Django Admin的Bootstrap主题
项目描述

使用Bootstrap的Django admin主题。它不需要您进行任何修改,只需将其添加到已安装的应用中。
要求
Django ==1.8
使用Django 1.6 使用版本 2.3.6
使用Django 1.7 使用版本 2.4.0
安装
使用pip从PyPi下载它: pip install django-admin-bootstrapped
在 'django.contrib.admin' 之前将其添加到 INSTALLED_APPS
'django_admin_bootstrapped',
祝您玩得开心!
配置
为了获得完整的Bootstrap3体验,您可能希望为字段使用自定义渲染器。在tree中有一个可用的渲染器,需要安装 django-bootstrap3 应用。您需要将其添加到项目的设置文件中
DAB_FIELD_RENDERER = 'django_admin_bootstrapped.renderers.BootstrapFieldRenderer'
消息默认会带有alert-info标签,因此您可能希望为不同级别的消息添加Bootstrap 3标签,以便它们能够得到适当的样式。请将以下内容添加到您的项目设置文件中:
from django.contrib import messages
MESSAGE_TAGS = {
messages.SUCCESS: 'alert-success success',
messages.WARNING: 'alert-warning warning',
messages.ERROR: 'alert-danger error'
}
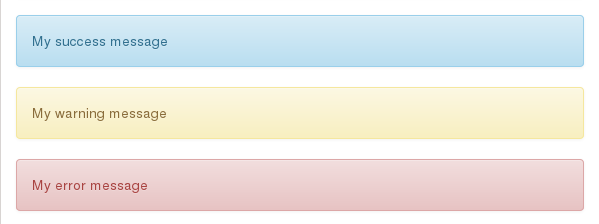
现在,添加如下消息
messages.success(request, "My success message") messages.warning(request, "My warning message") messages.error(request, "My error message")
将产生以下结果

好东西
使用模板为任何模型的修改表单添加自定义HTML
您可以通过在应用程序的模板文件夹中创建名为admin_model_MODELNAME_change_form.html的模板来在任何一个修改表单上方注入自定义HTML。例如:myapp/templates/myapp/admin_model_mymodelname_change_form.html或project/templates/myapp/admin_model_mymodelname_change_form.html。
行内可排序
您可以通过对代码进行一些修改,为任何行内添加拖放排序功能。
首先,在您的模型中添加一个position字段(并相应地排序模型),例如:
class TestSortable(models.Model):
that = models.ForeignKey(TestMe)
position = models.PositiveSmallIntegerField("Position")
test_char = models.CharField(max_length=5)
class Meta:
ordering = ('position', )
然后在您的admin.py中创建一个类来处理行内,使用django_admin_bootstrapped.admin.models.SortableInline混合,如下所示:
from django_admin_bootstrapped.admin.models import SortableInline
from models import TestSortable
class TestSortable(admin.StackedInline, SortableInline):
model = TestSortable
extra = 0
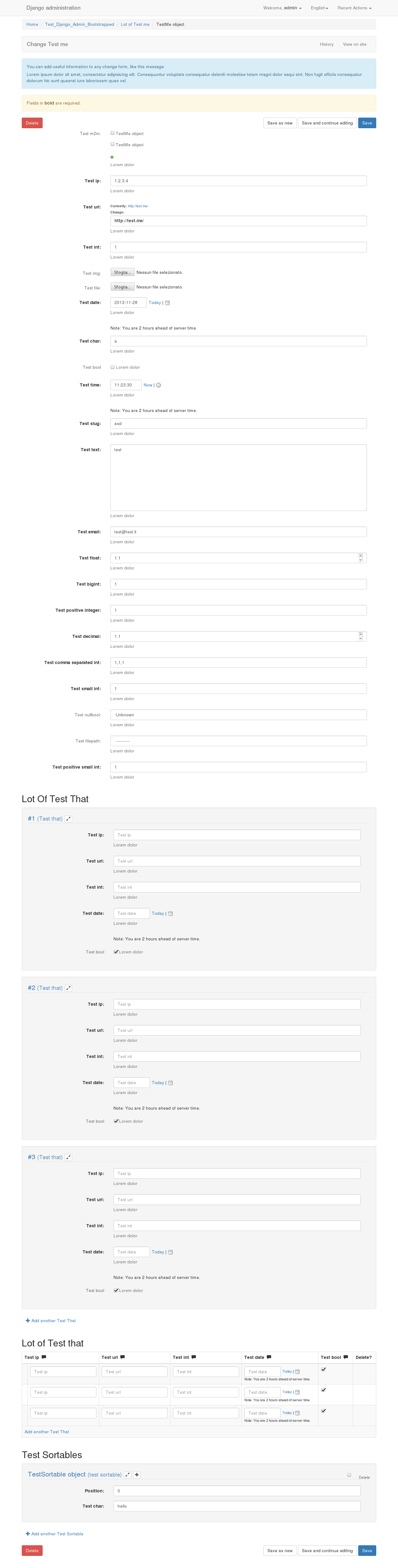
现在您可以像通常一样使用行内了。请参阅截图部分以了解结果将如何显示。
此功能由Kyle Bock提供。感谢Kyle!
与XHTML兼容
兼容HTML和XHTML。要为您的Django应用程序启用XHTML,请在settings.py中添加以下内容:DEFAULT_CONTENT_TYPE = ‘application/xhtml+xml’
管理中的通用查询
需要做的只是将管理小部件更改为以下形式:
from django_admin_bootstrapped.widgets import GenericContentTypeSelect
class SomeModelAdmin(admin.ModelAdmin):
formfield_overrides = {
models.ForeignKey: {'widget': GenericContentTypeSelect},
}
或者如果您想更加具体
from django_admin_bootstrapped.widgets import GenericContentTypeSelect
class SomeModelAdmin(admin.ModelAdmin):
def formfield_for_dbfield(self, db_field, **kwargs):
if db_field.name == 'content_type':
kwargs['widget'] = GenericContentTypeSelect
return super(SomeModelAdmin, self).formfield_for_dbfield(db_field, **kwargs)
如果您决定使用formfield_overrides,请注意其与关系字段相关的限制。[链接](https://docs.django.ac.cn/en/dev/ref/contrib/admin/#django.contrib.admin.ModelAdmin.formfield_overrides)
此功能(以及许多其他功能)由Jacob Magnusson提供。感谢Jacob!
贡献
欢迎所有代码、文档和UX贡献。
发现了一个问题?在bugtracker中报告它!
有空闲时间?帮助修复已提交的问题,请记住在单独的分支上工作。
截图
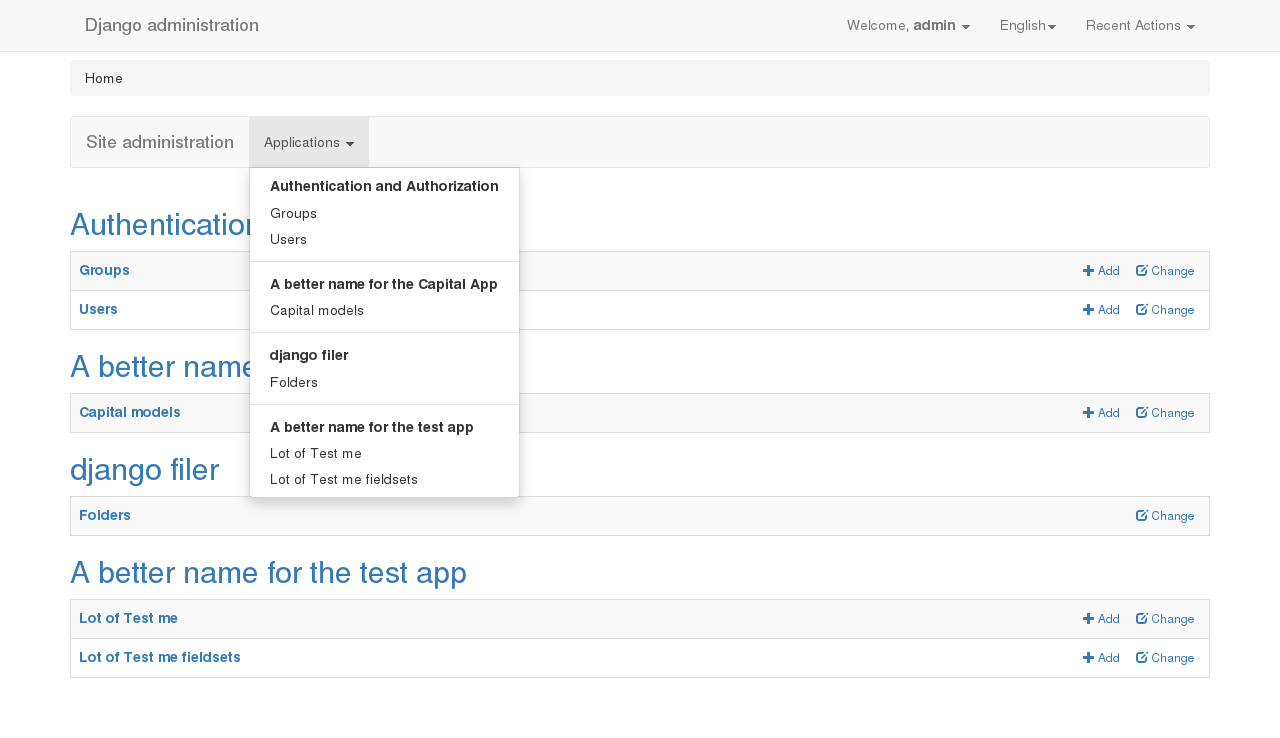
首页

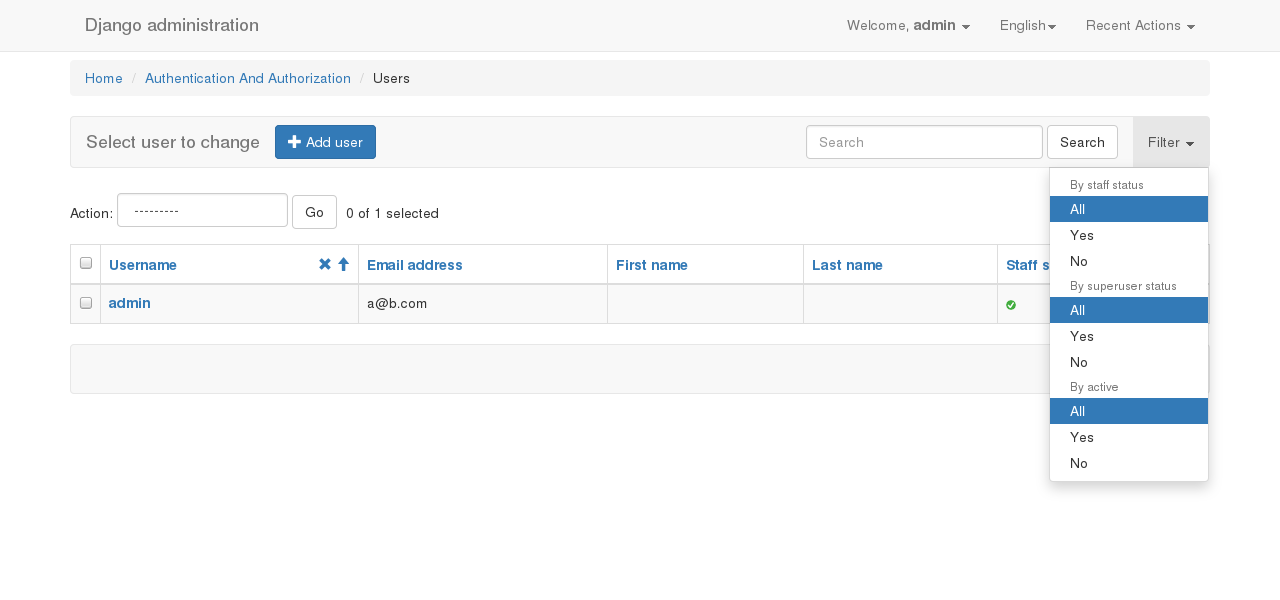
下拉菜单中的过滤器列表视图

修改表单视图

项目详情
下载文件
下载适用于您平台的自定义文件。如果您不确定选择哪个,请了解有关 安装包 的更多信息。





