在用户首次访问网站时显示免责声明。
项目描述

免责声明
生命、宇宙和一切
在用户首次访问网站时显示免责声明。
大部分无害



有想法?发现了错误?请通过打开支持工单让我们知道。
不要慌张
安装
要在基于buildout的安装中启用此包
编辑您的buildout.cfg并在其中添加以下内容
[buildout]
...
eggs =
collective.disclaimer更新配置后,您需要运行“bin/buildout”,这将负责更新您的系统。
前往Plone网站的“站点设置”页面,并点击“附加组件”链接。
勾选“免责声明”旁边的复选框,然后点击“激活”按钮。
用法
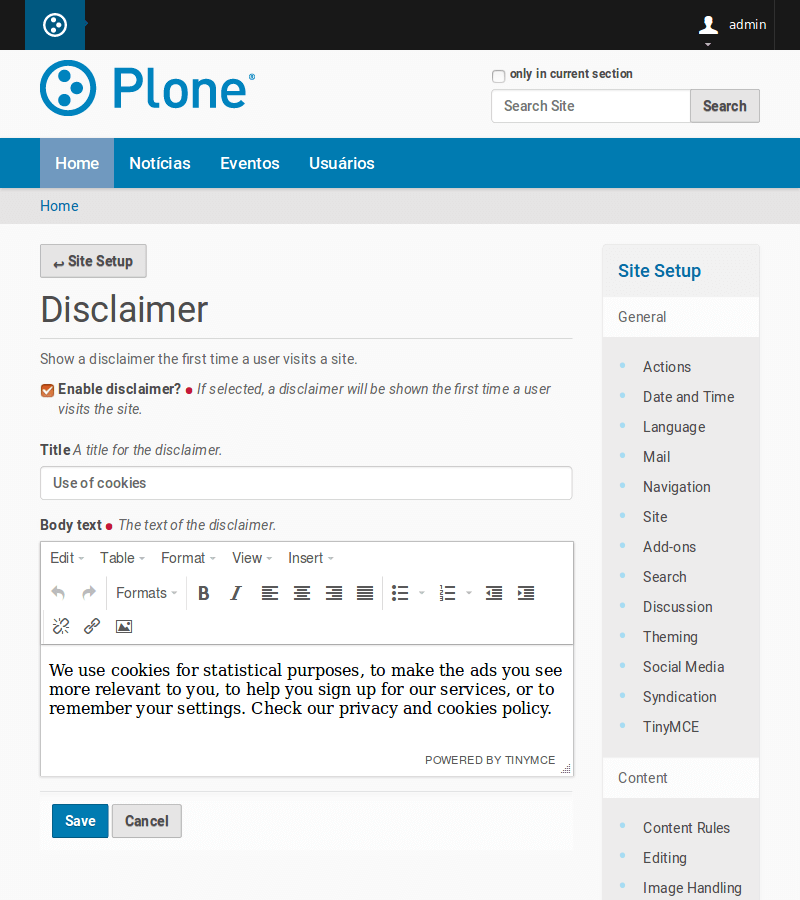
安装包后,前往“站点设置”中的“免责声明”配置集,并启用该功能。

免责声明控制面板配置集。
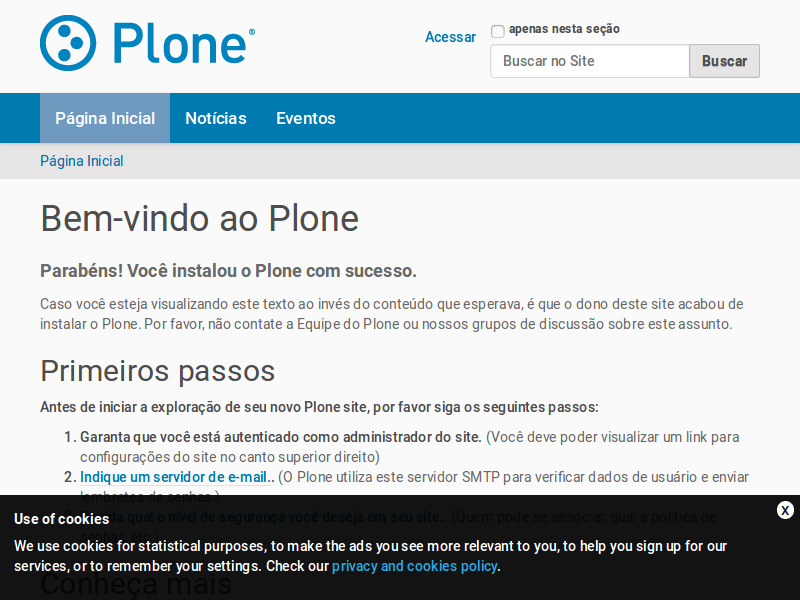
现在,当用户第一次访问网站时,免责声明将显示在页面底部。

正在工作的免责声明视图小部件。
当配置集中的信息更新时,用户将再次看到免责声明。
它是如何工作的?
此包在plone.portalfooter视图小部件管理器上注册了一个新的视图小部件。视图小部件通常是隐藏的,只有在确认用户尚未查看后才会显示。上次更新视图小部件的信息存储在用户的浏览器本地存储中。
变更日志
1.0b1 (2018-12-08)
为任何上下文注册控制面板。将自动获取正确的注册信息。这样,在安装了lineage.registry的Lineage网站上,可以设置不同的免责声明文本。[thet]
添加一个disclaimer-inner包装器,以便更容易地进行样式化,例如将视图小部件居中在网站上,并使整个背景变暗。[thet]
将样式和脚本移动到视图小部件中,以便在使用Diazo时包含它们,只需使用视图小部件选择器将视图小部件复制到主题中。[thet]
添加一个“确定”按钮而不是关闭链接。当按钮被点击时,视图小部件将关闭,并将存储密钥设置。以前,即使在未使用“关闭”链接的情况下,存储密钥也会立即设置。[thet]
修复配置集中默认值的翻译(HT @fredvd)。[hvelarde]
修复免责声明视图小部件内部悬停和已访问链接的样式。[agnogueira]
1.0a1 (2018-05-14)
初始发布。
项目详情
下载文件
下载适合您平台的文件。如果您不确定要选择哪个,请了解更多关于安装包的信息。
源分布
构建分布
collective.disclaimer-1.0b1.tar.gz的哈希值
| 算法 | 哈希摘要 | |
|---|---|---|
| SHA256 | 7651d05c4e08dcb68aeea9f874091212119ee09a4efec909ba0320f0184a734c |
|
| MD5 | 62f1fabe105268ee22724cea4b18c935 |
|
| BLAKE2b-256 | 009227500285fa921275b76480a51041162a92af9981a825a75f88c3b5b0e534 |





