Dashboard表格
项目描述
注意
从Dash 2开始,Dash Table的开发已转移到主Dash仓库
此包仅用于向后兼容
Dashboard表格
一个交互式的DataTable,适用于Dashboard。
:point_right: 文档
快速入门
pip install dash-table
import dash
import dash_table
import pandas as pd
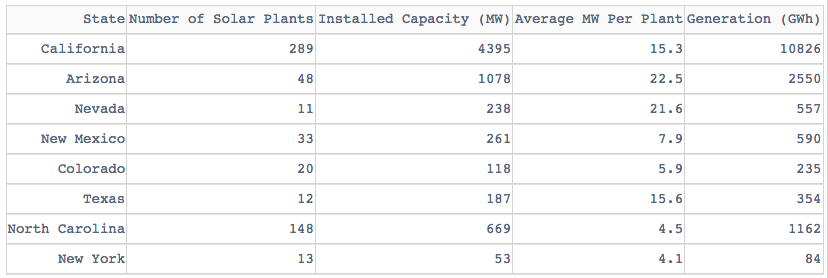
df = pd.read_csv('https://raw.githubusercontent.com/plotly/datasets/master/solar.csv')
app = dash.Dash(__name__)
app.layout = dash_table.DataTable(
id='table',
columns=[{"name": i, "id": i} for i in df.columns],
data=df.to_dict('records'),
)
if __name__ == '__main__':
app.run_server(debug=True)
背景
Dash DataTable是一个交互式表格组件,旨在查看、编辑和探索大型数据集。
DataTable使用标准的、语义化的HTML <table/> 标记来渲染,这使得它易于访问、响应式且易于样式化。
此组件完全使用React.js和Typescript编写,专为Dash社区设计。其API设计得非常人性化,其行为可以通过其属性完全自定义。
DataTable的设计功能允许Dash用户创建没有妥协的复杂、基于电子表格的应用程序。我们很高兴继续与投资DataTable未来的用户和公司合作。
请订阅dash-table#207和CHANGELOG.md,以了解任何重大更改。注意:DataTable目前支持Chrome、Firefox、Safari、Edge(版本15+)和Internet Explorer 11。
在社区论坛上分享您的DataTable Dash应用程序!
贡献
项目详情
下载文件
下载适合您平台的文件。如果您不确定选择哪个,请了解有关安装包的更多信息。
源分布
dash_table-5.0.0.tar.gz (3.4 kB 查看散列)
构建分布
dash_table-5.0.0-py3-none-any.whl (3.9 kB 查看散列)