提供模块化接口以样式化Trac
项目描述
描述
添加一个简单的API和GUI来打包和配置Trac主题。主题可以仅改变颜色,也可以替换模板和添加javascript。
兼容性
支持Trac 1.4和Trac 1.6。对于Trac 1.4,主题作者应提供Genshi和Jinja2模板。这样,对仍然使用Genshi的旧插件和具有Web UI的插件将完全支持。
主题引擎优雅地处理渲染时缺失的主题模板,如果主题作者不提供Genshi模板,所有依赖Genshi的UI页面都将不带主题进行渲染。
配置
trac.ini
所有配置选项都放在 [主题] 部分。
- theme可选,默认值:“default”
要使用的主题名称。名称不区分大小写。
- enable_css可选,默认值:false
启用或禁用CSS自定义。
- color.*可选
简单CSS覆盖的存储值。请注意,更改此值不会立即生效,直到您在管理面板中保存它们。
Web界面
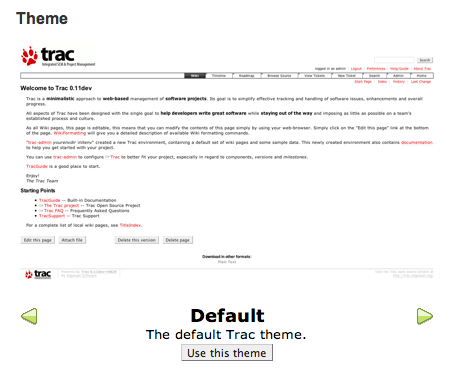
主题
使用箭头选择您想要的主题,然后点击按钮激活。

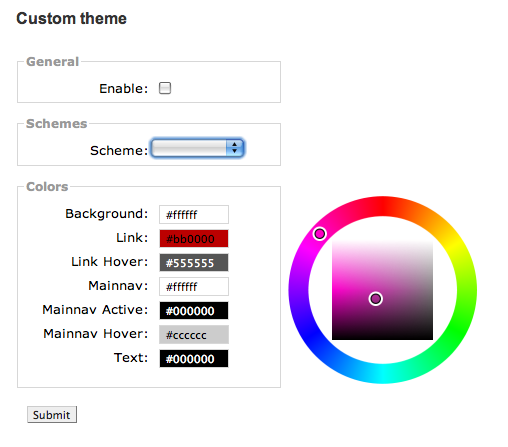
自定义
在这里,您可以通过更改UI中某些部分的颜色来进一步自定义主题。方案下拉列表允许您加载预配置的颜色方案。请注意,并非所有主题都支持此功能,或支持相同的选项。

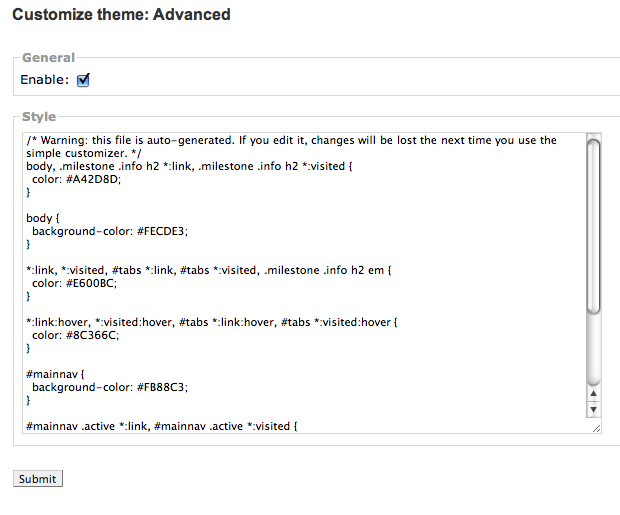
自定义:高级
在这里,您可以进一步自定义CSS。正如文件中所述,如果您手动编辑此文件,则不应使用简单自定义系统,否则您将丢失更改。

示例
启用PyDotOrg主题
[theme] theme = pydotorg [components] themeengine.* = enabled pydotorgtheme.* = enabled
创建主题
简单方法
制作新主题最简单的方法是从 ThemeBase 继承。一个基本示例主题如下
from trac.core import *
from themeengine.api import ThemeBase
class ExampleTheme(ThemeBase):
"""A example theme."""
template = htdocs = css = screenshot = True
名称将从类名(本例中的“Example”)推断出来,并使用文档字符串作为描述。您可以设置几个类变量来配置主题。默认情况下,所有这些都被设置为 False 并被禁用。如果设置为 True,则每个选项将使用通用的默认值。如果设置为除这些以外的任何值,则直接使用该值。
以下是可以用的选项(所有都是可选的)
- template默认值:$name_theme.html
Genshi替换模板的文件名。
- jinja_template默认值:$name_theme_jinja.html
Jinja2替换模板的文件名。
- css默认值:$name.css
包含或包含文件名的列表/元组。
- disable_trac_css默认值:True
一个布尔值,表示是否禁用核心Trac CSS。
- htdocs默认值:htdocs
包含静态内容的子文件夹。
- screenshot默认值:htdocs/screenshot.png
屏幕截图文件的包相对路径。文件应为640x400或使用相同的纵横比。
- 颜色 :
简单颜色自定义系统的指定符。这应该是一个元组的形式的可迭代对象 (name, property, selector)。 name 将在自定义UI中显示为此条目。 property 通常为 color 或 background-color。 selector 应该是一个应用于颜色规则的CSS选择器字符串。
- 方案 :
预构建的颜色方案。这应该是一个元组形式的可迭代对象 (name, color_dict)。 color_dict 应该是一个将颜色名称映射到十六进制颜色字符串(形式为 #00AAFF)的字典。
高级API
为了更高级的控制,您可以实现来自 themeengine.api 的 IThemeProvider。接口定义如下
class IThemeProvider(Interface):
"""An interface to provide style information."""
def get_theme_names():
"""Return an iterable of names."""
def get_template_overrides(name):
"""(Optional) local changes to specific templates
Return a sequence of tuples (old_html, new_html, function) where
old_html::
The name of the template overriden by this theme.
new_html::
The name of the template file replacing the former.
function::
Optional callback (or None) to add further data . Signature:
req::
Request object
template::
The value of `old_html` above
data::
Template data, may be modified
content_type::
Reported MIME type
since 2.2.0
"""
def get_theme_info(name):
"""Return a dict containing 0 or more of the following pairs:
description::
A brief description of the theme.
template::
The name of the Genshi theme template file.
jinja_template::
The name of the Jinja2 theme template file.
css::
The filename of the CSS file or a list/tuple of filenames.
disable_trac_css::
A boolean indicating if the core Trac CSS should be diabled.
htdocs::
The folder containing the static content.
screenshot::
The name of the screenshot file.
colors::
A list of (name, css-property, selector) tuples.
schemes::
A list of (name, {color-name: value, ...}) tuples.
scripts::
A list of (filename, mimetype, charset, ie_if) respectively for
script (relative | absolute) URI (mandatory),
script MIME type (optional , defaults to 'text/javascript'),
script charset encoding (optional, defaults to 'utf-8'),
and a bool flag for MSIE-only shims (optional, defaults to False)
@since 2.2.2
"""
这些中的大多数与上面的简单API相同,除了 description 是显式的。
示例
请查看以下来自主题插件的代码示例,该插件提供了 Genshi 和 Jinja2 模板。
class TracFlatTheme(ThemeBase):
"""A flat Trac theme using Tracs colors."""
screenshot = False
htdocs = True
template = jinja_template = True
# IThemeProvider methods
def get_theme_names(self):
yield "TracFlat"
yield "TracSidebar"
yield "TracFlatSidebar"
def get_theme_info(self, name):
if name == 'TracFlat':
return {'description': _("A flat Trac theme using Tracs colors."),
'css': 'css/tracflattheme.css',
'htdocs': 'htdocs',
'disable_trac_css': True}
elif name == "TracSidebar":
return {'description': _("A theme using a sidebar for the main navigation menu."),
'css': 'css/tftsidebar.css',
'jinja_template': 'templates/theme_jinja.html',
'template': 'templates/genshi/theme_genshi.html',
'htdocs': 'htdocs',
'scripts': [('js/tftsidebar.js',)],
'disable_trac_css': False}
elif name == "TracFlatSidebar":
return {'description': _("A theme using a sidebar for the main navigation menu and flat elements."),
'css': ['css/tracflattheme.css', 'css/tftsidebar_flat.css'],
'jinja_template': 'templates/theme_jinja.html',
'template': 'templates/genshi/theme_genshi.html',
'htdocs': 'htdocs',
'scripts': [('theme/js/tftsidebar.js',)],
'disable_trac_css': True}
定制特定视图
从版本 2.2.0 开始,可以通过实现(可选的)get_template_overrides 方法来自定义特定视图。例如,以下示例代码将使用自定义 Genshi 模板更改票据和维基视图
class CustomTheme(...):
#------8<------ Code omitted ------8<------
def get_template_overrides(self, name):
"""Override ticket and wiki templates using custom templates
"""
yield ('ticket.html', 'custom_ticket.html', None)
yield ('wiki.html', 'custom_wiki.html', self._modify_wiki)
def _modify_wiki(self, req, template, data, content_type):
data['var'] = 'value'
请注意,在示例代码中,将添加新数据以渲染维基页面。
项目详情
下载文件
下载适用于您平台的文件。如果您不确定选择哪个,请了解有关 安装包 的更多信息。
源代码分布
构建分布
TracThemeEngine-2.3.1.tar.gz 的哈希值
| 算法 | 哈希摘要 | |
|---|---|---|
| SHA256 | 7a3c3f9558c835b26c9a21988d6d1f93a874e62f964899f798393ca0d59919e7 |
|
| MD5 | f623ffcef8e6b75e2dae6426c6cf8e2b |
|
| BLAKE2b-256 | 96e8050960954bc65d44ff3b76b99ff3ecffd9eaaccf84d57279025918ecce08 |
TracThemeEngine-2.3.1-py2.7.egg 的哈希值
| 算法 | 哈希摘要 | |
|---|---|---|
| SHA256 | b7086c21adbdd4a654469ffbcf1297ca4a488ba7d78370b3ce3b89029ac2659e |
|
| MD5 | 8e044485bfdc56bb4cee61d4ed813550 |
|
| BLAKE2b-256 | 0aa14c4bea720044f2fae6ceae096172a3496f5e523588725d486219a1ad060a |
TracThemeEngine-2.3.1-py2-none-any.whl 的哈希值
| 算法 | 哈希摘要 | |
|---|---|---|
| SHA256 | 3d1dadfdc2f85a0ef4fb9ca1c2e6628f47722e5ef01ad00076b6956c7c04352c |
|
| MD5 | 72e6b6872acc244668deb7d17864c1ea |
|
| BLAKE2b-256 | 987d6bb9a12de1e415bf6e063010e5e665c51062d40e2530c05f275d40b5b58a |













