anthill.skinner的示例主题
项目描述
简介
此包提供Plone的公共主题。它不能用纯plone使用。它旨在与anthill.skinner包一起使用。有关更多信息,请查看那里。
记住:此主题依赖于这样一个想法,即对于匿名用户,您希望有一个灵活的主题,易于设置,而对于您或内容编辑器,您希望通过保留界面不变来发挥Plone的全部功能。我认为这个范式对大多数Plone网站来说已经足够了。
安装
在buildout中包含anthill.exampletheme
确保在实例zcml和eggs选项中包含它
另外,别忘了包含anthill.skinner、anthill.tal.macrorenderer和z3c.autoinclude
转到portal_quickinstaller并安装anthill.skinner
然后安装anthill.exampletheme
在Plone右上角点击“显示预览”
依赖关系
z3c.autoinclude
anthill.skinner >= 0.2
anthill.tal.macrorenderer
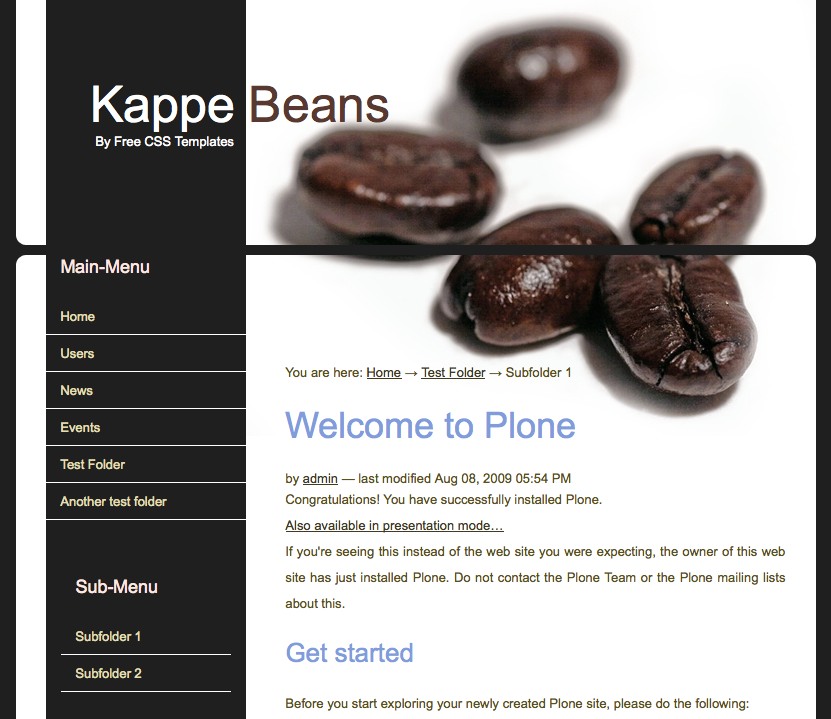
它看起来像什么样子?

如何创建公共皮肤?
我目前正在创建一个paster模板,该模板创建了启动所需的全部文件和目录。此模板基于plone3_theme,没有太大差异(但有一些重要且微妙的不同)。
但在调用paster之前,您应该查看此示例,以了解创建自己的布局有多简单。我将描述构建公共视图所需的步骤。
我假设您有一个现成的设计。我从freecsstemplates.org获取了我的设计。我得到了图片、一个CSS文件和index.html。
使用以下命令创建一个包(例如:my.theme):paster create -t plone3_theme my.theme
将所有图片复制到browser/images目录下
将你的css文件复制到browser/stylesheets/main.css
将此包中的main_template.pt(位于skins/anthill_exampletheme_custom_templates)复制到skins/my_theme_custom_templates
将此包中的publicmenu_levels.pt(位于skins/anthill_exampletheme_custom_templates)复制到skins/my_theme_custom_templates
打开您最喜欢的编辑器并打开skins/my_theme_custom_templates/main_template
删除body标签中的所有内容
将index.html中的内容复制到body标签之间
查看此包如何使用菜单结构,并在正确位置插入菜单调用。还可以查看publicmenu_levels.pt,其中包含菜单定义。
别忘了包含“返回Plone”链接!
现在确保您的profiles/default/skins.xml与此包中的匹配。您需要将skin-path的内容更改为基于publicview而不是Plone默认。您还需要确保第一层(my_theme_custom_templates)具有属性insert-before="anthill_skinner_templates"。
现在您应该准备好开始使用您的新皮肤。请确保首先安装anthill.skinner,然后安装您的包。转到Plone界面,然后您应该在右上角看到一个新链接,显示“显示预览”。点击它,如果您一切都做对了,您应该能看到您闪亮的布局。
我认为您会同意这非常简单,最多只需一个小时就可以准备好每个设计。没有publicview,这项设计需要多长时间?不知道 - 不是我的问题 :)
向作者反馈
变更日志
0.2 - 2009-08-09
修复了一些setuptools问题并添加了更多文档[spamsch]
0.1 - 2009-08-08
初始版本











