Plone的一个相册/幻灯片产品,可以从Picasa(添加collective.ptg.flickr)和Flickr(添加collective.ptg.flickr)聚合或使用Plone图片。
项目描述
collective.plonetruegallery 文档

简介
collective.plonetruegallery 是一个 Plone 扩展,实现了一个非常可定制的复杂相册。
Plone 版本兼容性
工作原理
collective.plonetruegallery 为文件夹和集合添加了“相册视图”。
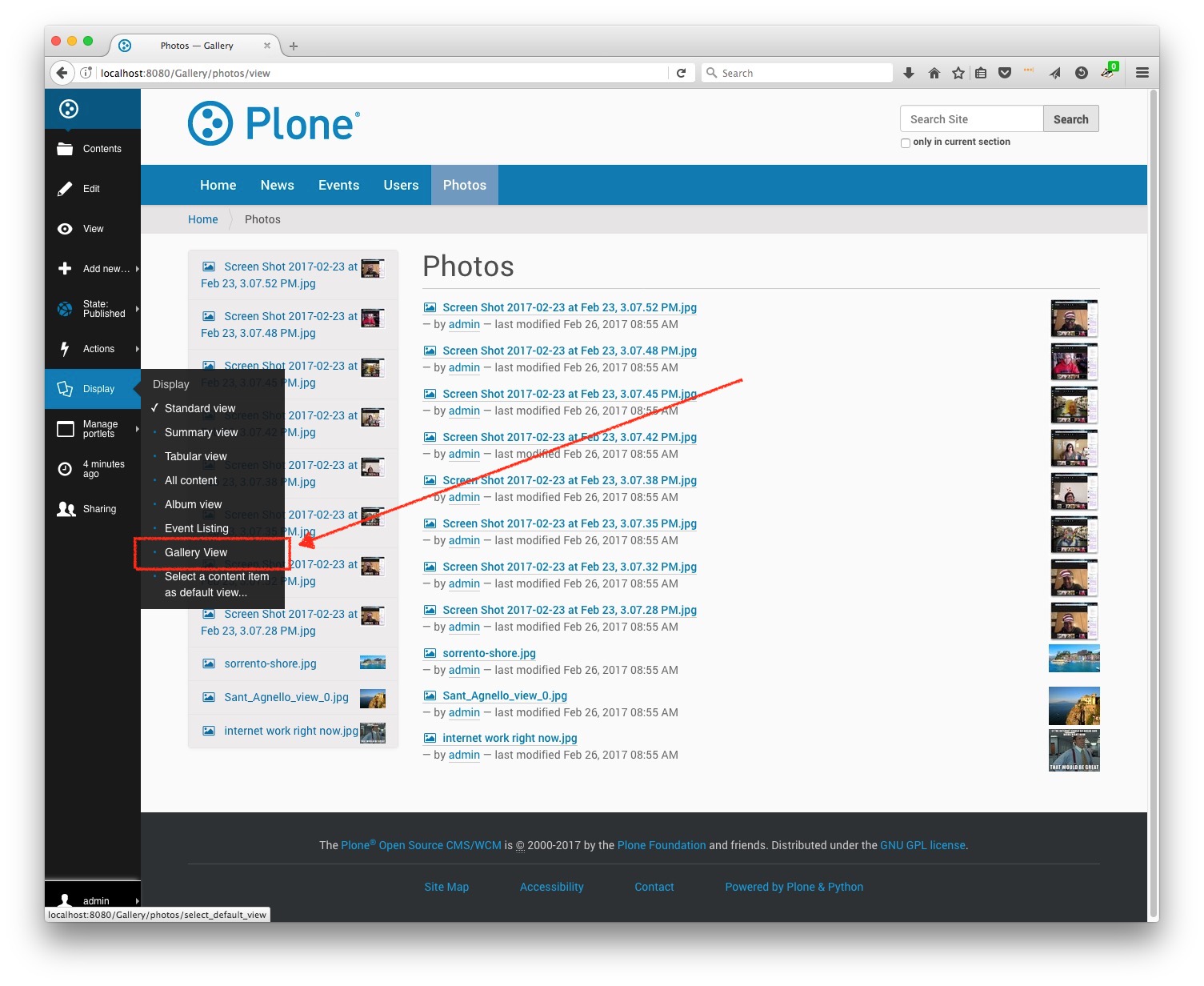
对于包含或显示图像的任何文件夹或集合,请使用显示工具栏菜单并选择“相册视图”。
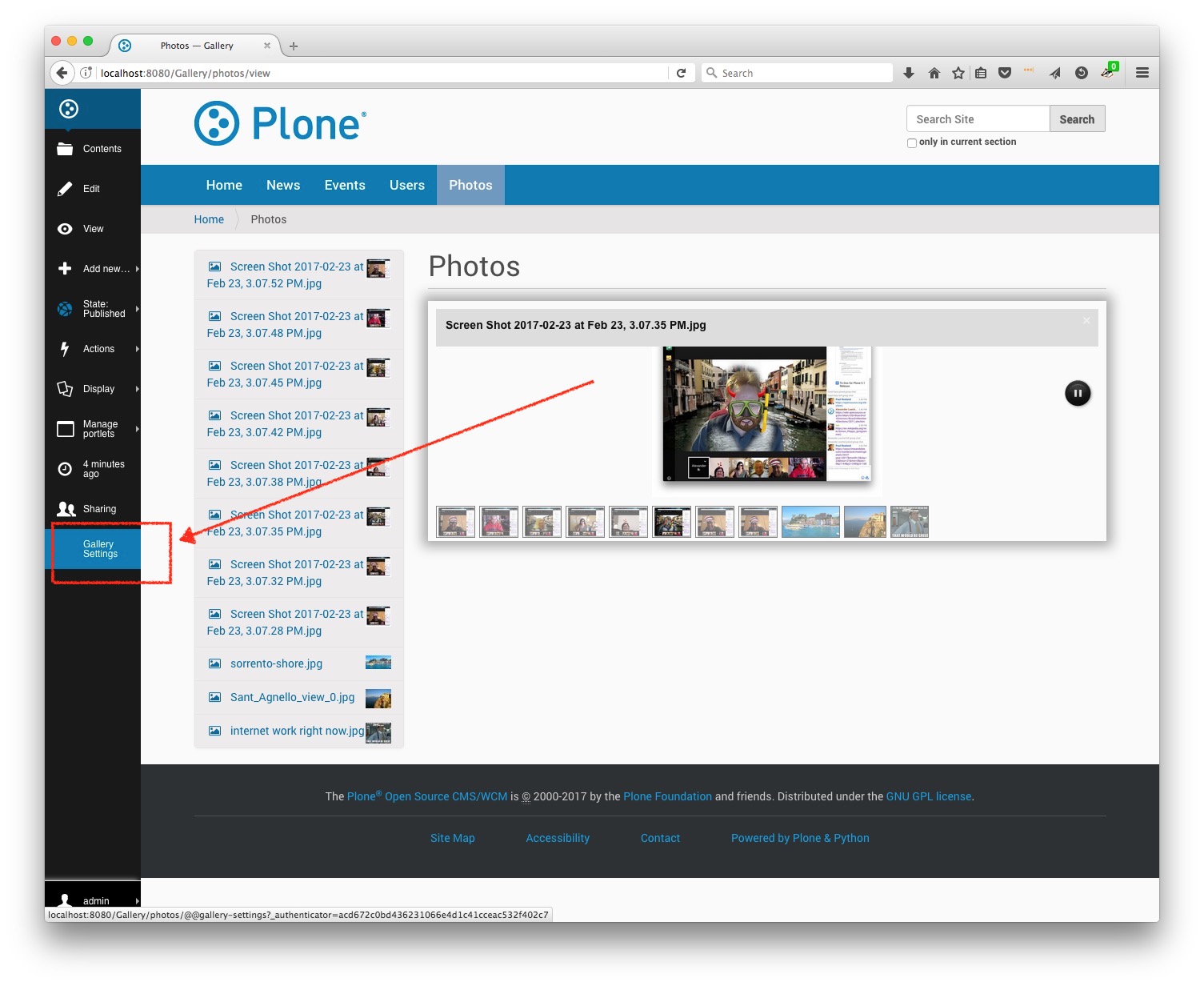
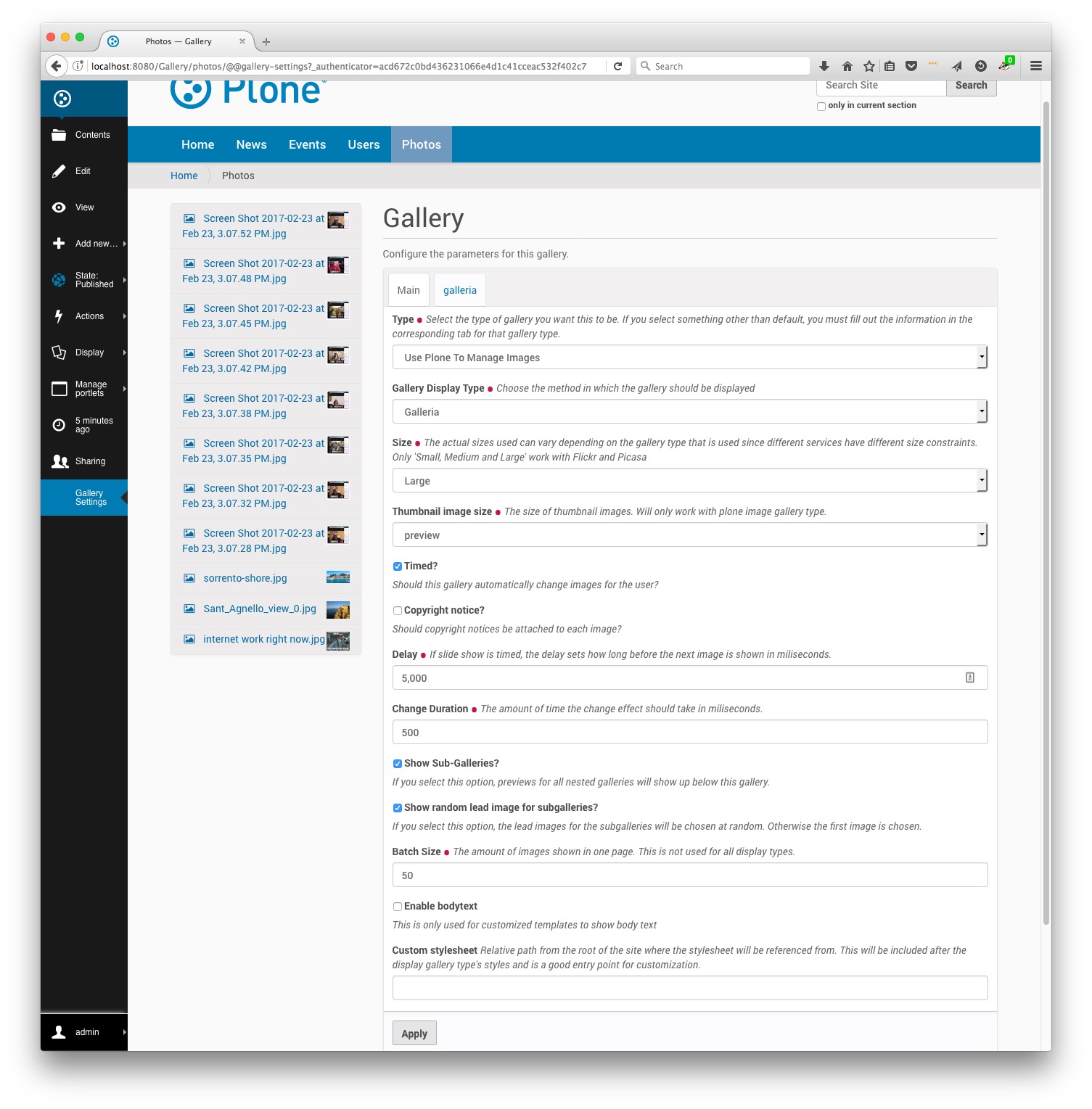
完成此操作后,将启用针对该类型的“相册设置”工具栏菜单。使用它,您可以自定义相册的各种设置。




支持的显示类型
要安装任何额外的显示类型,您需要安装 buildout 中的相关依赖包
galleria(包含在 collective.plonetruegallery 默认安装中)
联系表格(collective.ptg.contactsheet)
缩略图缩放相册(collective.ptg.thumbnailzoom)
展示(collective.ptg.presentation)
galleriffic(collective.ptg.galleriffic)
highslide(collective.ptg.highslide)
fancybox(collective.ptg.fancybox)
pikachoose(collective.ptg.pikachoose)
s3slider(collective.ptg.s3slider)
nivo slider(collective.ptg.nivoslider)
nivo gallery(collective.ptg.nivogallery)
内容流(collective.ptg.contentflow)
supersized(collective.ptg.supersized)
Buildout 配置
eggs = ... collective.plonetruegallery collective.ptg.highslide collective.ptg.fancybox collective.ptg.galleriffic collective.ptg.s3slider collective.ptg.pikachoose collective.ptg.nivoslider collective.ptg.nivogallery collective.ptg.contentflow collective.ptg.supersized collective.ptg.thumbnailzoom collective.ptg.contactsheet ...
安装所有相册
如果您想安装所有可用的相册,您可以在 buildout 的 egg 部分中添加以下内容:
eggs = ... collective.plonetruegallery collective.ptg.allnewest ...
这将还会安装一些“处于开发中”的相册。
功能
Flickr 和 Picasa 支持!
Dexterity “Lead Image 行为”支持
与具有图像字段的“Image”,“新闻项”和其他内容类型兼容(提供 IImageContent)。
还与 redturtle.smartlink 和 collective.contentleadimage 兼容(安装 http://pypi.python.org/pypi/collective.ptg.contentleadimage)
自定义相册大小、过渡(目前过渡有限)、定时和其他设置
可以使用嵌套相册
嵌套相册的搜索和分类选择
Galleria、Galleriffic、Highslide JS、s3slider、Pikachoose 和 Fancybox 展示类型
内联显示相册
Products.Collage 集成
与新式 Plone 集合兼容
提供基本设置配置工具
支持 Flickr 和 Picasa Web 相册
要添加对这些类型相册的支持,您必须安装额外的包
安装 collective.ptg.flickr 以支持 Flickr
安装 collective.ptg.picasa 以支持 Picasa Web 相册(已测试与 1.3.3 和 2.0.12 版本兼容)
在 Plone 3.x 上,您还必须手动安装 hashlib 以支持 picasa
这些可以添加到您的 buildout 或使用 easy_install 安装,或者您可以将包添加到您的 egg 部分,如下所示
内联显示相册
可以使用视图 (@@placegalleryview) 将相册放置在其他内容中。
弹出效果
您可以这样做
1) Install http://plone.org/products/collective.prettyphoto 2) Mark the link to the gallery with "prettyPhoto" style (which has now been added) from Kupu or TinyMCE
内联相册
要在另一页显示相册,尝试以下方法
<object data="path/to/gallery/@@placegalleryview" height="400" width="500"> <param name="data" value="path/to/gallery" /> </object>
成功使用内联对象标签的说明
您必须在 portal_transform safe-html 中将 <object> 和 <param> 添加到白名单。
在 Plone 4.2 中编辑时,您必须将您的编辑器切换到 Kupu,因为 TinyMCE 将对象标签破坏成 flash 项目。
如果在不使用 Apache 作为 Plone 前端测试,您需要确保示例中“path/to/gallery”路径包括 Zope 实例中 Plone 对象之上的任何级别(例如,如果您的 Plone 对象位于名为“version1”的文件夹中,并且您的相册名称为“mygallery”,则路径应读取“/version1/Plone/mygallery”。当然,当您在 Plone 前面放置 Apache 时,您需要删除“/version1/Plone”部分。
或者您可以使用 iframe 做同样的事情
在页面模板中重用相册
如果您想在另一个页面模板中放置相册,可以完整地重用 HTML
<tal:gallery tal:replace="structure context/fotos/@@placegalleryview" />
这比 <object> 嵌入的优势在于,显示放大图像的模态(弹出)将占据整个屏幕,而不仅仅是 <object> 区域。
safe-html 故障排除
如果遇到问题,请执行此操作:转到 portal_transforms 工具中的 safe_html。确保 param 和 object 是有效的标签(不是讨厌的标签)。
之后,您应通过转到 1. Zope 根应用程序 ZMI 2. 控制面板 3. 数据库 4. main(或您拥有的任何 zodb)5. 清空缓存选项卡 6. 按“最小化”按钮来刷新 ZODB 缓存。
这将从 ZODB 缓存中删除所有已处理文本。此过程在 portal_transforms 的 safe_html 顶部提到。
升级
从 0.8*
升级到版本 0.8* 是一个重要且重大的更新。基本上,它消除了 Gallery 类型,用常规文件夹类型及其应用到的文件夹的新视图“Gallery View”替代了它。
您只能通过首先升级到 1.x 系列版本,然后升级到 2.x 系列才能成功地从 0.8* 系列升级。
从 1.x 到 2.x
不再支持已被 galleria 替换的 Slideshow 2 相册。
从 * 到 3.x
您需要在 buildout 中更改相应的 collective.js 依赖项到 collective.ptg 依赖项,然后重新运行 buildout。
安装
由于此产品依赖于 plone.app.z3cform,如果您不使用 Plone 的最新版本,您需要在 buildout 中添加一些针对产品版本的覆盖。好消息是,如果您使用任何其他使用 plone.app.z3cform 的产品,您就已经准备就绪。
基本上,您只需将这些添加到您的 buildout 版本部分即可,前提是您正在运行 plone < 4.1。
对于 Plone 4.0
[versions] z3c.form = 2.3.2 plone.app.z3cform = 0.5.0 plone.z3cform = 0.6.0 zope.schema = 3.6.0
和 Plone 3.x
[versions] z3c.form = 1.9.0 plone.app.z3cform = 0.4.8 plone.z3cform = 0.5.10 zope.i18n = 3.4.0 zope.testing = 3.4.0 zope.component = 3.4.0 zope.securitypolicy = 3.4.0 zope.app.zcmlfiles = 3.4.3
这些版本并非 plonetruegallery 所要求的精确版本,这只是已知可以正常工作的集合。如果你已经在不同版本下安装了 plone.app.z3cform,或者想要升级版本,你可以安全地进行。
然后,一旦你使用此配置运行 buildout,请通过附加产品配置安装 collective.plonetruegallery。同时,确保已安装 Plone z3cform 支持。如果你遇到在 画廊设置 选项卡中没有设置的情况,请重新安装 Plone z3cform 支持。
卸载
首先,就像卸载任何其他产品一样卸载 collective.plonetruegallery 产品。然后,在 zmi 中的 portal_setup 中点击 导入 选项卡。一旦进入,请选择 collective.plonetruegallery 卸载配置文件 配置文件并运行所有步骤。完成后,你可以从 buildout 中删除 egg。
图像获取说明
当渲染 picasa 或 flickr 画廊时,它会检查图像是否在一天内获取过。如果没有,则重新获取画廊中的图像。
你也可以通过将 @@refresh 追加到画廊 URL 来强制重新获取特定画廊的图像。
你可以通过输入类似 mysite.com/@@refresh_all_galleries 的 URL 来手动刷新网站上的所有画廊。这意味着你还可以设置一个类似于 cron 的作业,在需要时刷新所有画廊,这样就不会在用户尝试渲染页面时进行操作。
许可说明
此 Plone 产品受 GPL 许可证保护;然而,Highslide JS 显示类型使用的是 Creative Commons Attribution-NonCommercial 2.5 许可证,并且除非你在 Highslide 网站上购买了商业许可证,否则只能用于非商业用途。collective.ptg.pixelentity 画廊(建设中)也需要许可证。
致谢
编码贡献
Patrick Gerken - 在 0.8 版本中提供了巨大帮助
Espen Moe-Nilssen
Harald Friessnegger
Sylvain Bouchard
翻译
法语 - Sylvain Boureliou
挪威语 - Espen Moe-Nilssen
巴西葡萄牙语 - Diego Rubert
芬兰语 - Ilja Everila
德语 - Jens W. Klein, Harald Friessnegger
意大利语 - Mirto Silvio Busico
西班牙语 - Enrique Perez Arnaud
荷兰语 - Rob Gietema, Martijn Schenk, Fred van Dijk
SDG
变更日志
3.4.9 (2020-09-09)
更新了西班牙语翻译。[macagua]
更新了 Gettext 文件。[macagua]
扩展卸载配置文件。[thet]
修复了 Plone >= 5.1 中的 CSS 资源烹饪问题。[petschki]
3.4.8 (2017-02-26)
记录在页面模板中重用画廊。[khink]
提及 Plone 5.0 兼容性,调整 README,添加屏幕截图。[tkimnguyen]
在设置中重构 __getattr__,以提高清晰度和可能的某些速度。[maurits]
尊重文件夹排序顺序,在画廊视图中显示子画廊,就像我们在常规画廊视图中显示图像一样。Suggallery 排序至今仍是半随机,因为没有将顺序传递到子画廊的目录查询。[fredvd]
如果我们启用显示子画廊并实际有子画廊要显示,则不要显示消息“此画廊中没有图像”。[fredvd]
添加选项以禁用画廊中的随机主图像,以便始终返回第一张图像。这也适用于子画廊。[dveeze, fredvd]
更新了荷兰语翻译。[fredvd]
更新词汇表,使其与 Plone 5 兼容。[fredvd]
3.4.7 (2016-02-01)
使用根导航路径查找用于小部件的画廊。这解决了 plone.app.multilingual 中的小部件问题。[bsuttor]
3.4.6 (2015-11-04)
为实现 IGallery 的类添加了 dexterity 文件夹,以便与 dexterity 类型以及 Plone 5 一起使用。[sandrarum]
更新了葡萄牙语 pt-br 翻译。[lccruz]
3.4.5 (2014-11-28)
将目的地添加到旧升级步骤中,以防止所有步骤都变为全部 -> all。 [pbauer]
3.4.4 (2014-06-05)
在构建大小词汇表时排除我们自己的大小。 [witsch]
3.4.3 (2014-05-12)
移除对plone.app.contenttypes的要求,这可能在版本升级时破坏了许多构建。 [vangheem]
3.4.2 (2014-05-11)
修复缩略图… [vangheem]
3.4.1 (2014-04-30)
移除plone.app.contenttypes版本修复。 [thet]
3.4.0 (2014-02-08)
添加行为 [jaroel]
支持plone.app.contentypes的Image [jaroel]
放弃对Plone 3.3和4.0的支持。 [hvelarde]
主题类型现在已弃用 [ale-rt]
3.3.2 (2013-07-05)
修复了图片标题中的字符编码(使其可以与Plone和Flickr上的图片一起使用) [kysr]
3.3.1 (2013-05-31)
允许网站管理员管理相册权限 [vangheem]
修复了图片标题中的字符编码 [bouchardsyl]
添加了可返回所有图片的portlet方法 [bouchardsyl]
3.3.1b1 (2013-05-06)
修复了getSite [espen]
3.3.1a2 (2013-04-04)
在图像数据中提供“download_url” [vangheem]
3.3.0a1 (2013-03-18)
在图像数据中提供“original_image_url” [vangheem]
添加为相册提供自定义CSS以覆盖样式的能力 [vangheem]
添加与collective.ptg.galleryimage的集成 [vangheem]
恢复Plone 3兼容性 [vangheem]
在嵌入式portlet相册中显式关闭iframe标签 - 修复了一些浏览器在标签上崩溃的问题 [vangheem]
3.2a (2012-11-07)
将picas和flickr支持移动到它们自己的产品中 [espenmn]
添加了图像大小词汇表 [espenmn]
3.1 (2012-10-12)
能够显示版权信息 [eehmke]
3.0 (2012-10-08)
发布最终版本
3.0b4 (2012-10-01)
修复了拼贴支持 [vangheem]
3.0b3 (2012-07-24)
棕色袋先前的版本 [vangheem]
3.0b2 (2012-07-24)
在不使用getSite钩子的情况下获取门户根 [vangheem]
兼容dexterity的变化 [vangheem]
3.0b1 (2012-07-04)
不再使用collective.js包,因为它们引起的问题和混乱比任何其他东西都多。所有相册依赖项现在将使用collective.ptg.*命名空间。 [vangheem]
转向使用collective.ptg.galleria
转向使用collective.ptg.contactsheet
转向使用collective.ptg.contentflow
转向使用collective.ptg.fancybox
转向使用collective.ptg.galleriffic
转向使用collective.ptg.highslide
转向使用collective.ptg.nivogallery
转向使用collective.ptg.nivoslider
转向使用collective.ptg.pikachoose
转向使用collective.ptg.presentation
转向使用collective.ptg.supersized
转向使用collective.ptg.thumbnailzoom
2.4b3 (2012-06-25)
向后兼容地使用Collection(4.2) [vangheem]
2.4b2 (2012-06-21)
Plone 4.1条件zcml [Mikko]
2.4b1 (2012-06-19)
尊重集合中项目数量的限制[vangheem]
添加了supersized画廊[espen]
添加了Basque (eu)翻译 [erral]
重新生成i18n文件 [erral]
修复了一些i18n问题,移除了重复的msgids [erral]
为contactsheet添加了更多设置,并修改了contactsheet以使用“speed”设置来指定效果持续的时间。现在可以使用缩略图大小 [espen]
为thumbnailzoom添加了更多设置 [espen]
为s3slider添加了自定义CSS设置 [espen]
添加默认设置控制面板的能力[espen]
添加默认设置控制面板的能力[espen]
修复了Thumbnailzoom、Contactsheet和Presentation以使用批量大小设置。
兼容新式集合[vangheem]
2.3.1 (2012-05-11)
放置画廊iframe修复 [espen]
2.3.0b2 (2012-05-11)
样式修复 [vangheem]
portlet修复 [vangheem]
2.3.0b1 (2012-05-09)
为演示画廊类型添加背景位置设置 [espen]
将集合文本字段渲染移至画廊下方 [vangheem]
添加内容流显示类型 [vangheem]
2.2.0 (2012-05-02)
添加演示显示类型。 [vangheem]
2.1b2 (2012-04-27)
能够定位highslide画廊的叠加控件 [domruf]
2.1b1 (2012-04-24)
添加了contact sheet和thumbnail zoom画廊 [espen]
2.1a2 (2012-02-28)
添加了更多nivo slider主题 [espen]
2.1a1 (2012-02-24)
尼沃幻灯片和画廊集成 [espen]
Products.Collage集成(来自collective.collage.plonetruegallery) [vangheem]
2.0a2 (2012-02-22)
允许您在组件中放置完整画廊 [vangheem]
为pikachoose添加了背景颜色选项 [espen]
2.0a1 (2012-02-22)
删除Slideshow 2显示类型(依赖于mootools,存在大量冲突) [vangheem]
切换到使用collective.js.galleriffic [vangheem]
切换到使用collective.js.highslide [vangheem]
切换到使用collective.js.fancybox [vangheem]
最终移除了画廊内容类型的残留。现在无法直接升级到这个产品版本。 [vangheem]
修复了与Unicode标题图像相关的错误 [silviot]
添加了对pikachoose的支持 [espen]
添加了对s3slider的支持 [espen]
1.3.3 (2011-09-28)
修复了placegalleryview [vangheem]
修复了在启用分页时highslide画廊不会自动播放的问题。 [vangheem]
1.3.2 (2011-09-20)
在galleriffic上设置缩略图高度
1.3.1 (2011-09-20)
修复了galleriffic中的大小和缩放问题
1.3.0 (2011-09-20)
不再使用愚蠢的唯一zcml来注册显示类型
添加Galleriffic幻灯片显示类型
更改使用显示类型的方式,现在可以通过portal_view_customizations进行自定义
1.2.1 (2011-07-06)
添加pt_BR的翻译 [rafabazzanella]
1.2.0 (2011-06-30)
添加设置缩略图大小的选项。待办事项:从plone.app.imaging获取可用的缩放比例(http://plone.org/products/plone-true-gallery/issues/48) [hink]
1.1.0 ~ (2011-06-22)
针对IE9中的Slideshow 2进行修复。如果您为Slideshow 2画廊使用了自定义样式,请测试此升级,因为已进行了一些样式更改。 [vangheem]
1.0.5 ~ (2011-04-17)
修复了plone 4.1兼容性问题。关闭 http://plone.org/products/plone-true-gallery/issues/45 [vangheem]
使用绝对URL引用所有CSS和JS [vangheem]
不再从JS注册表中提供幻灯片JS [vangheem]
1.0.4 ~ (2011-03-14)
为幻灯片类型添加画廊设置,允许省略图像链接。(https://plone.org/products/plone-true-gallery/issues/44) [khink]
1.0.3 ~ (2011-02-20)
移除了对picasa网络相册账户以‘@gmail.com’结尾的限制。修复 http://plone.org/products/plone-true-gallery/issues/41 [vangheem]
1.0.2 ~ (2011-01-12)
启用视图模板宏的重用。collective.collage.plonetruegallery使用此功能。 [khink]
1.0.1 ~ 2010-12-31
添加西班牙语翻译 [Enrique Perez Arnaud]
使用ViewPageTemplateFile,因为您可能会在标题和描述中的非ASCII字符上遇到UnicodeDecodeError。 [Enrique Perez Arnaud]
1.0
修复了Plone 4上的picasa支持
1.0rc2
使菜单项、设置动作和标签可翻译,并添加了德语翻译。 [fRiSi]
将翻译文件移动到locales文件夹,并添加了脚本以重建和同步po(t)文件,并编译mo文件(请参阅 http://plone.org/products/plone-true-gallery/issues/21) [fRiSi]
从子画廊的图像中选择随机图像用于子画廊,修复 http://plone.org/products/plone-true-gallery/issues/40 [fRiSi]
1.0rc1
如果有子画廊,则不显示“此画廊中没有图像”。 [fRiSi]
为通过kupu和prettyphoto添加画廊添加了占位布局 [espen]
为渲染的画廊页面添加了描述和文本,以便人们可以了解画廊 [vangheem]
为画廊组件添加了隐藏控件选项。关闭 http://plone.org/products/plone-true-gallery/issues/28 [vangheem]
修复了当页面上有多个组件时组件无法正常工作的问题。修复 http://plone.org/products/plone-true-gallery/issues/27 [vangheem]
处理描述中的返回和引用。修复了 http://plone.org/products/plone-true-gallery/issues/39 [vangheem]
相册部件现在设置图像的锚标签的标题和 alt 属性。修复了 http://plone.org/products/plone-true-gallery/issues/37 [vangheem]
0.9.1rc5
使用 plone.app.contentmenu.interfaces.IDisplayViewsMenu 而不是 plone_displayviews 进行菜单声明,因为 plone.app.contentmenu > 2.0b3 和 zope.browsermenu 已安装时它不起作用。 [vangheem]
0.9.1rc4
直接从 PloneBatch 导入 Batch,因为 Zope 2.13 中,当 plonetruegallery 加载时,Batch 不可在包级别上使用。 [vangheem]
0.9.1rc3
基本相册不再存储其缓存的图像,因为它根本无法真正缓存它们。这修复了在网站使用相册部件时,ZODB 可能无限增长的问题,因为每次新图像请求都需要计算相册,这会导致对数据库的新写入。顺便说一句,打包数据库可以将其恢复到正常大小。 [vangheem]
0.9.1rc2
由于在 Plone 4 中不再可用,因此将大型 plone 文件夹视图添加到代码中。修复了 http://plone.org/products/plone-true-gallery/issues/33 [vangheem]
0.9.1rc1
更新到 fancybox 1.3.1 - 应该修复 http://plone.org/products/plone-true-gallery/issues/19 长时间显示问题 [vangheem]
向 fancybox 添加了 easing 和 scrolling 插件,使其现在更美观。 [vangheem]
0.9.0b1
使用 plone.app.imaging.utils 中的 getAllowedSizes 代替 [vangheem]
修复了 plone.app.imaging 与其使用的补丁不兼容的问题 - 修复了 http://plone.org/products/plone-true-gallery/issues/23 [vangheem]
修复了 fancy box 不时无法正确显示的问题 [vangheem]
重构显示类型代码,使其更兼容模板。之前的方法有点混乱,所以现在为了更兼容和模块化,略少一些可定制性。如果任何相册类型是按照老式方法定义的,可能需要稍作修改才能正常工作。这就是现在标记为 0.9 版本的原因。 [vangheem]
现在与 cmf.pt 兼容 - Chameleon。 [vangheem]
相册部件现在强制设置图像的高度,以防图像尚未加载完成时发生闪烁。修复了 http://plone.org/products/plone-true-gallery/issues/24 [vangheem]
添加了 plone.app.z3cform 作为依赖配置文件,修复了 http://plone.org/products/plone-true-gallery/issues/25 [vangheem]
修复了相册部件上的 CSS,以便正确显示标题 [vangheem]
0.8.2b4 ~ 2010 年 3 月 16 日
令人烦恼的额外发布,因为上一个版本包含额外的“._” po 文件… [vangheem]
0.8.2b3 ~ 2010 年 3 月 10 日
修复了相册部件的 JavaScript,使其与 Plone 4 兼容 http://plone.org/products/plone-true-gallery/issues/18 [vangheem]
修复了某些 CSS 中的 max-width 导致幻灯片切换问题 [vangheem]
相册现在与 plone.app.imaging 兼容,反映那里指定的尺寸。 [vangheem]
修复了翻译未正确添加的问题 [vangheem]
0.8.2b2 ~ 2010 年 2 月 10 日
修复了与 plone 4 相关的页面模板遍历问题,详情请见此处 http://plone.org/products/plone-true-gallery/issues/17 [vangheem]
0.8.2b1 ~ 2010 年 2 月 4 日
使其与 Plone 4 兼容 - 修复了页面模板渲染和 CSS 问题 [vangheem]
0.8.1b2 ~ 2010 年 1 月 27 日
将 BasicImageInformationRetriever 适配到 IObjectManager 在 Plone4 中不再起作用。使用 IBaseFolder 代替,它是 ATFolder 和 ATBTreeFolder 的通用类型。 [thet]
添加了意大利语翻译 [Mirto Silvio Busico]
添加了 z3c.autoinclude 支持 - 在较新版本的 plone 中,不再需要在 buildout 中进行 zcml 条目。 [vangheem]
覆盖按钮应用方法而不是 __call__ 方法,以设置用户警告的状态以及设置更改。这修复了 plone.z3cform 新版本中未显示更新状态消息的问题。 [vangheem]
将hashlib添加到picasa的安装需求列表中,因为一些版本的gdata没有它将无法正常使用。[vangheem]
0.8.1b1 ~ 2009年12月17日
添加了德语翻译。[jensens]
在setup.py中添加了额外的依赖项:现在可以设置为“collective.plonetruegallery[flickr], collective.plonetruegallery[picasa]”或collective.plonetruegallery[all]的依赖项。[jensens]
从porltet js代码中删除了日志语句。[vangheem]
修复了在版本检查期间升级旧版本时的bug。[vangheem]
修复了包含非标准字母的picasa专辑中的unicode解码错误。[vangheem]
0.8.1a3 ~ 2009年12月3日
添加了相册组件。[vangheem]
0.8a2
修复了幻灯片相册CSS,使得绿色条在登录时不被相册覆盖。[vangheem]
修复了子相册CSS问题。[vangheem]
修复了相册中图像的排序问题——现在在容器中重新排序时,相册图像也会重新排序。[vangheem]
链接现在指向用户登录时图像的视图。[vangheem]
修复了?start_image参数与分批处理的兼容性问题。[vangheem]
highslide和fancybox幻灯片只有在图像数量适合一个批处理页面时才会自动开始播放。[do3cc]
highslide图像幻灯片现在有一个由图像标题和图像链接组成的标题。[do3cc]
0.8a1
删除了Gallery内容类型。
允许您显示文件夹、大文件夹和集合的相册。
切换到使用plone.app.z3cforms。
删除事件订阅,不烹饪基本相册。
删除了经典显示类型——不再维护。
添加了fancybox和highslide显示类型。
幻灯片2现在在平移时不会放大图像并扭曲它。
为幻灯片2的类型添加了更多样式。
修复了幻灯片2相册类型的问题,图像会因为图像缩放而略显模糊……
更新了flickr大小设置。
不再支持私有picasa专辑(显然,我不想存储密码……)
0.7.1
修复了测试。
添加了芬兰语翻译[Ilja Everila]。
添加了可翻译的子图像。
0.7rc1
添加了“刷新相册”按钮,以防您更改相册并在自动为您执行之前需要重新烹饪相册图像。特别是对于基本相册中图像的重新排序非常有用。
添加了通过URL支持跳转到图像,例如 /url/to/gallery?start_image=theTitle。虽然不是完美无缺,但应该大多数情况下都能工作。由于我不再在flickr和picasa相册中保留id,所以没有其他方式知道它是哪张图像。不过,请确保对标题进行URL编码。
0.7b2.4
由于翻译有.mo文件,它破坏了一些系统——已删除。
0.7b2.3
添加了巴西语翻译。
0.7b2.1
更新了法语翻译。
添加了挪威语翻译(Espen Moe-Nilssen)。
在一些未使用消息工厂的地方添加了一些消息工厂。
0.7b2
为没有图像的消息添加了CSS类。
0.7b1
将小picasa相册的大小更改为320x320。
0.7a1.2
修复了bug。
更改了相册类型的注册。
0.7a1.1
修复了阻止子相册显示的bug [deo]。
确保在当前相册中存在子相册时始终显示相册图像 [deo]。
移除了对simplejson和elementtree的依赖。
现在flickrapi和gdata是可选的附加组件。
添加了对幻灯片2的支持——现在可以指定要使用的相册类型。
对相册模式进行了重新组织(简单)。
预取相册图像以加快渲染时间(特别是flickr和picasa)。获取将在定时间隔发生,可以设置为使用时钟服务器,也可以手动获取。
CSS修复。
对子相册进行了更好的设计。
0.6b2.4
将固定依赖项改为更灵活
0.6b2.3
修复了非常愚蠢的基本图像尺寸问题
0.6b2.2
添加了法语翻译(感谢Sylvain Boureliou)
0.6b2.1
移除了kss依赖项
修复了与api版本相关的flickr问题-只是固定了版本号(应该从一开始就做)
将所有JavaScript移动到portal_javascripts
修复了当轮播隐藏时的safari漏洞
打包所有JavaScript
尽管这是一个beta版本,但由于有很多改进和一些主要修复,因此推荐升级
实现了新的计时机制
0.6b1.3
修复了picasa相册有时检索所有相册的bug
添加了更好的错误处理
0.6b1.2
修复了picasa的bug
0.6b1
将所有相册类型移动到适配器。
修复了opera支持问题
0.5.3.2
plone 3.0支持修复
0.5.2
修复了opera的bug
flickr相册现在支持用户名或id来指定用户和集
0.5b1
一些小bug修复
0.5b1
移除了mooTools和smooth gallery的依赖项
动态抓取图像
更好的控件
更好的跨浏览器支持
0.4rc3
添加了基本的flickr支持
0.4rc2
重构代码以方便添加新的相册类型
如果gdata没有安装,则优雅地失败
现在您可以选择相册类型
0.3 - 测试版
添加了对picasa网络相册的支持
修复了一些bug
.2beta-r67403 - 测试版
添加了内容类型图标
清理了相册视图
.1 - 初始
初始发布









