Dash Vega Components
项目描述
Dash Vega Components
使用 Vega 组件,您可以在您的 Plotly Dash 应用程序中显示 Vega-Altair 图表。所有功能都与 Vega-Lite 和 Vega 规范一样正常工作,但本 README 的其余部分将重点关注 Altair,因为它更为常见。
您可以通过下面的示例进行学习,或者前往 Plotly Dash 文档 了解更多信息。
pip install dash-vega-components
Altair 示例
对于下面的示例,您还需要
pip install altair vega_datasets
import altair as alt
from dash import Dash, Input, Output, callback, dcc, html
from vega_datasets import data
import dash_vega_components as dvc
# Passing a stylesheet is not required
app = Dash(
__name__, external_stylesheets=["https://codepen.io/chriddyp/pen/bWLwgP.css"]
)
app.layout = html.Div(
[
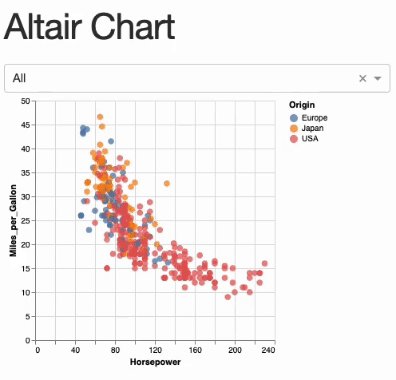
html.H1("Altair Chart"),
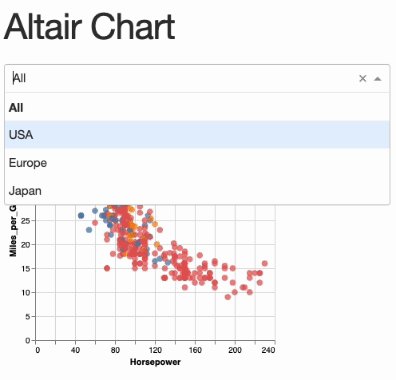
dcc.Dropdown(["All", "USA", "Europe", "Japan"], "All", id="origin-dropdown"),
# Optionally, you can pass options to the Vega component.
# See https://github.com/vega/vega-embed#options for more details.
dvc.Vega(id="altair-chart", opt={"renderer": "svg", "actions": False}),
]
)
@callback(Output("altair-chart", "spec"), Input("origin-dropdown", "value"))
def display_altair_chart(origin):
source = data.cars()
if origin != "All":
source = source[source["Origin"] == origin]
chart = (
alt.Chart(source)
.mark_circle(size=60)
.encode(
x="Horsepower",
y="Miles_per_Gallon",
color=alt.Color("Origin").scale(domain=["Europe", "Japan", "USA"]),
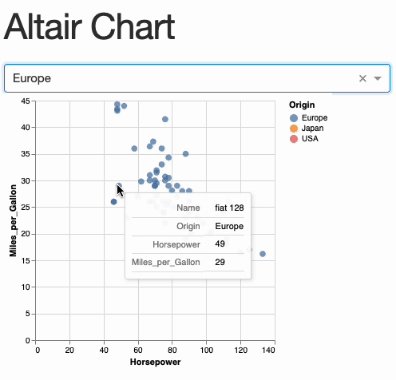
tooltip=["Name", "Origin", "Horsepower", "Miles_per_Gallon"],
)
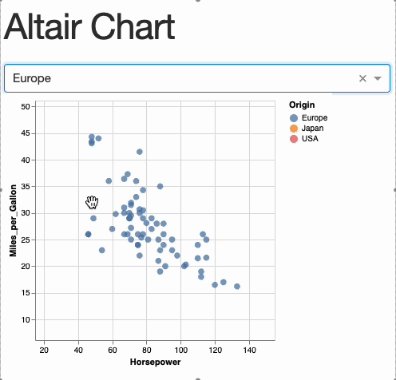
.interactive()
)
return chart.to_dict()
if __name__ == "__main__":
app.run(debug=True)
您还可以将 Vega 或 Vega-Lite 规范作为字典传递。
回调
参数 是构建交互式 Altair 图表的基本构建块。它们可以是简单的变量,也可以是更复杂的用户输入映射到数据查询的选择(例如,鼠标点击和拖动)。在 Vega 中,这些被称为 信号,并且 信号 和 参数 这两个概念紧密相关。作为 Altair 用户,您不必了解详细信息,可以将它们视为同义词。
您可以根据在 Altair 图表中定义的任何参数的变化触发 Dash 回调。为此,您需要
- 在定义参数时指定一个
名称,例如alt.param(name="my_param")或alt.selection_point(name="my_param") - 将参数名称添加到
Vega组件的signalsToObserve属性中:dvc.Vega(id="chart1", signalsToObserve=["my_param"])。如果您想观察所有信号,也可以传递signalsToObserve=["all"] - 在您的回调中使用
Input("chart1", "signalData")来访问"my_param"的值并对变化做出反应
有关更多示例,请参阅 example_app.py,它展示了如何根据图表中的选择过滤 pandas 数据框并将其显示在 Dash 数据表中(这与 Dash AG Grid 组件相同),或者前往 https://github.com/altair-viz/dash-vega-components/issues/5。
一些您可以尝试的想法
- 根据散点图中选定的点过滤 Dash 数据表(参见
example_app.py) - 基于可点击的条形图更新应用程序中的其他图表
- 如果您有地理数据,显示区域数据的概述地图。将此地图用作 dash 多页应用程序中的导航元素,以便如果用户点击例如美国,他们将进入美国特定的子页面
- ...
更多信息
有关 Vega 组件的属性更多详情,请参阅 Vega.py 的文档字符串。
要了解有关制作 Altair 图表交互式的内容,请参阅 交互式图表 - Vega-Altair 文档。
如果要让您的图表响应式缩放,请将 Altair 图表的 container="width" 设置为。
开发
需要 npm
python -m venv .venv
source .venv/bin/activate
pip install -r requirements.txt
pip install -r requirements-dev.txt
npm install
npm run build
# Test package with
python example_app.py
在您的网络浏览器中访问 https://:8050
要发布新版本,请参阅 RELEASING.md
项目详情
下载文件
下载适合您平台的文件。如果您不确定选择哪个,请了解有关 安装包 的更多信息。