基于Cycle2幻灯片插件的collective.cover轮播图瓷砖。
项目描述
生活,宇宙,一切
基于collective.cover和Cycle2幻灯片插件的jQuery轮播图瓷砖。
大多数无害



有想法吗?发现了错误?请通过打开支持工单来告知我们。
别慌
轮播图看起来像下面的样子(显示在转换中)。

可以选择不同的分页器和自定义覆盖层,但要对Cycle2提供的所有选项进行完全控制,您需要覆盖模板(使用collective.jbot等技术轻松实现)并进行CSS调整。
安装
要在基于buildout的安装中启用此包
编辑您的buildout.cfg文件,并将covertile.cycle2添加到要安装的egg列表中
[buildout] ... eggs = covertile.cycle2
配置更新后,您需要运行“bin/buildout”,这将负责更新您的系统。
转到Plone网站中的“站点设置”页面,并点击“插件”链接。
勾选covertile.cycle2旁边的复选框,然后点击“激活”按钮。
卸载
此包提供了一个卸载通用设置配置文件,但是,它不会从JS注册依赖中注销Cycle2 JavaScript,因为它们可能被其他插件使用。如果您确定不再使用它们,请随时手动卸载。
使用
您应结合以下内容阅读collective.cover文档。
Cycle2轮播图瓷砖
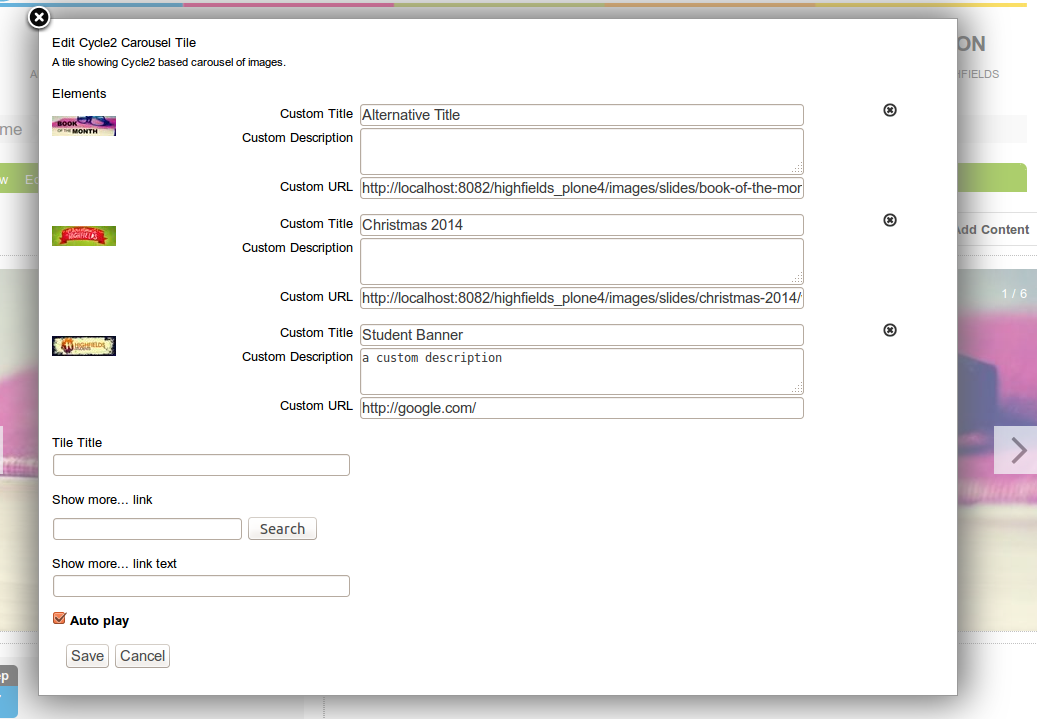
Cycle2轮播图瓷砖显示由单个项目列表创建的幻灯片;每个项目将显示一张图片、标题和描述,并且还将有一个指向原始对象的链接。可以通过在编辑视图中对瓷砖进行配置来更改单个项目的标题、描述和链接URL;您还可以删除或重新排序它们。

您可以将包含图像的任何对象拖放到轮播图瓷砖中(尽管请注意,没有图像的对象将被丢弃而没有任何警告)。Cycle2轮播图瓷砖是100%响应式的,并支持类似原生的滑动操作。您还可以指定轮播图是否自动播放幻灯片。瓷砖可以接受最多100个幻灯片。
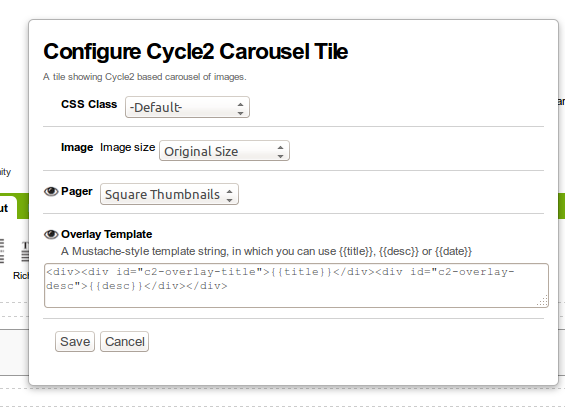
瓷砖的配置允许定义瓷砖的CSS类、最大图像大小、覆盖模板和分页器样式。覆盖模板是一个mustache风格的HTML模板,可以显示每个瓷砖的标题、描述或日期,分别用{{title}}、{{desc}}或{{date}}表示。覆盖层是唯一显示瓷砖标题和描述的地方。

变更日志
有一个疯子真的很知道他的毛巾在哪里。
1.0.0 (2020-09-09)
在覆盖模板中使{{url}}可用,以便您可以放置指向轮播图项目的链接。[fredvd]
1.0b1 (2016-06-21)
ICarouselTile瓷砖现在从IListTile继承,而不是从IPersistentCoverTile继承。[hvelarde]
使包与collective.cover >= 1.0b1兼容。建议您升级到该包的最新版本。[rodfersou, hvelarde, fredvd]
在此包中注册collective.js.cycle2资源在JavaScript注册表中。[djowett]
添加荷兰翻译。[fredvd]
1.0a1 (2015-05-27)
初始发布。




