适用于Plone的实时博客解决方案。
项目描述
生活,宇宙,以及一切
实时博客是一种博客文章,旨在提供一个不断更新的关于正在发生的事件的文本报道。
实时博客会持续更新,通过带有时间戳的微更新,这些更新放置在之前的微更新之上。
典型用例如下
新闻网站的出版商创建一个实时博客
编辑在事件进行过程中向实时博客添加微更新
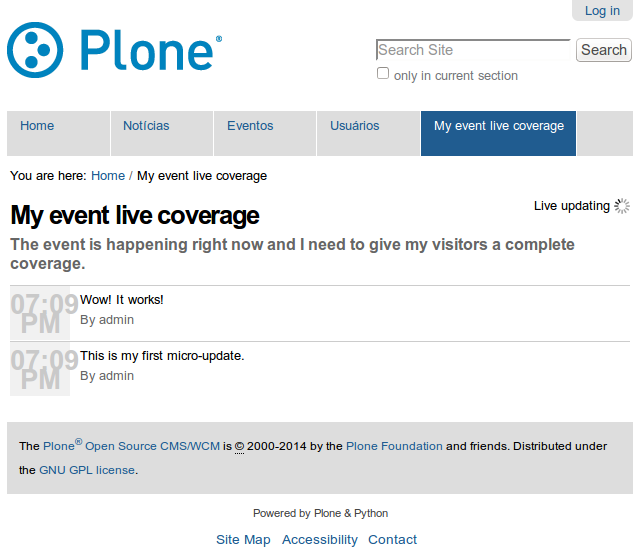
在实时博客上的网站访问者会自动通过AJAX调用获得微更新
谁在使用它?
以下是一些使用 collective.liveblog 的网站
CartaCapital (BR)
Portal Brasil 2016 (BR)
大多数无害



有想法?发现了一个错误?请通过 提交支持工单 来告诉我们。
不要慌张
安装
要在基于buildout的安装中启用此包
编辑您的buildout.cfg,并在其中添加以下内容
[buildout] ... eggs = collective.liveblog
更新配置后,您需要运行‘’bin/buildout’’,这将负责更新您的系统。
前往Plone网站的“站点设置”页面,然后点击“插件”链接。
勾选 collective.liveblog 旁边的框,然后点击“激活”按钮。
使用方法
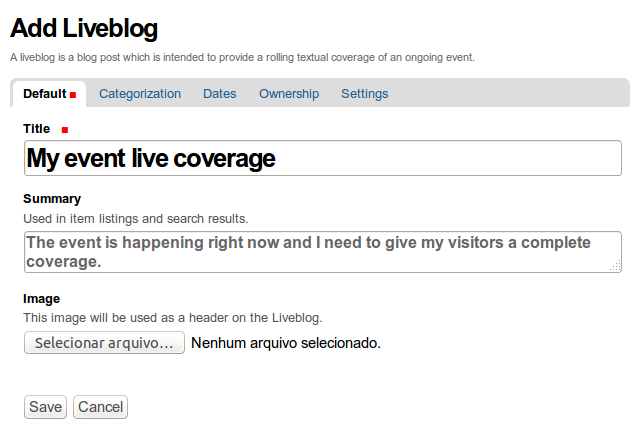
安装该包后,您将看到一个新内容类型:实时博客。
实时博客有标题、描述、图像和文本字段。图像字段用于在实时博客上设置页眉。

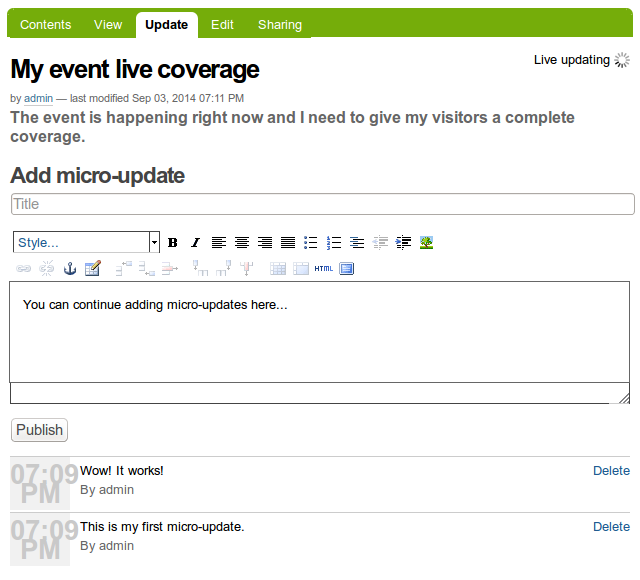
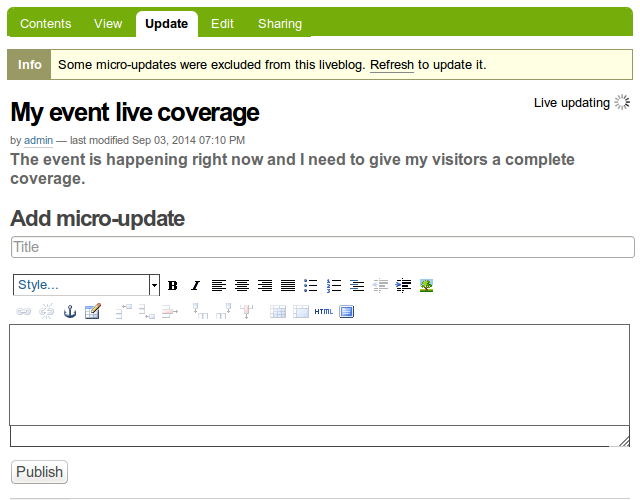
现在,转到“更新”选项卡并开始编写微型更新。
微型更新基本上是一段文本,它可以选择性地有一个标题。微型更新的日期和时间将自动为您记录。发布微型更新后,您将看到它位于实时博客顶部,位于所有之前的微型更新之上。

查看实时博客的所有人将每分钟收到自动更新。

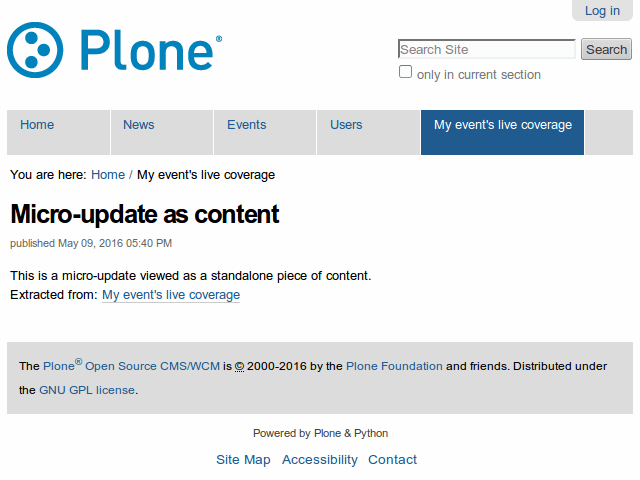
微型更新可以作为独立的内容片段查看,使用它们的时间戳中的链接,便于在社交媒体上分享。

许多编辑可以安全地更新实时博客。当另一个编辑添加微型更新时,您会自动在屏幕上看到它,即使您正在编写一个新的。
您还可以删除微型更新。这将触发所有当前查看者的完整页面刷新,以避免在实时博客中显示无效内容。页面刷新将在下一分钟内发生。如果另一个编辑删除了一个微型更新,您会在屏幕上看到一条消息,但不会发生内容刷新。这样我们就避免了打扰编辑的工作。

如果过去24小时内没有新的微型更新,实时博客中的自动更新将关闭。
它是如何工作的
待定。
变更日志
1.2b2 (2017-08-23)
当没有新的微型更新可用时,由于 recent-updates 视图上的无效输出而导致的转换链上的 AttributeError 已避免(参考资料 plone.protect#64)。 [rodfersou]
1.2b1 (2016-06-21)
1.1b2 (2016-05-10)
1.1b1 (2016-04-19)
更新视图现在每20个微更新使用批量分页,以减少具有编辑角色的用户的加载时间(关闭#10)。[hvelarde]
依赖plone.batching;这放弃了Plone 4.2的支持。[hvelarde]
在用于添加微更新的表单上使用POST作为请求方法。[hvelarde]
移除可引用的额外引用;在Plone 5中,Archetypes不再是默认框架。在Plone < 5.0中,您现在应明确将plone.app.referenceablebehavior添加到构建配置的< cite>eggs部分。[hvelarde]
在< strong>私人和< strong>非活动状态下,实时博客中没有显示今天以前的微更新的日期(修复#14)。[hvelarde]
1.0b3 (2014-09-20)
从< span class="docutils literal">update视图中移除了< span class="docutils literal">plone.abovecontenttitle和< span class="docutils literal">plone.belowcontenttitle视图小部件。[hvelarde]
添加了响应式样式(关闭#7)。[agnogueira]
微更新的作者现在遵守安全设置,并且只有当匿名用户被允许查看此信息时才会显示(关闭#6)。[hvelarde]
编辑人员现在可以编辑微更新;编辑微更新后,将安排视图的完整刷新,以避免显示无效内容(关闭#3)。[hvelarde]
1.0b2 (2014-09-13)
添加了一个适配器,列出在修改实时博客时需要清除的URL。[ericof]
重构< span class="docutils literal">< span class="pre">recent-updates视图以删除时间戳参数。这样我们可以避免潜在的DoS攻击源。[hvelarde]
1.0b1 (2014-09-05)
时间戳处理已简化。[hvelarde]
在< span class="docutils literal">< span class="pre">recent-updates视图中实现< span class="docutils literal">Expires头。这将帮助我们更好地控制页面将持续多长时间。[hvelarde]
添加了一个特定的实时博客工作流。工作流定义了3个状态:私人、活动和非活动。这样我们可以控制何时自动刷新微更新。[hvelarde]
删除微更新时刷新整个视图以避免显示无效内容。[hvelarde]
标题视图小部件在渲染时包括< span class="docutils literal">html和< span class="docutils literal">body标签。[hvelarde]
字段< span class="docutils literal">text上缺少< span class="docutils literal">id属性,这阻止了TinyMCE编辑器在Plone 4.2中加载。[hvelarde]
在删除微更新时触发< span class="docutils literal">ObjectModifiedEvent事件以使视图上的缓存无效。[hvelarde]
在< span class="docutils literal">< span class="pre">recent-updates视图中实现对< span class="docutils literal">< span class="pre">If-Modified-Since请求头的处理。[hvelarde]
自动更新中使用的标记时间标签已修复。[hvelarde]
1.0a1 (2014-09-01)
初始版本。
项目详细信息
< span>发布历史 < span class="reset-text margin-top"> 发布通知 | < a href="/rss/project/collective-liveblog/releases.xml">RSS源 < i class="fa fa-rss" aria-hidden="true">
collective.liveblog-1.2b2.tar.gz的哈希值
| 算法 | 哈希摘要 | |
|---|---|---|
| SHA256 | badcfcbf1fe14593e6cecdabe7a33cc65f554632c257c7c5463492f57b35fe19 |
|
| MD5 | 664acf99de4465f72c790564036bce8d |
|
| BLAKE2b-256 | 156bec8466464b1871c8f7cc0904ab2371c29bc655e999d18a771e42014b4de3 |












