基于React的Dash对vtk.js的声明性使用
项目描述
Dash VTK
Dash VTK 允许您将 vtk.js 可视化管道直接集成到您的 Dash 应用程序中。它由 react-vtk-js 提供。
 |
 |
 |
|---|---|---|
 |
 |
 |
入门
快速入门(Python)
首先,通过 pip 安装库
pip install dash-vtk
然后,创建一个名为 app.py 的文件并添加以下示例
import dash
import dash_vtk
import dash_html_components as html
app = dash.Dash(__name__)
app.layout = html.Div(
style={"width": "100%", "height": "calc(100vh - 16px)"},
children=dash_vtk.View([
dash_vtk.GeometryRepresentation([
dash_vtk.Algorithm(
vtkClass="vtkConeSource",
state={"resolution": 64, "capping": False},
)
]),
]),
)
if __name__ == "__main__":
app.run_server(debug=True)
现在,只需运行应用程序
python app.py
有关更详细的示例,请参阅 usage.py。
快速入门(R)
首先,从GitHub安装包(包尚未通过CRAN提供)
remotes::install_github("plotly/dash-vtk")
然后,创建您的组件并将其添加到布局中
library(dash)
library(dashVtk)
library(dashHtmlComponents)
app <- Dash$new()
app$layout(htmlDiv(
style = list("width" = "100%", "height" = "calc(100vh - 16px)"),
children = vtkView(list(
vtkGeometryRepresentation(
vtkAlgorithm(
vtkClass = "vtkConeSource",
state = list("resolution" = 64, "capping" = FALSE),
)
)
)
)
app$run_server()
贡献
请参阅docs/CONTRIBUTING.md了解相关信息
- 设置环境
- 编码风格
- 代码质量与设计
- 测试
- 发布
运行演示
首先克隆项目(将<name>替换为所需的演示名称)
git clone https://github.com/plotly/dash-vtk.git
cd dash-vtk/demos/<name>/
创建venv并安装需求
python -m venv venv
source venv/bin/activate # for Windows, use venv\Scripts\activate.bat
pip install -e ../../ # IMPORTANT! If you skip you will get the pip version of dash-vtk
pip install -r requirements.txt
运行演示
python app.py
Python环境
根据您的Python环境,您可能会遇到与拉入的vtk版本相关的部署问题。
理想情况下,我们希望vtk的版本等于或高于9。当使用此版本的VTK时,dash-vtk甚至不会尝试加载VTK的渲染模块,如果您的系统上没有OpenGL,一切仍然正常。
另一方面,如果您正在运行python-3.6和/或pip-18或更低版本,并且您没有升级pip版本,那么您只能使用vtk<=8.1.2。在使用vtk 8的情况下,无法阻止加载GL库,这意味着您必须在系统上安装libGL,否则您将遇到如下错误
File ".../python/lib/python3.6/site-packages/vtkmodules/all.py", line 29, in <module>
from .vtkRenderingOpenGL2 import *
ImportError: libGL.so.1: cannot open shared object file: No such file or directory
[2021-02-08 18:36:15 +0000] [10] [INFO] Worker exiting (pid: 10)
或者这个
File ".../python3.7/site-packages/vtk/__init__.py", line 12, in <module>
from .vtkOpenGLKit import *
File ".../python3.7/site-packages/vtk/vtkOpenGLKit.py", line 9, in <module>
from vtkOpenGLKitPython import *
ModuleNotFoundError: No module named 'vtkOpenGLKitPython'
Heroku和Dash Enterprise的处理方式略有不同,因为您必须通过一些apt文件安装libgl1-mesa-glx。在Heroku的情况下,您必须使用buildpack并将libgl1-mesa-glx添加到项目根目录中的Aptfile文件中。在Dash Enterprise的情况下,您不需要更改buildpack(它将自动处理),但您需要将libgl1-mesa-glx添加到apt-packages文件而不是Aptfile;请参阅此应用作为示例。
参考文献
您可以在docs/REFERENCES.md中找到每个以下组件的完整API参考
- 算法
- 计算器
- CellData
- DataArray
- FieldData
- GeometryRepresentation
- ImageData
- PointCloudRepresentation
- PointData
- PolyData
- Reader
- ShareDataSet
- SliceRepresentation
- View
- VolumeController
- VolumeDataRepresentation
- VolumeRepresentation
演示
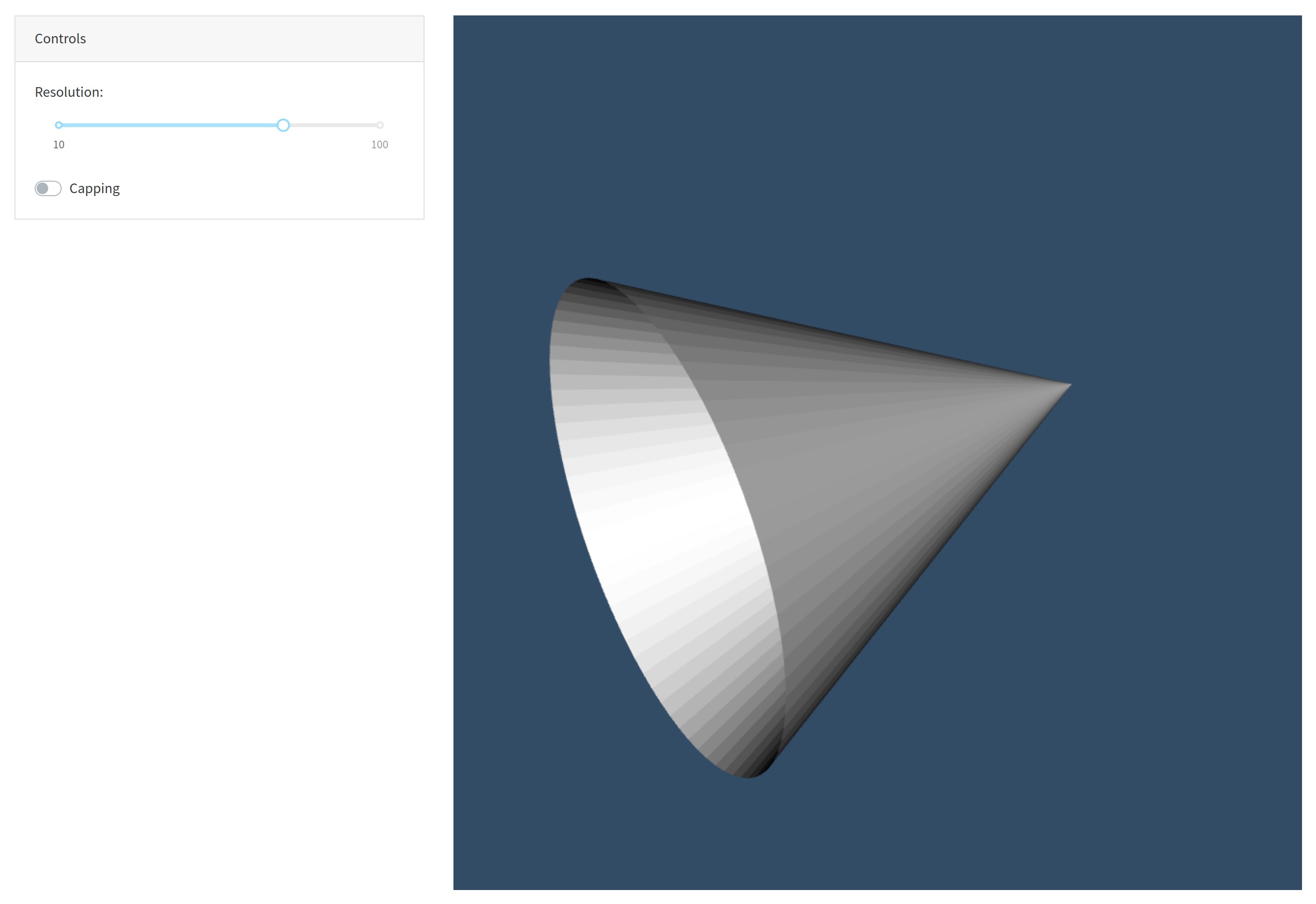
dash_vtk.Algorithm的用法
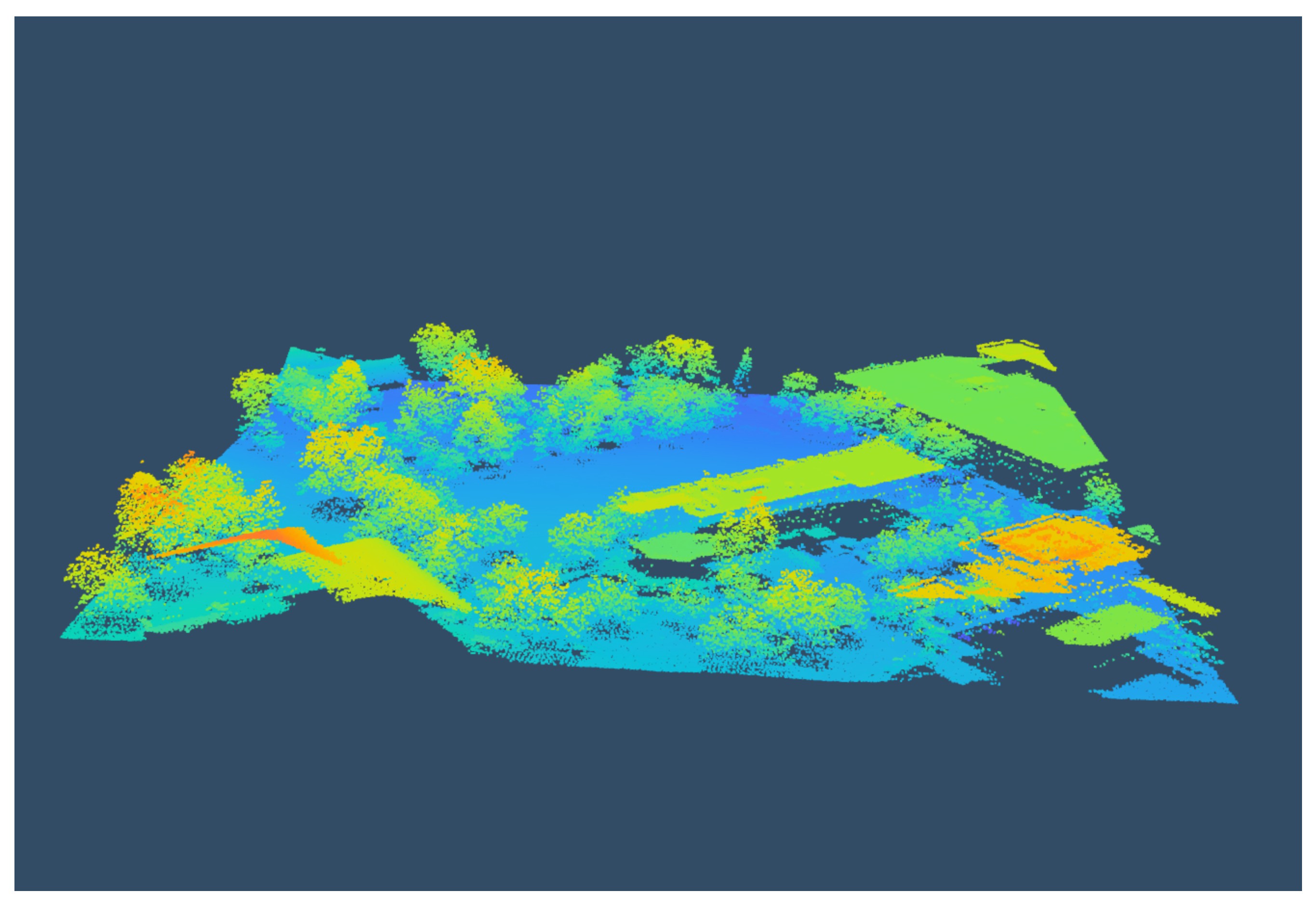
使用PyVista的点云
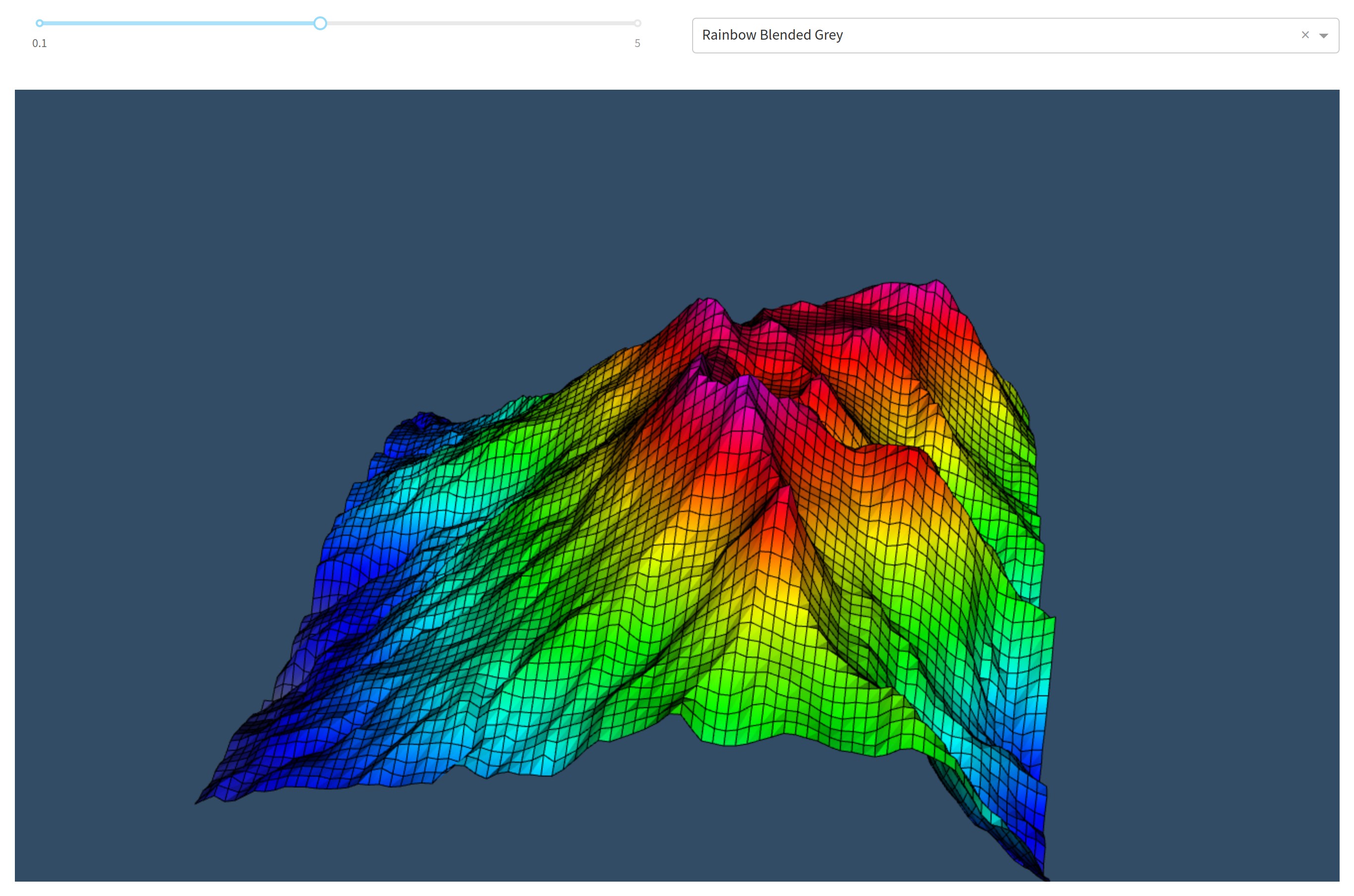
使用PyVista和dash-vtk进行地形变形
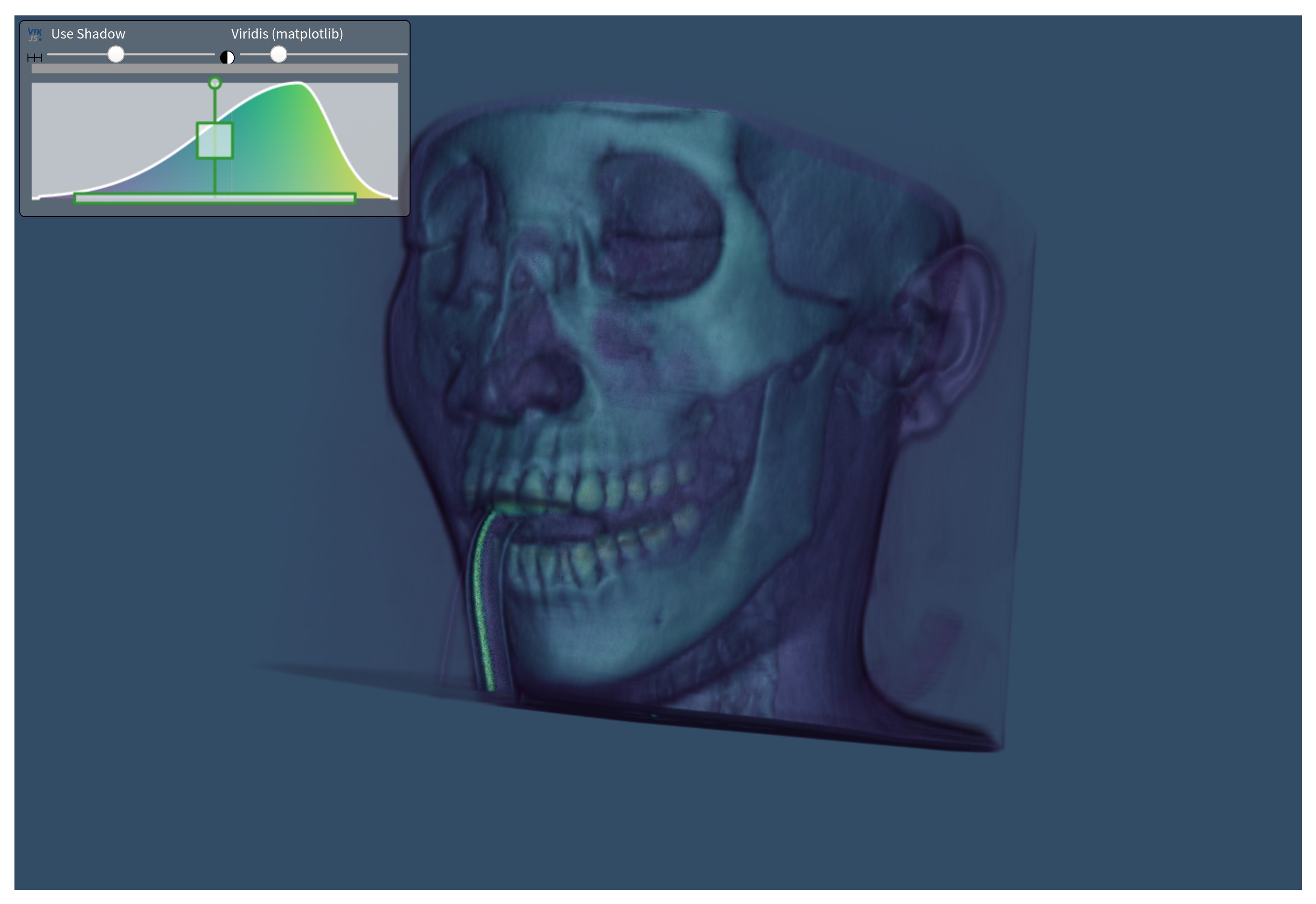
体绘制
VTK用于数据处理,dash-vtk用于渲染
合成体绘制
项目详情
下载文件
下载适用于您平台的文件。如果您不确定选择哪个,请了解更多关于安装包的信息。













