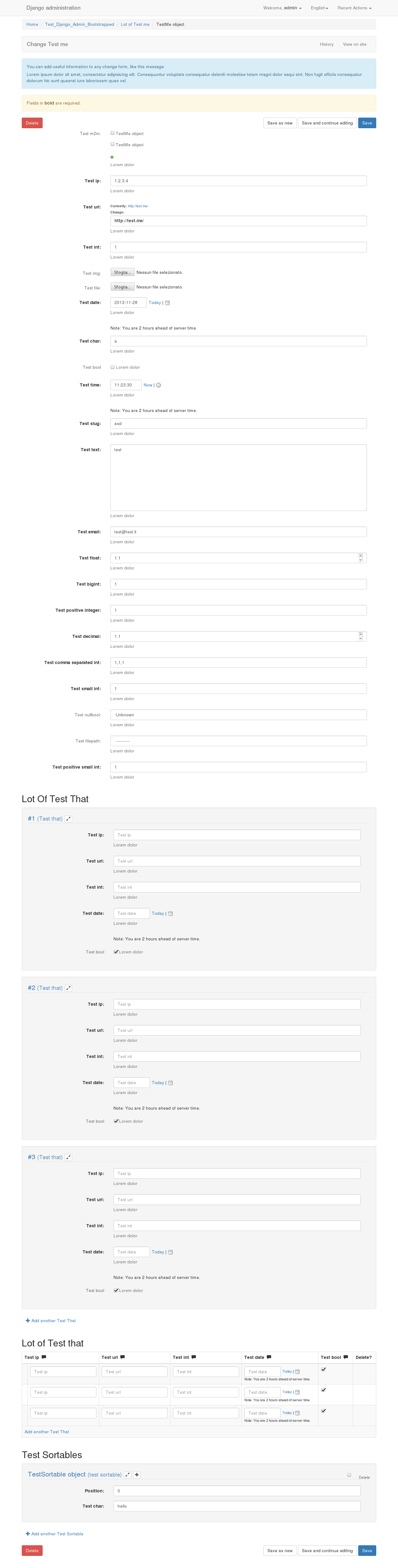
修改表单视图

项目详情
散列 for django-admin-bootstrapped-rubgomez93-3.0.1.tar.gz
| 算法 | 哈希摘要 | |
|---|---|---|
| SHA256 | 267b7264e02a407b3e06ef52f2c4ff9d4ebbd15d16e514c7eb5c43032d417cfa |
|
| MD5 | 4f3b65c7e53554e40b73aaa5e8a83901 |
|
| BLAKE2b-256 | d6b7d5230307e0814762f39e88600ade1fd844bcf56a9f68235a9433a0e40084 |
django_admin_bootstrapped_rubgomez93-3.0.1-py2-none-any.whl的哈希值
| 算法 | 哈希摘要 | |
|---|---|---|
| SHA256 | 3da00b1916b1e30721dadfa40690d26bb794db9f6df1afb606a1e93a7c8909b5 |
|
| MD5 | c7b157878987e9477dec30667a760f49 |
|
| BLAKE2b-256 | a73ff949e764e15496bb5080d54b43a88533fd8bde9a79b7d791640bd81aa4b7 |












