一组具有Bootstrap主题的Plotly图形模板
项目描述
Dash Bootstrap Templates
在以下链接查看这些功能的实时演示: https://hellodash.pythonanywhere.com/theme_explorer
dash-bootstrap-templates 库提供
-
52个Bootstrap主题的Plotly图形模板
- 您将在Dash Bootstrap Components库中找到26个Bootstrap/Bootswatch主题的Plotly模板。这些模板将自动使用Bootstrap主题颜色和字体来设置您的图形。
- 截至V1.1版本,每个主题都提供了深色模式。这对于与Bootstrap 5.3.0中提供的Bootstrap颜色模式一起使用是理想的。
-
两个 全功能 组件用于在Dash应用程序中更改主题。
ThemeSwitchAIO在两个主题之间切换。ThemeChangerAIO从多个主题中选择。
-
颜色模式切换示例 在浅色和深色主题之间切换。
-
dbc.css样式表 使用Bootstrap主题样式Dash AG Grid、Dash Core组件和Dash DataTable。
使用说明:
ThemeChangerAIO组件和dbc.css样式表需要Dash Bootstrap Components>=V1.0.0。它仅适用于Dash Bootstrap Components>=V1.0.0中包含的主题。截至V1.0.8版本,
ThemeSwitchAIO组件中的主题可以指定为路径名或URL。这允许离线工作以及使用自定义样式表。Bootstrap主题的Plotly图形模板可以与任何Plotly图形一起使用。它不需要Dash或Dash Bootstrap Components库。
图形模板快速入门
pip install dash-bootstrap-templates
有关Plotly图形模板和主题的更多信息,请参阅: https://plotly.com/python/templates/
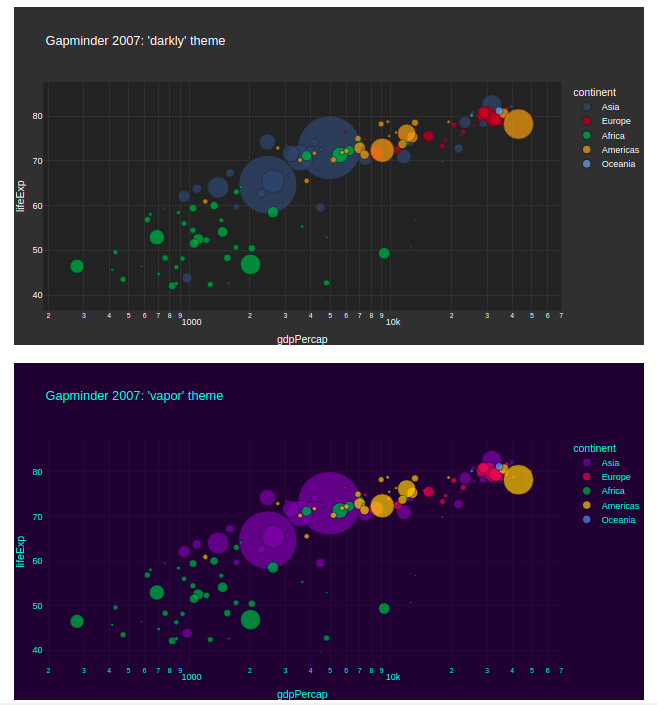
"""
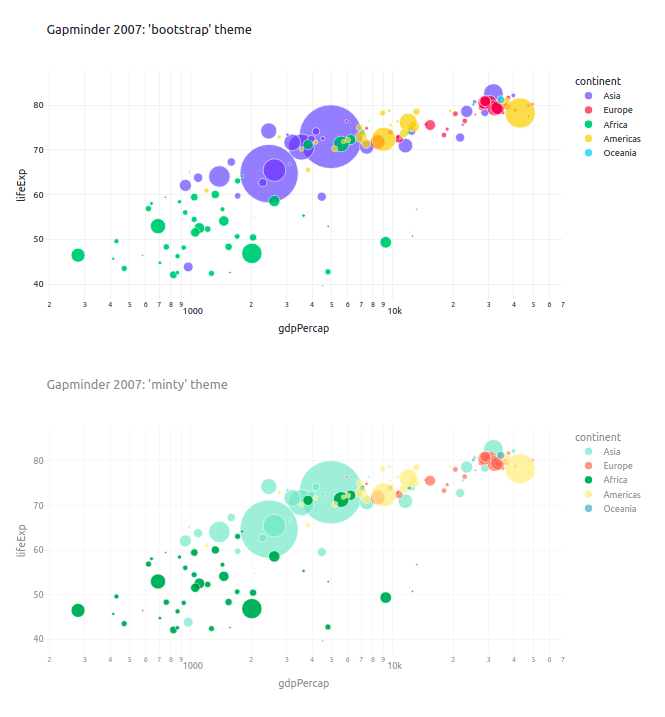
A sample of 8 of the 26 Bootstrap themed Plotly figure templates available
in the dash-bootstrap-template library
"""
from dash import Dash, html, dcc
import dash_bootstrap_components as dbc
from dash_bootstrap_templates import load_figure_template
import plotly.express as px
df = px.data.gapminder()
templates = [
"bootstrap",
"minty",
"pulse",
"flatly",
"quartz",
"cyborg",
"darkly",
"vapor",
]
load_figure_template(templates)
figures = [
px.scatter(
df.query("year==2007"),
x="gdpPercap",
y="lifeExp",
size="pop",
color="continent",
log_x=True,
size_max=60,
template=template,
title="Gapminder 2007: '%s' theme" % template,
)
for template in templates
]
app = Dash(__name__, external_stylesheets=[dbc.themes.BOOTSTRAP])
app.layout = dbc.Container([dcc.Graph(figure=fig, className="m-4") for fig in figures])
if __name__ == "__main__":
app.run_server(debug=True)



dbc.css样式表
dash-ag-grid、dash-core-components、Dash的DataTable和Plotly图形不是自动使用Bootstrap主题样式的。使用来自dash-bootstrap-templates库的样式表是一种使您的Dash组件看起来更好的简单方法。此样式表定义了"dbc"类。
添加className="dbc dbc-ag-grid"可以最小化地使用您选择的Bootstrap主题来设计Dash组件
- 使文本在浅色和深色主题中均易于阅读。
- 使用主题的字体族。
- 将强调颜色更改为主题的主要颜色
您可以像这样将dbc类作为外部样式表添加:
dbc_css = ("https://cdn.jsdelivr.net.cn/gh/AnnMarieW/dash-bootstrap-templates@V1.0.2/dbc.min.css")
app = dash.Dash(__name__, external_stylesheets=[dbc.themes.BOOTSTRAP, dbc_css])
将className="dbc dbc-ag-grid"添加到应用的包装容器或组件,例如:
app.layout = dbc.Container(
[
...
],
fluid=True,
className="dbc dbc-ag-grid"
)
就是这样!只需添加className="dbc dbc-ag-grid",Dash AG Grid、Dash Core Components和DataTable就会使用dash-bootstrap-components库中包含的所有主题看起来更好。
在:https://hellodash.pythonanywhere.com/adding-themes/dcc-components查看实时演示
如果您有改进建议或发现错误,请在问题跟踪器上告知我们
需要dash-bootstrap-components>=V1.0.0
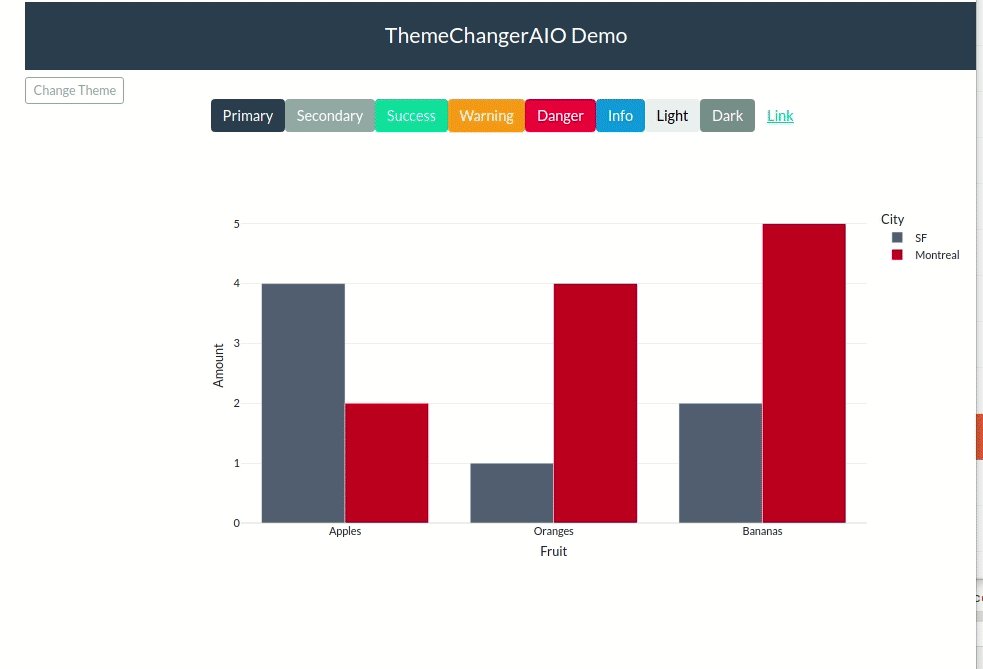
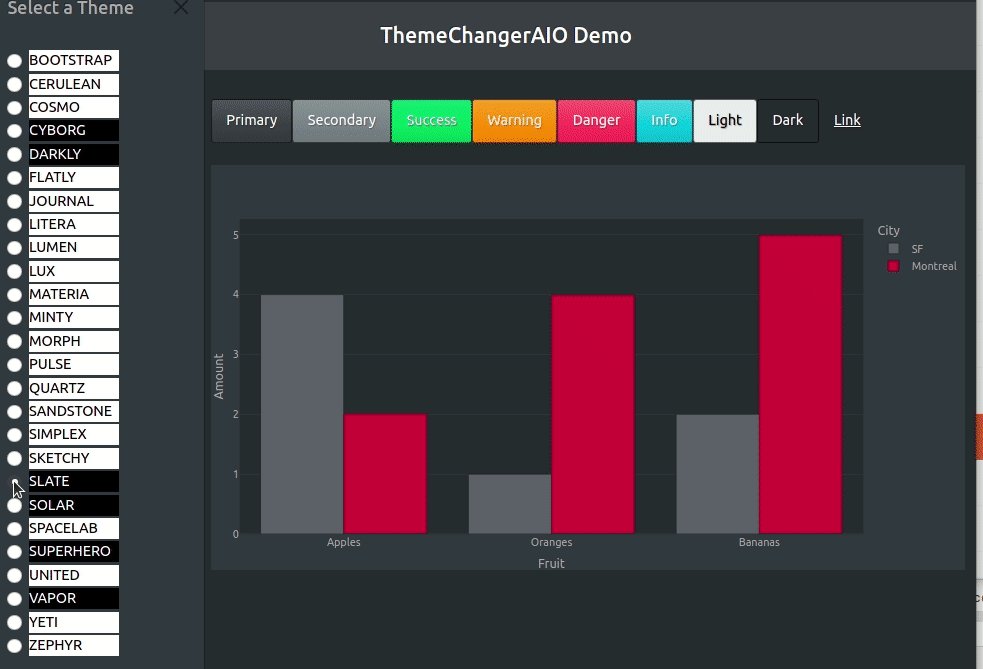
主题切换组件
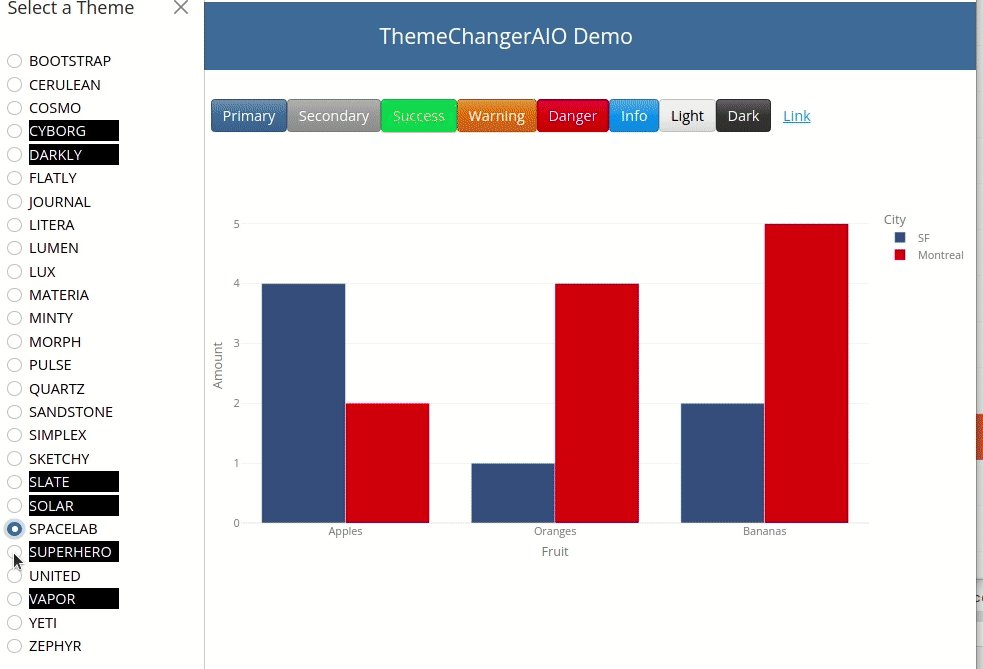
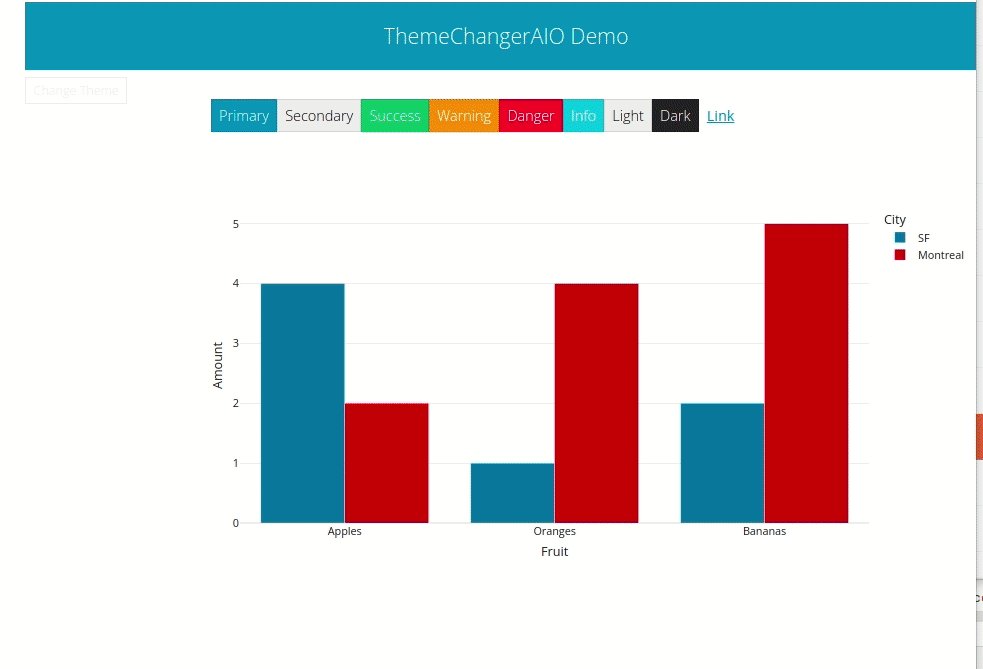
在https://hellodash.pythonanywhere.com/theme_change_components查看实时演示
dash-bootstrap-templates有两个全功能组件用于更改主题。`ThemeSwitchAIO`是一个带有左右图标的开关,非常适合在浅色和深色主题之间切换。`ThemeChangerAIO`有一个按钮,该按钮打开一个`dbc.Offcanvas`组件,默认显示所有可用主题。
请注意,全功能组件会切换应用的Bootstrap样式表,并设置主题的默认Plotly图形模板,但是,必须在一个回调中更新图形,以便使用新模板渲染图形。请参阅下面的回调示例。`template_from_url`是一个辅助函数,根据主题URL返回模板名称。例如,`template_from_ur(dbc.themes.SLATE)`返回`"slate"`
ThemeChangerAIO 快速入门
from dash import Dash, dcc, html, Input, Output
import pandas as pd
import plotly.express as px
import dash_bootstrap_components as dbc
from dash_bootstrap_templates import ThemeChangerAIO, template_from_url
dbc_css = (
"https://cdn.jsdelivr.net.cn/gh/AnnMarieW/dash-bootstrap-templates@V1.0.1/dbc.min.css"
)
app = Dash(__name__, external_stylesheets=[dbc.themes.BOOTSTRAP, dbc_css])
df = pd.DataFrame(
{
"Fruit": ["Apples", "Oranges", "Bananas", "Apples", "Oranges", "Bananas"],
"Amount": [4, 1, 2, 2, 4, 5],
"City": ["SF", "SF", "SF", "Montreal", "Montreal", "Montreal"],
}
)
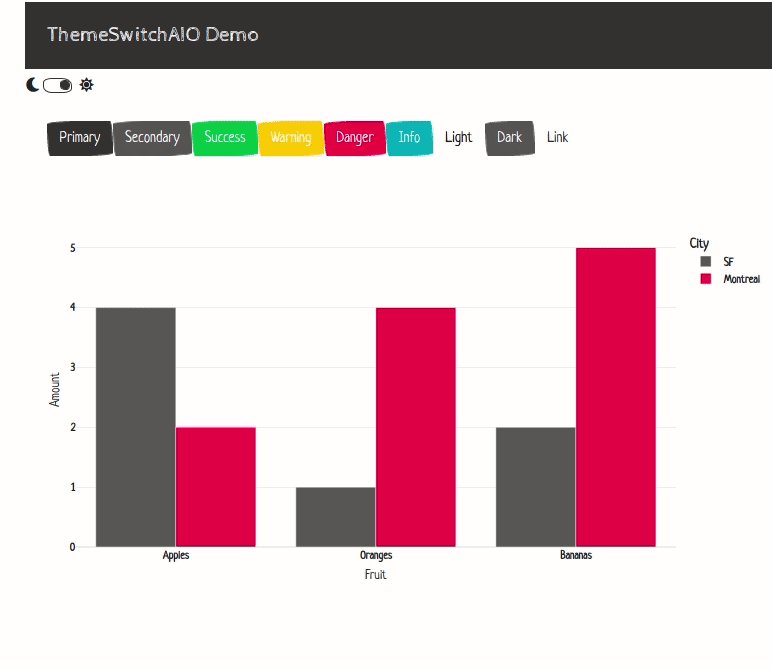
header = html.H4(
"ThemeChangerAIO Demo", className="bg-primary text-white p-4 mb-2 text-center"
)
buttons = html.Div(
[
dbc.Button("Primary", color="primary"),
dbc.Button("Secondary", color="secondary"),
dbc.Button("Success", color="success"),
dbc.Button("Warning", color="warning"),
dbc.Button("Danger", color="danger"),
dbc.Button("Info", color="info"),
dbc.Button("Light", color="light"),
dbc.Button("Dark", color="dark"),
dbc.Button("Link", color="link"),
],
className="m-4",
)
graph = html.Div(dcc.Graph(id="graph"), className="m-4")
app.layout = dbc.Container(
[
header,
dbc.Row(
[
dbc.Col(ThemeChangerAIO(aio_id="theme", radio_props={"value":dbc.themes.FLATLY}), width=2,),
dbc.Col([buttons, graph],width=10),
]
),
],
className="m-4 dbc",
fluid=True,
)
@app.callback(
Output("graph", "figure"), Input(ThemeChangerAIO.ids.radio("theme"), "value"),
)
def update_graph_theme(theme):
return px.bar(
df, x="Fruit", y="Amount", color="City", barmode="group", template=template_from_url(theme)
)
if __name__ == "__main__":
app.run_server(debug=True)
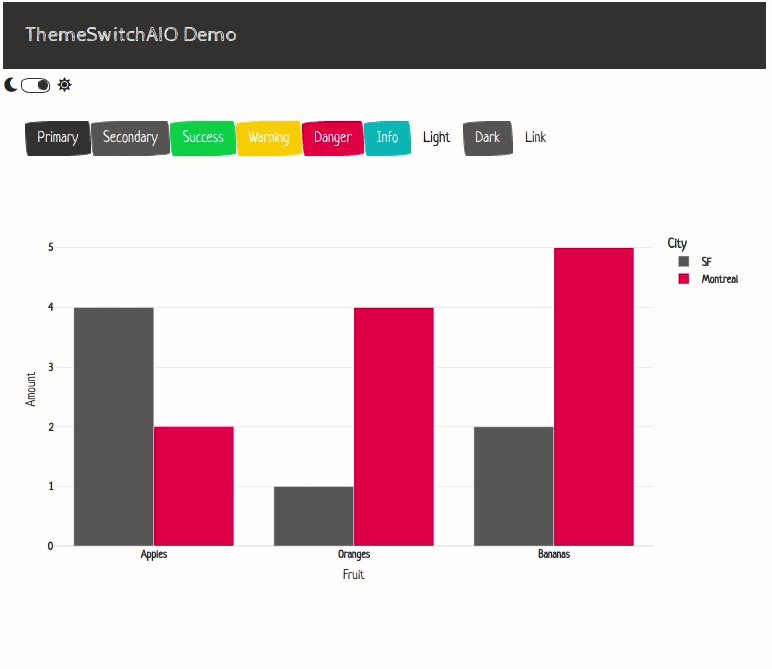
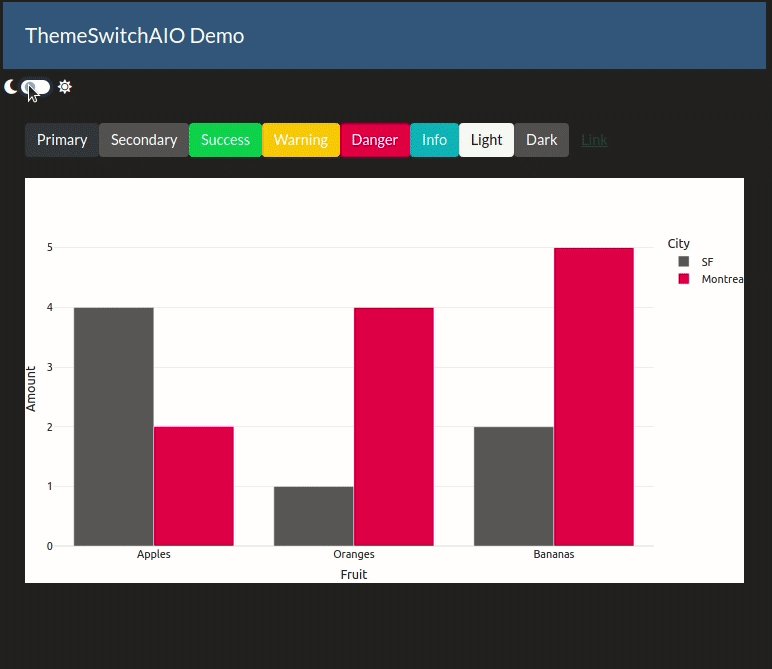
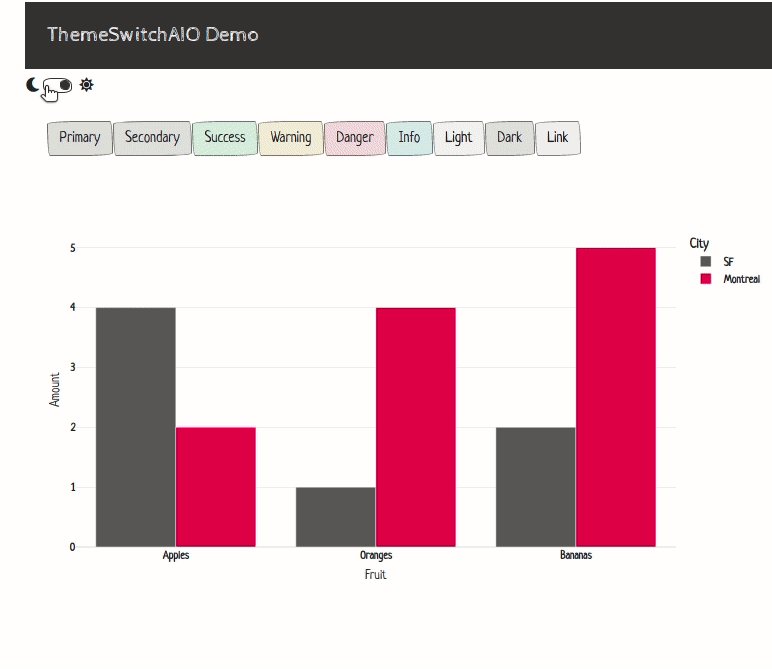
这是使用ThemeSwitchAIO组件在两个主题之间切换的相同应用。请参阅(代码在此)。
还可以更改图标。请参阅使用Bootstrap图标而不是默认的Font Awesome图标的示例此处。
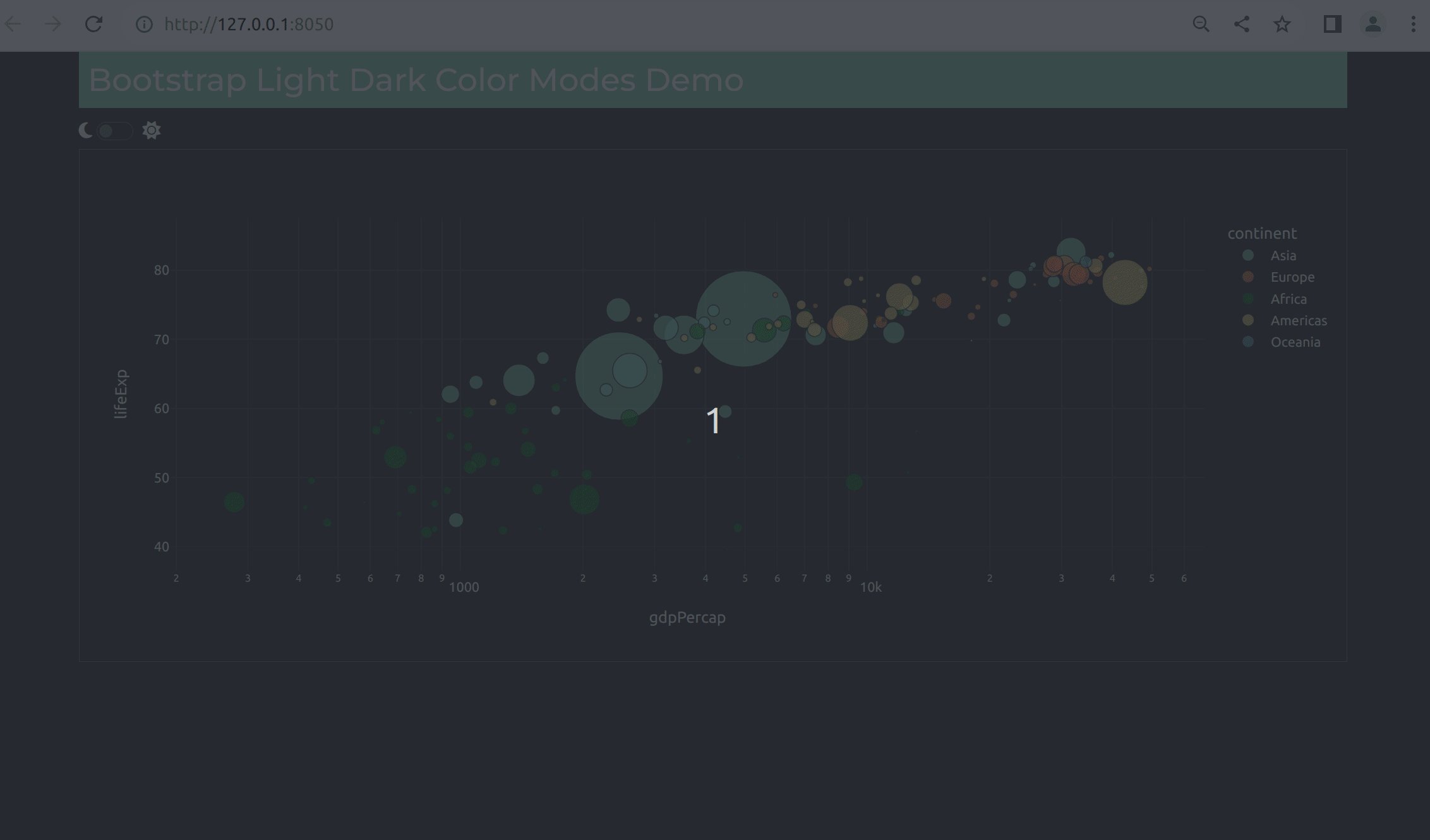
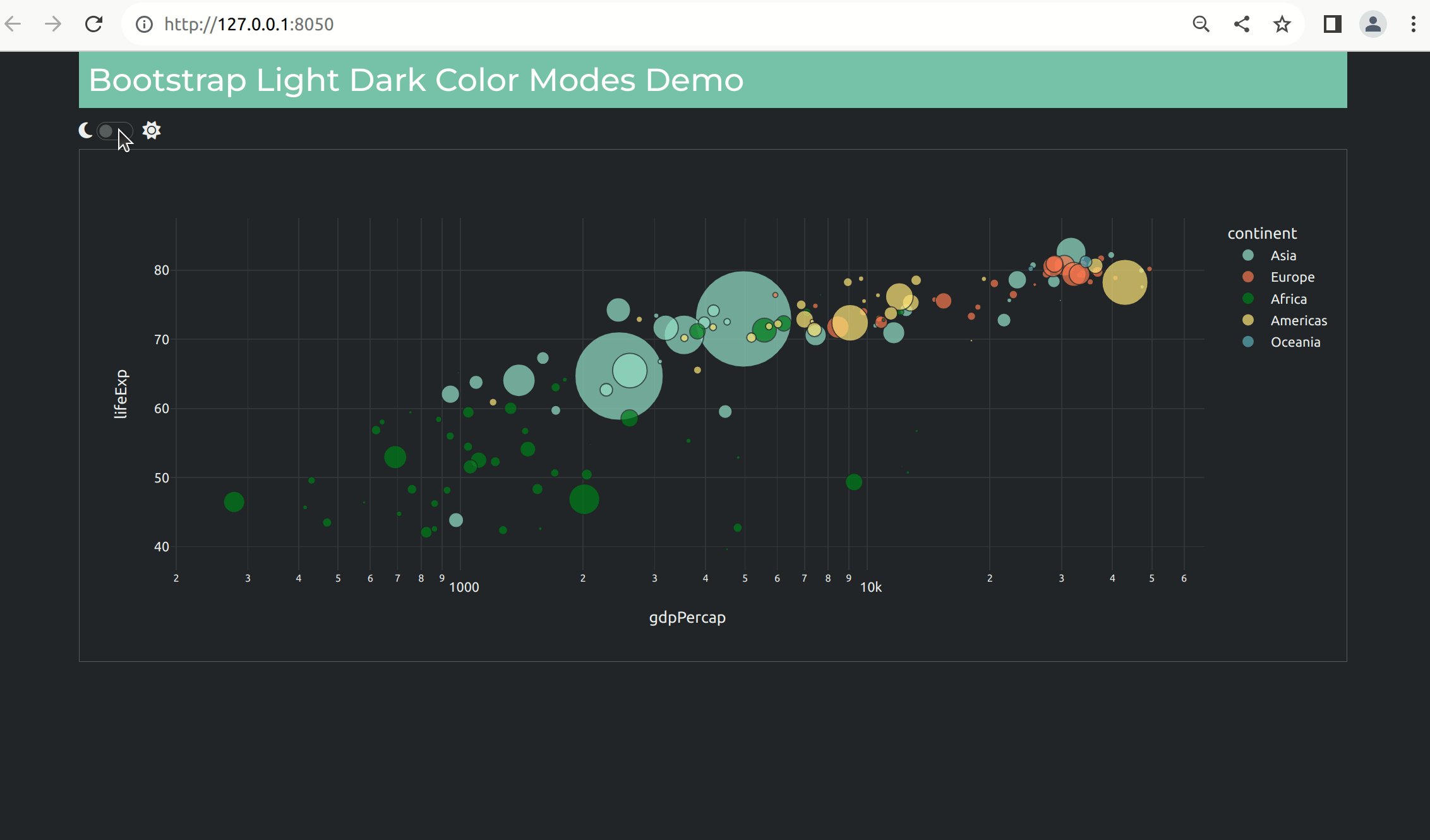
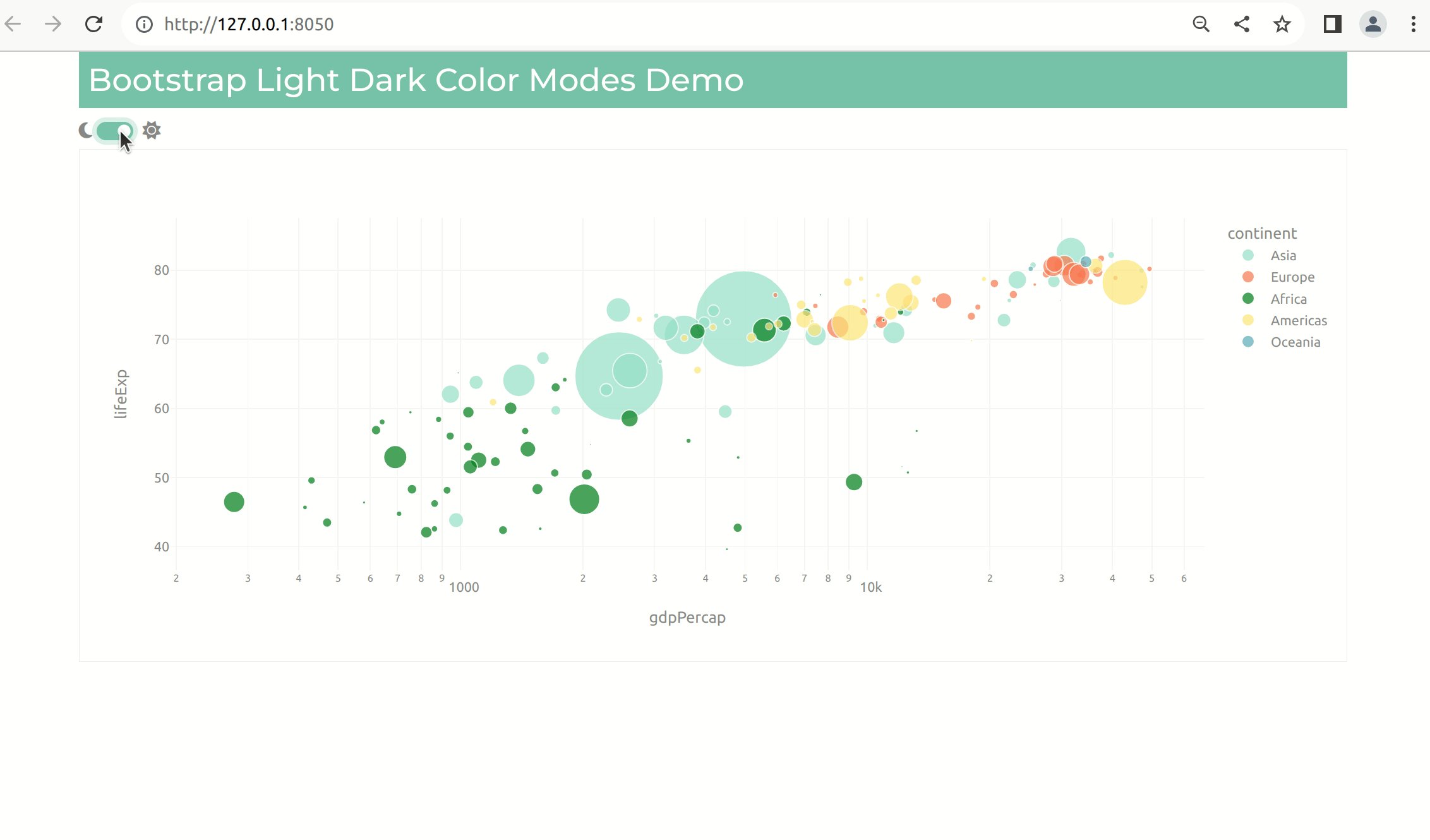
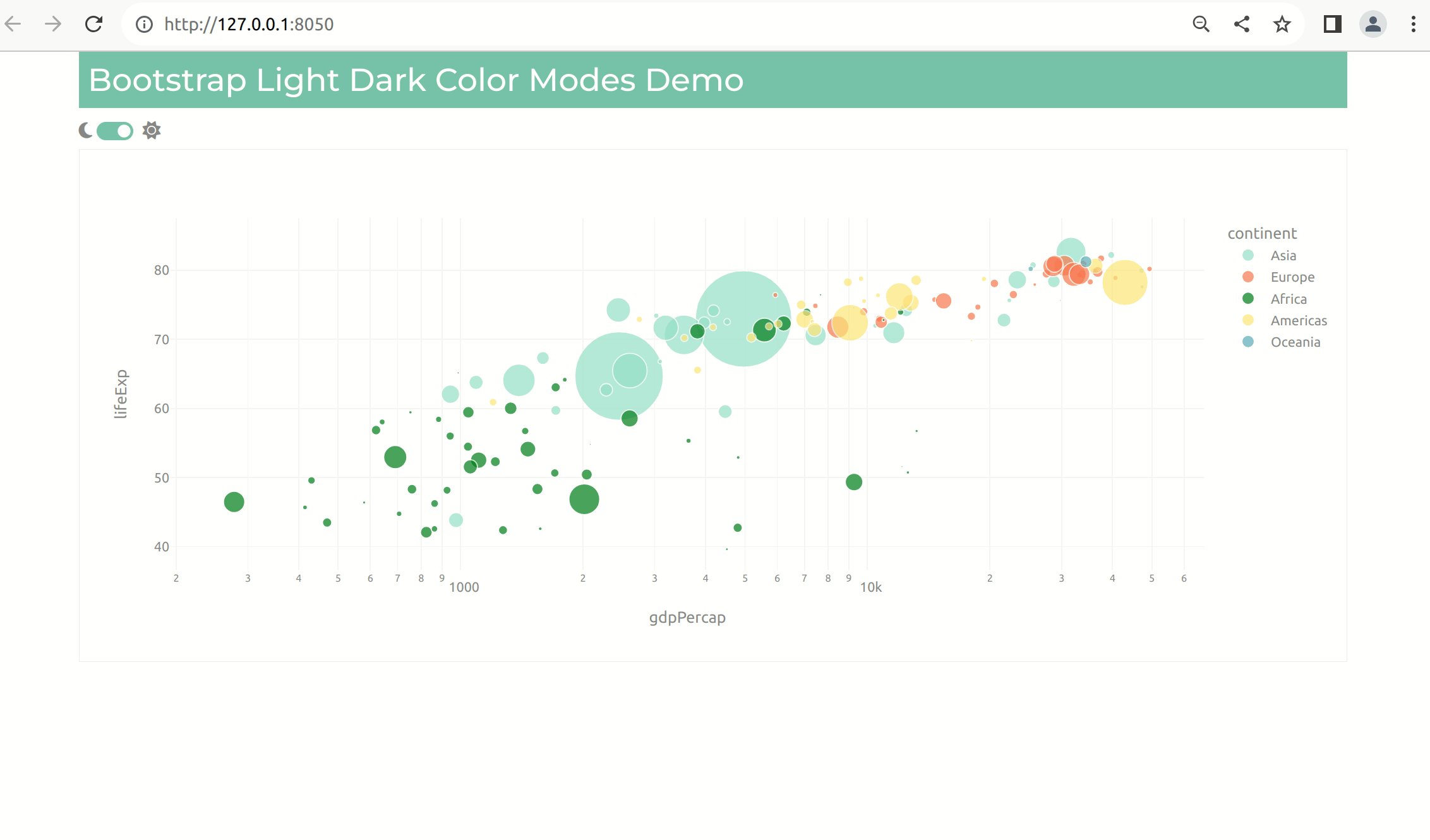
颜色模式切换
需要 dash-bootstrap-components>=1.5.0
这是使用Bootstrap 5.3.0中可用的Bootstrap颜色模式在浅色和深色模式之间切换的推荐方法。
from dash import Dash, html, dcc, Input, Output, clientside_callback, callback
import plotly.express as px
import dash_bootstrap_components as dbc
from dash_bootstrap_templates import load_figure_template
load_figure_template(["minty", "minty_dark"])
df = px.data.gapminder()
app = Dash(__name__, external_stylesheets=[dbc.themes.MINTY, dbc.icons.FONT_AWESOME])
color_mode_switch = html.Span(
[
dbc.Label(className="fa fa-moon", html_for="switch"),
dbc.Switch( id="switch", value=False, className="d-inline-block ms-1", persistence=True),
dbc.Label(className="fa fa-sun", html_for="switch"),
]
)
app.layout = dbc.Container(
[
html.Div(["Bootstrap Light Dark Color Modes Demo"], className="bg-primary text-white h3 p-2"),
color_mode_switch,
dcc.Graph(id="graph", className="border"),
]
)
@callback(
Output("graph", "figure"),
Input("switch", "value"),
)
def update_figure_template(switch_on):
template = "minty" if switch_on else "minty_dark"
fig = px.scatter(
df.query("year==2007"),
x="gdpPercap",
y="lifeExp",
size="pop",
color="continent",
log_x=True,
size_max=60,
template=template,
)
return fig
clientside_callback(
"""
(switchOn) => {
switchOn
? document.documentElement.setAttribute('data-bs-theme', 'light')
: document.documentElement.setAttribute('data-bs-theme', 'dark')
return window.dash_clientside.no_update
}
""",
Output("switch", "id"),
Input("switch", "value"),
)
if __name__ == "__main__":
app.run_server(debug=True)
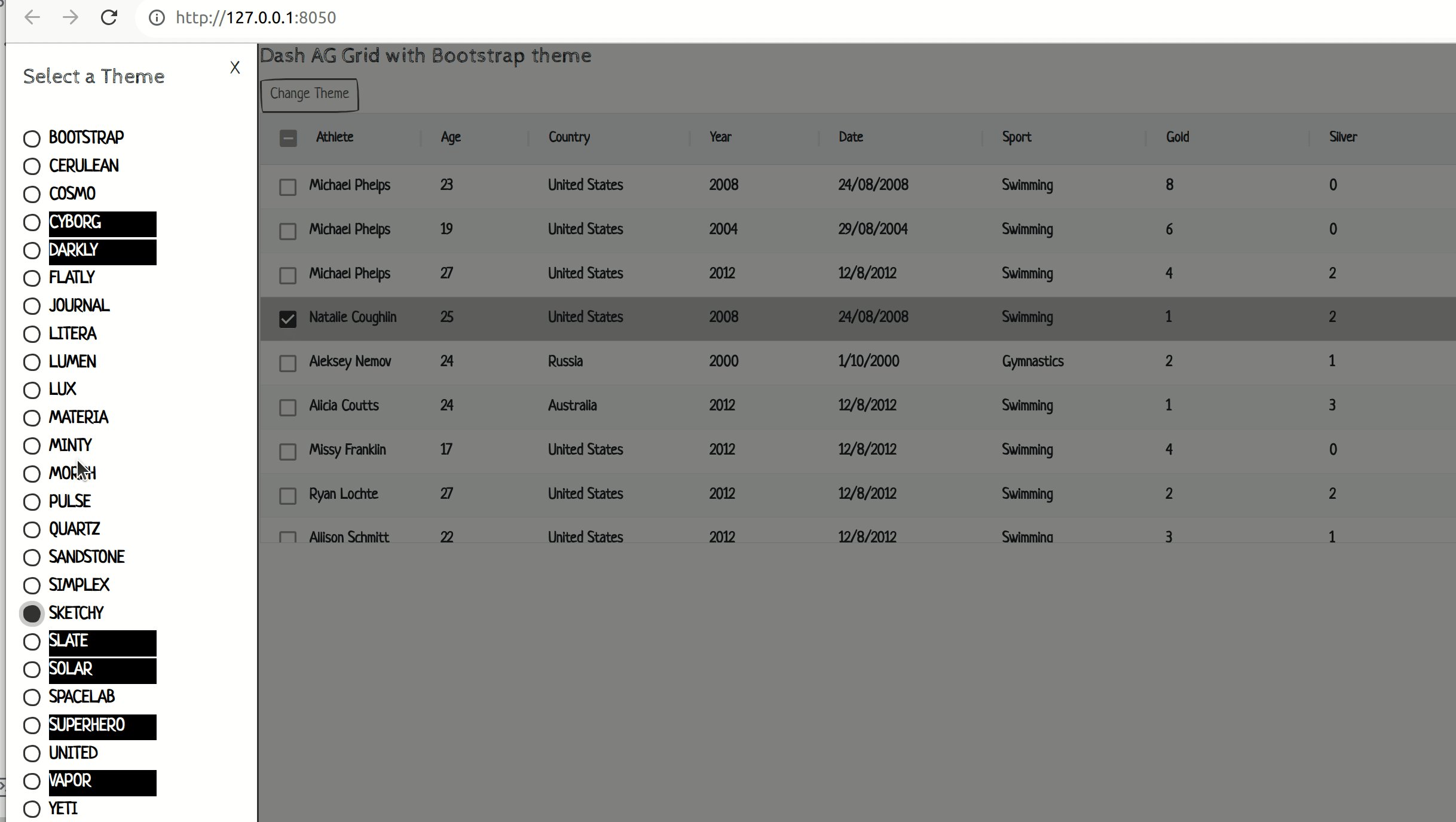
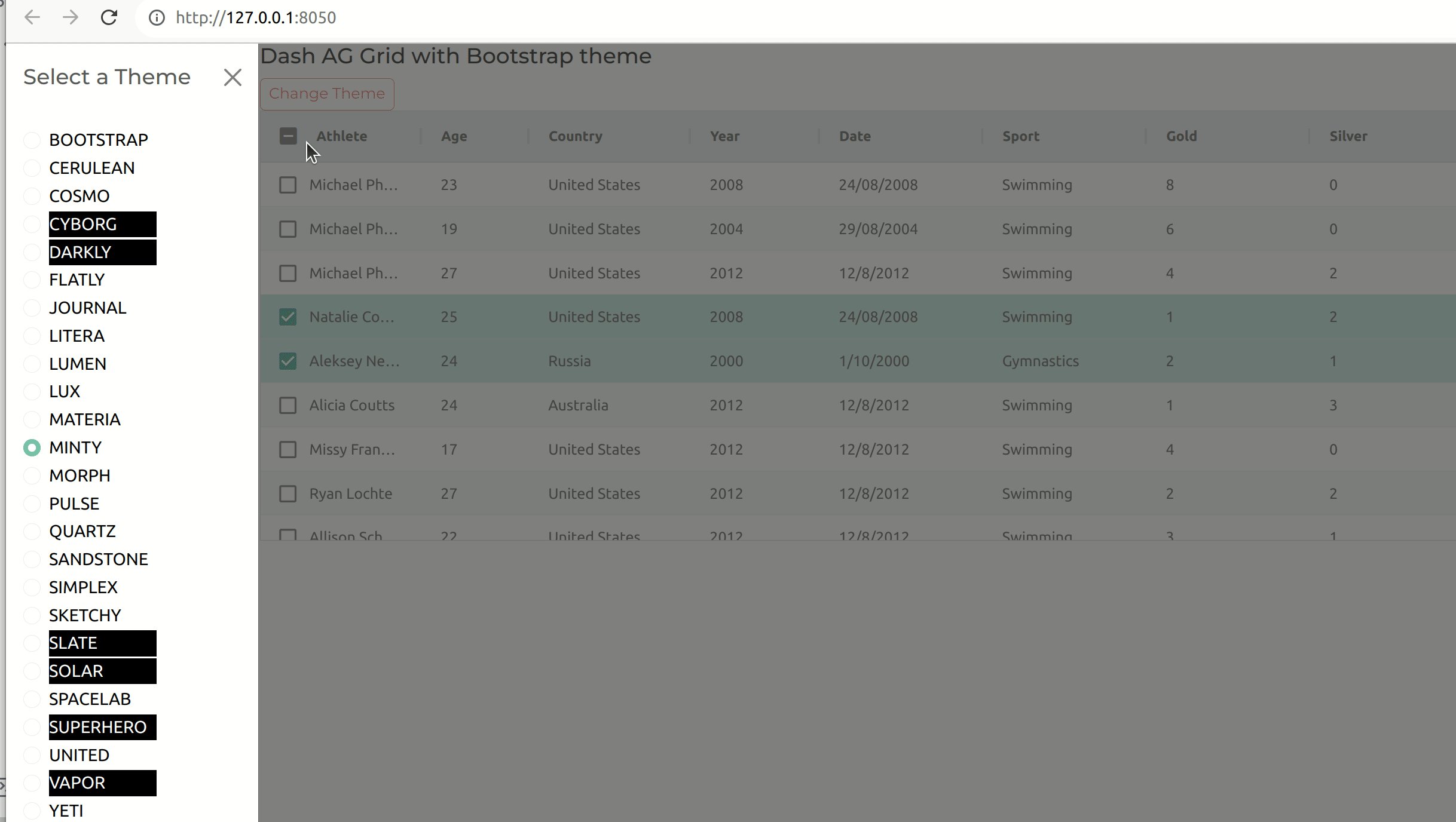
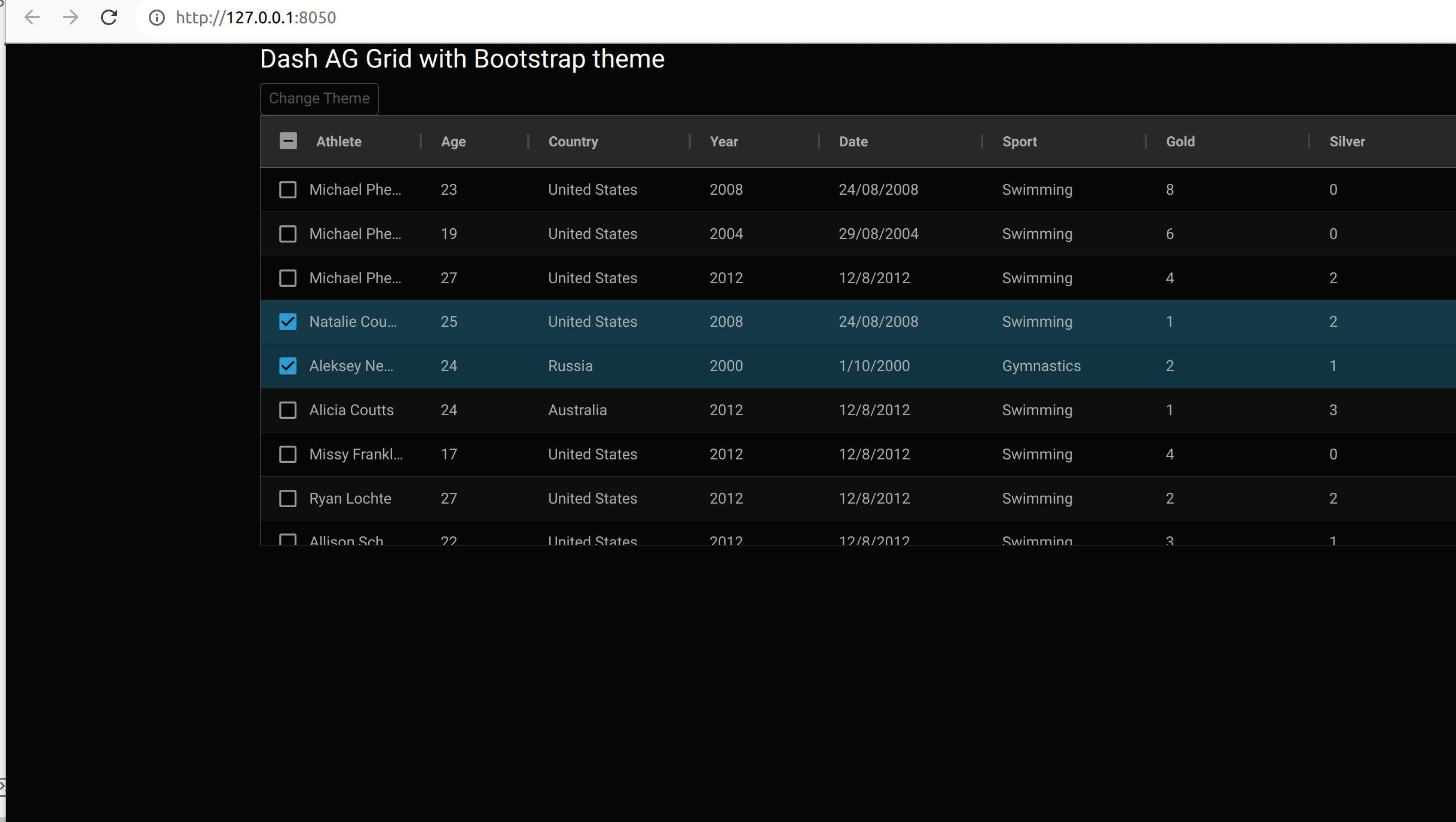
带有Bootstrap主题的Dash AG Grid
以下是主题更改组件的示例,它显示了Dash AG Grid的不同Bootstrap主题
查看实时演示:https://hellodash.pythonanywhere.com/adding-themes/ag-grid
背景
Dash Labs是Plotly库,它探索Dash未来版本的新功能。在Dash Labs V0.4.0中,有一个很酷的功能,可以创建"即时"的Bootstrap主题图形模板。这是布局模板项目的一部分,该项目不再开发。
尽管这些基于Bootstrap的图形模板不会包含在Dash中,但dash-bootstrap-templates使它们对您可用。图形模板使用Dash Labs的算法创建并保存为json格式。当您在您的应用程序中使用load_figure_template()时,它会加载json文件,将其添加到plotly.io并将它设置为应用程序的默认图形模板。有关Plotly图形模板的更多信息,请参阅此处。
可用主题
此库为以下Bootstrap/Bootswatch主题提供图形模板
templates = [ "bootstrap", "cerulean", "cosmo", "cyborg", "darkly", "flatly", "journal", "litera", "lumen", "lux", "materia", "minty", "morph", "pulse", "quartz", "sandstone", "simplex", "sketchy", "slate", "solar", "spacelab", "superhero", "united", "vapor", "yeti", "zephyr" ]
templates_dark = ['bootstrap_dark', 'cerulean_dark', 'cosmo_dark', 'cyborg_dark', 'darkly_dark', 'flatly_dark', 'journal_dark', 'litera_dark', 'lumen_dark', 'lux_dark', 'materia_dark', 'minty_dark', 'morph_dark', 'pulse_dark', 'quartz_dark', 'sandstone_dark', 'simplex_dark', 'sketchy_dark', 'slate_dark', 'solar_dark', 'spacelab_dark', 'superhero_dark', 'united_dark', 'vapor_dark', 'yeti_dark', 'zephyr_dark']
注意:在深色主题["cyborg", "darkly", "slate", "solar", "superhero", "vapor"]中,浅色和深色模式下的图形模板没有太大区别。
ThemeChangerAIO参考
ThemeChangerAIO是一个由父html.Div组成的综合组件,其中包含以下子组件
dbc.Button("switch") 打开Offcanvas组件,用户可以从中选择一个主题。dbc.Offcanvas("offcanvas")dbc.RadioItems("radio")。主题在dbc.Offcanvas组件内作为RadioItems显示。其value是主题的url。html.Div用作客户端回调的Output。
当单选按钮的value改变时,ThemeChangerAIO组件更新样式表。(即用户选择了一个新主题)
- 参数:
radio_props是传递给dbc.RadioItems组件的属性字典。默认value是dbc.themes.BOOTSTRAP。 - 参数:
button_props是传递给dbc.Button组件的属性字典。 - 参数:
offcanvas_props。是传递给dbc.Offcanvas组件的属性字典 - 参数:
aio_id是用于生成组件字典ID的综合组件ID。
综合组件的字典ID可用作
- ThemeChangerAIO.ids.radio(aio_id)
- ThemeChangerAIO.ids.offcanvas(aio_id)
- ThemeChangerAIO.ids.button(aio_id)
ThemeSwitchAIO参考
ThemeSwitchAIO是一个由父html.Div组成的综合组件,其中包含以下子组件
dbc.Switch("switch"),带有开关左右两侧的图标。dcc.Store("store")。主题存储在data属性中。html.Div用作客户端回调的Output。
当触发开关的value改变或"store"组件中的主题更新时,ThemeSwitchAIO组件更新样式表。开关中的主题可以在回调中通过改变"store"组件中的主题url进行更新。
- 参数:
switch_props是传递给dbc.Switch组件的属性字典。 - 参数:
themes是外部样式表的两个url或文件的路径名。 - 参数:
icons是开关左右两侧的图标字典。默认是
{"left" :"fa fa-moon", "right" :"fa fa-sun"}. - 参数:
aio_id是用于生成组件字典ID的综合组件ID。
综合组件的字典ID可用作
- ThemeSwitchAIO.ids.switch(aio_id)
- ThemeSwitchAIO.ids.store(aio_id)
贡献者
特别感谢@tcbegley和@emilhe在此项目中的帮助。
项目详情
下载文件
下载适用于您的平台文件。如果您不确定选择哪个,请了解有关安装包的更多信息。
源分发
构建分发
dash_bootstrap_templates-1.2.4.tar.gz 的散列值
| 算法 | 散列摘要 | |
|---|---|---|
| SHA256 | 7e15f45fcc17a8ac4ba49a261c9168476330f6a835adeb261b06c7c5f434baa6 |
|
| MD5 | b6999afb6355ed05367b9e2641bb88de |
|
| BLAKE2b-256 | c5a640a3db87c1366c278a678ce2a17d5fb2390dcfe22ab0659f3e9f5d6dc1a4 |
dash_bootstrap_templates-1.2.4-py3-none-any.whl 的散列值
| 算法 | 散列摘要 | |
|---|---|---|
| SHA256 | 8a794b6bbc2d5e820087417d17f8d110928a64be12fb21e829b15413de43a0aa |
|
| MD5 | b74370b4d462b58e475d69039e938cd4 |
|
| BLAKE2b-256 | 3863cbe79614edefaaf09dff3576a1fea7173b2d52620502d3b2607d36ae2609 |