collective.markitup 将 MarkItUp 与 Plone 集成
项目描述
简介
此产品将 MarkItUp 编辑器与 Plone 集成。MarkItUp 是一个 jQuery 插件,可以将文本区域转换为可预览的 WYSIWYM 编辑器。

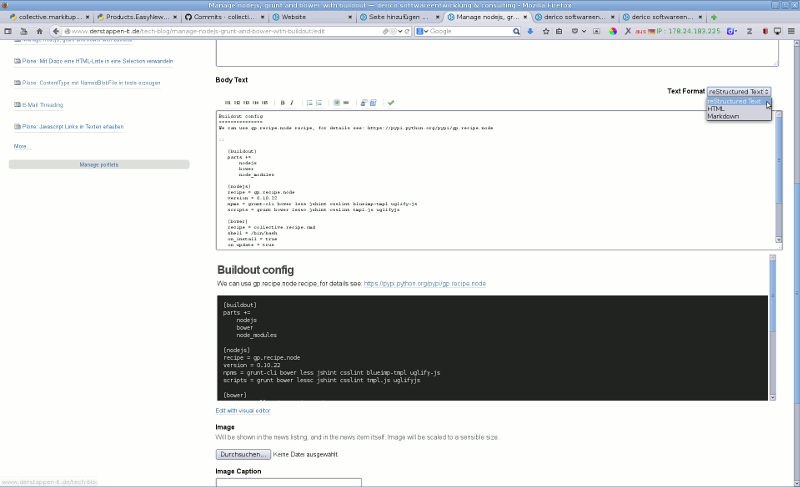
带有 reStructured Text 和底部预览的 MarkItUp 编辑器
collective.markitup 不提供任何额外的标记语言。它只是一个编辑器,您可以使用它来编辑 Markdown、ReStructuredText 或可能在 Plone 的标记设置控制面板中选择的其他任何标记。到目前为止,Markdown 和 ReStructuredText 都运行良好。它还与 Plone 有很好的集成,可以像 TinyMCE 一样插入图像和链接。

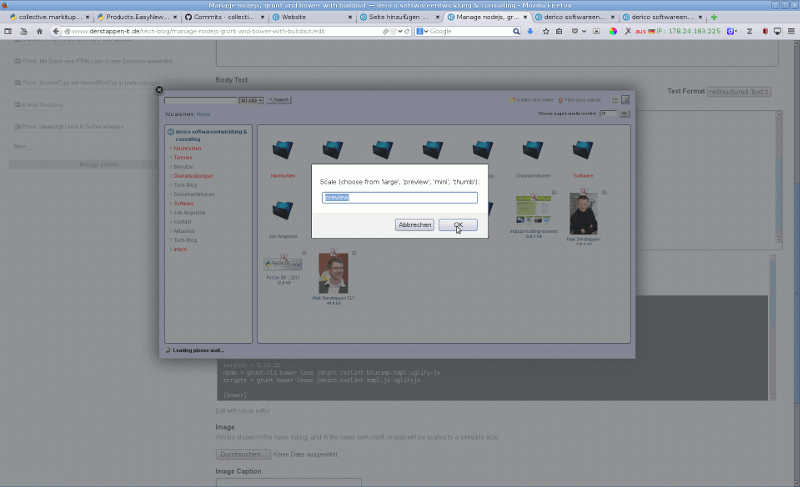
带有查找器集成的 MarkItUp 编辑器,可以从 Plone 选择图像。
安装
安装 collective.markitup,就像安装任何其他 Plone 产品一样。
如何使用 collective.markitup
安装它。
在您的个人偏好中,将编辑器设置为 MarkItUp。您还可以在“站点设置”→“编辑”中将其设置为默认编辑器。如果我们编辑 HTML,则会回退到 TinyMCE 编辑器。因此,我们可以将 MarkItUp 设置为默认值,并使用适当的编辑器编辑任何内容。
确保您希望用户能够使用的任何标记语言都已在“站点设置”→“标记”中勾选。到目前为止,只有 text/x-web-markdown 和 text/restructured。
贡献
代码存储在 github 上的 collective 仓库中:https://github.com/collective/collective.markitup
CHANGES
0.2 (2014-08-05)
转义了小于号和大于号字符,也绑定到 dexterity richTextWidget [Manuel Reinhardt]
修复了与 reStructuredText 和 Markdown 的一些问题,详细信息请参阅提交 [MrTango]
将 plonefinder 和 quickupload 的依赖项添加到元数据中,以便在安装时激活它 [MrTango]
plone 4.3 兼容性修复 [MrTango]
设置测试构建 [MrTango]
0.1 (2011-10-20)
允许编辑器应用于对象上的任何 AT Rich Text 字段,而不仅仅是正文 [cewing]
删除了用于链接和图像集的 magicMarkup 提示,它是多余的,并且对用户来说很令人困惑 [cewing]
在 init.js 中改进了 magicMarkups 的提示信息,以明确这些提示的目的 [cewing]
为图像集覆盖添加了图像缩放和图像对齐类。为两者都提供了合理的默认值 [cewing]
如果 plonefinder 将 forcecloseoninsert 设置为 1,则自动关闭为图像和链接按钮打开的查找器窗口 [cewing]
依赖于 jquerytools 1.2 或更高版本。 [msmith64]
修复:由于格式字符串不再在 JSON 中指定,图像/链接选择器失败。 [msmith64]
修复:没有指定覆盖时,MarkItUp 无法加载。 [msmith64]
添加了 nazmd 支持 [fvox13]
getSite() 比 getUtility() 更简洁 [msmith64]
注册组件,您可以为任何标记语言添加设置。目前它接受 JSON,所以很混乱,但至少是某种东西。 [msmith64]
通过查找器浏览以添加链接;然而,现在我必须回去想办法让用户也能添加外部链接。
使图像出现在编辑器中。archetypes_tool 不愿意给我一个可用的页面,所以我编写了一个视图,它为任何给定的 UID 提供一个 301,指向一个真实的页面。这不是理想的解决方案,但至少图像按钮现在实际上可以工作了。 [msmith64]
使 plonefinder 显示图像。(“url”选择类型损坏:必须使用 uid。)
为 plonefinder 的 Browser.selectItem 创建 JavaScript 覆盖。
Much cleaner subclass of Finder. [msmith64]
向 init.js 添加了文档。
Wrapper 以隐藏 MarkItUp 要求覆盖单个按钮时的丑陋循环。 [msmith64]
为预览执行转换的更简洁方式。安全、快速且易于阅读。MarkUpSet 目录必须以子类型命名(MIME 类型的第二部分)。 [msmith64]
通过在要预览的内容周围添加 <div id="content"/> 来改进预览样式。 [msmith64]
进一步优化了预览样式,使其不需要HTTP请求。现在唯一的缺点是需要更多的JavaScript来实现。 [msmith64]
优化了预览样式,使其加载不那么糟糕。但仍然很糟糕。
进行了一些清理和空格上的挑剔 [msmith64]
依赖于collective.plonefinder [msmith64]
添加了一种将页面样式应用于预览的稍微糟糕的方法。虽然很糟糕,但比让Plone加载完整模板页面要快。 [msmith64]
使用plone_javascript_variables.js中定义的portal_url查找对象的根路径。 [msmith64]
移除了不需要的模板。
预览器可以在reStructuredText、Markdown、Textile(以及HTML,这是一个无操作)之间进行选择。
根据选择的内容类型自动加载。
需要动态加载资源,因此Plone注册表中需要的内容非常少。
添加了Textile和Rest的插件以及更健壮的HTML。
简洁、不显眼的默认外观。 [msmith64]
添加了Markdown转换的AJAX预览视图的实验性功能。 [msmith64]
调整了GS配置文件,以便尊重用户偏好。TinyMCE,我在说您。 [msmith64]
添加了MarkItUp jQuery插件,并在基本GS配置文件中注册了资源。 [msmith64]
将MarkItUp添加到控制面板中可用的编辑器。 [msmith64]
初始设置 [msmith64]
项目详情
collective.markitup-0.2.tar.gz的哈希值
| 算法 | 哈希摘要 | |
|---|---|---|
| SHA256 | 8edd06e081ec3a94cd83fcc8b50f026a181992297b445c32feaee8c3c2cae3be |
|
| MD5 | e16fe5e7776932b23da547b2c4c4b128 |
|
| BLAKE2b-256 | 1c60fca3a6fe0b61a2ef97c98c4bef1f2f05a2b060eec08868e049c116ba11c4 |






