为Kwetter微型博客解决方案提供的Plone集成
项目描述
Plone的微型博客
collective.kwetter为kwetter微型博客引擎提供了一个集成的Plone前端。
collective.kwetter + kwetter的目标是在Plone内部提供类似Twitter的微型博客功能。
状态
初始原型发布。
目前所有用户都能看到所有用户的所有消息。
关注/取消关注功能已在后端实现,但尚未在collective.kwetter中公开。
待办事项
完整仪表板
关注/取消关注
@attribution和#hashtag链接
Plone成员配置文件集成
等等…
安装
安装分为两部分。
1. Plone
只需在您的构建系统中依赖egg collective.kwetter。
将其作为插件安装到Plone控制面板或portal_setup。
参考目标是Plone4,未在Plone3上进行测试。
Collective.kwetter本身包含一个最小的plone4构建配置,您可以快速测试和评估它。
带有collective.kwetter的示例最小Plone4构建配置
[buildout]
parts = instance
extends = http://dist.plone.org/release/4.0-latest/versions.cfg
find-links =
http://dist.repoze.org/
[instance]
recipe = plone.recipe.zope2instance
eggs =
PIL
collective.kwetter
zcml =
collective.kwetter
2. Kwetter后端
使用kwetter构建。
这将安装并运行各种kwetter后端守护进程。
请注意,这不仅仅是一个Plone构建,而是一个独立的独立构建。
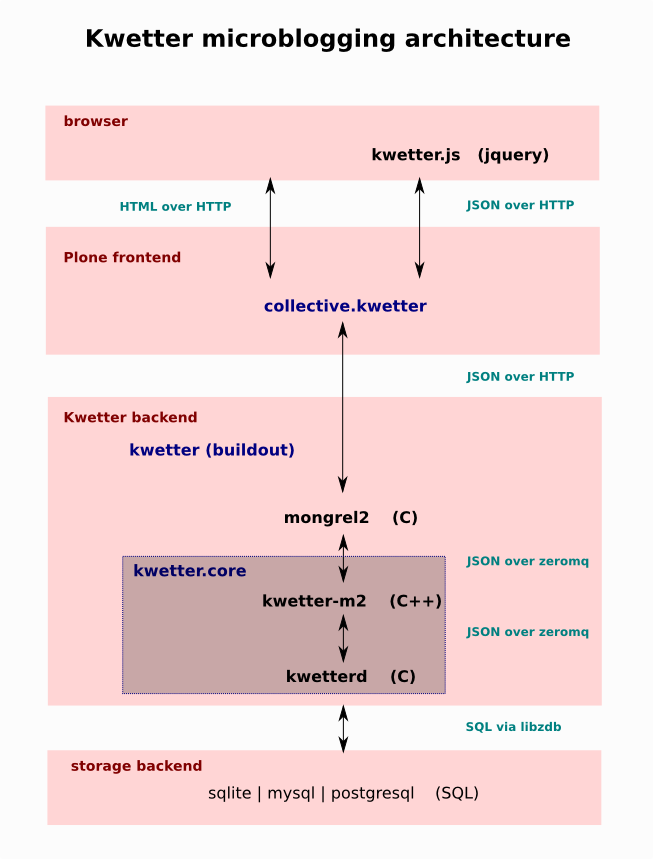
架构
作为Plone开发者,您可以通过仅使用JSON API将kwetter后端用作“黑盒”。
kwetter系统由以下组件组成
collective.kwetter. Plone前端,包含:- kwetter.js AJAX浏览器组件 - Plone集成和视图逻辑 - 后端网关客户端
kwetter后端。由Buildout驱动的kwetter后端安装程序。此程序安装:- mongrel2 - kwetter.core
kwetter.core. 实际的消息后端逻辑。此运行:- kwetter-m2 mongrel请求处理 - kwetterd消息路由和存储
Collective.kwetter通过HTTP与浏览器和kwetter后端通信使用JSON。
不同的kwetter后端组件通过ZeroMQ使用JSON通信。

源代码和贡献
欢迎贡献。源代码托管在github collective。
您可以通过github-collective获取访问权限并直接在项目上工作。
collective.kwetter的维护者是Guido Stevens和Paul Stevens。我们感谢任何贡献,如果需要在pypi上发布版本,请直接联系其中之一。
贡献者
Paul Stevens <paul@nfg.nl>
Guido Stevens <guido.stevens@cosent.net>
项目详情
集体.kwetter-0.1.1.zip的哈希值
| 算法 | 哈希摘要 | |
|---|---|---|
| SHA256 | cd3f52dd209211f53ee86d94379e9f8bbd06cf010755929bd1a7ad7f38635dd6 |
|
| MD5 | 1b3d68044ba2ce0847337ccccac78bee |
|
| BLAKE2b-256 | 802a0481342b5f54050c08e3b6af9e7b61c76c5bdcac2ed3a4de3f8c4d75115b |



